Exemple d’application WinUI 3 (SDK d'application Windows)
- Exemple de nom : WebView2_WinUI3_Sample
- Répertoire du référentiel : WebView2_WinUI3_Sample
- Fichier de solution :
WebView2_WinUI3_Sample.sln
Cet exemple illustre l’utilisation d’un contrôle WebView2 dans une application empaquetée WinUI 3 (SDK d'application Windows).

Cet exemple vous permet également d’expédier l’application avec une version fixe du runtime WebView2, au lieu d’utiliser la version du runtime WebView2 installée et exécutée sur l’ordinateur de l’utilisateur.
Packages NuGet et composants de charge de travail
Avant de générer, nous allons effectuer les opérations suivantes :
- Mettez à jour le package NuGet Microsoft.Windows.SDK.BuildTools pour le projet et pour le projet (Package).
- Mettez à jour le package NuGet Microsoft.WindowsAppSDK pour le projet et pour le projet (Package).
- Installez le composant « Windows 10 SDK » de la charge de travail « Développement d’applications Windows », s’il n’est pas déjà installé.
Annuaires
| Répertoire | Sommaire |
|---|---|
| WebView2_WinUI3_Sample | Code du projet |
| WebView2_WinUI3_Sample (package) | Projet d’empaquetage et de distribution |
| WebView2_WinUI3_Sample (Package)\FixedRuntime | (Facultatif) Correction du runtime WebView2 |
| WebView2_WinUI3_Sample (Package)\FixedRuntime\130.0.2849.39 | (Facultatif) Exemple de runtime WebView2 corrigé |
Étape 1 : Installer la dernière version de Visual Studio 2022
Vérifiez que Visual Studio 2022 est installé et à jour.
Pour installer la dernière version de Visual Studio 2022 :
Accédez à Visual Studio : IDE et Code Rédacteur pour les développeurs de logiciels et Teams, puis dans la section Visual Studio 2022, cliquez sur le bouton Télécharger, puis sélectionnez Communauté 2022 ou une autre version.
Dans la fenêtre contextuelle Téléchargements en haut à droite de Microsoft Edge,
VisualStudioSetup.exeest répertorié. Cliquez sur Ouvrir le fichier.Visual Studio Installer s’ouvre.
Suivez les invites et acceptez les valeurs par défaut.
Étape 2 : Cloner ou télécharger le référentiel WebView2Samples
- Si ce n’est pas déjà fait, clonez ou téléchargez le
WebView2Samplesréférentiel sur votre lecteur local. Dans une fenêtre ou un onglet distinct, consultez Télécharger le référentiel WebView2Samples dans Configurer votre environnement de développement pour WebView2. Suivez les étapes décrites dans cette section, revenez à cette page et continuez ci-dessous.
Étape 3 : Ouvrir la solution dans Visual Studio
Ces étapes initiales relatives au dépôt et à la branche ne sont pas obligatoires, mais elles constituent une bonne pratique pour éviter de modifier le code qui se trouve dans la branche « main » de votre copie cloné du référentiel WebView2Samples. Cela vous permet de modifier les fichiers du projet (afin de générer et d’exécuter l’exemple), tout en conservant le code qui se trouve dans la branche « main » identique au dépôt.
Vous pouvez effectuer ces étapes dans n’importe quel outil pour les opérations Git, par exemple :
- GitHub Desktop.
- Onglet Git Modifications en regard de l’onglet Explorateur de solutions, dans le coin inférieur droit de Visual Studio.
- Invite de commandes git bash.
Pour ouvrir le fichier solution de l’exemple dans une branche de travail :
Dans GitHub Desktop, dans la liste Dépôt actuel en haut à gauche, sélectionnez le dépôt WebView2Samples .
Cliquez sur Récupérer l’origine en haut au milieu de la fenêtre.
Dans le menu Current Branch , créez une branche de travail telle que user/myGithubUsername/winui3-sample et basculez vers celle-ci.
Vous êtes maintenant en toute sécurité dans une branche de travail plutôt que dans la branche « main » et vous êtes libre de commencer à modifier les fichiers de l’exemple.
Sur votre lecteur local, ouvrez le
.slnfichier dans Visual Studio.Exemples d’emplacements du
.slnfichier : si vous avez cloné le référentiel, le nom du répertoire du dépôt est/WebView2Samples/:<your-repos-directory>/WebView2Samples/SampleApps/WebView2_WinUI3_Sample/WebView2_WinUI3_Sample.slnSi vous avez téléchargé le référentiel, le nom du répertoire du dépôt est
/WebView2Samples-main/, représentant la branche « main » :<your-repos-directory>/WebView2Samples-main/SampleApps/WebView2_WinUI3_Sample/WebView2_WinUI3_Sample.sln
Étape 4 : Mettre à jour les packages NuGet
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet WebView2_WinUI3_Sample, puis sélectionnez Gérer les packages NuGet.
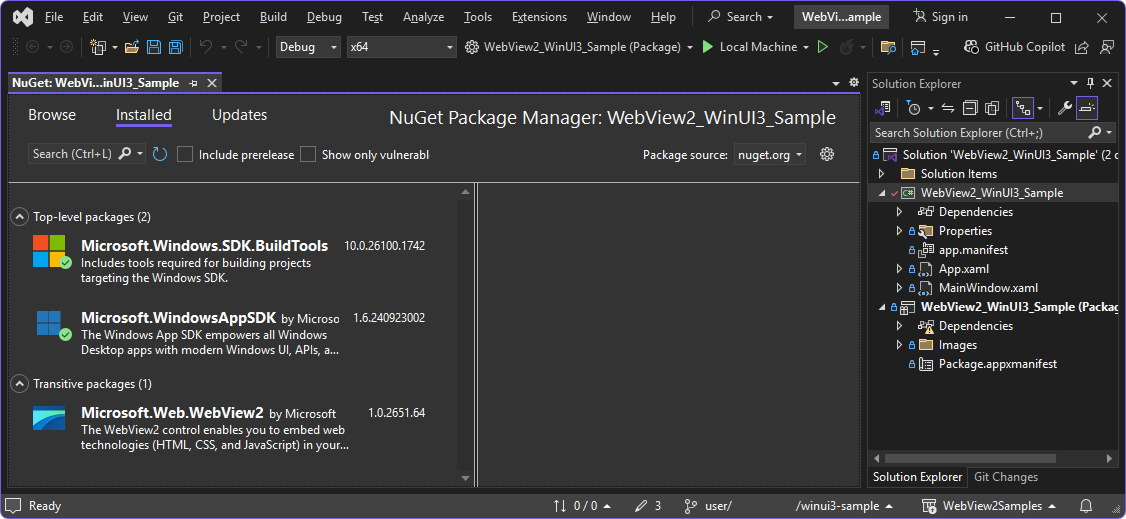
Dans Visual Studio, le Gestionnaire de package NuGet s’ouvre :

L’onglet Installé est sélectionné, répertoriant les packages NuGet :
- Microsoft.Windows.SDK.BuildTools
- Microsoft.WindowsAppSDK
- Microsoft.Web.WebView2
Sélectionnez l’onglet Mises à jour.
En haut à gauche, cochez la case Sélectionner tous les packages .
À droite de cette case à cocher, cliquez sur le bouton Mettre à jour .
La boîte de dialogue Aperçu des modifications s’ouvre.
Cliquez sur le bouton Appliquer .
La boîte de dialogue Acceptation de la licence s’ouvre .
Cliquez sur le bouton J’accepte .
Les packages NuGet sont mis à jour et le numéro en regard de l’onglet Mises à jour est supprimé.
Cliquez sur le menu Affichage , puis sur l’élément menu Sortie .
Sous l’onglet Sortie , dans la liste déroulante Afficher la sortie à partir de , le Gestionnaire de package est sélectionné. La sortie comprend des lignes telles que :
Installing NuGet package Microsoft.Windows.SDK.BuildTools Installing NuGet package Microsoft.WindowsAppSDK Successfully uninstalled 'Microsoft.Windows.SDK.BuildTools Successfully uninstalled 'Microsoft.WindowsAppSDK Successfully installed 'Microsoft.Web.WebView2 Successfully installed 'Microsoft.Windows.SDK.BuildTools Successfully installed 'Microsoft.WindowsAppSDKMettre à jour les packages NuGet dans le projet (Package)
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet WebView2_WinUI3_Sample (package), puis sélectionnez Gérer les packages NuGet.
Sélectionnez l’onglet Mises à jour.
En haut à gauche, cochez la case Sélectionner tous les packages .
À droite de cette case à cocher, cliquez sur le bouton Mettre à jour .
La boîte de dialogue Aperçu des modifications s’ouvre.
Cliquez sur le bouton Appliquer .
La boîte de dialogue Acceptation de la licence s’ouvre .
Cliquez sur le bouton J’accepte .
Les packages NuGet sont mis à jour et le numéro en regard de l’onglet Mises à jour est supprimé.
Cliquez sur le menu Affichage , puis sur l’élément menu Sortie .
Sous l’onglet Sortie , dans la liste déroulante Afficher la sortie à partir de , le Gestionnaire de package est sélectionné. La sortie comprend des lignes comme indiqué ci-dessus.
Fermez la fenêtre Gestionnaire de package NuGet .
Étape 5 : Installer le Kit de développement logiciel (SDK) Windows 10 ou d’autres composants de charge de travail
Selon ce que vous avez installé, vous devrez peut-être installer une charge de travail Visual Studio ou un composant d’une charge de travail, comme le suivant, pour générer l’exemple.
Pour installer le composant sdk Windows 10 de la charge de travail développement d’applications Windows :
Dans Visual Studio, cliquez sur le menu Outils , puis sur l’élément de menu Obtenir les outils et fonctionnalités .
La fenêtre Visual Studio Installer s’ouvre.
Sélectionnez le carte développement d’applications Windows afin qu’une coche s’affiche.
Dans l’arborescence Détails de l’installation à droite, cochez la case Windows 10 SDK 10.0.19041.0.
Cliquez sur le bouton Modifier .
La boîte de dialogue Contrôle de compte d’utilisateur s’ouvre.
Cliquez sur le bouton Oui .
La boîte de dialogue Avant de commencer (de la Visual Studio Installer) s’ouvre et vous invite à enregistrer votre travail dans Visual Studio.
Fermez la fenêtre main Visual Studio, en enregistrant si nécessaire.
Dans la boîte de dialogue Avant de commencer , cliquez sur le bouton Réessayer .
Après quelques minutes, le composant de charge de travail Windows 10 SDK 10.0.19041.0 est téléchargé et installé. Visual Studio Installer indique « Toutes les installations sont à jour ».
Étape 6 : Générer et exécuter l’application
Ouvrez la solution dans Visual Studio 2022. Par exemple, dans Visual Studio Installer, dans la section Visual Studio 2022, cliquez sur le bouton Lancer.
Le lanceur Visual Studio s’ouvre, avec les sections Ouvrir récent et Prise en main.
Dans la section Ouvrir récent , sélectionnez WebView2_WinUI3_Sample.sln.
La solution s’ouvre dans Visual Studio 2022.
Appuyez sur la touche F5.
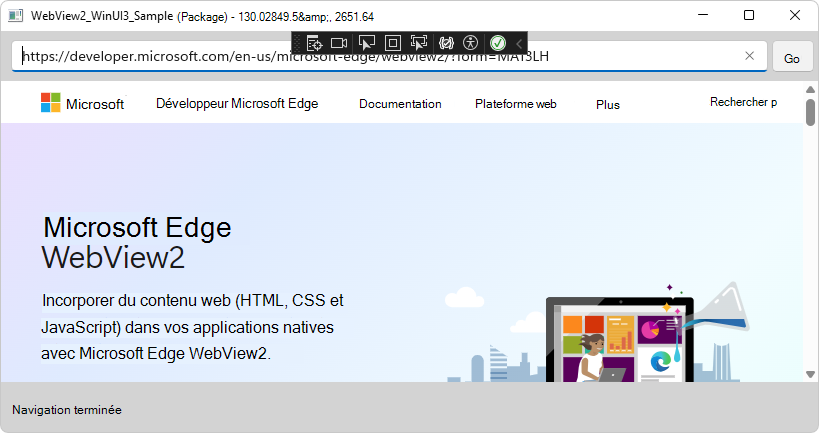
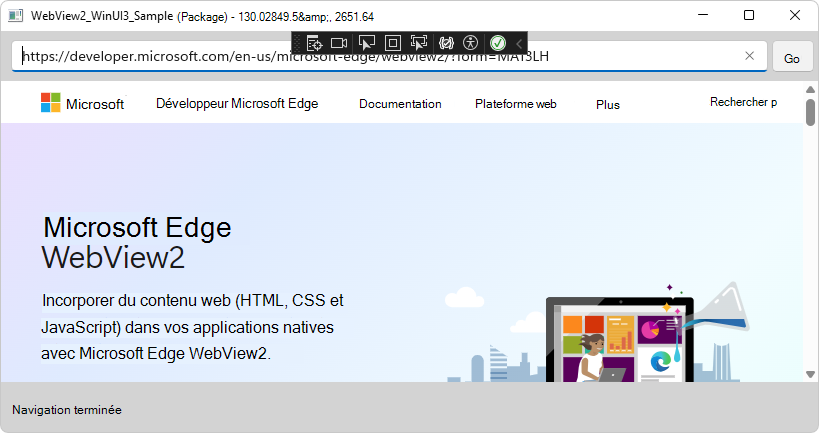
Dans Explorateur de solutions, le projet (Package) est en gras, ce qui indique qu’il s’agit du projet par défaut. L’application est générée, puis la fenêtre d’application WebView2_WinUI3_Sample (package) s’ouvre :

Le message « Navigation terminée » s’affiche en bas.
Dans la barre d’adresse (zone de texte), entrez
https://bing.com(une URL HTTPS complète), puis appuyez sur Entrée (ce qui équivaut à cliquer sur le bouton Atteindre ).Le contrôle WebView2 accède à Bing, puis affiche « Navigation terminée » en bas.
Dans Visual Studio, la fenêtre Sortie affiche des messages tels que :
AddressBar_KeyDown [Enter]: https://bing.com TryNavigate TryCreateUri Navigation complete
Étape 7 : Valider les modifications dans votre branche de travail
Dans un outil Git tel que GitHub Desktop, à ce stade, vous pouvez valider les modifications et éventuellement les envoyer à une duplication (fork) de votre branche sur GitHub. Ces types d’opérations sont pertinents lorsque vous modifiez, expérimentez et personnalisez l’exemple. Cela maintient également votre branche de travail propre et conservez votre clone du dépôt organisé, afin que vous puissiez basculer vers un autre exemple.
Pour valider et envoyer (push) les modifications apportées à l’exemple dans votre branche de travail :
Dans Visual Studio, sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S).
Dans GitHub Desktop, entrez un bref message de validation, tel que « mise à jour, générée, exemple exécuté », puis cliquez sur le bouton Valider .
Sélectionnez Dépôt>Push. Votre branche de travail est copiée de votre lecteur local vers votre branche dupliquée du dépôt WebView2Samples sur GitHub.
Afficher votre branche de travail sur GitHub
Dans Microsoft Edge, accédez à votre duplication du référentiel, par
https://github.com/myGithubUsername/WebView2Samples/exemple .Cliquez sur le lien [#] Branches , puis sélectionnez votre nouvelle branche de travail, par
user/myGithubUsername/winui3-sampleexemple .
Étape 8 : Inspecter le code
Fermez l’application WebView2_WinUI3_Sample (package).
Dans Explorateur de solutions, dans le projet WebView2_WinUI3_Sample, double-cliquez sur chaque
.xamlfichier et son.csfichier :-
App.xaml- Aucun code WebView2.-
App.cs- Code pour utiliser un runtime WebView2 de version fixe.
-
-
MainWindow.xaml- Éléments WebView2.-
MainWindow.cs- Code WebView2.
-
-
Les versions condensées de ces fichiers sont ci-dessous.
App.xaml
Il n’y a pas de code spécifique à WebView2 dans ce fichier.
Liste condensée
<Application
x:Class="WebView2_WinUI3_Sample.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WebView2_WinUI3_Sample">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
App.cs
Le code spécifique à WebView2 dans ce fichier est commenté. Vous pouvez annuler les commentaires de ces lignes afin d’utiliser un runtime de version fixe . consultez Utilisation d’un runtime WebView2 version fixe, ci-dessous.
Liste condensée
namespace WebView2_WinUI3_Sample
{
/// <summary>
/// Provides application-specific behavior to supplement the default Application class.
/// </summary>
public partial class App : Application
{
/// <summary>
/// Initializes the singleton application object. Equivalent to main() or WinMain().
/// </summary>
public App()
{
this.InitializeComponent();
// If you're shipping a fixed-version WebView2 Runtime with your app, un-comment the
// following lines of code, and change the version number to the version number of the
// WebView2 Runtime that you're packaging and shipping to users:
// StorageFolder localFolder = Windows.ApplicationModel.Package.Current.InstalledLocation;
// String fixedPath = Path.Combine(localFolder.Path, "FixedRuntime\\130.0.2849.39");
// Debug.WriteLine($"Launch path [{localFolder.Path}]");
// Debug.WriteLine($"FixedRuntime path [{fixedPath}]");
// Environment.SetEnvironmentVariable("WEBVIEW2_BROWSER_EXECUTABLE_FOLDER", fixedPath);
}
/// <summary>
/// Invoked when the application is launched normally by the end user.
/// </summary>
/// <param name="args">Details about the launch request and process.</param>
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new MainWindow();
m_window.Activate();
}
private Window m_window;
}
}
MainWindow.xaml
La fenêtre main contient les éléments XAML suivants en tant que contrôles :
-
<TextBox>- Barre d’adresse. -
<Button>- Bouton Aller . -
<WebView2>- Contrôle WebView2. -
<TextBlock>- Barre status.
Liste condensée
<Window
xmlns:local="using:WebView2_WinUI3_Sample">
<Grid>
<Grid.RowDefinitions>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Background="LightGray">
<TextBox Grid.Column="0" x:Name="AddressBar" KeyDown="AddressBar_KeyDown" VerticalAlignment="Center" Margin="10,0,0,0"/>
<Button Grid.Column="1" x:Name="Go" Content="Go" Click="Go_OnClick" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Grid>
<WebView2 x:Name="WebView2" Grid.Row="1"/>
<Rectangle Grid.Row="2" Fill="LightGray"/>
<TextBlock x:Name="StatusBar" Text="WebView2" VerticalAlignment="Center" Grid.Row="2" Margin="10,0,10,0"/>
</Grid>
</Window>
MainWindow.cs
La classe MainWindow a les méthodes suivantes :
- Constructeur
- StatusUpdate
- WebView2_CoreWebView2Initialized
- WebView2_NavigationCompleted
- TryCreateUri
- TryNavigate
- Go_OnClick
- AddressBar_KeyDown
- SetTitle
- GetWebView2Version
Vous trouverez ci-dessous des extraits ou des versions condensées de ces méthodes.
Classe MainWindow
using Microsoft.Web.WebView2.Core;
namespace WebView2_WinUI3_Sample
{
/// <summary>
/// An empty window that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainWindow : Window
{
Constructeur
public MainWindow()
{
this.InitializeComponent();
Closed += (obj, eventArgs) =>
{
if (WebView2 != null)
{
// Ensure that WebView2 resources are released when
// the MainWindow is closed.
// WebView2 lifecycle in WinUI3 and the Close() method:
// https://github.com/microsoft/microsoft-ui-xaml/issues/4752#issuecomment-819687363
WebView2.Close();
}
};
AddressBar.Text = "https://developer.microsoft.com/microsoft-edge/webview2/";
WebView2.NavigationCompleted += WebView2_NavigationCompleted;
WebView2.CoreWebView2Initialized += WebView2_CoreWebView2Initialized;
WebView2.Source = new Uri(AddressBar.Text);
StatusUpdate("Ready");
SetTitle();
}
StatusUpdate
private void StatusUpdate(string message)
{
StatusBar.Text = message;
Debug.WriteLine(message);
}
WebView2_CoreWebView2Initialized
private void WebView2_CoreWebView2Initialized(WebView2 sender, CoreWebView2InitializedEventArgs args)
{
if (args.Exception != null)
{
StatusUpdate($"Error initializing WebView2: {args.Exception.Message}");
}
else
{
SetTitle(sender);
}
}
WebView2_NavigationCompleted
private void WebView2_NavigationCompleted(WebView2 sender, CoreWebView2NavigationCompletedEventArgs args)
{
StatusUpdate("Navigation complete");
// Update the address bar with the full URL that was navigated to.
AddressBar.Text = sender.Source.ToString();
}
TryCreateUri
private bool TryCreateUri(String potentialUri, out Uri result)
{
StatusUpdate("TryCreateUri");
Uri uri;
if ((Uri.TryCreate(potentialUri, UriKind.Absolute, out uri) || Uri.TryCreate("http://" + potentialUri, UriKind.Absolute, out uri)) &&
(uri.Scheme == Uri.UriSchemeHttp || uri.Scheme == Uri.UriSchemeHttps))
{
result = uri;
return true;
}
else
{
StatusUpdate("Unable to configure URI");
result = null;
return false;
}
}
TryNavigate
private void TryNavigate()
{
StatusUpdate("TryNavigate");
Uri destinationUri;
if (TryCreateUri(AddressBar.Text, out destinationUri))
{
WebView2.Source = destinationUri;
}
else
{
StatusUpdate("URI couldn't be figured out use it as a bing search term");
String bingString = $"https://www.bing.com/search?q={Uri.EscapeDataString(AddressBar.Text)}";
if (TryCreateUri(bingString, out destinationUri))
{
AddressBar.Text = destinationUri.AbsoluteUri;
WebView2.Source = destinationUri;
}
else
{
StatusUpdate("URI couldn't be configured as bing search term, giving up");
}
}
}
Go_OnClick
private void Go_OnClick(object sender, RoutedEventArgs e)
{
StatusUpdate("Go_OnClick: " + AddressBar.Text);
TryNavigate();
}
AddressBar_KeyDown
private void AddressBar_KeyDown(object sender, KeyRoutedEventArgs e)
{
if (e.Key == Windows.System.VirtualKey.Enter)
{
StatusUpdate("AddressBar_KeyDown [Enter]: " + AddressBar.Text);
e.Handled = true;
TryNavigate();
}
}
SetTitle
private void SetTitle(WebView2 webView2 = null)
{
var packageDisplayName = Windows.ApplicationModel.Package.Current.DisplayName;
var webView2Version = (webView2 != null) ? " - " + GetWebView2Version(webView2) : string.Empty;
Title = $"{packageDisplayName}{webView2Version}";
}
GetWebView2Version
private string GetWebView2Version(WebView2 webView2)
{
var runtimeVersion = webView2.CoreWebView2.Environment.BrowserVersionString;
CoreWebView2EnvironmentOptions options = new CoreWebView2EnvironmentOptions();
var targetVersionMajorAndRest = options.TargetCompatibleBrowserVersion;
var versionList = targetVersionMajorAndRest.Split('.');
if (versionList.Length != 4)
{
return "Invalid SDK build version";
}
var sdkVersion = versionList[2] + "." + versionList[3];
return $"{runtimeVersion}; {sdkVersion}";
}
Utilisation d’un runtime WebView2 version fixe
Si vous souhaitez expédier une version fixe du runtime WebView2 avec votre application, vous devez l’inclure dans votre projet. Consultez Distribuer votre application et le runtime WebView2.
Les étapes suivantes indiquent le numéro 130.0.2849.39de version du runtime ; vous allez remplacer ce numéro par la version que vous empaquetez et expédiez.
Pour utiliser un runtime de version fixe :
Incluez le runtime WebView2 fixe dans le projet de package :
\WebView2_WinUI3_Sample\WebView2_WinUI3_Sample (Package)\FixedRuntime\130.0.2849.39\Ci-dessus, utilisez la version que vous expédiez, au lieu de
130.0.2849.39.Mettez à jour le fichier projet
wapprojde package pour la version que vous utilisez (utilisez votre version au lieu de130.0.2849.39) :< Content Include="FixedRuntime\130.0.2849.39\\**\*.*" >Dans
App.xaml.cs, supprimez les marques de commentaire des cinq lignes de code commentées sous le commentaire, pour activer le remplacement du runtime :public App() { this.InitializeComponent(); // If you're shipping a fixed-version WebView2 Runtime with your app, un-comment the // following lines of code, and change the version number to the version number of the // WebView2 Runtime that you're packaging and shipping to users: // StorageFolder localFolder = Windows.ApplicationModel.Package.Current.InstalledLocation; // String fixedPath = Path.Combine(localFolder.Path, "FixedRuntime\\130.0.2849.39"); // Debug.WriteLine($"Launch path [{localFolder.Path}]"); // Debug.WriteLine($"FixedRuntime path [{fixedPath}]"); // Environment.SetEnvironmentVariable("WEBVIEW2_BROWSER_EXECUTABLE_FOLDER", fixedPath); }Dans le code ci-dessus, remplacez le numéro de version par
130.0.2849.39la version que vous expédiez.