VerticalStackLayout
L’interface utilisateur de l’application multiplateforme .NET (.NET MAUI) VerticalStackLayout organise les vues enfants dans une pile verticale unidimensionnelle et constitue une alternative plus performante à un StackLayout. En outre, une VerticalStackLayout disposition parente peut être utilisée en tant que disposition parente qui contient d’autres dispositions enfants.
Définit VerticalStackLayout les propriétés suivantes :
Spacing, de typedouble, indique la quantité d’espace entre chaque vue enfant. La valeur par défaut de cette propriété est 0.
Cette propriété est sauvegardée par un BindableProperty objet, ce qui signifie qu’elle peut être la cible de liaisons de données et de style.
Le code XAML suivant montre comment créer un VerticalStackLayout qui contient différents affichages enfants :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20">
<Label Text="Primary colors" />
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Yellow"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Blue"
HeightRequest="30"
WidthRequest="300" />
<Label Text="Secondary colors" />
<Rectangle Fill="Green"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Orange"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Purple"
HeightRequest="30"
WidthRequest="300" />
</VerticalStackLayout>
</ContentPage>
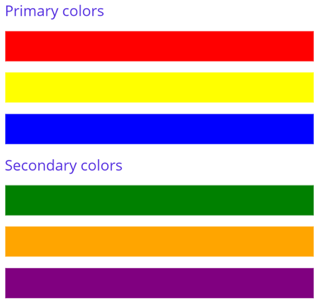
Cet exemple crée un conteneur Label et Rectangle des VerticalStackLayout objets. Par défaut, il n’existe aucun espace entre les vues enfants :

Remarque
La valeur de la Margin propriété représente la distance entre un élément et ses éléments adjacents. Pour plus d’informations, consultez Contrôles position.
Espace entre les vues enfants
L’espacement entre les vues enfants dans un peut VerticalStackLayout être modifié en définissant la Spacing propriété sur une double valeur :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20"
Spacing="10">
<Label Text="Primary colors" />
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Yellow"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Blue"
HeightRequest="30"
WidthRequest="300" />
<Label Text="Secondary colors" />
<Rectangle Fill="Green"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Orange"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Purple"
HeightRequest="30"
WidthRequest="300" />
</VerticalStackLayout>
</ContentPage>
Cet exemple crée un conteneur Label et Rectangle des objets qui ont dix VerticalStackLayout unités d’espace indépendantes de l’appareil entre les vues enfants :

Conseil
La Spacing propriété peut être définie sur des valeurs négatives pour que les vues enfants se chevauchent.
Affichages enfants position et taille
La taille et la position des vues enfants dans un VerticalStackLayout dépend des valeurs des vues HeightRequest et WidthRequest propriétés enfants, ainsi que des valeurs de leurs HorizontalOptions propriétés. Dans un VerticalStackLayoutaffichage enfant, développez pour remplir la largeur disponible lorsque leur taille n’est pas définie explicitement.
Les HorizontalOptions propriétés d’un affichage enfant et d’un VerticalStackLayoutaffichage enfant peuvent être définies sur des champs du LayoutOptions struct, qui encapsule une préférence de disposition d’alignement. Cette préférence de disposition détermine la position et la taille d’une vue enfant dans sa disposition parente.
Conseil
Ne définissez pas la HorizontalOptions propriété d’un VerticalStackLayout , sauf si vous avez besoin de le faire. La valeur par défaut permet la meilleure optimisation de LayoutOptions.Fill la disposition. La modification de cette propriété a un coût et consomme de la mémoire, même lors de sa définition sur sa valeur par défaut.
L’exemple XAML suivant définit les préférences d’alignement sur chaque vue enfant dans les VerticalStackLayoutéléments suivants :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20"
Spacing="6">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</VerticalStackLayout>
</ContentPage>
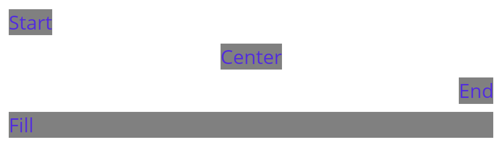
Dans cet exemple, les préférences d’alignement sont définies sur les Label objets pour contrôler leur position dans le VerticalStackLayout. Les Startchamps , EndCenteret Fill les champs sont utilisés pour définir l’alignement des Label objets au sein du parent VerticalStackLayout:

Un VerticalStackLayout seul respect des préférences d’alignement sur les vues enfants qui se trouvent dans la direction opposée à l’orientation de la disposition. Par conséquent, les Label vues enfants dans le VerticalStackLayout jeu de leurs HorizontalOptions propriétés sur l’un des champs d’alignement :
Start, qui positionne le Label côté gauche du VerticalStackLayout.Center, qui centre Label dans VerticalStackLayout.End, qui positionne le Label côté droit du VerticalStackLayout.Fill, qui garantit que Label remplit la largeur de VerticalStackLayout.
Objets Nest VerticalStackLayout
Vous pouvez utiliser une VerticalStackLayout disposition parente qui contient d’autres dispositions enfants imbriquées.
Le code XAML suivant montre un exemple d’imbrication d’objets HorizontalStackLayout dans un VerticalStackLayout:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors" />
<Frame BorderColor="Black"
Padding="5">
<HorizontalStackLayout Spacing="15">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<HorizontalStackLayout Spacing="15">
<Rectangle Fill="Yellow"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Yellow"
FontSize="18" />
</HorizontalStackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<HorizontalStackLayout Spacing="15">
<Rectangle Fill="Blue"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Blue"
FontSize="18" />
</HorizontalStackLayout>
</Frame>
</VerticalStackLayout>
</ContentPage>
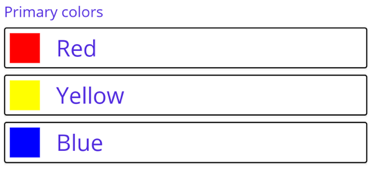
Dans cet exemple, le parent VerticalStackLayout contient des objets imbriqués HorizontalStackLayout à l’intérieur d’objets Frame :

Important
Plus vous imbriquez les objets de disposition plus les calculs de disposition seront effectués, ce qui peut avoir un impact sur les performances. Pour plus d’informations, consultez Choisir la disposition appropriée.
