Exemple de code pour DevTools
Utilisez le dépôt Demos pour apprendre à utiliser Microsoft Edge pour développer des pages web et des applications web. Il existe différentes façons d’afficher, de télécharger et de modifier ces pages web de démonstration, notamment :
- DevTools dans Microsoft Edge.
- Visual Studio Code, avec des DevTools facultatifs.
- Visual Studio, avec devTools facultatif.
Pour afficher le code source d’une page web de démonstration rendue dans DevTools dans Microsoft Edge :
Dans une page Lisez-moi, cliquez sur le lien Démonstration . La page dynamique s’ouvre dans Microsoft Edge.
Cliquez avec le bouton droit sur la page web de démonstration, puis sélectionnez Inspecter pour ouvrir DevTools.
Liste d’exemples DevTools
Les démonstrations suivantes illustrent les fonctionnalités DevTools.
Quelques-uns de ces exemples sont présentés ci-dessous.
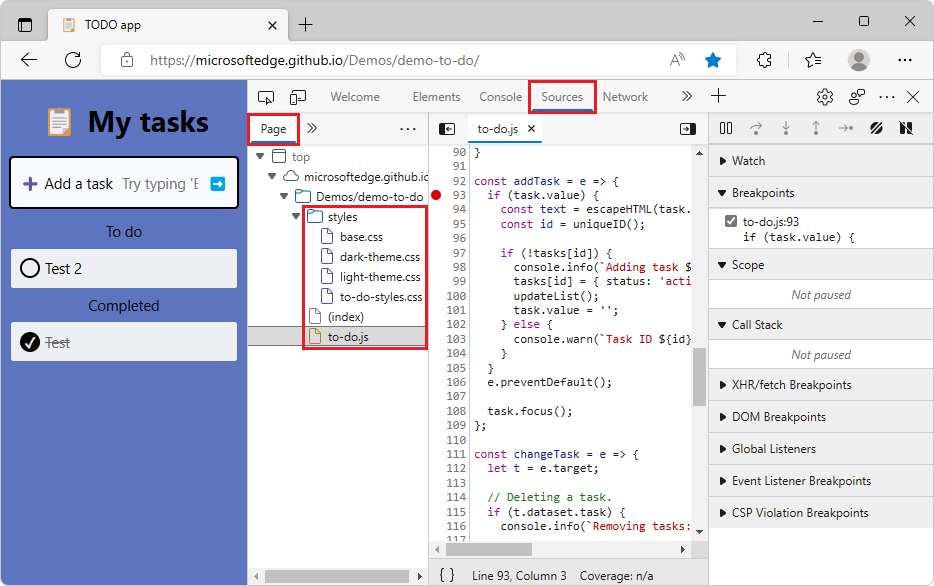
Démonstration To Do
Cette page web de liste des tâches simple est utilisée pour illustrer diverses fonctionnalités DevTools. Il contient un .html fichier, un .js fichier et .css des fichiers :

Page rendue : application TODO
Code source : demo-to-do
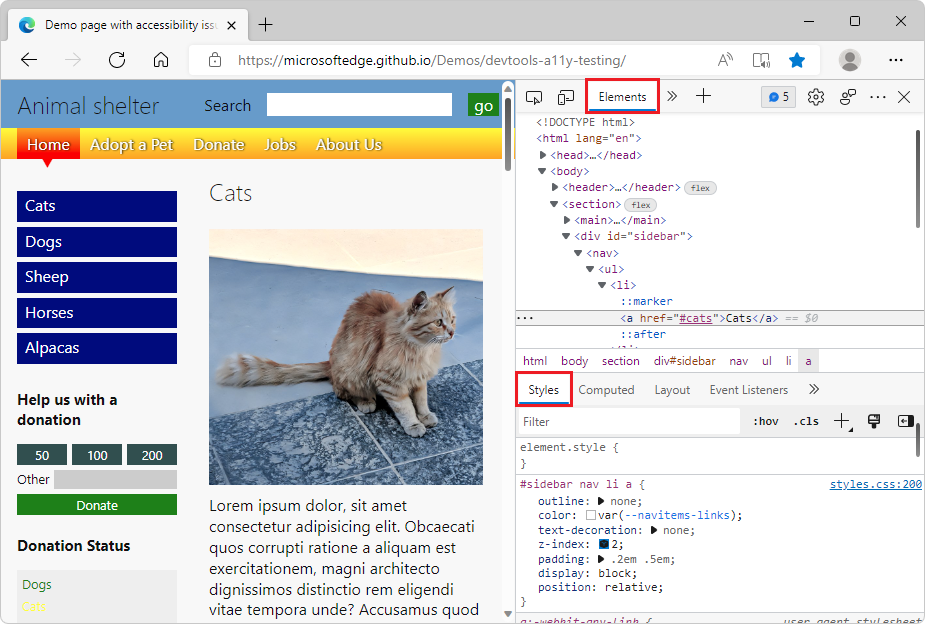
Page web de démonstration avec des problèmes d’accessibilité
Cette page web de démonstration d’Animal Shelter est utile pour explorer diverses fonctionnalités DevTools, notamment les fonctionnalités de test d’accessibilité.
Ouvrez la page web de démonstration avec des problèmes d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web rendue, puis sélectionnez Inspecter. DevTools s’ouvre en regard de la page web de démonstration.

Articles
Ces articles vous guident dans l’utilisation de cette page web de démonstration :
Utilisez l’outil Inspecter pour détecter les problèmes d’accessibilité en pointant sur la page web : un des articles courts dérivés des sections de l’article ci-dessus.
Fonctionnalités de test d’accessibilité : liste des fonctionnalités de test d’accessibilité de DevTools, avec des liens vers plusieurs articles qui utilisent la « Page web de démonstration avec des problèmes d’accessibilité ».
Référentiel de code source
Il s’agit du référentiel de code source et de son répertoire qui stocke les fichiers de cette page web de démonstration :
MicrosoftEdge/Demos > devtools-a11y-testing - Contient des fichiers, notamment :
index.html- La page web de démonstration, y compris les sections de page et les formulaires d’entrée qui envoient des données aubuttons.jsfichier JavaScript. Pour afficher la page web rendue, utilisez le lien de la page web de démonstration ci-dessus.buttons.js- Contient le code JavaScript utilisé par la page web de démonstration.styles.css,light-theme.cssetdark-theme.css- Fichiers CSS qui contrôlent la présentation de la page web de démonstration.Fichiers image utilisés dans la page web de démonstration.
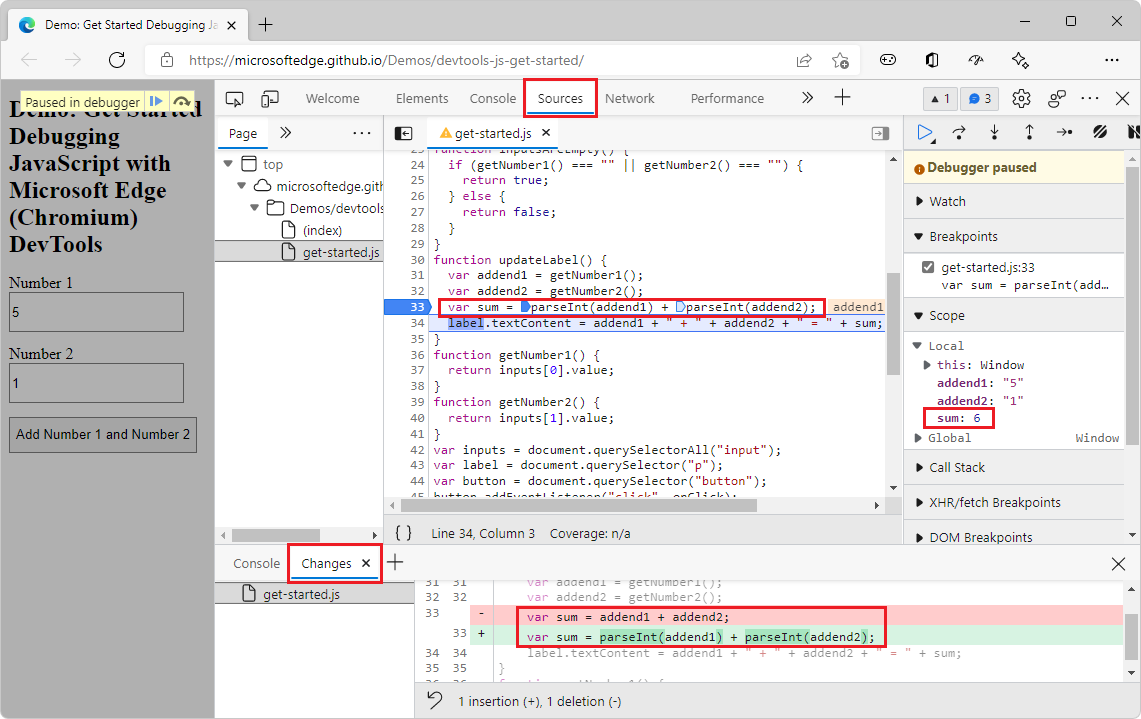
Page web de démonstration : Débogage de JavaScript avec DevTools
Cette page web de démonstration est utile pour explorer l’outil Sources , en particulier le débogueur JavaScript.
Ouvrez la page web de démonstration Prise en main du débogage de JavaScript avec DevTools dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web rendue, puis sélectionnez Inspecter. DevTools s’ouvre en regard de la page web de démonstration.

Articles
Ces articles ou sections d’articles vous guident tout au long de l’utilisation de cette page web de démonstration :
L’approche de base de l’utilisation d’un débogueur dans vue d’ensemble de l’outil Sources. Cette section d’article vous guide brièvement dans les étapes d’utilisation du débogueur JavaScript dans l’outil Sources , afin de trouver le bogue dans la page web de démonstration. Pour corriger le bogue, vous convertissez les chaînes d’entrée en nombres avant de les ajouter.
Prise en main du débogage de JavaScript : procédure pas à pas plus détaillée de l’utilisation de la page web de démonstration avec le débogueur, de la démonstration des différentes fonctionnalités du débogueur et de la définition de différents types de points d’arrêt.
Référentiel de code source
Il s’agit du référentiel de code source et de son répertoire qui stocke les fichiers de cette page web de démonstration :
MicrosoftEdge/Demos > devtools-js-get-started - Contient les fichiers :
README.md- Contient des liens vers la page web de démonstration rendue et l’article détaillé du tutoriel sur l’utilisation de la page web de démonstration.index.html- Page web avec un formulaire d’entrée qui envoie des données au fichier JavaScript et qui affiche le résultat du code JavaScript.get-started.js- Fichier JavaScript utilisé par le formulaire dans la page web de démonstration.
Télécharger ou cloner le dépôt Demos
Le dépôt Demos est utile pour suivre les différentes documentations DevTools.
Télécharger le dépôt Demos
Pour télécharger le dépôt Demos :
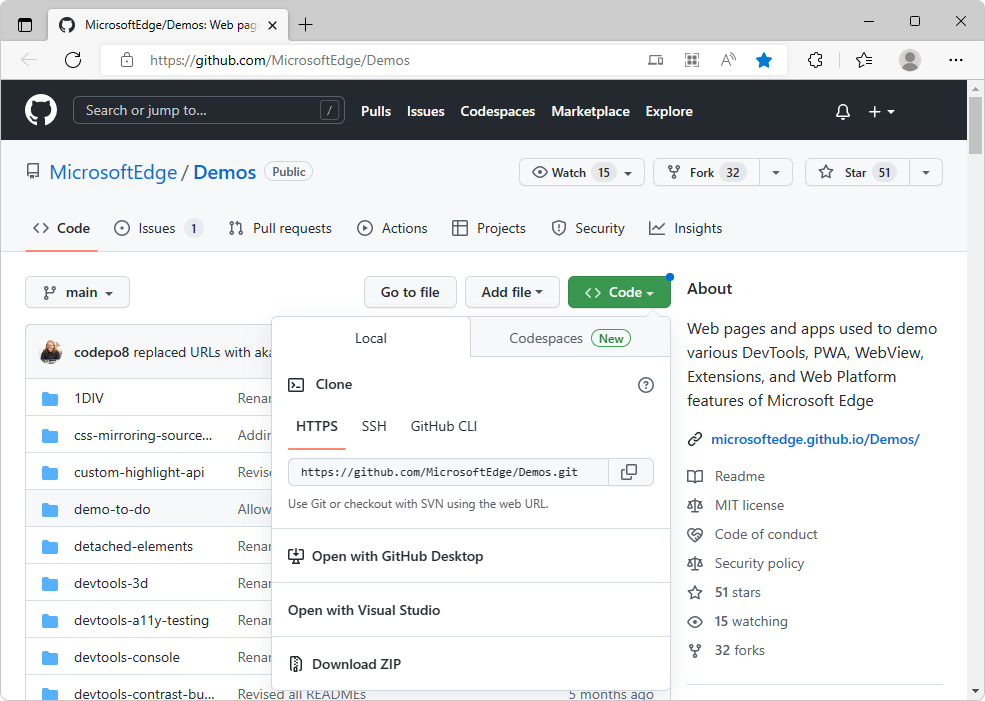
Dans une nouvelle fenêtre ou un nouvel onglet, accédez au dépôt MicrosoftEdge/Demos .
Cliquez sur le bouton déroulant Code , puis cliquez sur Télécharger le fichier ZIP.
Le
.zipfichier est placé dans votre répertoire de téléchargement. Décompressez ces fichiers sources de page web dans un emplacement approprié.
Pour télécharger un répertoire unique du dépôt Demos :
Accédez à https://download-directory.github.io/ , puis collez l’URL https://github.com/MicrosoftEdge/Demos/tree/main/demo-to-do.
Le
.zipfichier est placé dans votre répertoire de téléchargement. Décompressez ces fichiers sources de page web dans un emplacement approprié.
Voir aussi :
- Téléchargez le référentiel WebView2Samples dans Configurer votre environnement de développement pour WebView2.
Cloner le dépôt Demos
Le clonage d’un référentiel permet de mettre à jour votre copie locale lorsque le dépôt est mis à jour. L’interface utilisateur GitHub et divers outils prennent en charge le clonage. Nous allons montrer le clonage à l’aide de Visual Studio Code, mais vous pouvez utiliser de nombreux autres outils de codage, tels que GitHub Desktop, Visual Studio ou git bash shell.
Pour cloner le référentiel :
Dans une nouvelle fenêtre ou un nouvel onglet, accédez au dépôt MicrosoftEdge/Demos .
Si le bouton vert Code n’est pas affiché, cliquez sur Démonstrations dans le chemind’accès DémonstrationsMicrosoft Edge / en haut à gauche pour accéder à la page main du dépôt.
Cliquez sur le bouton déroulant Code , puis sur le bouton Copier en regard de l’URL https://github.com/MicrosoftEdge/Demos.git. Vous pouvez ensuite coller l’URL dans git bash ou une boîte de dialogue Visual Studio Code, par exemple.
Sinon, cliquez sur le bouton de liste déroulante Code , puis cliquez sur Ouvrir avec Visual Studio s’il apparaît. Une liste d’éléments de sélecteur de gestionnaire est proposée, un par Visual Studio instance installé. Cette option s’affiche uniquement si vous êtes connecté.

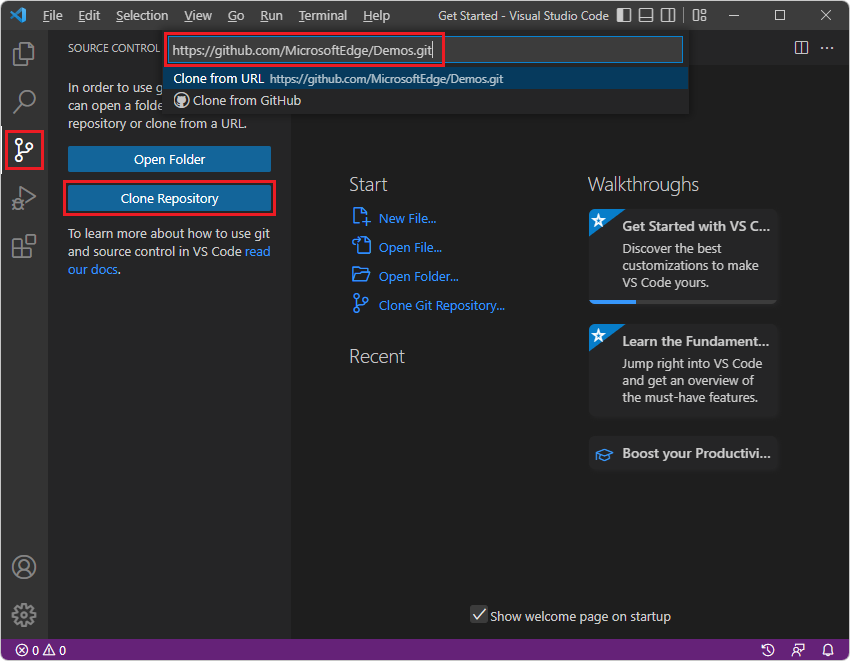
Dans Visual Studio Code, dans la barre d’activité, cliquez sur le bouton Contrôle de code source (
 code source), puis sur le bouton Cloner le référentiel.
code source), puis sur le bouton Cloner le référentiel.Dans la zone de texte Fournir l’URL du référentiel , collez l’URL copiée, https://github.com/MicrosoftEdge/Demos.git puis appuyez sur Entrée. Une boîte de dialogue de sélection de dossier s’ouvre.

Accédez au chemin d’accès souhaité, par
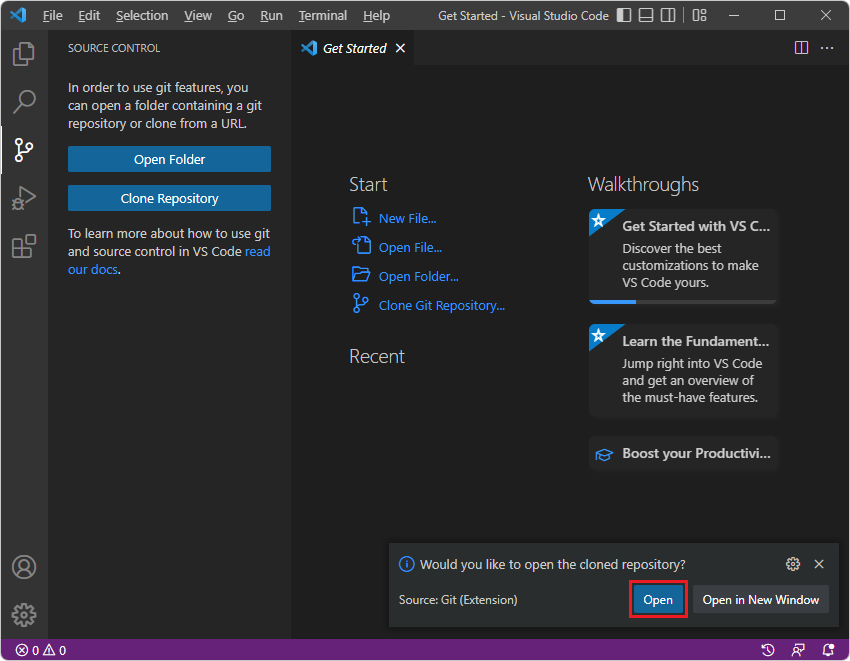
C:\Users\username\Documents\GitHubexemple ouUsers/username/GitHub, puis cliquez sur le bouton Sélectionner l’emplacement du référentiel .Le message Clonage du dépôt Git s’affiche, puis vous êtes invité à ouvrir le dépôt cloné. Cliquez sur le bouton Ouvrir :

Si vous êtes invité à faire confiance..., cliquez sur le bouton Oui . Vous pouvez également cliquer sur le bouton Non et continuer avec la plupart des parties de cette procédure pas à pas.
L’arborescence Explorer répertorie de nombreuses démonstrations, y compris la démonstration à faire.
Voir aussi :
- Clonage d’un dépôt - Documentation GitHub.
- Clonez le référentiel WebView2Samples dans Configurer votre environnement de développement pour WebView2.
Ouvrir un dossier de démonstration dans l’outil Sources et modifier un fichier
Pour utiliser cette section, commencez par télécharger ou cloner le dépôt Demos.
Pour modifier des fichiers locaux dans l’outil Sources , vous devrez peut-être d’abord cliquer sur le bouton Autoriser pour accorder l’accès en lecture/écriture. Pour ce faire, suivez les étapes décrites dans Ouverture d’un dossier à partir de l’onglet Système de fichiers (espace de travail) de l’outil Sources ci-dessous.
Voir aussi :
- Approches comparées dans l’extension Microsoft Edge DevTools pour Visual Studio Code. Résume et compare plusieurs options de modification des fichiers web.
Ouverture d’un dossier à partir de l’onglet Système de fichiers (espace de travail) dans l’outil Sources
Après avoir téléchargé ou cloné le dépôt Demos :
Dans Microsoft Edge, ouvrez un nouvel onglet.
Cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
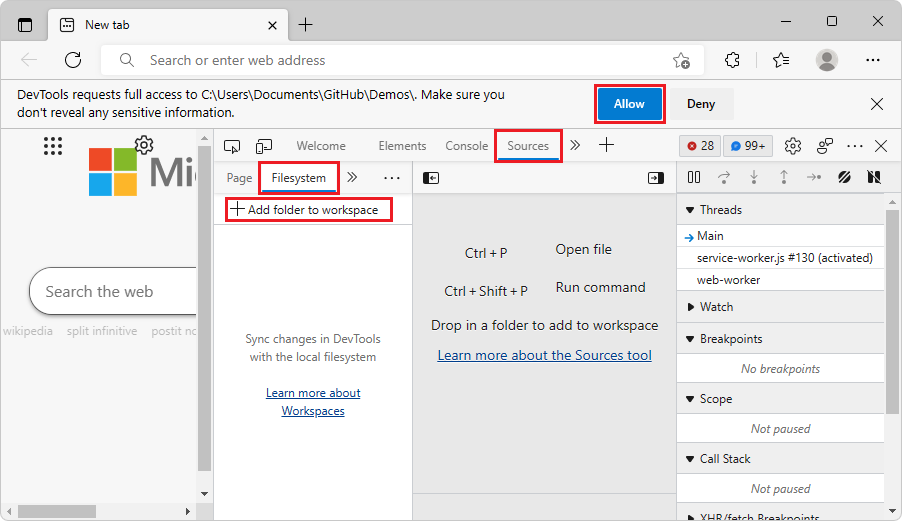
Dans DevTools, dans la barre d’outils main, sélectionnez l’onglet Sources. Si cet onglet n’est pas visible, cliquez sur le bouton Plus d’onglets (
 ).
).Sous l’onglet Sources , sur la gauche, sélectionnez l’onglet Système de fichiers, qui est regroupé avec l’onglet Page . Si l’onglet Système de fichiers n’est pas affiché, cliquez sur le bouton Plus d’onglets (
 ).
).Cliquez sur + Ajouter un dossier à l’espace de travail. Une boîte de dialogue de sélection de dossier s’ouvre.
Sélectionnez un dossier spécifique, par exemple demo-to-do, ou sélectionnez le dossier racine Demos :

Au-dessus de DevTools, vous êtes invité à « DevTools demande un accès complet à (répertoire) ». Cliquez sur le bouton Autoriser :

Pour modifier les fichiers, consultez les étapes de modification de la section suivante.
Voir aussi :
- Modifier des fichiers avec espaces de travail (onglet Système de fichiers) pour ouvrir un dossier local dans l’outil Sources de DevTools dans le navigateur.
- Utilisation de l’onglet Système de fichiers pour définir un espace de travail local dans la vue d’ensemble de l’outil Sources.
Ouverture d’un fichier HTML local à partir de la boîte de dialogue Ouvrir le fichier du navigateur et modification de celui-ci à partir de l’onglet Page de l’outil Sources
Pour modifier des fichiers dans l’outil Sources , avant d’effectuer les étapes de cette section, vous devrez peut-être cliquer sur le bouton Autoriser pour accorder l’accès en lecture/écriture en suivant les étapes décrites dans Ouverture d’un dossier à partir de l’onglet Système de fichiers (espace de travail) de l’outil Sources ci-dessus.
Pour ouvrir un .html fichier et le modifier :
Dans Microsoft Edge, ouvrez un nouvel onglet, puis appuyez sur Ctrl+O (Windows/Linux) ou Cmd+O (macOS). Une boîte de dialogue de sélection de fichier s’ouvre.
Sélectionnez un fichier HTML à partir de la copie locale du dépôt Demos , par
C:\Users\username\Documents\GitHub\Demos\demo-to-do\index.htmlexemple . Le.htmlfichier est ouvert et rendu dans Microsoft Edge.Cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
Dans DevTools, dans la barre d’outils main, sélectionnez l’onglet Sources. Si cet onglet n’est pas visible, cliquez sur le bouton Plus d’onglets (
 ).
).Dans DevTools, sur la gauche, sélectionnez l’onglet Page, puis sélectionnez le fichier HTML, par
index.htmlexemple ou (index).Appuyez sur Échap pour ouvrir le panneau Affichage rapide en bas de DevTools.
Dans la barre d’outils Affichage rapide , cliquez sur le bouton Autres outils (
 ), puis sélectionnez l’outil Modifications .
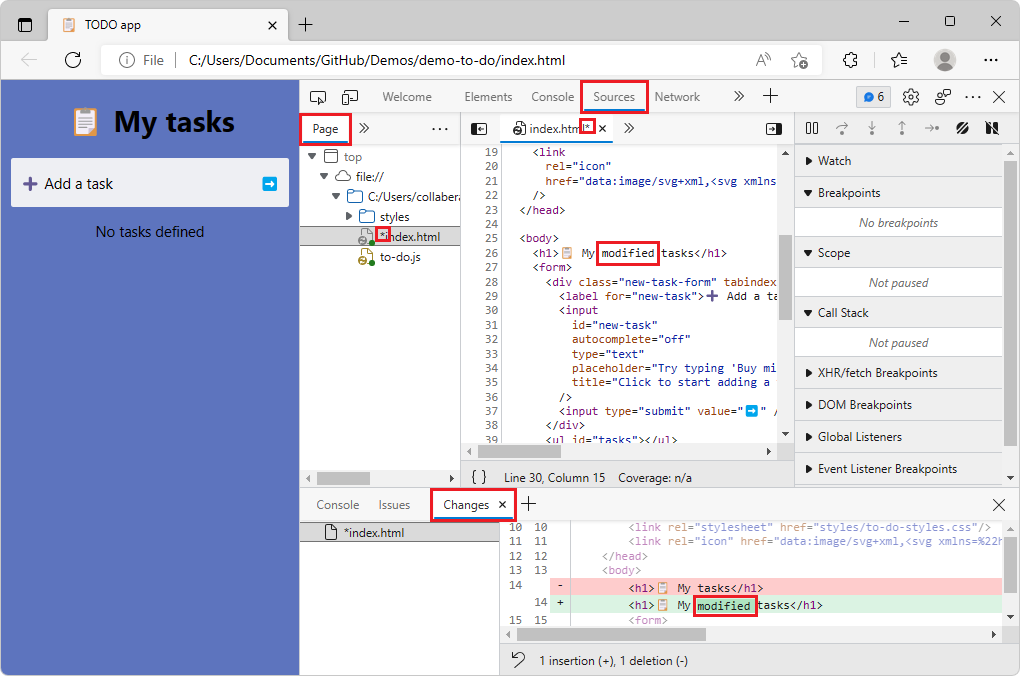
), puis sélectionnez l’outil Modifications .Au milieu, volet éditeur de l’outil Sources , modifiez le
.htmlfichier. Par exemple, dans ledemo-to-do/index.htmldossier, dans la ligne de<h1>titre, remplacez Mes tâches par Mes tâches modifiées :<h1>📋 My modified tasks</h1>Si la modification n’est pas activée, cliquez sur le bouton Autoriser pour accorder l’accès en lecture/écriture au dossier en effectuant les étapes décrites dans Ouvrir un dossier à partir de l’onglet Système de fichiers (espace de travail) de l’outil Sources ci-dessus.
La modification est affichée dans l’outil Modifications du panneau Affichage rapide , et un astérisque est ajouté au nom de fichier sous l’onglet index.html de l’outil Sources :

Appuyez sur Ctrl+S (Windows, Linux) ou Cmd+S (macOS) pour enregistrer la modification. L’astérisque est supprimé de l’onglet index.html de l’outil Sources .
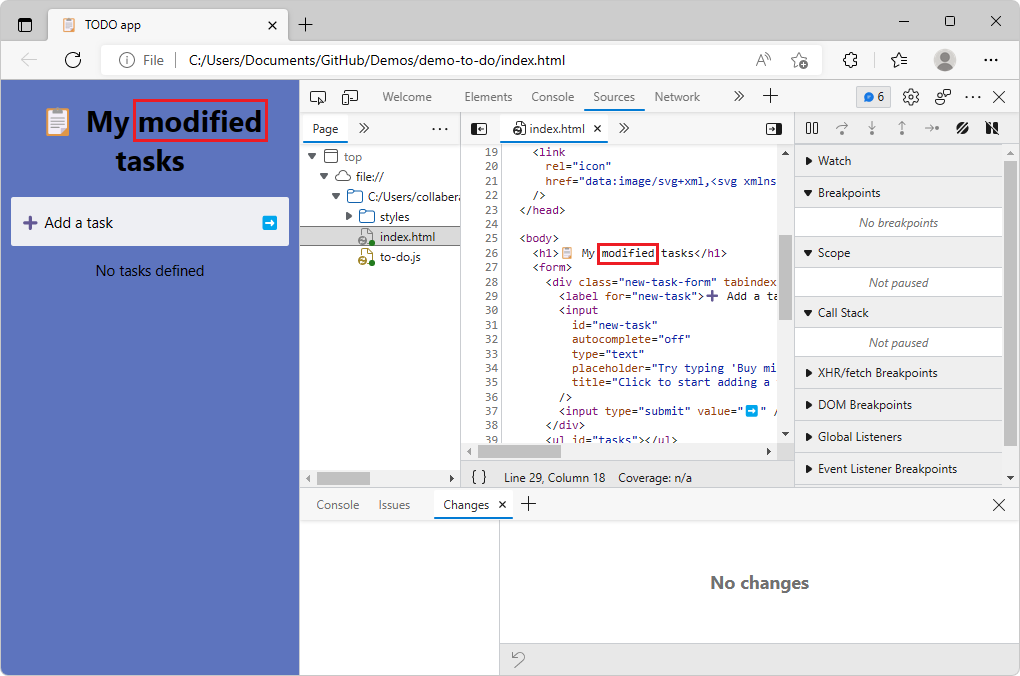
Actualisez la page. La modification est affichée dans la page web rendue ; par exemple, le mot modifié est ajouté au titre :

Ouverture d’un fichier HTML local à partir de Explorateur de fichiers et modification de celui-ci dans le navigateur
Dans Explorateur de fichiers sur Windows ou finder sur macOS, sélectionnez un fichier HTML à partir de la copie locale du dépôt Demos, par exemple
C:\Users\username\Documents\GitHub\Demos\demo-to-do\index.html. Le.htmlfichier est ouvert et rendu dans Microsoft Edge.Suivez les étapes décrites dans les sections ci-dessus.
Ouvrir un dossier de démonstration dans Visual Studio Code
Après avoir téléchargé ou cloné le dépôt Demos :
Dans Visual Studio Code, dans la barre d’activité, cliquez sur le bouton Explorer (
 ). Le volet Explorer s’ouvre.
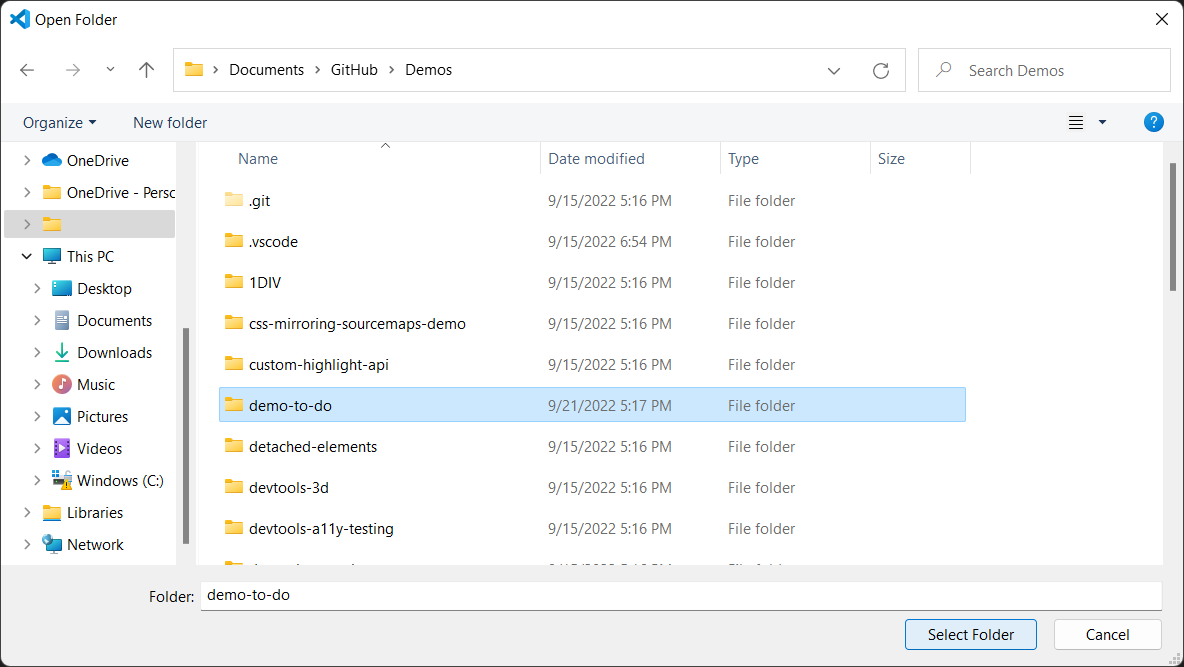
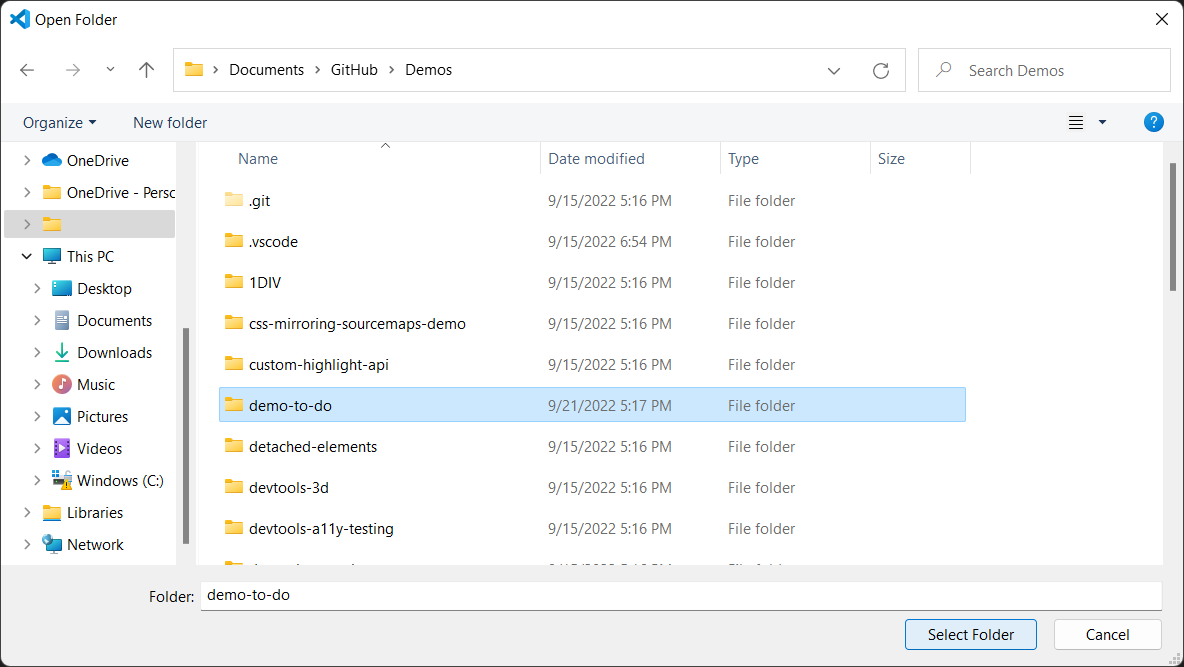
). Le volet Explorer s’ouvre.Dans le volet Explorer, cliquez sur le bouton Ouvrir le dossier. La boîte de dialogue Ouvrir le dossier s’ouvre. Accédez au
demo-to-dodossier dans le dépôt de démonstration que vous avez cloné, sélectionnez le dossier ou accédez-y, puis cliquez sur le bouton Sélectionner un dossier :
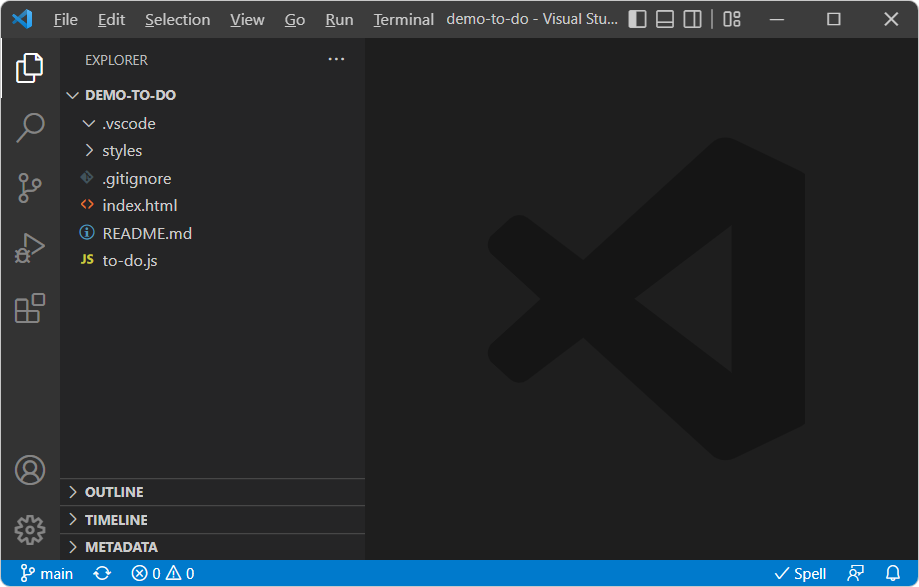
Un exemple d’emplacement de dépôt où le dépôt Demos a été cloné est illustré ci-dessus. Le
demo-to-dodossier du dépôt Demos cloné s’ouvre dans le Explorer de Visual Studio Code :
Vous pouvez également ouvrir le dossier racine du dépôt Demos pour explorer tous les dossiers de démonstration dans le volet Explorer.
Voir aussi :
- Extension Microsoft Edge DevTools pour Visual Studio Code : pour ouvrir un dossier local dans Visual Studio Code et utiliser DevTools dans Visual Studio Code.
Modèles d’URL pour les pages web de démonstration rendues et le code source
La plupart des fichiers Lisez-moi dans le dépôt Demos ont un lien qui ouvre le fichier rendu .html à partir du serveur GitHub.io. Parfois, vous avez une URL pour un fichier source HTML à GitHub.com, mais à la place, vous devez dériver l’URL du serveur github.io pour afficher le fichier rendu, au lieu d’afficher la liste de code du .html code source dans le répertoire GitHub.
Pour effectuer une conversion à partir de l’URL du répertoire de code source à GitHub.com vers l’URL d’une page web de démonstration rendue à GitHub.io, le modèle est le suivant.
Supposons que l’URL du code source de la page web à GitHub.com soit :
https://github.com/MicrosoftEdge/Demos/tree/main/demo-to-do/
Les composants clés de cette URL GitHub.com sont les suivants :
https://github.com/[org]/[repo]/tree/main/[path]
En revanche, le modèle d’URL GitHub.io souhaité est le suivant :
https://[org].github.io/[repo]/[path]
Pour remplir ce modèle d’URL GitHub.io, dans cet exemple :
- [org] est
MicrosoftEdge. - [référentiel] est
Demos. - [path] est
demo-to-do.
Par conséquent, l’URL de serveur GitHub.io obtenue pour la page web de démonstration rendue est la suivante :
https://MicrosoftEdge.github.io/Demos/demo-to-do/
Ces URL ne respectent pas la casse.
Voir aussi
Ouverture et modification de fichiers :
- Modifier des fichiers avec espaces de travail (onglet Système de fichiers) pour ouvrir un dossier local dans l’outil Sources de DevTools dans le navigateur.
- Utilisation de l’onglet Système de fichiers pour définir un espace de travail local dans la vue d’ensemble de l’outil Sources.
- Approches comparées dans l’extension Microsoft Edge DevTools pour Visual Studio Code. Résume et compare plusieurs options de modification des fichiers web.
- Intégration de l’IDE Microsoft Edge : développement d’applications web à l’aide de Visual Studio Code ou Visual Studio, y compris Microsoft Edge DevTools.
Téléchargement et clonage :
- Étape 5 : Clonez le dépôt Demos dans Installation de l’extension DevTools pour Visual Studio Code.
- Clonage d’un dépôt - Documentation GitHub.
Exécution d’un serveur web local :
- Étape 6 : Configurer un serveur localhost dans Installation de l’extension DevTools pour Visual Studio Code.