Xamarin.Forms CollectionView Introduction
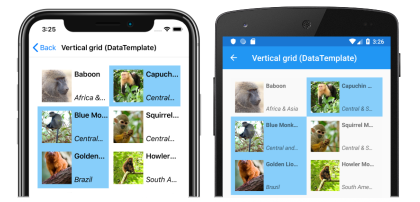
CollectionView is a view for presenting lists of data using different layout specifications. It aims to provide a more flexible, and performant alternative to ListView. For example, the following screenshots show a CollectionView that uses a two column vertical grid, and which allows multiple selection:
CollectionView should be used for presenting lists of data that require scrolling or selection. A bindable layout can be used when the data to be displayed doesn't require scrolling or selection. For more information, see Bindable Layouts in Xamarin.Forms.
CollectionView is available from Xamarin.Forms 4.3.
Important
CollectionView is available on iOS and Android, but is only partially available on the Universal Windows Platform.
CollectionView and ListView differences
While the CollectionView and ListView APIs are similar, there are some notable differences:
CollectionViewhas a flexible layout model, which allows data to be presented vertically or horizontally, in a list or a grid.CollectionViewsupports single and multiple selection.CollectionViewhas no concept of cells. Instead, a data template is used to define the appearance of each item of data in the list.CollectionViewautomatically utilizes the virtualization provided by the underlying native controls.CollectionViewreduces the API surface ofListView. Many properties and events fromListVieware not present inCollectionView.CollectionViewdoes not include built-in separators.CollectionViewwill throw an exception if itsItemsSourceis updated off the UI thread.
Move from ListView to CollectionView
ListView implementations in existing Xamarin.Forms applications can be migrated to CollectionView implementations with the help of the following table:
| Concept | ListView API | CollectionView |
|---|---|---|
| Data | ItemsSource |
A CollectionView is populated with data by setting its ItemsSource property. For more information, see Populate a CollectionView with data. |
| Item appearance | ItemTemplate |
The appearance of each item in a CollectionView can be defined by setting the ItemTemplate property to a DataTemplate. For more information, see Define item appearance. |
| Cells | TextCell, ImageCell, ViewCell |
CollectionView has no concept of cells, and therefore no concept of disclosure indicators. Instead, a data template is used to define the appearance of each item of data in the list. |
| Row separators | SeparatorColor, SeparatorVisibility |
CollectionView does not include built-in separators. These can be provided, if desired, in the item template. |
| Selection | SelectionMode, SelectedItem |
CollectionView supports single and multiple selection. For more information, see Xamarin.Forms CollectionView Selection. |
| Row height | HasUnevenRows, RowHeight |
In a CollectionView, the row height of each item is determined by the ItemSizingStrategy property. For more information, see Item sizing. |
| Caching | CachingStrategy |
CollectionView automatically uses the virtualization provided by the underlying native controls. |
| Headers and footers | Header, HeaderElement, HeaderTemplate, Footer, FooterElement, FooterTemplate |
CollectionView can present a header and footer that scroll with the items in the list, via the Header, Footer, HeaderTemplate, and FooterTemplate properties. For more information, see Headers and footers. |
| Grouping | GroupDisplayBinding, GroupHeaderTemplate, GroupShortNameBinding, IsGroupingEnabled |
CollectionView displays correctly grouped data by setting its IsGrouped property to true. Group headers and group footers can be customized by setting the GroupHeaderTemplate and GroupFooterTemplate properties to DataTemplate objects. For more information, see Xamarin.Forms CollectionView Grouping. |
| Pull to refresh | IsPullToRefreshEnabled, IsRefreshing, RefreshAllowed, RefreshCommand, RefreshControlColor, BeginRefresh(), EndRefresh() |
Pull to refresh functionality is supported by setting a CollectionView as the child of a RefreshView. For more information, see Pull to refresh. |
| Context menu items | ContextActions |
Context menu items are supported by setting a SwipeView as the root view in the DataTemplate that defines the appearance of each item of data in the CollectionView. For more information, see Context menus. |
| Scrolling | ScrollTo() |
CollectionView defines ScrollTo methods, that scroll items into view. For more information, see Scrolling. |