Exercise - Upload file to SharePoint document library
It's possible to save a file to a SharePoint document library using Power Apps and a simple Power Automate flow. In this unit, we learn how to do that with a hands-on exercise. This technique involves using an attachment control (from a form control) and a Power Automate flow to send a file to a SharePoint document library.
Introduction
What we're going to do is to use the attachment control to load our file into Power Apps. Then we use a simple Power Automate flow to extract the name and file content and write that to SharePoint. Finally, we pass a link to the file back to Power Apps to enable us to open the saved file in our browser.
To begin this technique, first determine a SharePoint document library where you're saving the file. You also need a SharePoint list that we can temporarily connect to our app so that we can add an Edit form to the app. We must use a list, because that is how we can grab an attachment control; a document library can't add attachments.
Let's follow these steps together.
Exercise
Go to the Power Apps Maker Portal and create a new Blank Canvas app.
Add SharePoint as a data source. Select Connect to data from the new blank canvas screen or the Add data button.
In the Select a data source popup, find, and select SharePoint.
Note
If you are unfamiliar with SharePoint, please refer to this module regarding creating and using your SharePoint site with Power Apps. Get started with Power Apps and SharePoint.
In the Connect to a SharePoint site panel that appears on the right side of the screen, select your SharePoint site, or enter the site URL (for the SharePoint home page) in the URL input field.
In the Choose a list panel, select both a list and a document library to use for the app, then select Connect. Remember, we only use the list so that we can use the form control that includes attachments, so choose a small list with limited columns for best results. Before we move on, your app should now show two items in the Data tab, a SharePoint document library and a SharePoint list.
Add the needed controls
Insert an Edit form into the app, by selecting Insert > Edit form.
To connect the form to your SharePoint list, look at the Properties panel on the right side of your screen, and select your SharePoint list from the Data source dropdown.
Within your Edit form control, find and select the Attachments control. You don't need the entire data card, just the Attachments control itself. In the Tree view, the Attachments control has a small paper clip icon to the left of the name that starts with DataCardValue. Copy the Attachments control.
Now paste your Attachments control on your canvas screen, outside of the form control. Notice that your app is showing errors. That's because you pasted a copy of this control outside of the form where it was integrated. We'll fix this momentarily.
Select and delete the Edit form control from your app, but not the Attachment control you just pasted. We only added the Edit form control so we could copy the Attachment control, so we no longer need it. At this point, you can also remove the SharePoint list from your data sources. You no longer need it.
Let's fix the errors in our Attachment control. First resize it and place it in the upper right corner of your screen. We need to correct some errors within the control properties because it's still behaving as though it's part of a form control. Once you complete the following property changes, your control doesn't have any errors:
Items - delete Parent.Default and leave it blank
BorderColor - delete the entry and make it Color.Black (or an appropriate color)
Tooltip - delete Parent.Default and leave it blank
DisplayMode - delete Parent.Default and make it DisplayMode.Edit.
Change the name of your Attachment control to something meaningful like AttachmentControl. (In our formulas below, we use the name AttachmentControl.)
At this point, you can preview the functionality of the attachment control. Put your app in Preview mode and select the Attach file option in the Attachment Control. You can select a file or an image from your computer and add it to the attachments. Take your app out of preview mode.
Create the flow
Now that we have the controls that we need, let's create a Power Automate flow. We can do this within Power Apps by selecting the Power Automate button from the left-side navigation rail to bring up the Power Automate panel.
From the Power Automate panel, select Create new flow.
From the Create your flow popup, select + Create a flow.
Your Create your flow canvas appears, showing an untitled flow with Power Apps as the trigger. Select the PowerApps (V2) action, and then select + Add an input.
Select File as the type of input. That's all you need for the trigger.
Select + New Step icon to add another step.
In the Choose an operation dialog, search for, and select the SharePoint Create file operation.
Once you insert the Create file action, you need to fill in four required entries. For Site Address, select the site address from the dropdown. It should be the same SharePoint site from where you attached the document library to the app.
For Folder Path, notice that the prompt lets you know that you must start with an existing library. A folder icon appears on the right side of the field. You can select that icon, and then find and select the folder where you want to save the file.
First, we insert the File Content, since the Power Apps trigger provides that as dynamic content. Place your cursor in the File Content input field. Then from the Dynamic content, select File Content. After you insert this into File Content, if you hover over the File content, it will display the following formula:
triggerBody()['file']['contentBytes']Next, we create the File Name. We do this by inserting an Expression. Place your cursor into the File Name field then select the Expression tab from the dynamic content popup. Enter the following formula into the Expression formula input field:
triggerBody()['file']['name']Select OK. In your Create file step, you should now have values for all four inputs, with your File Name input showing an fx input with the formula for the file name.
At this point, our flow takes the file content from Power Apps (which includes the file name), and it creates a file in our designated SharePoint document library. For the last part of this flow, let's return the link to our newly created file to Power Apps. Select + New step to add another action.
In the Choose an operation input field, type powerapps. Then select Respond to a PowerApp or flow.
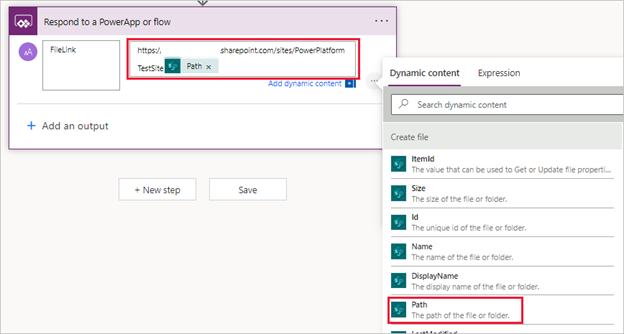
In the Respond to a PowerApp or flow action, select + Add an output.
Select Text.
Where it says Enter a title type: FileLink
Where it says Enter a value to respond, let's select some combined text and dynamic content. First, enter the home page address for your SharePoint site. It should match the address for your Create file step in the flow (it begins with https and ends with the name of your SharePoint site). After that select Path from the dynamic content of your Create file step.
Rename your flow to something like SaveFileToSharePoint.
Save your flow and close the Power Automate editor window. Power Apps saves the flow and lists it in the Power Automate tab so we can use it in our app.
Complete the app
Back on your app screen, select your Attachment control.
Go to the OnAddFile property.
Begin typing the name of your flow in the OnAddFile formula. Then, add a period and then Run, so that your formula reads something like: SaveFileToSharePoint.Run, but notice that we still need to add more to the formula as you add an open parenthesis. Notice that our flow needs input as: {file:Record}.
Add "{file:" to your formula, and then another curly bracket and type your formula to match this pattern. We're going to define the record items as contentBytes and name, which our flow passes as a complete record to our power automate flow.
SaveFileToSharePoint.Run({file:{contentBytes: Last(Self.Attachments).Value, name: Last(Self.Attachments).Name}})The letter case of these elements of the OnAddFile is important, and as you type, Power Apps automatically suggests the correct options. The reason that we have to use the Last function is that Self.Attachments is a table, and our flow just wants a single record. We also used Self, which refers to the control itself, instead of having to type the control name.
Let's modify the formula to include the 'FileLink' coming back from our flow. To do this, we set a variable before running our flow, and then use the output "filelink" as the variable data. Make the following adjustment to your formula:
Set(varFileLink,SaveFileToSharePoint.Run({file:{contentBytes: Last(Self.Attachments).Value, name: Last(Self.Attachments).Name}}).filelink);This sets the value of varFileLink as the property "filelink" that our flow returns to Power Apps.
Add a button control to the app, and make the text "View file"
Make the OnSelect property of the new button:
Launch(varFileLink). The new button takes us to that file so we can view it in our browser.
Test your app
Put your app in Preview mode and attach a file to your attachment control. You can either select one from your computer or you can drag and drop a file into the attachment control. Immediately, you should see the action begin.
Select your View File button. One of three things happens. If you uploaded an image, the image file opens in a separate browser tab. If you submitted a document or spreadsheet, it opens the file in a desktop or browser app. Other file types might download to your browser and give you the option to open them.
Next steps (optional)
Congratulations! You created an app with the ability to upload a file to a SharePoint document library through Power Apps. There's nothing else you need to do, but you can take this functionality to the next level with the following steps:
With the data coming back from the flow, you can use the link anywhere else in your app.
You can insert a gallery into your app with the Items property pointing to your SharePoint document library. You can then use the item's Thumbnail with the image control in the gallery, with a formula for the Image property such as:
ThisItem.Thumbnail.Small. The Thumbnail record is powerful and comes in sizes Large, Medium, and Small. It depicts a viewable portion of just about any file.You can use the item property LinkToItem to take you to a selected item, similar to our "view file" button. Select the gallery control and go to the OnSelect property. Input
Launch(ThisItem.'Link to item').Put your app in preview mode and select an item from your gallery to see this feature go.
Summary
Using the Attachment control with a simple flow is a powerful way to save a file to a SharePoint document library from Power Apps. You can add this functionality to any portion of your app where you want to save a file. The Power Automate step that passes the file contentBytes and name is all that Power Apps needs to deposit your file into a SharePoint document library.