FlyoutPage Shadow on iOS
This platform-specific controls whether the detail page of a FlyoutPage has shadow applied to it, when revealing the flyout page. It's consumed in XAML by setting the FlyoutPage.ApplyShadow bindable property to true:
<FlyoutPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:FlyoutPage.ApplyShadow="true">
...
</FlyoutPage>
Alternatively, it can be consumed from C# using the fluent API:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
public class iOSFlyoutPageCS : FlyoutPage
{
public iOSFlyoutPageCS(ICommand restore)
{
On<iOS>().SetApplyShadow(true);
// ...
}
}
The FlyoutPage.On<iOS> method specifies that this platform-specific will only run on iOS. The FlyoutPage.SetApplyShadow method, in the Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace, is used to control whether the detail page of a FlyoutPage has shadow applied to it, when revealing the flyout page. In addition, the GetApplyShadow method can be used to determine whether shadow is applied to the detail page of a FlyoutPage.
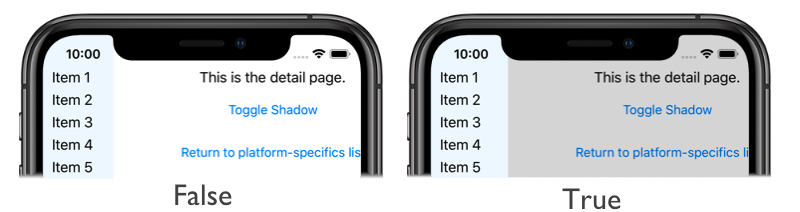
The result is that the detail page of a FlyoutPage can have shadow applied to it, when revealing the flyout page: