Graphique en aires
S’applique à : ✅Microsoft Fabric✅✅
Le visuel de graphique en aires affiche une relation de série chronologique. La première colonne de la requête doit être numérique et elle est utilisée pour l’axe des abscisses (x). Les autres colonnes numériques correspondent aux axes y. Contrairement aux graphiques en courbes, les graphiques en aires représentent également visuellement un volume. Les graphiques en aires sont idéaux pour indiquer la modification entre différents jeux de données.
Syntaxe
T|renderareachart [with( propertyName=propertyValue [, ...]])
En savoir plus sur les conventions de syntaxe.
Paramètres
| Nom | Type | Requise | Description |
|---|---|---|---|
| T | string |
✔️ | Nom de la table d’entrée. |
| propertyName, propertyValue | string |
Liste séparée par des virgules de paires de propriétés clé-valeur. Consultez les propriétés prises en charge. |
Propriétés prises en charge
Toutes les propriétés sont facultatives.
| PropertyName | PropertyValue |
|---|---|
accumulate |
Indique si la valeur de chaque mesure est ajoutée à tous ses prédécesseurs. (true ou false) |
kind |
Élaboration plus poussée du type de visualisation. Pour plus d’informations, consultez kind la propriété. |
legend |
Indique s’il faut afficher une légende ou non (visible ou hidden). |
series |
Liste de colonnes (délimitées par des virgules) dont les valeurs par enregistrement combinées définissent la série à laquelle l’enregistrement appartient. |
ymin |
Valeur minimale à afficher sur l’axe y. |
ymax |
Valeur maximale à afficher sur l’axe y. |
title |
Titre de la visualisation (de type string). |
xaxis |
Comment mettre à l’échelle l’axe x (linear ou log). |
xcolumn |
Quelle colonne dans le résultat est utilisée pour l’axe x. |
xtitle |
Titre de l’axe x (de type string). |
yaxis |
Comment mettre à l’échelle l’axe y (linear ou log). |
ycolumns |
Liste de colonnes séparées par des virgules qui se composent des valeurs fournies par valeur de la colonne x. |
ysplit |
Comment fractionner les valeurs de l’axe y pour plusieurs visualisations. |
ytitle |
Titre de l’axe y (de type string). |
Propriété ysplit
Cette visualisation prend en charge le fractionnement en plusieurs valeurs d’axe y :
ysplit |
Description |
|---|---|
none |
Un axe y unique s’affiche pour toutes les données de série. (Par défaut) |
axes |
Un graphique unique s’affiche avec plusieurs axes y (un par série). |
panels |
Un graphique est affiché pour chaque valeur de ycolumn. Cinq panneaux maximum. |
Propriétés prises en charge
Toutes les propriétés sont facultatives.
| PropertyName | PropertyValue |
|---|---|
kind |
Élaboration plus poussée du type de visualisation. Pour plus d’informations, consultez kind la propriété. |
series |
Liste de colonnes (délimitées par des virgules) dont les valeurs par enregistrement combinées définissent la série à laquelle l’enregistrement appartient. |
title |
Titre de la visualisation (de type string). |
Propriété kind
Cette visualisation peut être plus détaillée en fournissant la kind propriété.
Les valeurs prises en charge de cette propriété sont les suivantes :
Valeur kind |
Description |
|---|---|
default |
Chaque « zone » est autonome. |
unstacked |
Comme pour default. |
stacked |
Empilez les « zones » à droite. |
stacked100 |
Empilez les « zones » à droite et étendez chacune d’elles à la même largeur que les autres. |
Exemples
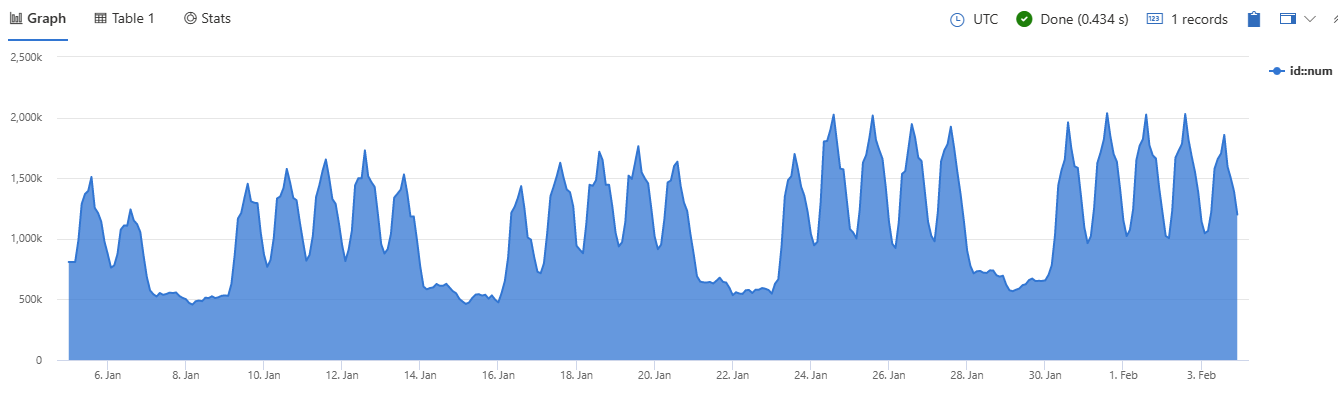
Graphique en aires simples
L’exemple suivant montre une visualisation de graphique en aires de base.
demo_series3
| render areachart
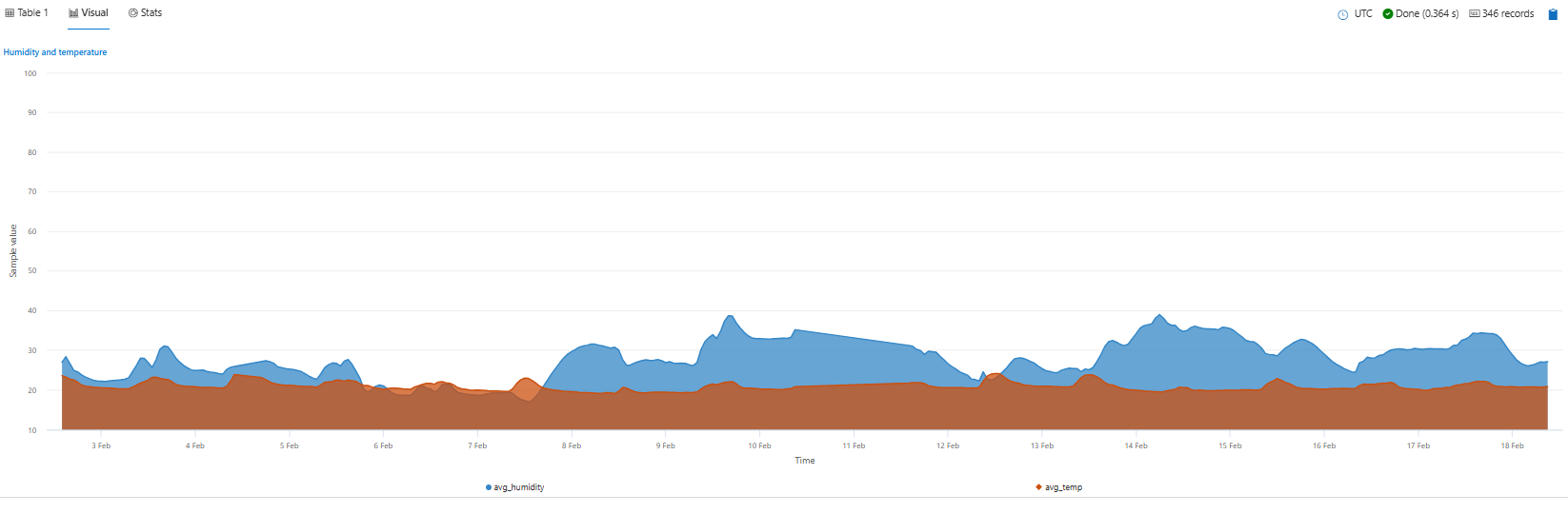
Graphique en aires à l’aide de propriétés
L’exemple suivant montre un graphique en aires à l’aide de plusieurs paramètres de propriété.
OccupancyDetection
| summarize avg_temp= avg(Temperature), avg_humidity= avg(Humidity) by bin(Timestamp, 1h)
| render areachart
with (
kind = unstacked,
legend = visible,
ytitle ="Sample value",
ymin = 10,
ymax =100,
xtitle = "Time",
title ="Humidity and temperature"
)
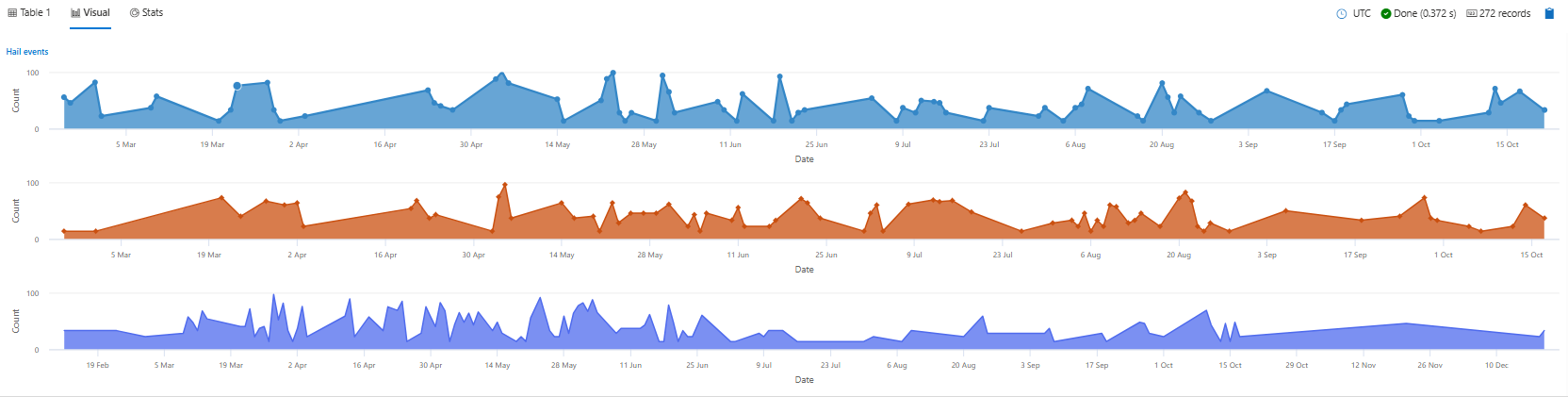
Graphique en aires à l’aide de panneaux fractionnés
L’exemple suivant montre un graphique en aires à l’aide de panneaux fractionnés. Dans cet exemple, la propriété ysplit est définie sur panels.
StormEvents
| where State in ("TEXAS", "NEBRASKA", "KANSAS") and EventType == "Hail"
| summarize count=count() by State, bin(StartTime, 1d)
| render areachart
with (
ysplit= panels,
legend = visible,
ycolumns=count,
yaxis =log,
ytitle ="Count",
ymin = 0,
ymax =100,
xaxis = linear,
xcolumn = StartTime,
xtitle = "Date",
title ="Hail events"
)