Picker control in Xamarin.iOS
A UIPickerView
makes it possible to pick a value from a list by scrolling individual
components of a wheel-like interface.
Pickers are frequently used to select a date and time; Apple provides the
UIDatePicker
class for this purpose.
The article describes how to implement and use the UIPickerView and
UIDatePicker controls.
UIPickerView
Implementing a picker
Implement a picker by instantiating a new UIPickerView:
UIPickerView pickerView = new UIPickerView(
new CGRect(
UIScreen.MainScreen.Bounds.X - UIScreen.MainScreen.Bounds.Width,
UIScreen.MainScreen.Bounds.Height - 230,
UIScreen.MainScreen.Bounds.Width,
180
)
);
Pickers and storyboards
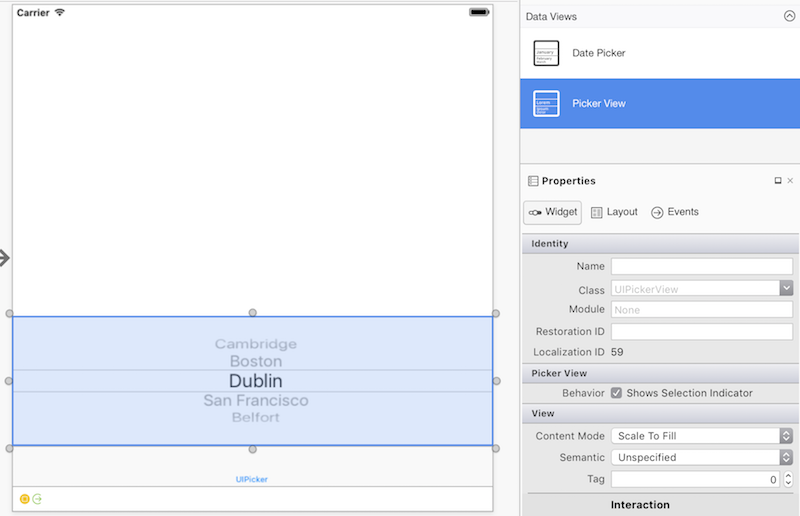
To create a picker in the iOS Designer, drag a Picker View from the Toolbox to the design surface.

Working with a picker control
A picker uses a model to interact with data:
public override void ViewDidLoad()
{
base.ViewDidLoad();
var pickerModel = new PeopleModel(personLabel);
personPicker.Model = pickerModel;
}
The UIPickerViewModel
base class implements two interfaces,
IUIPickerDataSource
and IUIPickerViewDelegate,
which declare various methods that specify a picker's data and how it
handles interaction:
public class PeopleModel : UIPickerViewModel
{
public string[] names = new string[] {
"Amy Burns",
"Kevin Mullins",
"Craig Dunn",
"Joel Martinez",
"Charles Petzold",
"David Britch",
"Mark McLemore",
"Tom Opegenorth",
"Joseph Hill",
"Miguel De Icaza"
};
private UILabel personLabel;
public PeopleModel(UILabel personLabel)
{
this.personLabel = personLabel;
}
public override nint GetComponentCount(UIPickerView pickerView)
{
return 2;
}
public override nint GetRowsInComponent(UIPickerView pickerView, nint component)
{
return names.Length;
}
public override string GetTitle(UIPickerView pickerView, nint row, nint component)
{
if (component == 0)
return names[row];
else
return row.ToString();
}
public override void Selected(UIPickerView pickerView, nint row, nint component)
{
personLabel.Text = $"This person is: {names[pickerView.SelectedRowInComponent(0)]},\n they are number {pickerView.SelectedRowInComponent(1)}";
}
public override nfloat GetComponentWidth(UIPickerView picker, nint component)
{
if (component == 0)
return 240f;
else
return 40f;
}
public override nfloat GetRowHeight(UIPickerView picker, nint component)
{
return 40f;
}
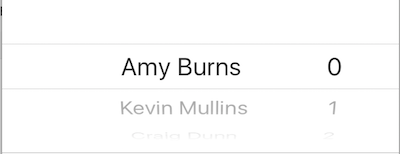
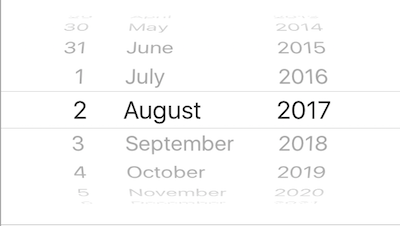
A picker can have multiple columns, or components. Components partition a picker into multiple sections, allowing for easier and more specific data selection:

To specify the number of components in a picker, use the
GetComponentCount
method.
Customizing a picker's appearance
To customize the appearance of a picker, use the
UIPickerView.UIPickerViewAppearance
class or override the GetView and GetRowHeight
methods in the UIPickerViewModel.
UIDatePicker
Implementing a date picker
Implement a date picker by instantiating a UIDatePicker:
UIPickerView pickerView = new UIPickerView(
new CGRect(
UIScreen.MainScreen.Bounds.X - UIScreen.MainScreen.Bounds.Width,
UIScreen.MainScreen.Bounds.Height - 230,
UIScreen.MainScreen.Bounds.Width,
180
)
);
Date pickers and storyboards
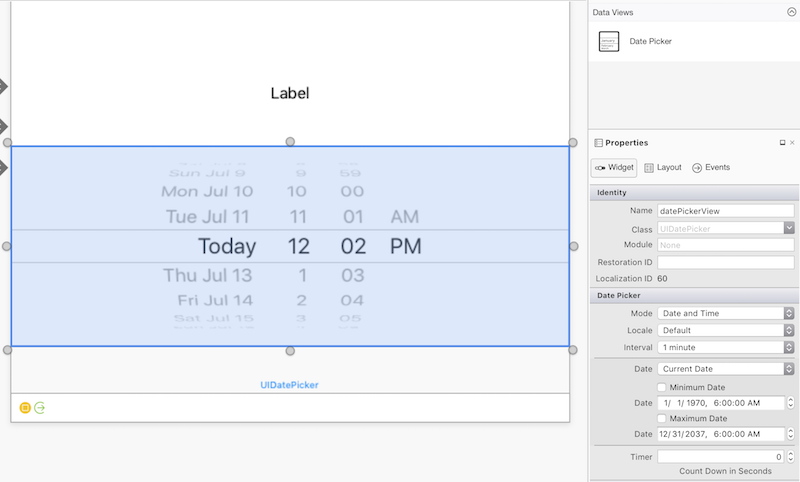
To create a date picker in the iOS Designer, drag a Date Picker from the Toolbox to the design surface.

Date picker properties
Minimum and maximum date
MinimumDate
and MaximumDate
limit the range of dates available in the date picker. For example, the
following code constrains a date picker to the sixty years leading up to
the present moment:
var calendar = new NSCalendar(NSCalendarType.Gregorian);
var currentDate = NSDate.Now;
var components = new NSDateComponents();
components.Year = -60;
NSDate minDate = calendar.DateByAddingComponents(components, currentDate, NSCalendarOptions.None);
datePickerView.MinimumDate = minDate;
datePickerView.MaximumDate = currentDate;
Tip
It's possible to explicitly cast a DateTime to an NSDate:
DatePicker.MinimumDate = (NSDate)DateTime.Today.AddDays (-7);
DatePicker.MaximumDate = (NSDate)DateTime.Today.AddDays (7);
Minute interval
The MinuteInterval
property sets the interval at which the picker will display minutes:
datePickerView.MinuteInterval = 10;
Mode
Date pickers support four modes, described below:
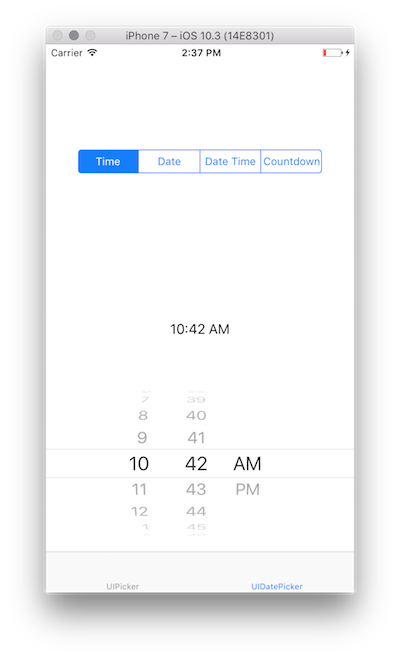
UIDatePickerMode.Time
UIDatePickerMode.Time displays the time with an hour and minute selector
and an optional AM or PM designation:
datePickerView.Mode = UIDatePickerMode.Time;

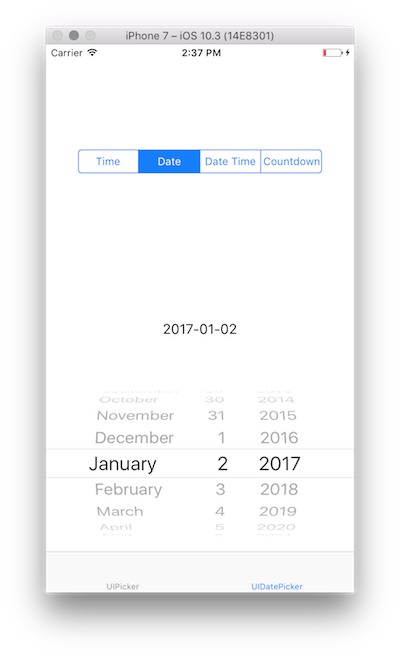
UIDatePickerMode.Date
UIDatePickerMode.Date displays the date with a month, day, and year
selector:
datePickerView.Mode = UIDatePickerMode.Date;

The order of the selectors depends on the date picker's locale, which by
default uses the system locale. The image above shows the layout of the
selectors in the en_US locale, but the following changes the order to
Day | Month | Year:
datePickerView.Locale = NSLocale.FromLocaleIdentifier("en_GB");

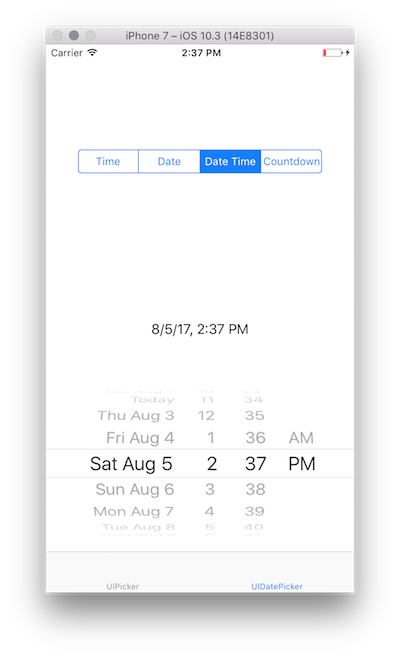
UIDatePickerMode.DateAndTime
UIDatePickerMode.DateAndTime displays a shortened view of the date, the
time in hours and minutes, and an optional AM or PM designation (depending
on whether a 12 or 24 hour clock is used):
datePickerView.Mode = UIDatePickerMode.DateAndTime;

As with UIDatePickerMode.Date, the order of
the selectors and the use of a 12 or 24 hour clock depends on the locale of
the date picker.
Tip
Use the Date property to capture the value of a date picker in mode
UIDatePickerMode.Time, UIDatePickerMode.Date, or
UIDatePickerMode.DateAndTime. This value is stored as an NSDate.
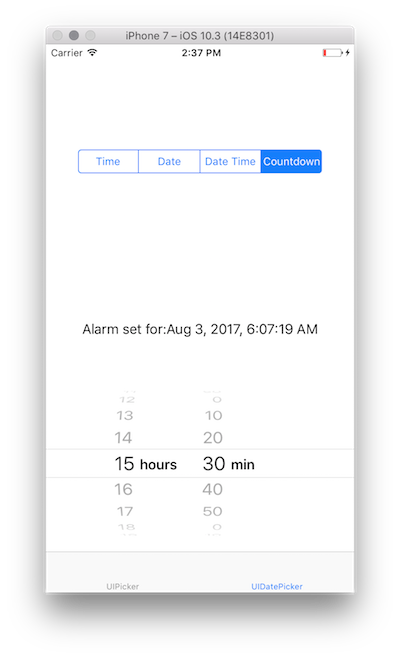
UIDatePickerMode.CountDownTimer
UIDatePickerMode.CountDownTimer displays hour and minute values:
datePickerView.Mode = UIDatePickerMode.CountDownTimer;

The CountDownDuration property captures the value of a date picker in
UIDatePickerMode.CountDownTimer mode. For example, to add the countdown
value to the current date:
var currentTime = NSDate.Now;
var countDownTimerTime = datePickerView.CountDownDuration;
var finishCountdown = currentTime.AddSeconds(countDownTimerTime);
dateLabel.Text = "Alarm set for:" + coundownTimeformat.ToString(finishCountdown);
NSDateFormatter
To format an NSDate, use an
NSDateFormatter.
To use an NSDateFormatter, call its ToString
method. For example:
var date = NSDate.Now;
var formatter = new NSDateFormatter();
formatter.DateStyle = NSDateFormatterStyle.Full;
formatter.TimeStyle = NSDateFormatterStyle.Full;
var formattedDate = formatter.ToString(d);
// Tuesday, August 14, 2018 at 11:20:42 PM Mountain Daylight Time
DateFormat
The DateFormat
property (a string) of an NSDateFormatter allows for a
customizable date format specification:
NSDateFormatter dateFormat = new NSDateFormatter();
dateFormat.DateFormat = "yyyy-MM-dd";
TimeStyle
The TimeStyle
property (an NSDateFormatterStyle
of an NSDateFormatter specifies time formatting based on predetermined
styles:
NSDateFormatter timeFormat = new NSDateFormatter();
timeFormat.TimeStyle = NSDateFormatterStyle.Short;
Various NSDateFormatterStyle values display times as follows:
NSDateFormatterStyle.Full: 7:46:00 PM Eastern Daylight TimeNSDateFormatterStyle.Long: 7:47:00 PM EDTNSDateFormatterStyle.Medium: 7:47:00 PMNSDateFormatterSytle.Short: 7:47 PM
DateStyle
The DateStyle
property (an NSDateFormatterStyle) of an NSDateFormatter specifies
date formatting based on predetermined styles:
NSDateFormatter dateTimeformat = new NSDateFormatter();
dateTimeformat.DateStyle = NSDateFormatterStyle.Long;
Various NSDateFormatterStyle values display dates as follows:
NSDateFormatterStyle.Full: Wednesday, August 2, 2017 at 7:48 PMNSDateFormatterStyle.Long: August 2, 2017 at 7:49 PMNSDateFormatterStyle.Medium: Aug 2, 2017, 7:49 PMNSDateFormatterStyle.Short: 8/2/17, 7:50 PM
Note
DateFormat and DateStyle/TimeStyle provide different ways of
specifying date and time formatting. The most recently set properties
determine the date formatter's output.