HorizontalStackLayout
L’interface utilisateur de l’application multiplateforme .NET (.NET MAUI) HorizontalStackLayout organise les vues enfants dans une pile horizontale unidimensionnelle et constitue une alternative plus performante à un StackLayout. En outre, une HorizontalStackLayout disposition parente peut être utilisée en tant que disposition parente qui contient d’autres dispositions enfants.
Définit HorizontalStackLayout les propriétés suivantes :
Spacing, de typedouble, indique la quantité d’espace entre chaque vue enfant. La valeur par défaut de cette propriété est 0.
Cette propriété est sauvegardée par un BindableProperty objet, ce qui signifie qu’elle peut être la cible de liaisons de données et de style.
Le code XAML suivant montre comment créer un HorizontalStackLayout qui contient différents affichages enfants :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</ContentPage>
Cet exemple crée un HorizontalStackLayout objet contenant un Rectangle objet et un Label objet. Par défaut, il n’existe aucun espace entre les vues enfants :

Remarque
La valeur de la Margin propriété représente la distance entre un élément et ses éléments adjacents. Pour plus d’informations, consultez Contrôles position.
Espace entre les vues enfants
L’espacement entre les vues enfants dans un peut HorizontalStackLayout être modifié en définissant la Spacing propriété sur une double valeur :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
Spacing="10">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</ContentPage>
Cet exemple crée un HorizontalStackLayout objet contenant un Rectangle et un Label objet qui ont dix unités d’espace indépendantes de l’appareil entre elles :

Conseil
La Spacing propriété peut être définie sur des valeurs négatives pour que les vues enfants se chevauchent.
Affichages enfants position et taille
La taille et la position des vues enfants dans un HorizontalStackLayout dépend des valeurs des vues HeightRequest et WidthRequest propriétés enfants, ainsi que des valeurs de leurs VerticalOptions propriétés. Dans un HorizontalStackLayoutaffichage enfant, développez pour remplir la hauteur disponible lorsque leur taille n’est pas définie explicitement.
Les VerticalOptions propriétés d’un affichage enfant et d’un HorizontalStackLayoutaffichage enfant peuvent être définies sur des champs du LayoutOptions struct, qui encapsule une préférence de disposition d’alignement. Cette préférence de disposition détermine la position et la taille d’une vue enfant dans sa disposition parente.
L’exemple XAML suivant définit les préférences d’alignement sur chaque vue enfant dans les HorizontalStackLayoutéléments suivants :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
HeightRequest="200">
<Label Text="Start"
BackgroundColor="Gray"
VerticalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
VerticalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
VerticalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
VerticalOptions="Fill" />
</HorizontalStackLayout>
</ContentPage>
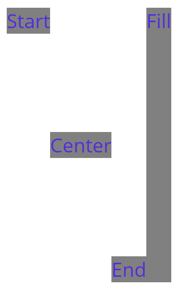
Dans cet exemple, les préférences d’alignement sont définies sur les Label objets pour contrôler leur position dans le HorizontalStackLayout. Les Startchamps , EndCenteret Fill les champs sont utilisés pour définir l’alignement des Label objets au sein du parent HorizontalStackLayout:

Un HorizontalStackLayout seul respect des préférences d’alignement sur les vues enfants qui se trouvent dans la direction opposée à l’orientation de la disposition. Par conséquent, les Label vues enfants dans le HorizontalStackLayout jeu de leurs VerticalOptions propriétés sur l’un des champs d’alignement :
Start, qui positionne le Label début du HorizontalStackLayout.Center, qui centre verticalement le Label HorizontalStackLayout.End, qui positionne à Label la fin du HorizontalStackLayout.Fill, qui garantit que le Label remplissage de la hauteur du HorizontalStackLayout.
Pour plus d’informations sur l’alignement, consultez Aligner et positionner les contrôles .NET MAUI.
Imbriquer des objets HorizontalStackLayout
Vous pouvez utiliser une HorizontalStackLayout disposition parente qui contient d’autres dispositions enfants imbriquées.
Le code XAML suivant montre un exemple d’imbrication d’objets VerticalStackLayout dans un HorizontalStackLayout:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage">
<HorizontalStackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors:" />
<VerticalStackLayout Spacing="6">
<Rectangle Fill="Red"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Yellow"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Blue"
WidthRequest="30"
HeightRequest="30" />
</VerticalStackLayout>
<Label Text="Secondary colors:" />
<VerticalStackLayout Spacing="6">
<Rectangle Fill="Green"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Orange"
WidthRequest="30"
HeightRequest="30" />
<Rectangle Fill="Purple"
WidthRequest="30"
HeightRequest="30" />
</VerticalStackLayout>
</HorizontalStackLayout>
</ContentPage>
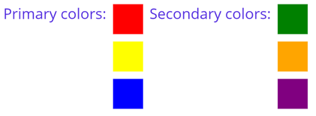
Dans cet exemple, le parent HorizontalStackLayout contient deux objets imbriqués VerticalStackLayout :

Important
Plus vous imbriquez les objets de disposition plus les calculs de disposition seront effectués, ce qui peut avoir un impact sur les performances. Pour plus d’informations, consultez Choisir la disposition appropriée.
