SearchBar style on iOS
This iOS platform-specific controls whether a SearchBar has a background. It's consumed in XAML by setting the SearchBar.SearchBarStyle bindable property to a value of the UISearchBarStyle enumeration:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
<SearchBar ios:SearchBar.SearchBarStyle="Minimal"
Placeholder="Enter search term" />
...
</StackLayout>
</ContentPage>
Alternatively, it can be consumed from C# using the fluent API:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
SearchBar searchBar = new SearchBar { Placeholder = "Enter search term" };
searchBar.On<iOS>().SetSearchBarStyle(UISearchBarStyle.Minimal);
The SearchBar.On<iOS> method specifies that this platform-specific will only run on iOS. The SearchBar.SetSearchBarStyle method, in the Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace, is used to control whether the SearchBar has a background. The UISearchBarStyle enumeration provides three possible values:
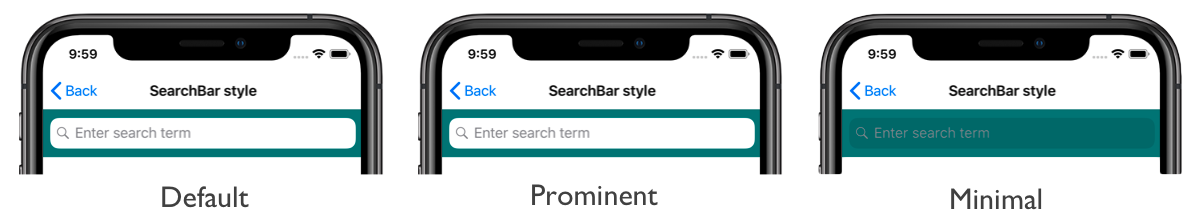
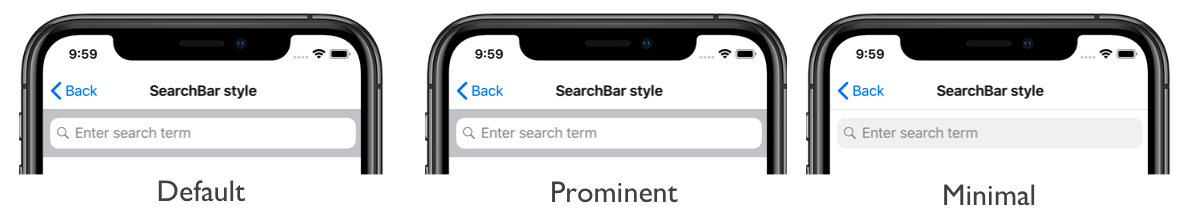
Defaultindicates that theSearchBarhas the default style. This is the default value of theSearchBar.SearchBarStylebindable property.Prominentindicates that theSearchBarhas a translucent background, and the search field is opaque.Minimalindicates that theSearchBarhas no background, and the search field is translucent.
In addition, the SearchBar.GetSearchBarStyle method can be used to return the UISearchBarStyle that's applied to the SearchBar.
The result is that a specified UISearchBarStyle member is applied to a SearchBar, which controls whether the SearchBar has a background:

The following screenshots show the UISearchBarStyle members applied to SearchBar objects that have their BackgroundColor property set: