Tutoriel : Appeler une API à partir d’une application monopage Angular
Ce tutoriel est la quatrième partie d’une série qui présente la construction d’une application monopage (SPA) Angular, qui utilise la plateforme d’identités Microsoft pour l’authentification. Dans ce tutoriel, vous appelez l’API Microsoft Graph à partir de votre application monopage Angular.
Dans ce tutoriel :
- Créer l’appel d’API à Microsoft Graph
- Test de l’application
Prérequis
Créer l’appel d’API à Microsoft Graph
Pour configurer votre application Angular afin d’interagir avec l’API Microsoft Graph, effectuez ces étapes :
Ouvrez le fichier
src/app/profile/profile.component.tset remplacez son contenu par l’extrait de code suivant :// Required for Angular import { Component, OnInit } from '@angular/core'; // Required for the HTTP GET request to Graph import { HttpClient } from '@angular/common/http'; type ProfileType = { businessPhones?: string, displayName?: string, givenName?: string, jobTitle?: string, mail?: string, mobilePhone?: string, officeLocation?: string, preferredLanguage?: string, surname?: string, userPrincipalName?: string, id?: string } @Component({ selector: 'app-profile', templateUrl: './profile.component.html' }) export class ProfileComponent implements OnInit { profile!: ProfileType; tokenExpiration!: string; constructor( private http: HttpClient ) { } // When the page loads, perform an HTTP GET request from the Graph /me endpoint ngOnInit() { this.http.get('https://graph.microsoft.com/v1.0/me') .subscribe(profile => { this.profile = profile; }); this.tokenExpiration = localStorage.getItem('tokenExpiration')!; } }Le
ProfileComponentdans Angular extrait les données de profil utilisateur à partir du point de terminaison/mede Microsoft Graph. Il définitProfileTypeafin de structurer des propriétés commedisplayNameetmail. DansngOnInit, il utiliseHttpClientpour envoyer une requête GET, en affectant la réponse àprofile. Il récupère et stocke également l’heure d’expiration du jeton à partir delocalStoragedanstokenExpiration.Ouvrez le fichier
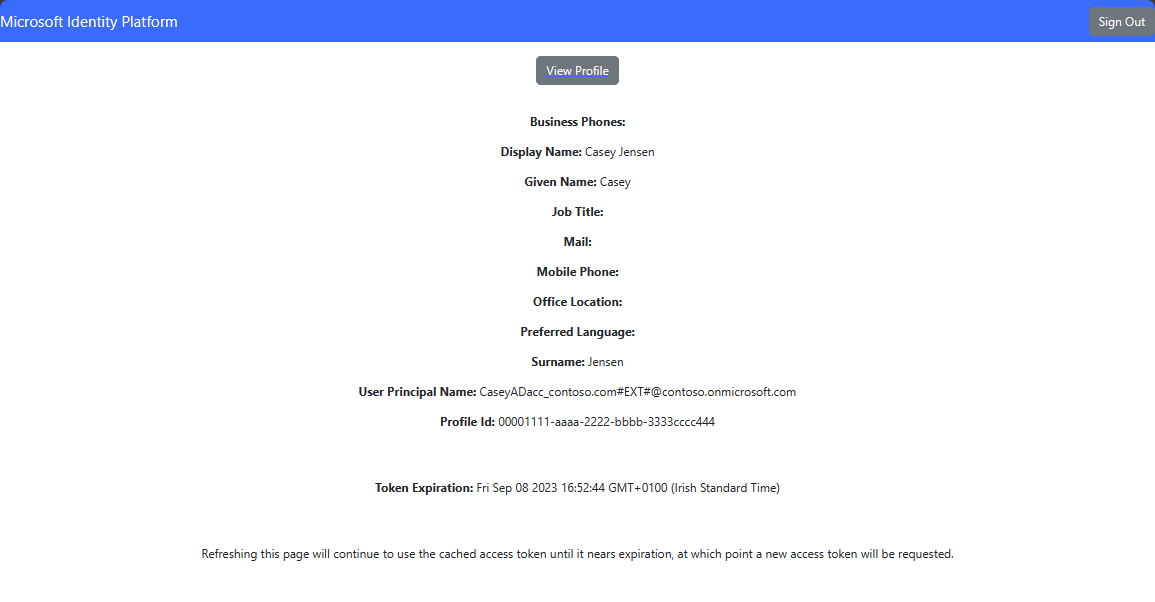
src/app/profile/profile.component.htmlet remplacez son contenu par l’extrait de code suivant :<div class="profile"> <p><strong>Business Phones:</strong> {{profile?.businessPhones}}</p> <p><strong>Display Name:</strong> {{profile?.displayName}}</p> <p><strong>Given Name:</strong> {{profile?.givenName}}</p> <p><strong>Job Title:</strong> {{profile?.jobTitle}}</p> <p><strong>Mail:</strong> {{profile?.mail}}</p> <p><strong>Mobile Phone:</strong> {{profile?.mobilePhone}}</p> <p><strong>Office Location:</strong> {{profile?.officeLocation}}</p> <p><strong>Preferred Language:</strong> {{profile?.preferredLanguage}}</p> <p><strong>Surname:</strong> {{profile?.surname}}</p> <p><strong>User Principal Name:</strong> {{profile?.userPrincipalName}}</p> <p><strong>Profile Id:</strong> {{profile?.id}}</p> <br><br> <p><strong>Token Expiration:</strong> {{tokenExpiration}}</p> <br><br> <p>Refreshing this page will continue to use the cached access token until it nears expiration, at which point a new access token will be requested.</p> </div>Ce code définit un modèle HTML qui affiche les informations de profil utilisateur, en utilisant la syntaxe d’interpolation d’Angular pour lier des propriétés à partir de l’objet
profile(par exemple,businessPhones,displayName,jobTitle). Il affiche également la valeur detokenExpirationet inclut une note indiquant que l’actualisation de la page utilisera le jeton d’accès mis en cache jusqu’à son expiration, après quoi un nouveau jeton sera demandé.
Test de l’application
Pour tester l’application, effectuez les étapes suivantes :
Exécutez l’application Angular en exécutant la commande suivante dans le terminal :
ng serve --openSélectionnez le bouton Se connecter pour vous authentifier auprès de votre locataire Microsoft Entra.
Une fois connecté, sélectionnez le lien Afficher le profil pour accéder à la page Profil. Vérifiez que les informations de profil utilisateur sont affichées, notamment le nom de l’utilisateur, son e-mail, son poste et d’autres détails.

Sélectionnez le bouton Se déconnecter pour vous déconnecter de l’application.
Étapes suivantes
Découvrez comment utiliser la plateforme d’identités Microsoft en essayant la série de tutoriels suivante sur la création d’une API web.