Using Core Graphics and Core Animation in Xamarin.iOS
For this walkthrough we are going to draw a path using Core Graphics in response to touch input. Then, we will add a CALayer containing an image that we will animate along the path.
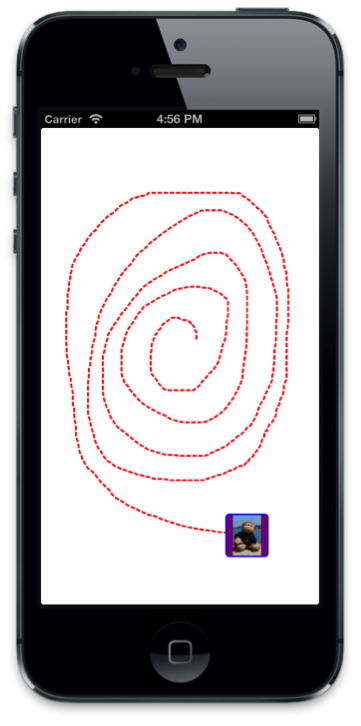
The following screenshot shows the completed application:

Drawing a Path
In
DemoViewadd aCGPathvariable to the class and instantiate it in the constructor. Also declare twoCGPointvariables ,initialPointandlatestPoint, that we will use to capture the touch point from which we construct the path:public class DemoView : UIView { CGPath path; CGPoint initialPoint; CGPoint latestPoint; public DemoView () { BackgroundColor = UIColor.White; path = new CGPath (); } }Add the following using directives:
using CoreGraphics; using CoreAnimation; using Foundation;Next, override
TouchesBeganandTouchesMoved,and add the following implementations to capture the initial touch point and each subsequent touch point respectively:public override void TouchesBegan (NSSet touches, UIEvent evt){ base.TouchesBegan (touches, evt); UITouch touch = touches.AnyObject as UITouch; if (touch != null) { initialPoint = touch.LocationInView (this); } } public override void TouchesMoved (NSSet touches, UIEvent evt){ base.TouchesMoved (touches, evt); UITouch touch = touches.AnyObject as UITouch; if (touch != null) { latestPoint = touch.LocationInView (this); SetNeedsDisplay (); } }SetNeedsDisplaywill be called each time touches move in order forDrawto be called on the next run loop pass.We’ll add lines to the path in the
Drawmethod and use a red, dashed line to draw with. ImplementDrawwith the code shown below:public override void Draw (CGRect rect){ base.Draw (rect); if (!initialPoint.IsEmpty) { //get graphics context using(CGContext g = UIGraphics.GetCurrentContext ()){ //set up drawing attributes g.SetLineWidth (2); UIColor.Red.SetStroke (); //add lines to the touch points if (path.IsEmpty) { path.AddLines (new CGPoint[]{initialPoint, latestPoint}); } else { path.AddLineToPoint (latestPoint); } //use a dashed line g.SetLineDash (0, new nfloat[] { 5, 2 * (nfloat)Math.PI }); //add geometry to graphics context and draw it g.AddPath (path); g.DrawPath (CGPathDrawingMode.Stroke); } } }
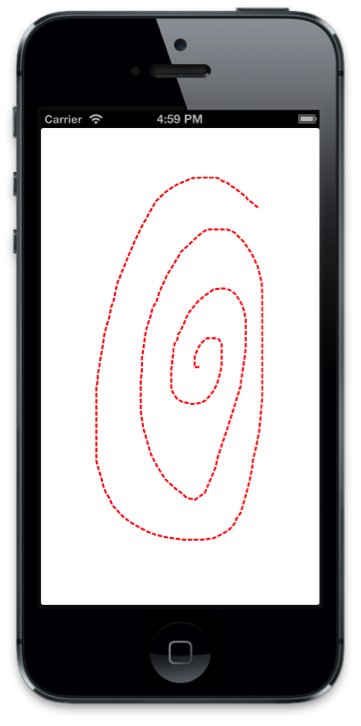
If we run the application now, we can touch to draw on the screen, as shown in the following screenshot:

Animating Along a Path
Now that we have implemented the code to allow users to draw the path, let’s add the code to animate a layer along the drawn path.
First, add a
CALayervariable to the class and create it in the constructor:public class DemoView : UIView { … CALayer layer; public DemoView (){ … //create layer layer = new CALayer (); layer.Bounds = new CGRect (0, 0, 50, 50); layer.Position = new CGPoint (50, 50); layer.Contents = UIImage.FromFile ("monkey.png").CGImage; layer.ContentsGravity = CALayer.GravityResizeAspect; layer.BorderWidth = 1.5f; layer.CornerRadius = 5; layer.BorderColor = UIColor.Blue.CGColor; layer.BackgroundColor = UIColor.Purple.CGColor; }Next, we’ll add the layer as a sublayer of the view’s layer when the user lifts up their finger from the screen. Then, we will create a keyframe animation using the path, animating the layer’s
Position.To accomplish this we need to override the
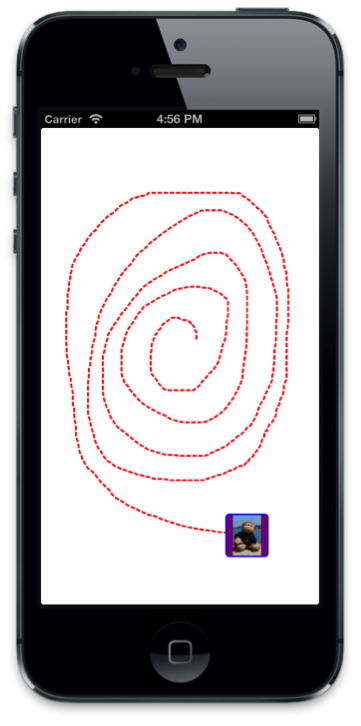
TouchesEndedand add the following code:public override void TouchesEnded (NSSet touches, UIEvent evt) { base.TouchesEnded (touches, evt); //add layer with image and animate along path if (layer.SuperLayer == null) Layer.AddSublayer (layer); // create a keyframe animation for the position using the path layer.Position = latestPoint; CAKeyFrameAnimation animPosition = (CAKeyFrameAnimation)CAKeyFrameAnimation.FromKeyPath ("position"); animPosition.Path = path; animPosition.Duration = 3; layer.AddAnimation (animPosition, "position"); }Run the application now and after drawing, a layer with an image is added and travels along the drawn path:

Summary
In this article, we stepped through an example that tied graphics and animation concepts together. First, we showed how to use Core Graphics to draw a path in a UIView in response to user touch. Then we showed how to use Core Animation to make an image travel along that path.