Sisällön suojauskäytäntö
Sisällön suojauskäytäntöä (CSP) tuetaan tällä hetkellä mallipohjaisissa ja pohjaan perustuvissa Power Apps -sovelluksissa. Järjestelmänvalvojat voivat määrittää, lähetetäänkö CSP-otsikko ja – tiettyyn rajaan asti – mitä se sisältää. Nämä asetukset ovat ympäristötasolla, mikä tarkoittaa sitä, että asetus kohdistetaan ympäristön kaikkiin sovelluksiin, kun se on otettu käyttöön.
Muistiinpano
Sisällön suojauskäytäntö koskee vain ympäristöjä, joissa käytetään Dataversea.
Jokainen CSP-otsikon arvon komponentti ohjaa resursseja, jotka voidaan ladata ja jotka on kuvattu tarkemmin Mozilla Developer Networkissa (MDN). Oletusarvot näkyvät alla:
| Direktiivi | Oletusarvo | Mukautettavissa |
|---|---|---|
| script-src | * 'unsafe-inline' 'unsafe-eval' |
Ei |
| worker-src | 'self' blob: |
Ei |
| style-src | * 'unsafe-inline' |
Ei |
| font-src | * data: |
Ei |
| frame-ancestors | 'self' https://*.powerapps.com |
Kyllä |
Tämä johtaa kohteen script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; oletusarvoiseen CSP-käytäntöön. Etenemissuunnitelmassamme voi muokata tällä hetkellä ei-muokattavia otsikoita.
edellytykset
- Dynamics 365 Customer Engagement -sovelluksissa ja muissa mallipohjaisissa sovelluksissa CSP on käytettävissä vain verkkoympäristöissä ja organisaatioissa, joissa on Dynamics 365 Customer Engagement (on-premises) -versio 9.1 tai sitä uudempi.
CSP:n määrittäminen
CSP voidaan ottaa käyttöön ja pois käytöstä sekä määrittää Power Platform -hallintakeskuksen kautta. Käyttöönotto on tehtävä ensin kehitys- ja testiympäristössä, koska CSP:n käyttöönotto voi estää skenaariot, jos käytäntöä rikotaan. Tuemme myös Vain raportti -tilaa nopeuttaaksemme käyttöönottoa tuotantoympäristössä.
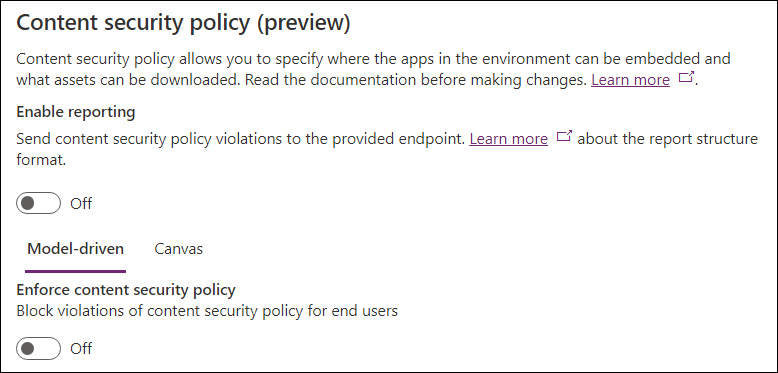
Jos haluat määrittää CSP-käytännön, siirry kohtaan Power Platform -hallintakeskus->Ympäristöt->Asetukset->Tietoturva ja tietosuoja. Seuraavassa kuvassa näkyy asetusten oletustila:

Raportoidaan
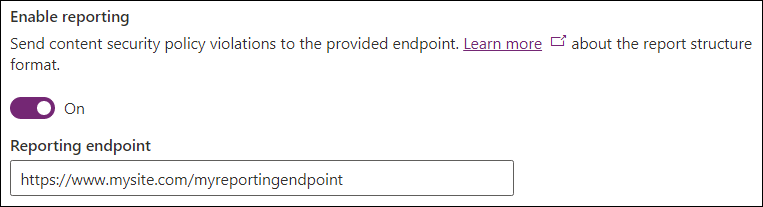
Ota raportointi käyttöön -valitsin määrittää, lähettävätkö mallipohjaiset sovellukset ja pohjaan perustuvat sovellukset raportteja rikkomuksista. Sen käyttöönotto edellyttää päätepisteen määrittämistä. Rikkomuksia koskevat raportit lähetetään tähän päätepisteeseen riippumatta siitä, onko CSP käytössä vai ei (käyttämällä Vain raportti -tilaa, jos CSP ei ole käytössä). Lisätietoja on raportointia koskevassa dokumentaatiossa.

Valvonta
CSP otetaan käyttöön mallipohjaisille ja pohjaan perustuville sovelluksille erikseen, jotta käytäntöjä voidaan hallita tarkemmin. Käytä mallipohjaista / pohjaan perustuvaa sovellusta muokataksesi tarkoitettua sovellustyyppiä.
Pakota sisällön suojauskäytäntö -kytkin ottaa käyttöön oletuskäytännön tietyn sovellustyypin pakottamiseksi. Tämän valitsimen kytkeminen päälle muuttaa tapaa, jolla tämän ympäristön sovellukset noudattavat käytäntöä. Tästä syystä suositeltu käyttöönoton työnkulku olisi:
- Ota käyttöön kehitys-/testiympäristössä.
- Ota Vain raportti -tila käyttöön tuotantoympäristössä.
- Ota käyttöön tuotantoympäristössä, kun rikkomuksia ei enää raportoida.
Määritä ohjeet
Tämä osio sallii sinun hallita yksittäisiä direktiivejä käytännön sisällä. Tällä hetkellä vain frame-ancestors-direktiiviä voidaan mukauta.

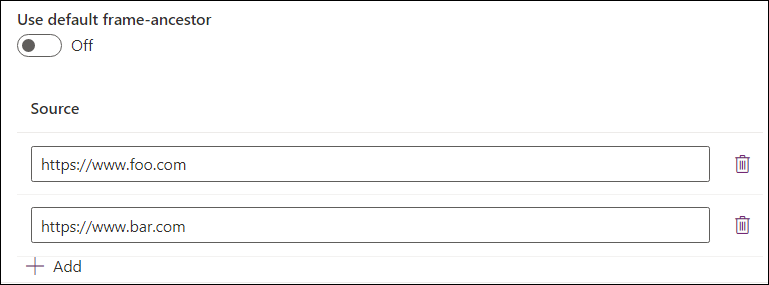
Oletusdirektiivin jättäminen päälle käyttää oletusarvoa, joka on määritetty aiemmin tässä artikkelissa esitetyssä taulukossa. Kytkimen poistaminen käytöstä antaa järjestelmänvalvojille mahdollisuuden määrittää mukautettuja arvoja käskylle ja liittää ne oletusarvoon. Alla oleva esimerkki määrittää mukautetut arvot frame-ancestors-direktiiville. Direktiivin arvoksi määritetään tässä esimerkissä frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com. Se tarkoittaa sitä, että sovellusta voi isännöidä samassa alkuperäisessä paikassa, https://*.powerapps.com, https://www.foo.com ja https://www.bar.com, mutta ei muissa paikoissa. Käytä Lisää-painiketta lisätäksesi luetteloon merkintöjä ja Poista-kuvaketta poistaa niitä.

Yleiset määritykset
Lisää Microsoft Teams -integrointi Dynamics 365 -sovelluksen avulla lisäämällä seuraava kohteeseen frame-ancestors:
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
Dynamics 365 App for Outlookissa lisätään seuraavat kohteeseen frame-ancestors:
- Outlook Web App -aloitussivun alkuperä
https://outlook.office.comhttps://outlook.office365.com
Jos haluat upottaa Power Apps -tietoja Power BI -raportteihin, lisää seuraavat asiat kohteeseen frame-ancestors:
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
Tärkeitä huomioon otettavia seikkoja
Oletusdirektiivin poistaminen käytöstä ja tyhjän luettelon tallentaminen poistaa direktiivin kokonaan käytöstä eikä lähetä sitä osana CSP-vastauksen otsikkoa.
Esimerkkejä
Alla on muutama esimerkki CSP-kokoonpanosta:
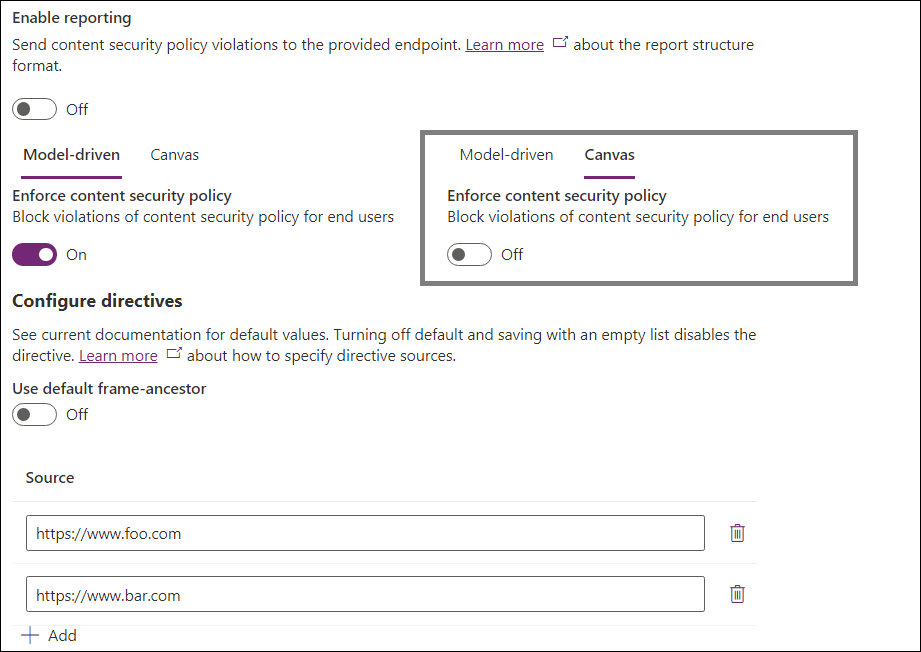
Esimerkki 1

Esimerkki:
- Raportointi on poistettu käytöstä.
- Käytäntö on käytössä mallipohjaisille sovelluksille.
-
frame-ancestors-direktiiviksi on mukautettuhttps://www.foo.comjahttps://www.bar.com
-
- Käytäntö on käytössä pohjaan perustuvissa sovelluksissa.
Voimassa olevat otsikot olisivat:
- Mallipohjaiset sovellukset:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.foo.com https://www.bar.com; - Pohjaan perustuvat sovellukset: CSP-otsikkoa ei lähetettäisi.
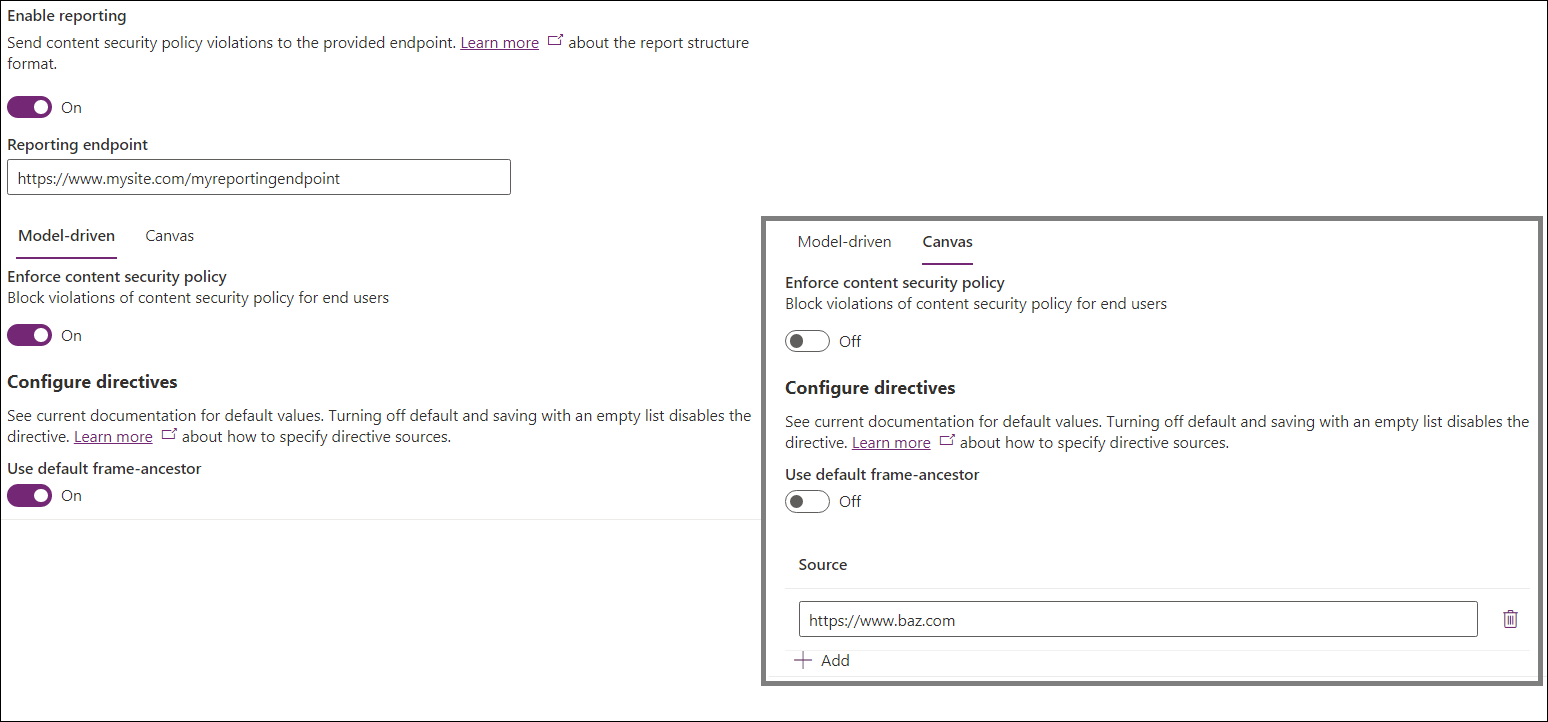
Esimerkki 2

Esimerkki:
- Raportointi on käytössä.
- Raportoinnin päätepisteeksi on määritetty
https://www.mysite.com/myreportingendpoint
- Raportoinnin päätepisteeksi on määritetty
- Käytäntö on käytössä mallipohjaisille sovelluksille.
-
frame-ancestorspidetään oletusarvona
-
- Käytäntö on käytössä pohjaan perustuvissa sovelluksissa.
-
frame-ancestors-direktiiviksi on mukautettuhttps://www.baz.com
-
Voimassa olevat CSP-arvot olisivat:
- Mallipohjaiset sovellukset:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://www.mysite.com/myreportingendpoint; - Pohjaan perustuvat sovellukset:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.baz.com; report-uri https://www.mysite.com/myreportingendpoint;
Organisaation asetukset
CSP voidaan määrittää ilman käyttöliittymää muokkaamalla seuraavia organisaation asetuksia suoraan:
IsContentSecurityPolicyEnabled hallitsee, lähetetäänkö Content-Security-Policy-otsikko mallipohjaisissa sovelluksissa.
ContentSecurityPolicyConfiguration hallitsee frame-ancestors-osan arvoa (kuten edellä nähdään, sen arvoksi määritetään
'self'jos kohdettaContentSecurityPolicyConfigurationei ole määritetty). Tätä asetusta edustaa JSON-objekti, jolla on seuraava rakenne:{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }. Tämä muuntuu muotoonscript-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';- (MDN-sisältöä) HTTP:n Content-Security-Policy (CSP) frame-ancestors-direktiivi määrittää kelvolliset ylätasot, jotka voi upottaa sivun käyttäen jotain seuraavista:
<frame>,<iframe>,<object>,<embed>tai<applet>.
- (MDN-sisältöä) HTTP:n Content-Security-Policy (CSP) frame-ancestors-direktiivi määrittää kelvolliset ylätasot, jotka voi upottaa sivun käyttäen jotain seuraavista:
IsContentSecurityPolicyEnabledForCanvas hallitsee, lähetetäänkö Content-Security-Policy-otsikko pohjaan perustuvissa sovelluksissa.
ContentSecurityPolicyConfigurationForCanvas hallitsee pohjaan perustuvan sovelluksen käytäntöä käyttämällä samaa prosessia kuin edellä kuvattu
ContentSecurityPolicyConfiguration.ContentSecurityPolicyReportUri määrittää, tulisiko raportointia käyttää. Sekä mallipohjaiset että pohjaan perustuvat sovellukset käyttävät tätä asetusta. Kelvollinen merkkijono lähettää rikkomuksia koskevia raportteja määritettyyn päätepisteeseen käyttämällä Vain raportti -tilaa, jos
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvasei ole käytössä. Tyhjä merkkijono poistaa raportoinnin käytöstä. Lisätietoja on raportointia koskevassa dokumentaatiossa.
CSP:n määrittäminen ilman käyttöliittymää
Järjestelmänvalvojvat saattavat haluta määrittää CSP-käytännön muokkaamalla asetuksia suoraan komentosarjoilla, erityisesti Power Platform -hallintakeskuksen ulkopuolisissa ympäristöissä, kuten paikallisissa kokoonpanoissa.
CSP:n ottaminen käyttöön ilman käyttöliittymää
Vaiheet:
- Avaa selaimen kehitystyökalut, kun käytät mallipohjaista sovellusta käyttäjänä, jolla on organisaatioentiteetin päivitysoikeudet (Järjestelmänvalvoja on hyvä vaihtoehto).
- Liitä ja suorita alla oleva komentosarja konsolissa.
- Jos haluat ottaa CSP:n käyttöön, välitä oletusmääritys –
enableFrameAncestors(["'self'"]) - Esimerkki siitä, miten sovelluksen upotetaan muita lähteitä –
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
CSP:n poistaminen käytöstä ilman käyttöliittymää
Vaiheet:
- Avaa selaimen kehitystyökalut, kun käytät mallipohjaista sovellusta käyttäjänä, jolla on organisaatioentiteetin päivitysoikeudet (Järjestelmänvalvoja on hyvä vaihtoehto).
- Liitä ja suorita alla oleva komentosarja konsolissa.
- Voit poistaa CSP:n käytöstä liittämällä konsoliin
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}