Réutiliser des renderers personnalisés dans .NET MAUI
Bien qu’il y ait de nombreux avantages à utiliser des gestionnaires .NET MAUI (.NET Multi-Platform App UI) pour personnaliser et créer des contrôles, il est toujours possible d’utiliser des renderers personnalisés Xamarin.Forms dans les applications .NET MAUI. Pour plus d’informations sur les renderers personnalisés, consultez Renderers personnalisés Xamarin.Forms.
Renderers ayant fait l’objet d’un shim
.NET MAUI fournit des renderers ayant fait l’objet d’un shim pour faciliter la réutilisation des renderers personnalisés Xamarin.Forms, à condition que le renderer dérive de FrameRenderer, ListViewRenderer, ShellRenderer sur iOS et Android, TableViewRenderer et VisualElementRenderer.
Le processus de migration d’un renderer personnalisé Xamarin.Forms qui dérive de FrameRenderer, ListViewRenderer, ShellRenderer, TableViewRenderer et VisualElementRenderer vers un renderer .NET MAUI ayant fait l’objet d’un shim est le suivant :
- Ajoutez le code du renderer personnalisé à l’emplacement approprié dans votre ou vos projets .NET MAUI. Pour plus d’informations, consultez Ajouter le code.
- Modifiez les directives
usinget supprimez les attributsExportRenderer. Pour plus d’informations, consultez Modifier à l’aide de directives et de code supplémentaire. - Inscrivez les renderers. Pour plus d’informations, consultez Inscrire les renderers.
- Consommez les renderers. Pour plus d’informations, consultez Consommer les renderers personnalisés.
Pour illustrer l’utilisation de renderers personnalisés dans .NET MAUI, prenez un contrôle Xamarin.Forms nommé PressableView. Ce contrôle expose des événements Pressed et Released basés sur des mouvements propres à la plateforme. L’implémentation du renderer personnalisé se compose de 3 fichiers :
PressableView.cs: classe multiplateforme qui étendContentView.PressableViewRenderer.cs: implémentation Android qui dérive deVisualElementRenderer.PressableViewRenderer.cs: implémentation iOS qui dérive deVisualElementRenderer.
Remarque
Au lieu d’utiliser un renderer personnalisé Xamarin.Forms dans .NET MAUI, vous pouvez migrer le renderer personnalisé vers un gestionnaire MAUI .NET. Pour plus d’informations, consultez Migrer un renderer personnalisé Xamarin.Forms vers un gestionnaire .NET MAUI.
Ajouter le code
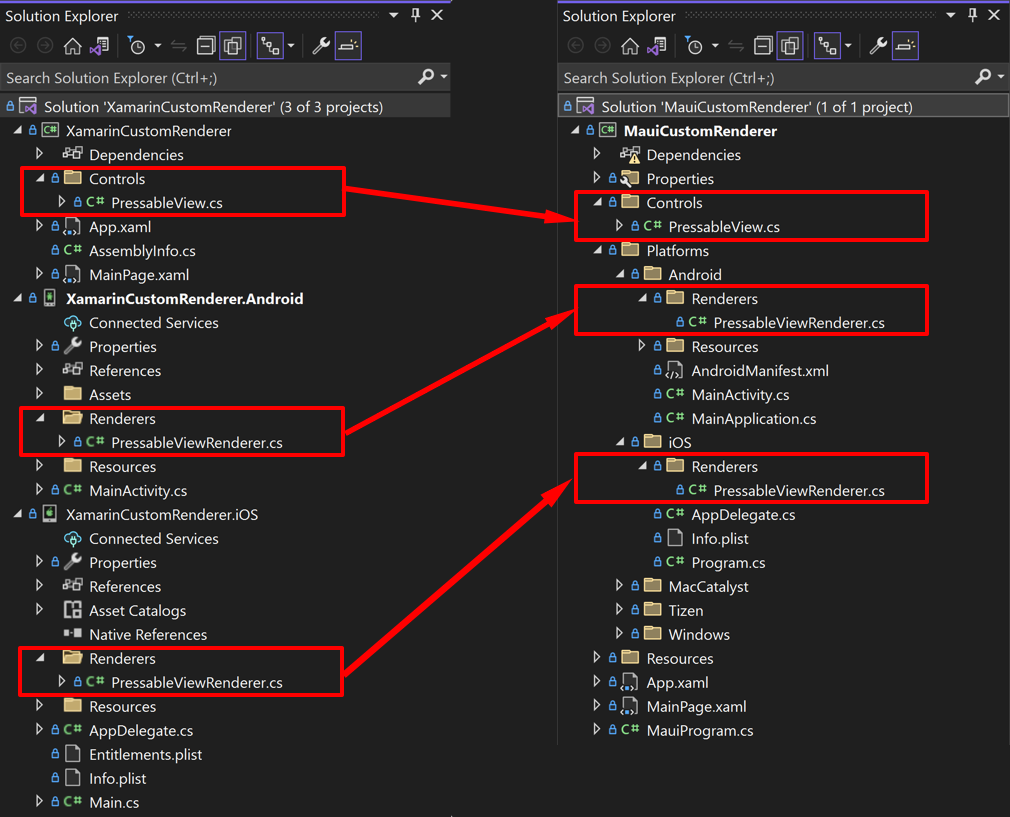
Si vous utilisez un projet .NET MAUI multicible, vous pouvez déplacer le fichier multiplateforme n’importe où en dehors du dossier Platforms. Quant aux fichiers d’implémentation propres à la plateforme, vous devez les déplacer vers le dossier Platform correspondant :

Si votre solution comporte des projets distincts pour chaque plateforme, vous devez déplacer les fichiers d’implémentation propres à la plateforme dans les projets correspondants.
Modifier à l’aide de directives et de code supplémentaire
Vous devez supprimer toute référence aux espaces de noms Xamarin.Forms.*, puis résoudre les types associés en Microsoft.Maui.*. Vous devez procéder de la sorte dans tous les fichiers que vous avez ajoutés au(x) projet(s) MAUI .NET.
Vous devez également supprimer tous les attributs ExportRenderer, car ils ne seront pas nécessaires dans .NET MAUI. Par exemple, les éléments suivants doivent être supprimés :
[assembly: ExportRenderer(typeof(PressableView), typeof(PressableViewRenderer))]
Inscrire les renderers
Vous devez inscrire le contrôle multiplateforme et ses renderers auprès d’une application avant qu’ils ne puissent être consommés. Cela doit se produire dans la méthode CreateMauiApp de la classe MauiProgram dans votre projet d’application, qui est le point d’entrée multiplateforme de l’application :
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.ConfigureMauiHandlers((handlers) =>
{
#if ANDROID
handlers.AddHandler(typeof(PressableView), typeof(XamarinCustomRenderer.Droid.Renderers.PressableViewRenderer));
#elif IOS
handlers.AddHandler(typeof(PressableView), typeof(XamarinCustomRenderer.iOS.Renderers.PressableViewRenderer));
#endif
});
return builder.Build();
}
}
Les renderers sont inscrits avec les méthodes ConfigureMauiHandlers et AddHandler. Ce premier argument de la méthode AddHandler est le type de contrôle multiplateforme, tandis que le deuxième argument est son type de renderer.
Important
Seuls les renderers qui dérivent de FrameRenderer, ListViewRenderer, NavigationRenderer sur iOS, ShellRenderer sur iOS et Android, TabbedRenderer sur iOS, TableViewRenderer et VisualElementRenderer peuvent être inscrits avec la méthode AddHandler.
Consommer les renderers personnalisés
Le renderer personnalisé peut être consommé dans une application .NET MAUI en tant que contrôle personnalisé :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:XamarinCustomRenderer.Controls"
x:Class="MauiCustomRenderer.MainPage">
<Grid BackgroundColor="#f1f1f1">
<controls:PressableView Pressed="Handle_Pressed"
Released="Handle_Released"
HorizontalOptions="Center"
VerticalOptions="Center">
<Grid BackgroundColor="#202020"
HorizontalOptions="Center"
VerticalOptions="Center">
<Label Text="Press Me"
FontSize="16"
TextColor="White"
Margin="24,20"
HorizontalTextAlignment="Center" />
</Grid>
</controls:PressableView>
</Grid>
</ContentPage>
 Parcourir l'exemple
Parcourir l'exemple