Tutoriel : Analyser les sentiments des commentaires du site web dans une application web à l’aide de ML.NET Model Builder
Découvrez comment analyser les sentiments à partir de commentaires en temps réel dans une application web.
Ce tutoriel vous montre comment créer une application ASP.NET Core Razor Pages qui classifie les sentiments des commentaires du site web en temps réel.
Dans ce tutoriel, vous allez apprendre à :
- Créer une application ASP.NET Core Razor Pages
- Préparer et comprendre les données
- Choisir un scénario
- Charger les données
- Entraîner le modèle
- Évaluer le modèle
- Utiliser le modèle pour les prédictions
Vous trouverez le code source de ce didacticiel dans le référentiel dotnet/machinelearning-samples.
Conditions préalables
Pour obtenir la liste des prérequis et des instructions d’installation, consultez le guide d’installation Model Builder.
Créer une application Razor Pages
Créez une application ASP.NET Core Razor Pages.
- Dans Visual Studio, ouvrez la boîte de dialogue Créer un projet.
- Dans la boîte de dialogue « Créer un projet », sélectionnez le modèle de projet ASP.NET Core Web App.
- Dans la zone de texte Nom, tapez « SentimentRazor » et sélectionnez Suivant.
- Dans la boîte de dialogue Informations supplémentaires, laissez toutes les valeurs par défaut telles quelles et sélectionnez Créer.
Préparer et comprendre les données
Téléchargez l'ensemble de données de désintoxication de Wikipédia. Lorsque la page web s’ouvre, cliquez avec le bouton droit sur la page, sélectionnez Enregistrer sous et enregistrez le fichier n’importe où sur votre ordinateur.
Chaque ligne du jeu de données wikipedia-detox-250-line-data.tsv représente une révision différente laissée par un utilisateur sur Wikipédia. La première colonne représente le sentiment du texte (0 est non toxique, 1 est toxique) et la deuxième colonne représente le commentaire laissé par l’utilisateur. Les colonnes sont séparées par des onglets. Les données ressemblent à ce qui suit :
| Sentiment | SentimentText |
|---|---|
| 1 | ==RUDE== Mec, c'est malpoli. Remets la photo de Carl, ou je vais me fâcher. |
| 1 | == OK ! ==PUISQUE C'EST COMME ÇA, JE VAIS ALLER POURRIR LE WIKI DE WILD ONES!!! |
| 0 | J’espère que cela aide. |
Créer un fichier de configuration Model Builder
Lors de la première ajout d’un modèle Machine Learning à la solution, il vous invite à créer un fichier mbconfig. Le fichier mbconfig effectue le suivi de tout ce que vous faites dans Model Builder pour vous permettre de rouvrir la session.
- Dans l'explorateur de solutions, faites un clic droit sur le projet SentimentRazor et sélectionnez Ajouter>modèle de Machine Learning.
- Dans la boîte de dialogue, nommez le projet Model Builder SentimentAnalysis.mbconfig, puis sélectionnez Ajouter.
Choisir un scénario
Pour entraîner votre modèle, vous devez effectuer une sélection dans la liste des scénarios de Machine Learning disponibles fournis par Model Builder.
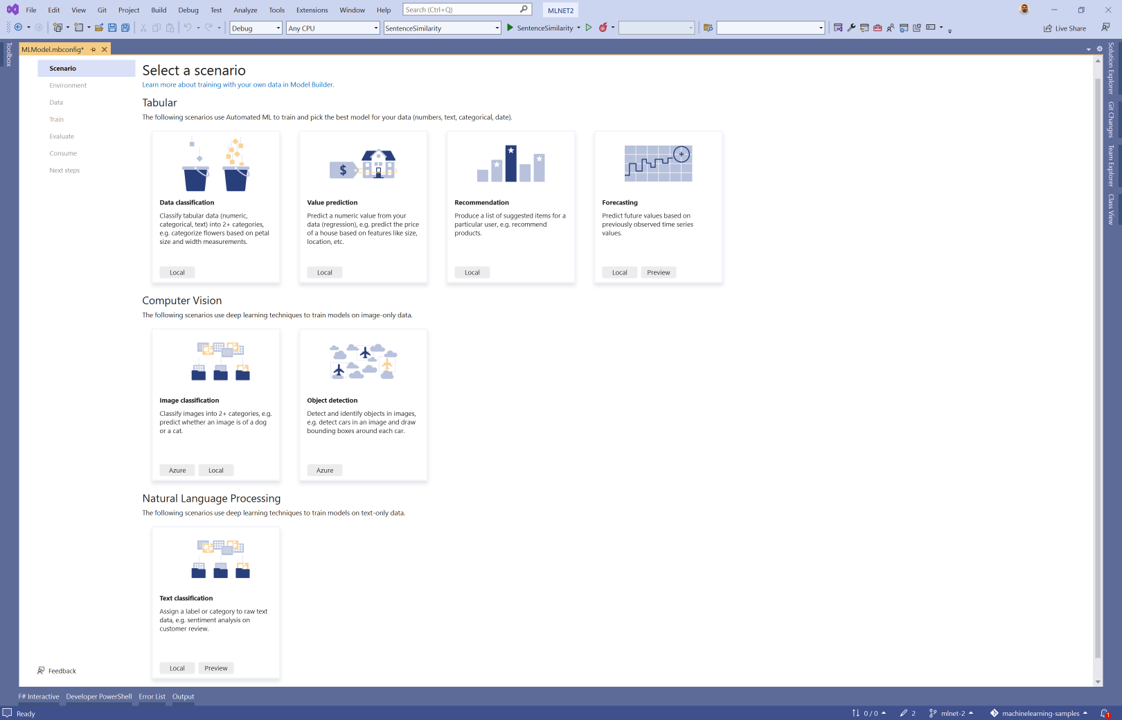
Pour cet exemple, la tâche est la classification de texte. Dans le scénario , étape de l’extension Model Builder, sélectionnez le scénario de classification de texte.
Sélectionner un environnement
Model Builder peut effectuer l’apprentissage sur différents environnements en fonction du scénario sélectionné.
Sélectionnez Local (GPU) comme environnement et cliquez sur le bouton Étape suivante.
Remarque
Ce scénario utilise des techniques d’apprentissage profond qui fonctionnent le mieux dans les environnements GPU. Si vous n’avez pas de GPU, choisissez l’environnement local (PROCESSEUR), mais notez que le temps attendu à effectuer l’apprentissage sera beaucoup plus long. Pour plus d'informations sur l'utilisation des GPU avec Model Builder, consultez le guide Prise en charge des GPU dans Model Builder.
Charger les données
Model Builder accepte les données de deux sources, une base de données SQL Server ou un fichier local au format csv ou tsv.
- Dans l’étape de données de l’outil Model Builder, sélectionnez fichier dans les options de source de données.
- Sélectionnez le bouton en regard de la zone de texte Sélectionner un fichier et utilisez l'Explorateur de fichiers pour parcourir et sélectionner le fichier wikipedia-detox-250-line-data.tsv.
- Choisissez Sentiment dans la liste déroulante Column to predict (Label).
- Choisissez SentimentText dans la liste déroulante Colonne de texte.
- Sélectionnez le bouton étape suivante pour passer à l’étape suivante du Générateur de modèles.
Entraîner le modèle
La tâche Machine Learning utilisée pour entraîner le modèle d’analyse des sentiments dans ce didacticiel est la classification de texte. Pendant le processus d’entraînement du modèle, Model Builder forme un modèle de classification de texte pour votre jeu de données à l’aide de la NAS-BERT architecture de réseau neuronal.
Sélectionnez Commencer l’entraînement.
Une fois l’entraînement terminé, les résultats du processus de formation s’affichent dans la section Résultats de l’entraînement de l’écran Entraîner. En plus de fournir des résultats d'entraînement, trois fichiers code-behind sont créés sous le fichier SentimentAnalysis.mbconfig.
- SentimentAnalysis.consumption.cs : ce fichier contient les schémas
ModelInputetModelOutputainsi que la fonctionPredictgénérée pour consommer le modèle. - SentimentAnalysis.training.cs - Ce fichier contient le pipeline d’entraînement (transformations de données, formateur, hyperparamètres d’entraîneur) choisi par Model Builder pour entraîner le modèle. Vous pouvez utiliser ce pipeline pour réentraîner votre modèle.
- *SentimentAnalysis.zip : il s’agit d’un fichier zip sérialisé qui représente votre modèle de ML.NET entraîné.
- SentimentAnalysis.consumption.cs : ce fichier contient les schémas
Sélectionnez le bouton étape suivante pour passer à l’étape suivante.
Évaluer le modèle
Le résultat de l’étape d’entraînement sera un modèle qui offre les meilleures performances. Dans l’étape d’évaluation de l’outil Model Builder, la section de sortie contiendra l'entraîneur utilisé par le modèle le plus performant, ainsi que les métriques d’évaluation.
Si vous n’êtes pas satisfait de vos métriques d’évaluation, certaines façons simples d’essayer d’améliorer les performances du modèle sont d’utiliser plus de données.
Sinon, sélectionnez le bouton étape suivante pour accéder à l'étape Consommation dans Model Builder.
Ajouter des modèles de projet consommation (facultatif)
Dans l'étape Consommer, Model Builder fournit des modèles de projet que vous pouvez utiliser pour consommer le modèle. Cette étape est facultative et vous pouvez choisir la méthode qui convient le mieux à vos besoins pour l’utilisation du modèle.
- Application de console
- Web API
Ajouter le code pour effectuer des prédictions
Configurer le pool PredictionEngine
Pour effectuer une prédiction unique, vous devez créer un PredictionEngine<TSrc,TDst>. PredictionEngine<TSrc,TDst> n’est pas thread-safe. En outre, vous devez créer une instance de celle-ci partout où elle est nécessaire dans votre application. À mesure que votre application augmente, ce processus peut devenir inmanageable. Pour améliorer les performances et la sécurité des threads, utilisez une combinaison d’injection de dépendances et du service PredictionEnginePool, qui crée une ObjectPool<T> d’objets PredictionEngine<TSrc,TDst> à utiliser dans votre application.
Installez le package NuGet Microsoft.Extensions.ML :
- Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet et sélectionnez Gérer les packages NuGet.
- Choisissez « nuget.org » comme source du package.
- Sélectionnez l'onglet Parcourir et recherchez Microsoft.Extensions.ML.
- Sélectionnez le package dans la liste, puis sélectionnez Installer.
- Sélectionnez le bouton OK dans la boîte de dialogue Prévisualiser les modifications
- Sélectionnez le bouton J’accepte dans la boîte de dialogue Acceptation de licence si vous acceptez les termes du contrat de licence pour les paquets répertoriés.
Ouvrez le fichier Program.cs dans le projet SentimentRazor.
Ajoutez les directives
usingsuivantes pour référencer le package NuGet Microsoft.Extensions.ML et le projet SentimentRazorML.Model :using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;Configurez le PredictionEnginePool<TData,TPrediction> pour votre application dans le fichier Program.cs :
builder.Services.AddPredictionEnginePool<ModelInput, ModelOutput>() .FromFile("SentimentAnalysis.zip");
Créer un gestionnaire d’analyse des sentiments
Les prédictions seront effectuées à l’intérieur de la page principale de l’application. Par conséquent, une méthode qui accepte l’entrée utilisateur et utilise le PredictionEnginePool<TData,TPrediction> pour retourner une prédiction doit être ajoutée.
Ouvrez le fichier Index.cshtml.cs situé dans le répertoire Pages et ajoutez les directives
usingsuivantes :using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;Pour utiliser le PredictionEnginePool<TData,TPrediction> configuré dans le fichier Program.cs, vous devez l’injecter dans le constructeur du modèle où vous souhaitez l’utiliser.
Ajoutez une variable pour référencer la PredictionEnginePool<TData,TPrediction> à l’intérieur de la classe
IndexModeldans le fichier Pages/Index.cshtml.cs.private readonly PredictionEnginePool<ModelInput, ModelOutput> _predictionEnginePool;Modifiez le constructeur de la classe
IndexModelet injectez-y le service PredictionEnginePool<TData,TPrediction>.public IndexModel(ILogger<IndexModel> logger, PredictionEnginePool<ModelInput, ModelOutput> predictionEnginePool) { _logger = logger; _predictionEnginePool = predictionEnginePool; }Créez un gestionnaire de méthodes qui utilise le
PredictionEnginePoolpour effectuer des prédictions à partir de l’entrée utilisateur reçue à partir de la page web.Sous la méthode
OnGet, créez une méthode appeléeOnGetAnalyzeSentimentpublic IActionResult OnGetAnalyzeSentiment([FromQuery] string text) { }Dans la méthode
OnGetAnalyzeSentiment, renvoyez un sentiment Neutral si l'entrée de l'utilisateur est vide ou nulle.if (String.IsNullOrEmpty(text)) return Content("Neutral");Lorsque vous disposez d'une entrée valide, créez une nouvelle instance de
ModelInput.var input = new ModelInput { SentimentText = text };Utilisez le PredictionEnginePool<TData,TPrediction> pour prédire les sentiments.
var prediction = _predictionEnginePool.Predict(input);Convertissez la valeur
boolprédite en toxique ou non toxique avec le code suivant.var sentiment = Convert.ToBoolean(prediction.PredictedLabel) ? "Toxic" : "Not Toxic";Enfin, renvoyez le sentiment à la page Web.
return Content(sentiment);
Configurer la page web
Les résultats retournés par l'OnGetAnalyzeSentiment sont affichés dynamiquement sur la page web Index.
Ouvrez le fichier index.cshtml
dans le répertoire pages et remplacez son contenu par le code suivant : @page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h2>Live Sentiment</h2> <p><textarea id="Message" cols="45" placeholder="Type any text like a short review"></textarea></p> <div class="sentiment"> <h4>Your sentiment is...</h4> <p>😡 😐 😍</p> <div class="marker"> <div id="markerPosition" style="left: 45%;"> <div>▲</div> <label id="markerValue">Neutral</label> </div> </div> </div> </div>Ensuite, ajoutez du code de style css à la fin de la page site.css dans le répertoire wwwroot\css :
/* Style for sentiment display */ .sentiment { background-color: #eee; position: relative; display: inline-block; padding: 1rem; padding-bottom: 0; border-radius: 1rem; } .sentiment h4 { font-size: 16px; text-align: center; margin: 0; padding: 0; } .sentiment p { font-size: 50px; } .sentiment .marker { position: relative; left: 22px; width: calc(100% - 68px); } .sentiment .marker > div { transition: 0.3s ease-in-out; position: absolute; margin-left: -30px; text-align: center; } .sentiment .marker > div > div { font-size: 50px; line-height: 20px; color: green; } .sentiment .marker > div label { font-size: 30px; color: gray; }Ensuite, ajoutez du code pour envoyer des entrées de la page web au gestionnaire
OnGetAnalyzeSentiment.Dans le fichier site.js situé dans le répertoire wwwroot\js, créez une fonction appelée
getSentimentpour effectuer une requête HTTP GET avec l’entrée de l’utilisateur dans le gestionnaireOnGetAnalyzeSentiment.function getSentiment(userInput) { return fetch(`Index?handler=AnalyzeSentiment&text=${userInput}`) .then((response) => { return response.text(); }) }En dessous de cela, ajoutez une autre fonction appelée
updateMarkerpour mettre à jour dynamiquement la position du marqueur sur la page Web au fur et à mesure que les sentiments sont prédits.function updateMarker(markerPosition, sentiment) { $("#markerPosition").attr("style", `left:${markerPosition}%`); $("#markerValue").text(sentiment); }Créez une fonction de gestionnaire d’événements appelée
updateSentimentpour obtenir l’entrée de l’utilisateur, envoyez-la à la fonctionOnGetAnalyzeSentimentà l’aide de la fonctiongetSentimentet mettez à jour le marqueur avec la fonctionupdateMarker.function updateSentiment() { var userInput = $("#Message").val(); getSentiment(userInput) .then((sentiment) => { switch (sentiment) { case "Not Toxic": updateMarker(100.0, sentiment); break; case "Toxic": updateMarker(0.0, sentiment); break; default: updateMarker(45.0, "Neutral"); } }); }Enfin, inscrivez le gestionnaire d’événements et liez-le à l’élément
textareaavec l’attributid=Message.$("#Message").on('change input paste', updateSentiment)
Exécuter l’application
Maintenant que votre application est configurée, exécutez l’application, qui doit être lancée dans votre navigateur.
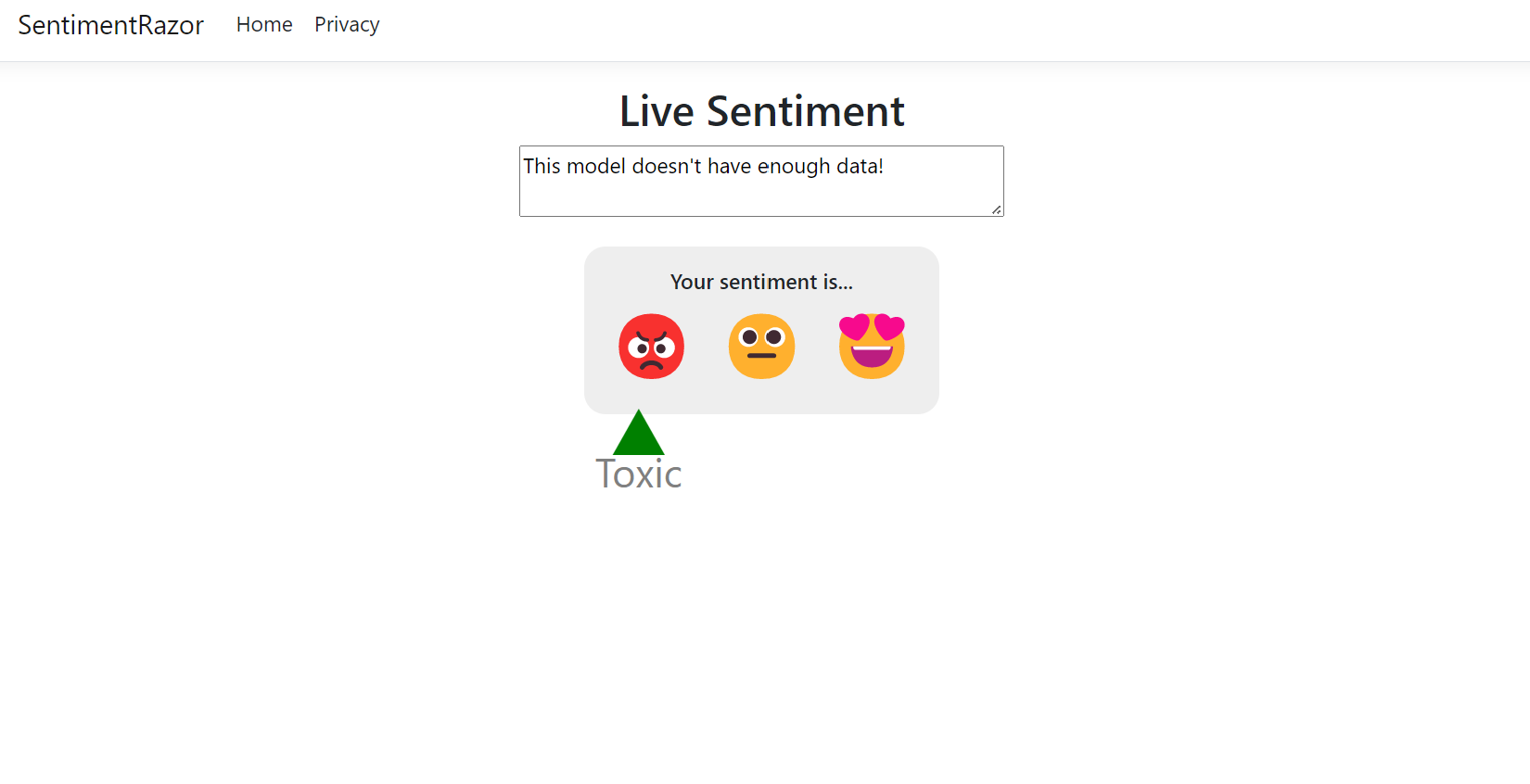
Lorsque l’application démarre, entrez Ce modèle n’a pas suffisamment de données ! dans la zone de texte. Le sentiment prédit affiché devrait être Toxique.

Remarque
PredictionEnginePool<TData,TPrediction> crée plusieurs instances de PredictionEngine<TSrc,TDst>. En raison de la taille du modèle, la première fois que vous l’utilisez pour effectuer une prédiction, il peut prendre quelques secondes. Les prédictions suivantes doivent être instantanées.
Étapes suivantes
Dans ce tutoriel, vous avez appris à :
- Créer une application ASP.NET Core Razor Pages
- Préparer et comprendre les données
- Choisir un scénario
- Charger les données
- Entraîner le modèle
- Évaluer le modèle
- Utiliser le modèle pour les prédictions
Ressources additionnelles
Pour en savoir plus sur les rubriques mentionnées dans ce tutoriel, consultez les ressources suivantes :