Nouveautés de DevTools (Microsoft Edge 131)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Visual Studio Code thèmes sont supprimés
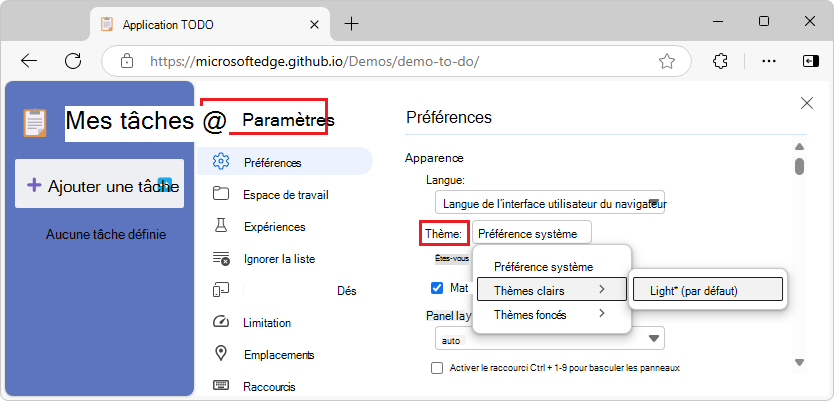
La fonctionnalité thèmes Visual Studio Code est désormais déconseillée. Ces thèmes revient au thème De préférence système par défaut. Les thèmes Clair+ et Sombre+ continuent d’être pris en charge. Pour sélectionner un thème, sélectionnez Personnaliser et contrôler le menu déroulantThèmedes préférences>DevTools> :

Voir aussi :
Les paramètres de l’expérience Edge peuvent être désactivés
Auparavant, les expériences suivantes qui étaient activées par défaut ne pouvaient pas être désactivées, même après avoir décoché leurs cases dans la page Paramètres > Expériences et rechargé DevTools :
- Activer webhint
- Afficher les problèmes dans les éléments
- Fichiers open source dans Visual Studio Code
Ce problème est maintenant résolu et vous pouvez désactiver ces expériences.
Voir aussi :
- Activer webhint dans les fonctionnalités expérimentales dans Microsoft Edge DevTools.
- Afficher les problèmes dans Les éléments dans les fonctionnalités expérimentales dans Microsoft Edge DevTools.
- Fichiers open source dans Visual Studio Code dans fonctionnalités expérimentales dans Microsoft Edge DevTools.
Afficher les coûts du sélecteur CSS dans la barre latérale de l’outil Performances
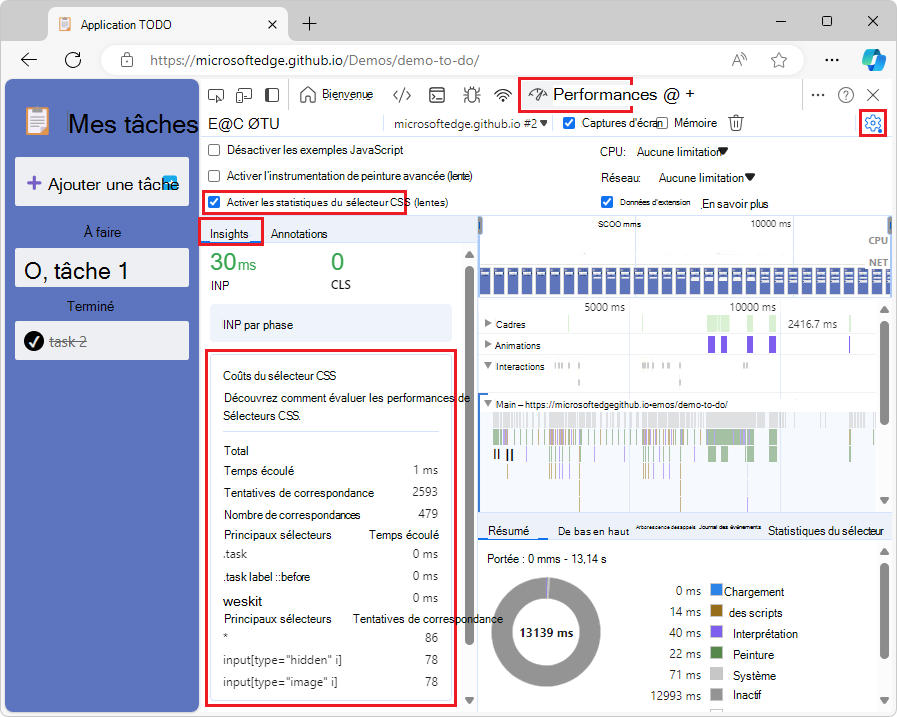
La barre latérale gauche de l’outil Performances affiche les coûts des sélecteurs CSS sous l’onglet Insights :

Pour afficher les coûts du sélecteur CSS :
Dans l’outil Performances, cliquez sur le bouton Paramètres de capture (
 ), puis cochez la case Activer les statistiques du sélecteur CSS (lentes).
), puis cochez la case Activer les statistiques du sélecteur CSS (lentes).Prenez un enregistrement de performances.
Si l’onglet Insights n’est pas affiché, cliquez sur le bouton Afficher la barre latérale (
 ), puis cliquez sur l’onglet Insights .
), puis cliquez sur l’onglet Insights .Cliquez sur le bouton Coûts du sélecteur CSS pour développer sa section.
Voir aussi :
Correction du champ de modification à quitter après avoir appuyé sur La touche Tab après la saisie semi-automatique
Le fait d’appuyer sur la touche Tab après la saisie semi-automatique quitte maintenant le champ de modification et se concentre sur le point de focus suivant. Avant, appuyez sur Tab pour mettre le texte en retrait.
Annonces du projet Chromium
Microsoft Edge 131 inclut également les mises à jour suivantes du projet Chromium :