Shape.StrokeDashArray Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
public:
property DoubleCollection ^ StrokeDashArray { DoubleCollection ^ get(); void set(DoubleCollection ^ value); };DoubleCollection StrokeDashArray();
void StrokeDashArray(DoubleCollection value);public DoubleCollection StrokeDashArray { get; set; }var doubleCollection = shape.strokeDashArray;
shape.strokeDashArray = doubleCollection;Public Property StrokeDashArray As DoubleCollection<object StrokeDashArray="strokeDashString"/>
Property Value
A collection of Double values that specifies the pattern of dashes and gaps.
Examples
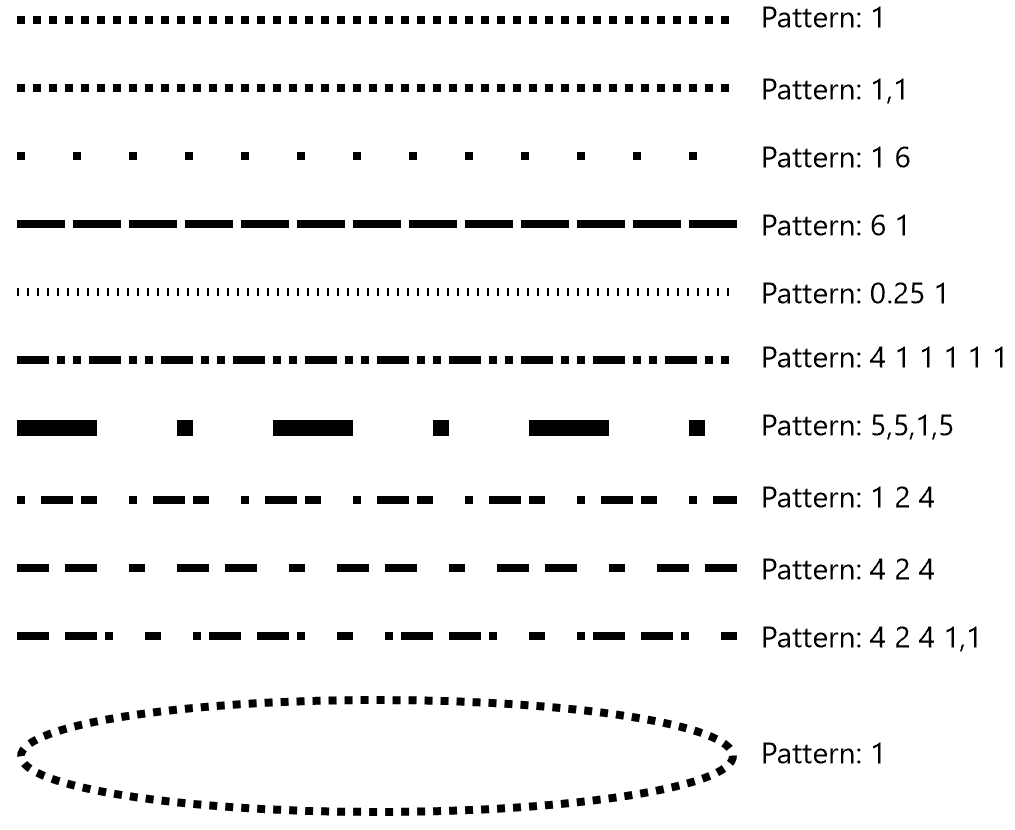
These examples show the effects of different StrokeDashArray values applied to Lines and an Ellipse.
<StackPanel>
<StackPanel.Resources>
<Style TargetType="Line">
<Setter Property="X1" Value="0"/>
<Setter Property="X2" Value="360"/>
<Setter Property="Stroke" Value="Black"/>
<Setter Property="StrokeThickness" Value="4"/>
<Setter Property="Margin" Value="12"/>
</Style>
</StackPanel.Resources>
<Line StrokeDashArray="1"/>
<Line StrokeDashArray="1,1"/>
<Line StrokeDashArray="1 6"/>
<Line StrokeDashArray="6 1"/>
<Line StrokeDashArray="0.25 1"/>
<Line StrokeDashArray="4 1 1 1 1 1"/>
<Line StrokeDashArray="5,5,1,5" StrokeThickness="8"/>
<Line StrokeDashArray="1 2 4"/>
<Line StrokeDashArray="4 2 4"/>
<Line StrokeDashArray="4 2 4 1,1"/>
<Ellipse Height="60" Width="360" Stroke="Black" StrokeThickness="4"
StrokeDashArray="1" HorizontalAlignment="Left" Margin="12"/>
</StackPanel>

Remarks
A valid strokeDashString for the StrokeDashArray property describes a repeating pattern of strokes and gaps. Each Double in the collection specifies the length of a dash or gap relative to the Thickness of the pen. For example, a value of 1 creates a dash or gap that has the same length as the thickness of the pen (a square). You can use a space, a comma, or a mixture of both as the separator.
Because the pattern repeats, StrokeDashArray="1" has the same result as StrokeDashArray="1 1". If the collection has an odd number of values, the pattern alternates between starting with a stroke and starting with a gap, as shown in the examples.
You should typically use integral numeric values. Non-integral values can cause subpixel rendering and may alter the apparent color of the stroke.