Xamarin.Essentials: Share
The Share class enables an application to share data such as text and web links to other applications on the device.
Get started
To start using this API, read the getting started guide for Xamarin.Essentials to ensure the library is properly installed and set up in your projects.
Using Share
Add a reference to Xamarin.Essentials in your class:
using Xamarin.Essentials;
The Share functionality works by calling the RequestAsync method with a data request payload that includes information to share to other applications. Text and Uri can be mixed and each platform will handle filtering based on content.
public class ShareTest
{
public async Task ShareText(string text)
{
await Share.RequestAsync(new ShareTextRequest
{
Text = text,
Title = "Share Text"
});
}
public async Task ShareUri(string uri)
{
await Share.RequestAsync(new ShareTextRequest
{
Uri = uri,
Title = "Share Web Link"
});
}
}
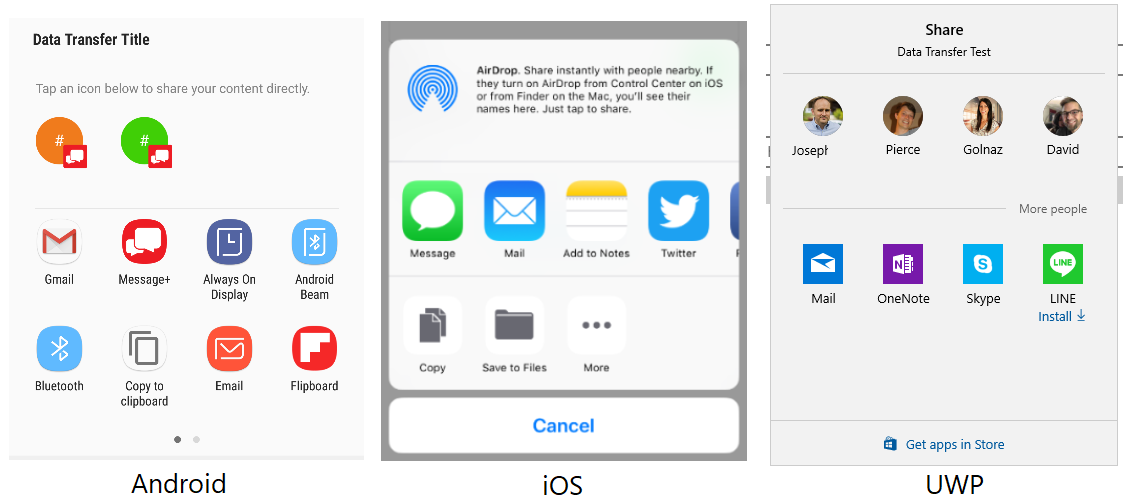
User interface to share to external application that appears when request is made:

File
This features enables an app to share files to other applications on the device. Xamarin.Essentials will automatically detect the file type (MIME) and request a share. Each platform may only support specific file extensions.
Here is a sample of writing text to disk and sharing it to other apps:
var fn = "Attachment.txt";
var file = Path.Combine(FileSystem.CacheDirectory, fn);
File.WriteAllText(file, "Hello World");
await Share.RequestAsync(new ShareFileRequest
{
Title = Title,
File = new ShareFile(file)
});
Multiple Files
The usage of share multiple files differs from the single file only in the ability of sending several files at once:
var file1 = Path.Combine(FileSystem.CacheDirectory, "Attachment1.txt");
File.WriteAllText(file, "Content 1");
var file2 = Path.Combine(FileSystem.CacheDirectory, "Attachment2.txt");
File.WriteAllText(file, "Content 2");
await Share.RequestAsync(new ShareMultipleFilesRequest
{
Title = ShareFilesTitle,
Files = new List<ShareFile> { new ShareFile(file1), new ShareFile(file2) }
});
Presentation Location
When requesting a share or opening launcher on iPadOS you have the ability to present in a pop over control. This specifies where the pop over will appear and point an arrow directly to. This location is often the control that launched the action. You can specify the location using the PresentationSourceBounds property:
await Share.RequestAsync(new ShareFileRequest
{
Title = Title,
File = new ShareFile(file),
PresentationSourceBounds = DeviceInfo.Platform== DevicePlatform.iOS && DeviceInfo.Idiom == DeviceIdiom.Tablet
? new System.Drawing.Rectangle(0, 20, 0, 0)
: System.Drawing.Rectangle.Empty
});
await Launcher.OpenAsync(new OpenFileRequest
{
File = new ReadOnlyFile(file),
PresentationSourceBounds = DeviceInfo.Platform== DevicePlatform.iOS && DeviceInfo.Idiom == DeviceIdiom.Tablet
? new System.Drawing.Rectangle(0, 20, 0, 0)
: System.Drawing.Rectangle.Empty
});
Everything described here works equally for Share and Launcher.
If you are using Xamarin.Forms you are able to pass in a View and calculate the bounds:
public static class ViewHelpers
{
public static Rectangle GetAbsoluteBounds(this Xamarin.Forms.View element)
{
Element looper = element;
var absoluteX = element.X + element.Margin.Top;
var absoluteY = element.Y + element.Margin.Left;
// Add logic to handle titles, headers, or other non-view bars
while (looper.Parent != null)
{
looper = looper.Parent;
if (looper is Xamarin.Forms.View v)
{
absoluteX += v.X + v.Margin.Top;
absoluteY += v.Y + v.Margin.Left;
}
}
return new Rectangle(absoluteX, absoluteY, element.Width, element.Height);
}
public static System.Drawing.Rectangle ToSystemRectangle(this Rectangle rect) =>
new System.Drawing.Rectangle((int)rect.X, (int)rect.Y, (int)rect.Width, (int)rect.Height);
}
This can then be used when calling RequestAsync:
public Command<Xamarin.Forms.View> ShareCommand { get; } = new Command<Xamarin.Forms.View>(Share);
async void Share(Xamarin.Forms.View element)
{
try
{
Analytics.TrackEvent("ShareWithFriends");
var bounds = element.GetAbsoluteBounds();
await Share.RequestAsync(new ShareTextRequest
{
PresentationSourceBounds = bounds.ToSystemRectangle(),
Title = "Title",
Text = "Text"
});
}
catch (Exception)
{
// Handle exception that share failed
}
}
You can pass in the calling element when the Command is triggered:
<Button Text="Share"
Command="{Binding ShareWithFriendsCommand}"
CommandParameter="{Binding Source={RelativeSource Self}}"/>