Customize a field type using client-side rendering
Learn how to customize a field type by using the client-side rendering technology in SharePoint.
Client-side rendering provides a mechanism that you can use to produce your own output for a set of controls that are hosted in a SharePoint page. This mechanism enables you to use well-known technologies, such as HTML and JavaScript, to define the rendering logic of custom field types. In client-side rendering you can specify your own JavaScript resources and host them in the data storage options available to your farm solution, such as the _layouts folder.
Important
JSLink based customizations (client-side rendering) are not supported in modern experiences. This includes modern lists and libraries, including JSLink support in the list view web parts of the modern pages. Client-side rendering is supported in the classic experiences in SharePoint Online or in on-premises.
Prerequisites for using the examples in this article
To follow the steps in this example, you need the following:
Microsoft Visual Studio 2012
Office Developer Tools for Visual Studio 2012
A SharePoint development environment
For information about setting up your SharePoint development environment, see Set up a general development environment for SharePoint.
Core concepts to help you understand client-side rendering for field types
The following table lists useful articles that can help you understand the concepts and steps that are involved in a custom action scenario.
Table 1. Core concepts for client-side rendering for field types
| Article title | Description |
|---|---|
| Build farm solutions in SharePoint |
Learn about developing, packaging, and deploying administrative extensions to SharePoint using farm solutions. |
| Custom Field Types |
Learn about creating custom field types. As you store your business information in SharePoint, there may be times when your data does not conform to the field types that are available in SharePoint FoundationOr, you might just want to customize those field types. Custom fields can include custom data validation and custom field rendering. |
Code example: Customize the rendering process for a custom field type in a view form
Follow these steps to customize the rendering process for a custom field type:
Create the farm solution project.
Add a class for the custom field type.
Add an XML definition for the custom field type.
Add a JavaScript file for the rendering logic of the custom field type.
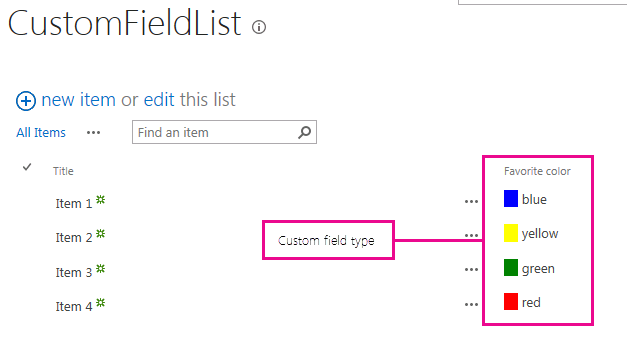
Figure 1 shows a view form with a custom-rendered field type.
Figure 1. Custom client-side rendered field in a view form

To create the farm solution project
Open Visual Studio 2012 as administrator (right-click the Visual Studio 2012 icon in the Start menu, and then choose Run as administrator ).
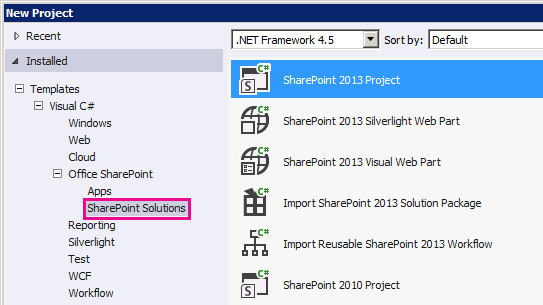
Create a new project using the SharePoint Project template
Figure 2 shows the location of the SharePoint Project template in Visual Studio 2012, under Templates, Visual C#, Office SharePoint, SharePoint Solutions.
Figure 2. SharePoint project Visual Studio template

Provide the URL of the SharePoint website that you want to use for debugging.
Select the Deploy as a farm solution option.
To add a class for the custom field type
Right-click the farm solution project and add a new class. Name the class file FavoriteColorFieldType.cs.
Copy the following code and paste it in the FavoriteColorFieldType.cs file. The code performs the following tasks:
Declares a FavoriteColorField class that inherits from SPFieldText.
Provides two constructors for the FavoriteColorField class.
Overrides the JSLink property.
Note
The JSLink property is not supported on Survey or Events lists. A SharePoint calendar is an Events list.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
// Additional references for this sample.
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
namespace Microsoft.SDK.SharePoint.Samples.WebControls
{
/// <summary>
/// The FavoriteColorField custom field type
/// inherits from SPFieldText.
/// Users can input the color in the field
/// just like in any other text field.
/// But the field will provide additional
/// rendering logic when displaying
/// the field in a view form.
/// </summary>
public class FavoriteColorField : SPFieldText
{
// The solution deploys the JavaScript
// file to the CSRAssets folder
// in the WFE's layouts folder.
private const string JSLinkUrl =
"~site/_layouts/15/CSRAssets/CSRFieldType.js";
// You have to provide constructors for SPFieldText.
public FavoriteColorField(
SPFieldCollection fields,
string name) :
base(fields, name)
{
}
public FavoriteColorField(
SPFieldCollection fields,
string typename,
string name) :
base(fields, typename, name)
{
}
/// <summary>
/// Override the JSLink property to return the
/// value of our custom JavaScript file.
/// </summary>
public override string JSLink
{
get
{
return JSLinkUrl;
}
set
{
base.JSLink = value;
}
}
}
}
To add an XML definition for the custom field type
Right-click the farm solution project, and add a SharePoint mapped folder. In the dialog box, select the {SharePointRoot}\Template\XML folder.
Right-click the XML folder created in the last step, and add a new XML file. Name the XML file fldtypes_FavoriteColorFieldType.xml.
Copy the following markup, and paste it in the XML file. The markup performs the following tasks:
Provides type name for the field type.
Specifies the full class name for the field type. This is the class you created in the previous procedure.
Provides additional attributes for the field type.
<?xml version="1.0" encoding="utf-8" ?>
<FieldTypes>
<FieldType>
<Field Name="TypeName">FavoriteColorField</Field>
<Field Name="TypeDisplayName">Favorite color field</Field>
<Field Name="TypeShortDescription">Favorite color field</Field>
<Field Name="FieldTypeClass">Microsoft.SDK.SharePoint.Samples.WebControls.FavoriteColorField, $SharePoint.Project.AssemblyFullName$</Field>
<Field Name="ParentType">Text</Field>
<Field Name="Sortable">TRUE</Field>
<Field Name="Filterable">TRUE</Field>
<Field Name="UserCreatable">TRUE</Field>
<Field Name="ShowOnListCreate">TRUE</Field>
<Field Name="ShowOnSurveyCreate">TRUE</Field>
<Field Name="ShowOnDocumentLibrary">TRUE</Field>
<Field Name="ShowOnColumnTemplateCreate">TRUE</Field>
</FieldType>
</FieldTypes>
To add a JavaScript file for the rendering logic of the custom field type
Right-click the farm solution project, and add the SharePoint Layouts mapped folder. Add a new CSRAssets folder to the recently added Layouts folder.
Right-click the CSRAssets folder that you created in the last step, and add a new JavaScript file. Name the JavaScript file CSRFieldType.js.
Copy the following code and paste it in the JavaScript file. The code performs the following tasks:
Creates a template for the field when it is displayed in a view form.
Registers the template.
Provides the rendering logic for the field type when used displayed in a view form.
(function () {
var favoriteColorContext = {};
// You can provide templates for:
// View, DisplayForm, EditForm and NewForm
favoriteColorContext.Templates = {};
favoriteColorContext.Templates.Fields = {
"FavoriteColorField": {
"View": favoriteColorViewTemplate
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(
favoriteColorContext
);
})();
// The favoriteColorViewTemplate provides the rendering logic
// the custom field type when it is displayed in the view form.
function favoriteColorViewTemplate(ctx) {
var color = ctx.CurrentItem[ctx.CurrentFieldSchema.Name];
return "<span style='background-color : " + color +
"' >&nbsp;&nbsp;&nbsp;&nbsp;</span>&nbsp;" + color;
}
To build and run the solution
Press the F5 key.
Note
When you press F5, Visual Studio builds the solution, deploys the solution, and opens the SharePoint website where the solution is deployed.
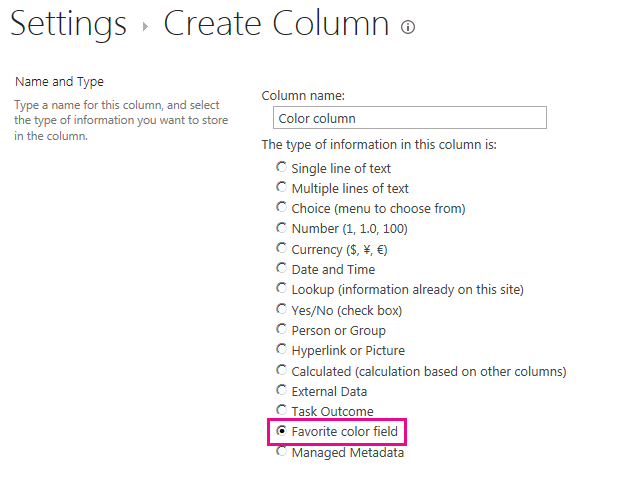
Create a custom list and add a new Favorite color field column.
Add one item to the list, and provide a value for the favorite color column.
Figure 3 shows the create column page with the new custom field type.
Figure 3. Creating a new custom field type column

| Problem | Solution |
|---|---|
| Field type FavoriteColorField is not installed properly. Go to the list settings page to delete this field. |
Execute the following command from an elevated command prompt: iisreset /noforce. Caution: If you are deploying the solution to a production environment, wait for an appropriate time to reset the web server using iisreset /noforce. |
Next steps
This article demonstrated how to customize the rendering process for a custom field type. As a next step, you can learn more details about custom field types. To learn more, see the following: