ScrollViewer.IsHorizontalRailEnabled Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets a value that indicates whether the scroll rail is enabled for the horizontal axis.
public:
property bool IsHorizontalRailEnabled { bool get(); void set(bool value); };bool IsHorizontalRailEnabled();
void IsHorizontalRailEnabled(bool value);public bool IsHorizontalRailEnabled { get; set; }var boolean = scrollViewer.isHorizontalRailEnabled;
scrollViewer.isHorizontalRailEnabled = boolean;Public Property IsHorizontalRailEnabled As Boolean<ScrollViewer IsHorizontalRailEnabled="bool" />
-or-
<object ScrollViewer.IsHorizontalRailEnabled="bool"/>
Property Value
bool
True to enable the horizontal scroll rail; otherwise, false. The default is true.
Remarks
When content is scrolled without manipulating the scrollbar directly, for example, by touch, we call it panning. Because content can be both wider and taller than the display area, two-dimensional panning (horizontal and vertical) is often necessary. Rails improve the user experience in these cases by locking the panning to the axis of motion, either vertical or horizontal, as if the content were on a rail.
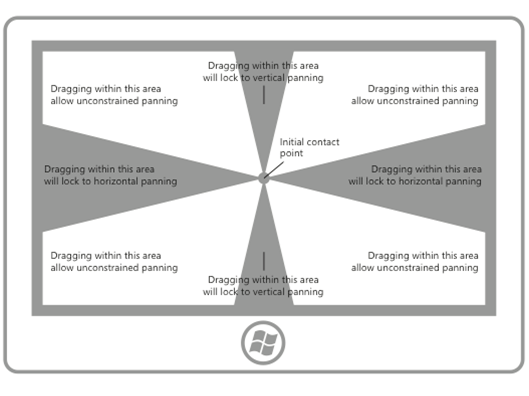
The following diagram demonstrates the concept of rails.

For more info, see Guidelines for panning.