TimePicker item selection on iOS
This iOS platform-specific controls when item selection occurs in a TimePicker, allowing the user to specify that item selection occurs when browsing items in the control, or only once the Done button is pressed. It's consumed in XAML by setting the TimePicker.UpdateMode attached property to a value of the UpdateMode enumeration:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
<TimePicker Time="14:00:00"
ios:TimePicker.UpdateMode="WhenFinished" />
...
</StackLayout>
</ContentPage>
Alternatively, it can be consumed from C# using the fluent API:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
timePicker.On<iOS>().SetUpdateMode(UpdateMode.WhenFinished);
The TimePicker.On<iOS> method specifies that this platform-specific will only run on iOS. The TimePicker.SetUpdateMode method, in the Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace, is used to control when item selection occurs, with the UpdateMode enumeration providing two possible values:
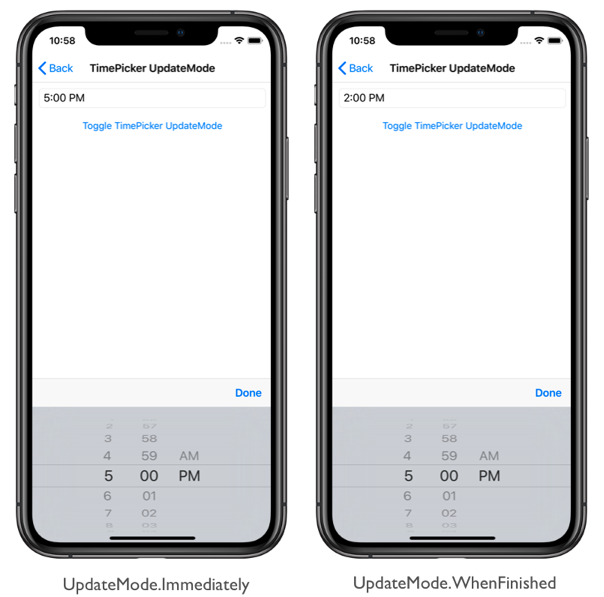
Immediately– item selection occurs as the user browses items in theTimePicker. This is the default behavior in Xamarin.Forms.WhenFinished– item selection only occurs once the user has pressed the Done button in theTimePicker.
In addition, the SetUpdateMode method can be used to toggle the enumeration values by calling the UpdateMode method, which returns the current UpdateMode:
switch (timePicker.On<iOS>().UpdateMode())
{
case UpdateMode.Immediately:
timePicker.On<iOS>().SetUpdateMode(UpdateMode.WhenFinished);
break;
case UpdateMode.WhenFinished:
timePicker.On<iOS>().SetUpdateMode(UpdateMode.Immediately);
break;
}
The result is that a specified UpdateMode is applied to the TimePicker, which controls when item selection occurs: