How to replicate the ISE experience in Visual Studio Code
While the PowerShell extension for VS Code doesn't seek complete feature parity with the PowerShell ISE, there are features in place to make the VS Code experience more natural for users of the ISE.
This document tries to list settings you can configure in VS Code to make the user experience a bit more familiar compared to the ISE.
ISE Mode
Note
This feature is available in the PowerShell Preview extension since version 2019.12.0 and in the PowerShell extension since version 2020.3.0.
The easiest way to replicate the ISE experience in Visual Studio Code is by turning on "ISE Mode". To do this, open the command palette (F1 OR Ctrl+Shift+P OR Cmd+Shift+P on macOS) and type in "ISE Mode". Select "PowerShell: Enable ISE Mode" from the list.
This command automatically applies the settings described below The result looks like this:

ISE Mode configuration settings
ISE Mode makes the following changes to VS Code settings.
Key bindings
Function ISE Binding VS Code Binding Interrupt and break debugger Ctrl+B F6 Execute current line/highlighted text F8 F8 List available snippets Ctrl+J Ctrl+Alt+J Note
You can configure your own key bindings in VS Code as well.
Simplified ISE-like UI
If you're looking to simplify the Visual Studio Code UI to look more closely to the UI of the ISE, apply these two settings:
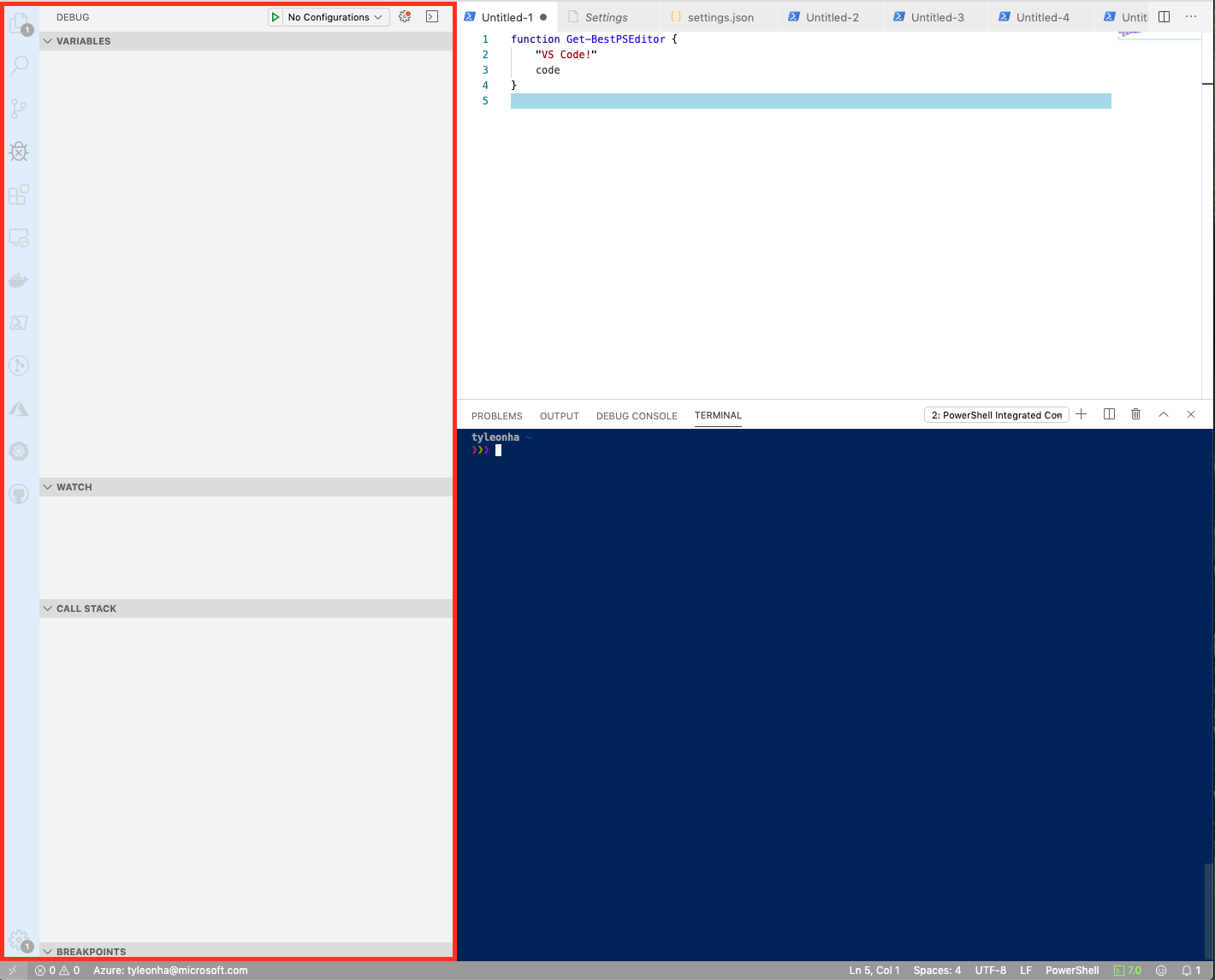
"workbench.activityBar.visible": false, "debug.openDebug": "neverOpen",These settings hide the "Activity Bar" and the "Debug Side Bar" sections shown inside the red box below:

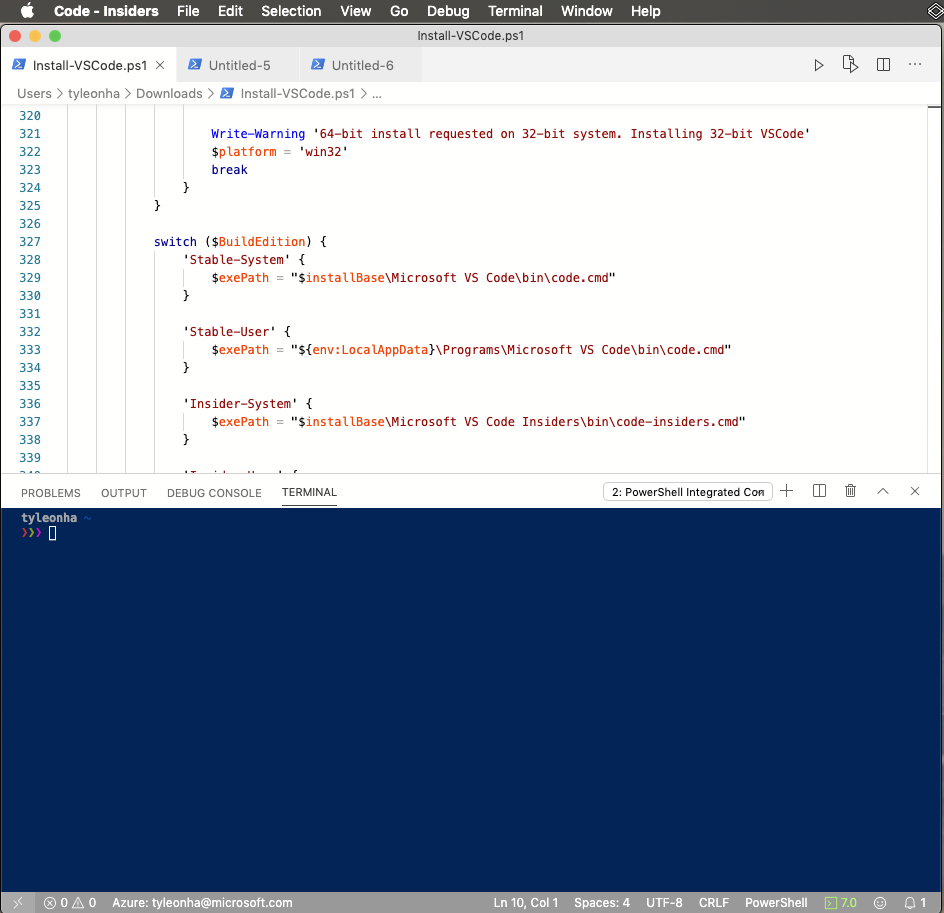
The end result looks like this:

Tab completion
To enable more ISE-like tab completion, add this setting:
"editor.tabCompletion": "on",No focus on console when executing
To keep the focus in the editor when you execute with F8:
"powershell.integratedConsole.focusConsoleOnExecute": falseThe default is
truefor accessibility purposes.Don't start integrated console on startup
To stop the integrated console on startup, set:
"powershell.integratedConsole.showOnStartup": falseNote
The background PowerShell process still starts to provide IntelliSense, script analysis, symbol navigation, etc., but the console won't be shown.
Assume files are PowerShell by default
To make new/untitled files, register as PowerShell by default:
"files.defaultLanguage": "powershell",Color scheme
There are a number of ISE themes available for VS Code to make the editor look much more like the ISE.
In the Command Palette type
themeto getPreferences: Color Themeand press Enter. In the drop-down list, selectPowerShell ISE.You can set this theme in the settings with:
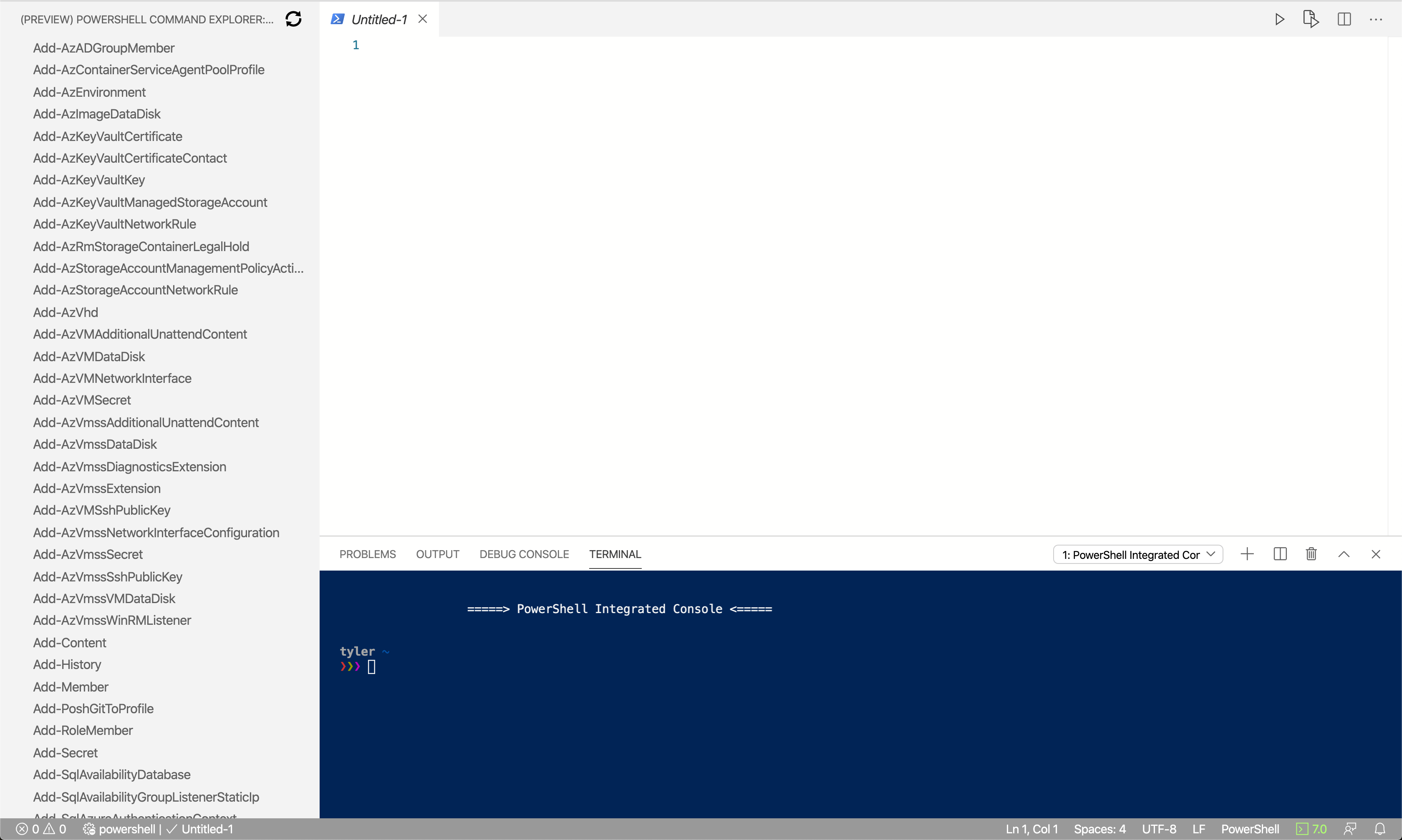
"workbench.colorTheme": "PowerShell ISE",PowerShell Command Explorer
Thanks to the work of @corbob, the PowerShell extension has the beginnings of its own command explorer.
In the Command Palette, enter
PowerShell Command Explorerand press Enter.Open in the ISE
If you want to open a file in the Windows PowerShell ISE anyway, open the Command Palette, search for "open in ise", then select PowerShell: Open Current File in PowerShell ISE.
Other resources
- 4sysops has a great article on configuring VS Code to be more like the ISE.
- Mike F Robbins has a great post on setting up VS Code.
VS Code Tips
Command Palette
The Command Palette is handy way of executing commands in VS Code. Open the command palette using F1 OR Ctrl+Shift+P OR Cmd+Shift+P on macOS.
For more information, see the VS Code documentation.
Hide the Debug Console panel
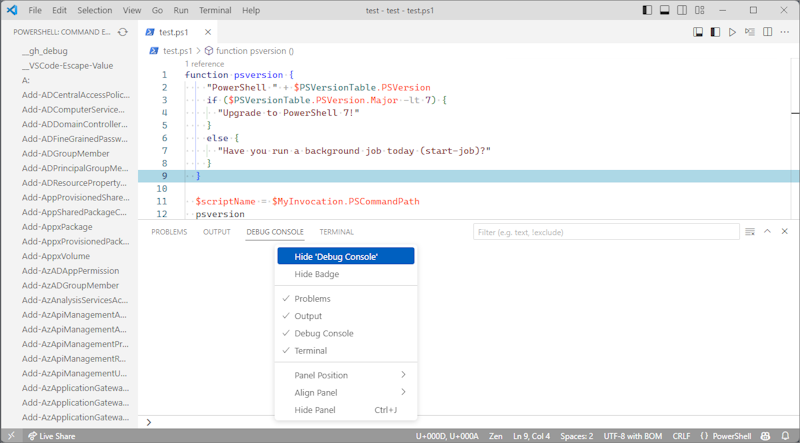
The PowerShell extension uses the built-in debugging interface of VS Code to allow for debugging of PowerShell scripts and modules. However, the extension does not use the Debug Console panel. To hide the Debug Console, right-click on Debug Console and select Hide 'Debug Console'.

For more information about debugging PowerShell with Visual Studio Code, see Using VS Code.
More settings
If you know of more ways to make VS Code feel more familiar for ISE users, contribute to this doc. If there's a compatibility configuration you're looking for, but you can't find any way to enable it, open an issue and ask away!
We're always happy to accept PRs and contributions as well!
PowerShell
