Opetusohjelma: Mukautetun sivun asettelun lisääminen sivustoon
Kun luot uusia verkkosivuja Sivut-työtilan avulla, voit valita haluamasi sivuasettelut. Joissakin tapauksissa haluat ehkä luoda mukautetun sivuasettelun, joka näyttää tiedot tietyssä muodossa tai tarjoaa erityiskäyttöliittymän.
Tässä opetusohjelmassa opetellaan luomaan mukautettu sivuasettelu Liquidin avulla.
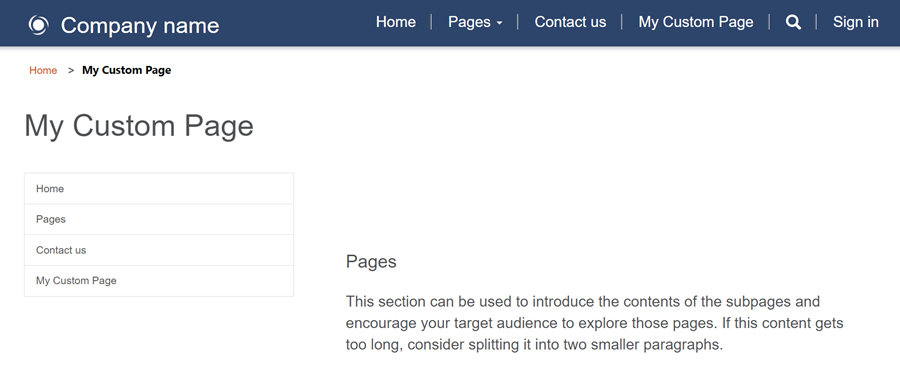
Esimerkkiskenaariona on luoda yksinkertainen kahden sarakkeen malli, jonka vasemmanpuoleisessa siirtymisalueessa käytetään sivuston päävalikkoa ja oikeanpuoleisessa sarakkeessa näytetään sivun sisältö.
Seuraavassa on seuraavat vaiheet ja resurssit, jotka luodaan mukautetun sivun asettelua varten:
- Luodaan yhteinen perussivustomalli, jossa on mukautettu koodi perussivuasettelua varten.
- Luodaan toinen verkkomalli, jossa on lisäkoodia, joka esittelee verkkomallien esimerkkiominaisuuksia.
- Luodaan myös sivumallitietue, joka viittaa www-malliin ja joka määrittää, miten sivun asettelu hahmonnetaan sivustossa.
- Lopuksi luodaan verkkosivu mukautetun sivun asettelun avulla.
edellytykset
- Power Pages -tilaus tai -kokeiluversio. Hanki Power Pages -kokeiluversio täältä.
- Power Pages-sivusto luotu. Luo Power Pages -sivusto.
- HTML:n ja Liquidin perustiedot.
Vaihe 1: Verkkomallin luominen ja Liquid-mallikoodin kirjoittaminen
Ensimmäiseksi luodaan verkkomalli ja kirjoitetaan Liquid-mallikoodi. Käytämme todennäköisesti joitakin mallin yleisiä osia tulevissa malleissa. Luomme siis yhteisen perusmallin, jota voidaan laajentaa tietyllä mallilla. Perusmalli sisältää navigointipolun linkit, sivun otsikon ja määrittää kahden sarakkeen asettelun.
Siirry kohteeseen Power Pages.
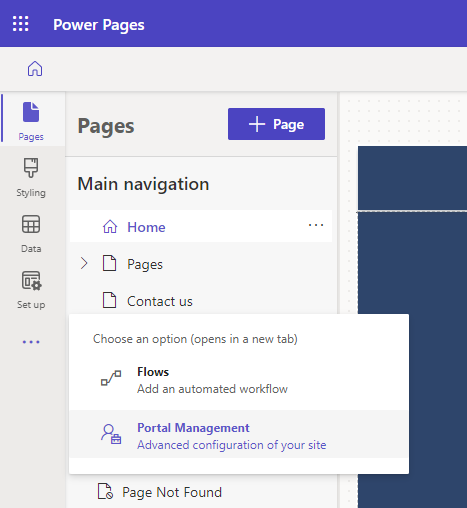
Valitse suunnitteluohjelmassa ... ja valitse sitten portaalin hallinta. Sinun täytyy käyttää Portal Management -sovellusta verkkomallitietueen luomiseen ja mukautetun -koodin syöttämiseen.

Vieritä portaalin hallintasovelluksessa osaan sisältö ja valitse Verkkomallit.
Valitse Aktiiviset WWW-mallit -näytössä Uusi.
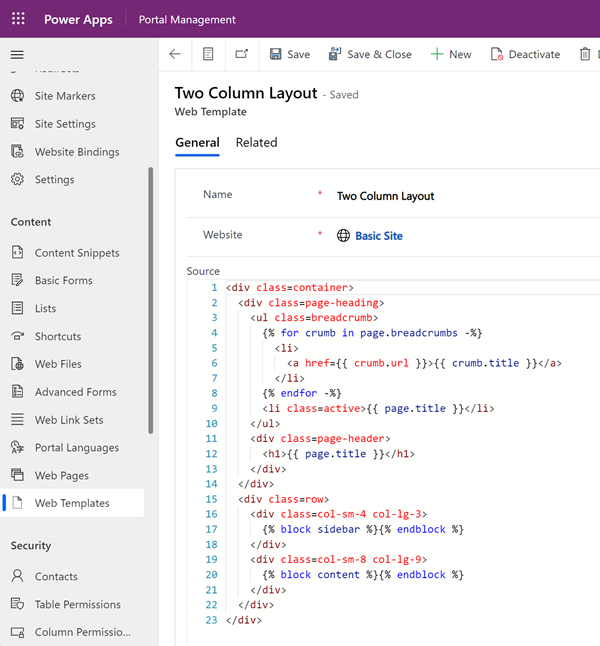
Anna www-mallille nimeksi Kahden sarakkeen asettelu.

Liitä seuraava koodi Lähde-kenttään.
Kahden sarakkeen asettelu (verkkomalli)
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Valitse Tallenna.
Vaihe 2: Perusmallia laajentavan uuden verkkomallin luominen
Luodaan verkkomalli, joka lukee siirtymistietueen liitetyltä verkkosivulta (katso alla). Laajennamme myös edellisessä vaiheessa luotua perusmallia. WWW-malleja voidaan käyttää uudelleenkäytettävinä osina lisäsivustoja luotaessa.
Vieritä portaalin hallintasovelluksessa osaan sisältö ja valitse Verkkomallit.
Valitse Aktiiviset WWW-mallit -näytössä Uusi.
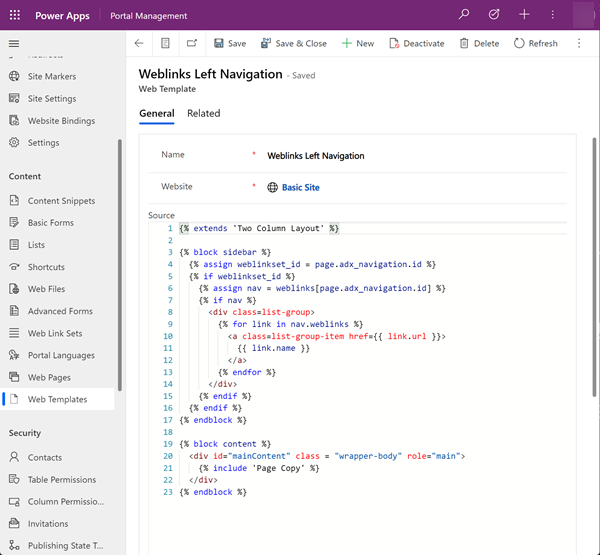
Anna www-mallin nimeksi Verkkolinkin vasen navigointi.

Verkkolinkkien vasemmanpuoleinen siirtymisosa (verkkomalli)
Huomaa, miten koodi liittyy perusasettelumalliin Liquid
extends-avainsanan avulla.{% extends 'Two Column Layout' %} {% block sidebar %} {% assign weblinkset_id = page.adx_navigation.id %} {% if weblinkset_id %} {% assign nav = weblinks[page.adx_navigation.id] %} {% if nav %} <div class=list-group> {% for link in nav.weblinks %} <a class=list-group-item href={{ link.url }}> {{ link.name }} </a> {% endfor %} </div> {% endif %} {% endif %} {% endblock %} {% block content %} <div id="mainContent" class = "wrapper-body" role="main"> {% include 'Page Copy' %} </div> {% endblock %}
Vaihe 3: Verkkomalliin perustuvan uuden verkkomallin sivunmallin luominen
Tässä vaiheessa luodaan uusi sivumalli, joka perustuu edellisessä vaiheessa luotuun verkkomalliin. Sivumalli tarvitaan, jotta mukautettu sivun asettelu on vaihtoehto, jonka voit valita uutta verkkosivua luotaessa.
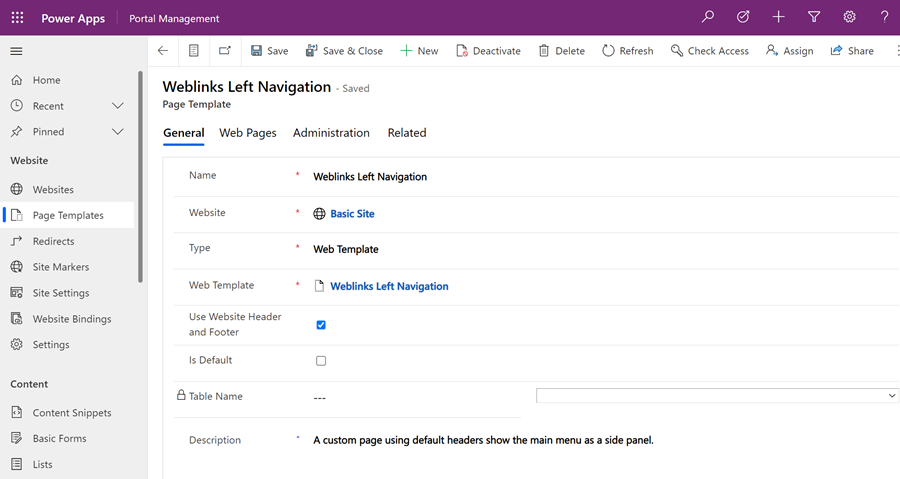
Vieritä portaalin hallintasovelluksessa osaan Verkkosivu ja valitse Sivumallit.
Valitse Aktiiviset sivumallit -näytössä Uusi.
Täytä kentät.
Field Arvo Name Kirjoita nimi. Verkkosivusto Valitse verkkosivusto, johon teema otetaan käyttöön. Vie kohdistin kenttään ja paina enter-näppäintä, niin saat näkyviin luettelon käytettävissä olevista vaihtoehdoista. Type Valitse WWW-malli Verkkomalli Valitse WWW-linkit, vasen siirtyminen (tai mikä tahansa www-mallin nimi). Käytä sivuston ylä- ja alatunnisteita Merkitty valituksi. On oletusarvo Valitsematon. Taulukon nimi Ei valittuja. Description Sivumallin kuvaus. 
Valitse Tallenna.
Vaihe 4: Sisällön näyttävän verkkomallin luominen
Valitse design-studiossa Synkronoi. Tämä tuo Portaalin hallinta -sovelluksessa tehdyt päivitykset design-studioon.
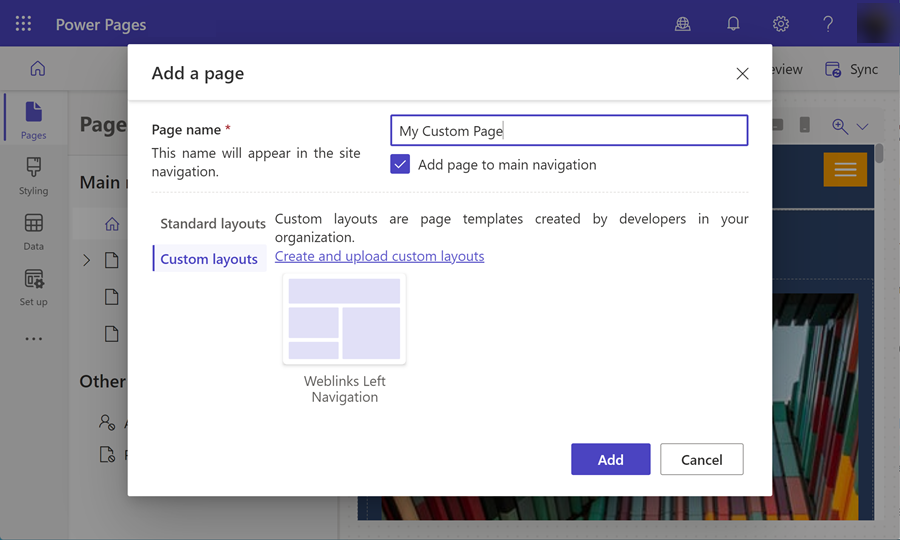
Valitse Sivut-työtilassa + Sivu.
Lisää sivu -ikkunassa;
- Syötä kohtaan Sivun nimi
- Valitse mukautetuista asetteluista mukautettu sivun asettelu.
- Valitse Lisää.

Lisää lisää sisältöä sivun muokattavissa olevia osia varten.
Sivun lisämääritykset
Tässä esimerkissä siirtymistietue on linkitettävä sisältösivuun, jotta mukautettu koodi hahmontaa vasemmanpuoleista siirtymisvalikkoa.
Valitse suunnitteluohjelmassa ... ja valitse sitten portaalin hallinta. Portaalin hallinta -sovelluksella voit lisätä sivulle lisämäärityksiä.
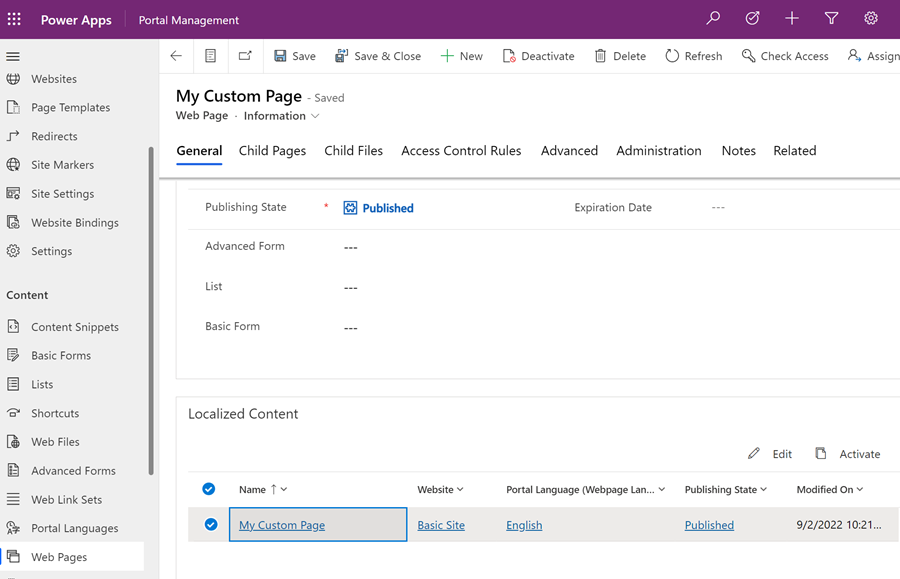
Vieritä portaalin hallintasovelluksessa osaan sisältö ja valitse verkkosivut.
Etsi ja avaa sivu, jonka loit aiemmin Sivut-työtilassa. Tämä avaa juurisivuston. Muutokset on tehtävä siihen liittyvässä lokalisoidussa sisältösivussa.
Vieritä alaspäin ja valitse Lokalisoitu sisältö -osassa lokalisoitu sisältö -www-sivu.

Muistiinpano
Jos valmistelussa on useita kieliä, kukin lokalisoitu sivu on päivitettävä.
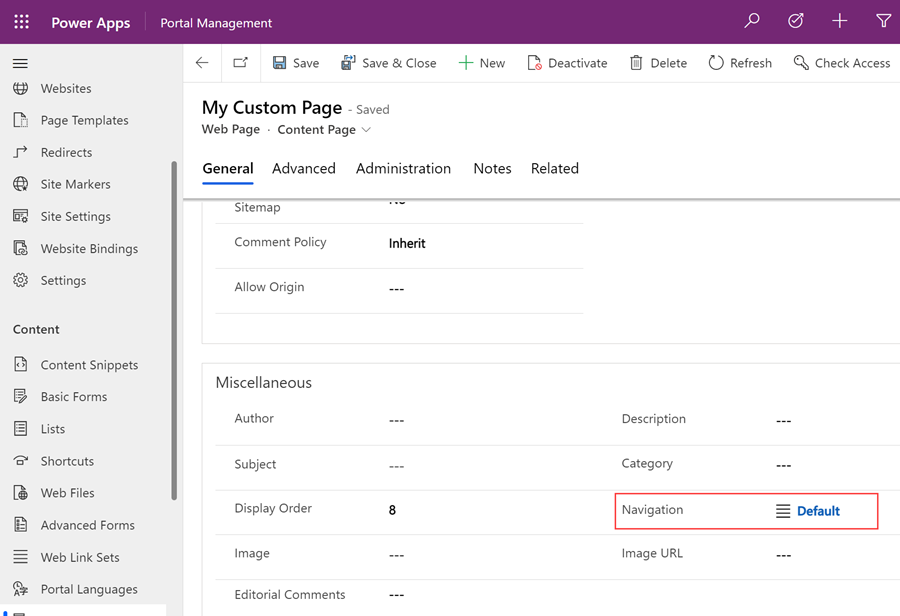
Siirry Muut-osaan ja valitse verkkolinkkijoukko, jonka haluat näyttää Siirtymis-kentässä.

Tallenna tekemäsi muutokset ja palaa design-studioon.
Valitsemalla Esiversio ja sitten Alkunäyttö voit tarkastella mukautettua sivua, jossa sivussa siirtyminen on otettu käyttöön.