NavigationPage Bar Translucency on iOS
This iOS platform-specific is used to change the transparency of the navigation bar on a NavigationPage, and is consumed in XAML by setting the NavigationPage.IsNavigationBarTranslucent attached property to a boolean value:
<NavigationPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
BackgroundColor="Blue"
ios:NavigationPage.IsNavigationBarTranslucent="true">
...
</NavigationPage>
Alternatively, it can be consumed from C# using the fluent API:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
(App.Current.MainPage as Xamarin.Forms.NavigationPage).BackgroundColor = Color.Blue;
(App.Current.MainPage as Xamarin.Forms.NavigationPage).On<iOS>().EnableTranslucentNavigationBar();
The NavigationPage.On<iOS> method specifies that this platform-specific will only run on iOS. The NavigationPage.EnableTranslucentNavigationBar method, in the Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace, is used to make the navigation bar translucent. In addition, the NavigationPage class in the Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace also has a DisableTranslucentNavigationBar method that restores the navigation bar to its default state, and a SetIsNavigationBarTranslucent method which can be used to toggle the navigation bar transparency by calling the IsNavigationBarTranslucent method:
(App.Current.MainPage as Xamarin.Forms.NavigationPage)
.On<iOS>()
.SetIsNavigationBarTranslucent(!(App.Current.MainPage as Xamarin.Forms.NavigationPage).On<iOS>().IsNavigationBarTranslucent());
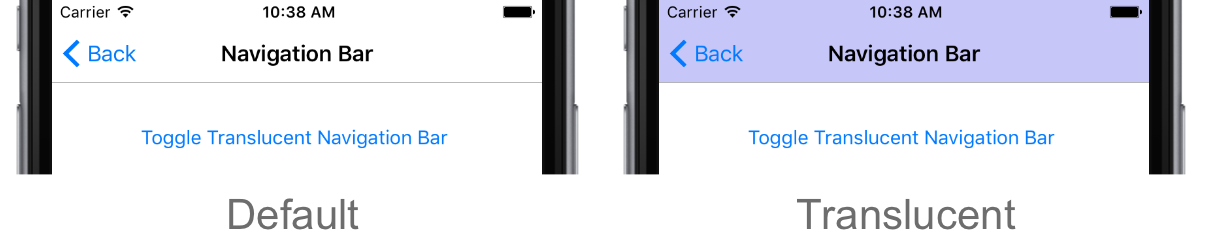
The result is that the transparency of the navigation bar can be changed: