Avustajan mukauttaminen
Kun luot verkkosivustolle Copilotin, se käyttää vastauksien luomiseen isännöivän sivuston sisältöä. Microsoft Dataverse indeksoi sivuston sisällön ja määritetyt taulukot sekä Copilot Studio tekee yhteenvedon indeksoidusta sisällöstä ja taulukoista vastausten luomiseksi.
Todennetut sivuston käyttäjät saavat räätälöityjä yhteenvetovastauksia, jotka vastaavat heidän verkkoroolejaan. Voit parantaa todennettujen sivuston käyttäjien sisältömallia tarkentamalla tietoja seuraavasti:
Siirry Power Pagesissa kohtaan Määritystyötila.
Valitse Copilot-kohdassa Lisää Copilot.
Valitse Hienosäädä tietoja -kohdasta Tee muutoksia.
Valitse Valitse taulukoiden valintaohjausobjekti, jos haluat valita taulukoiden valinnan tai poistaa sen.
- Tässä osassa voi valita useita taulukoita. Varmista, että kaikkia valitsemiasi taulukkoja käytetään sivustossa.
- Seuraavissa sivuissa on määritettävä sivu, jolla taulukkoa käytetään lainauksen URL-osoitteen luomiseksi.
Valitse Seuraava.
Valitse Valitse taulukot -kohdassa taulukko, joka sisältää valittavat sarakkeet ja sivun linkin. Taulukko näkyy vain, jos siinä on vähintään yksi monirivinen sarake.
Voit valita vain yhden taulukon kerrallaan.
Valitse Lisää sivulinkki -kohdassa sivu, jolla taulukkoa käytetään.
Muistiinpano
- Varmista, että valitset oikean sivun. Muussa tapauksessa botti antaa vastauksissa virheellisen lainauksen URL-osoitteen.
- Sivun on käytettävä
id-tunnusta kyselymerkkijonoparametrina. Jos käytät jotakin muuta parametrin nimeä, lainauksen URL-osoite ei toimi oikein.
Valitse Valitse sarakkeet -kohdasta sivulla käytettävien sarakkeiden luettelo. Valittavissa ovat vain sarakkeet, joissa on monirivistä tekstiä.
Valitse Seuraava ja tarkista valintasi.
Lähetä muutokset valitsemalla Tallenna.
Copilotin ulkoasun mukauttaminen
Voit mukauttaa Copilotin tyyliä ohittamalla oletusarvoiset CSS-tyylimäärityksen luokat. Voit tehdä tämän lisäämällä style-elementin otsikkomalliin ja ohittamalla arvot seuraavasti:
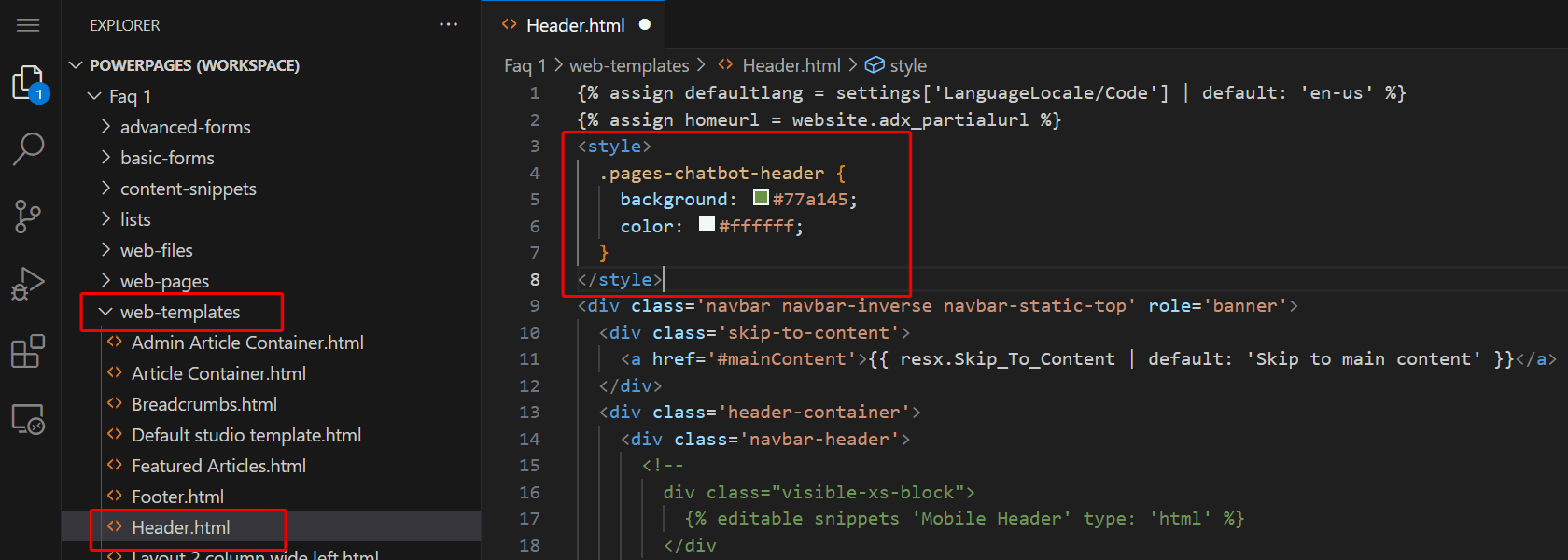
Siirry sivuston koodieditoriin.
Laajenna Hallinta-siirtymisruudussa web-templates-kansio.
Avaa Header.html.
Lisää
style/script-elementtisi.
Korvaa haluamasi tyylit.
Copilot-pienoissovellus
Copilotin kutistettu kuvake:
.pva-embedded-web-chat-widget {
background-color: #484644;
border: 1px solid #FFFFFF;
}
Työkaluvihje:
.pva-embedded-web-chat-widget .pva-embedded-web-chat-widget-tooltip-text {
background: white;
color: #323130;
}
kuvakekuva:
<script>
document.addEventListener('DOMContentLoaded', function() {
var buttons = document.getElementsByClassName("pva-embedded-web-chat-widget");
buttons[0].innerHTML = '<img src="<image URL>" height= "70px" width = "70px" />';
}, false);
</script>
Muistiinpano
- Korvaa
<image URL>kuvan todellisen lähteen URL-osoitteella. Viittaa ulkoiseen polkuun tai lataa kuva Verkkotiedosto-taulukkoon ja käytä sen URL-osoitetta.
Copilotin elementit
Tämän osan CSS-esimerkeissä on esimerkkejä, jotka osoittavat seuraavassa näyttökuvassa, miten voit mukauttaa kutakin numeroitua keskustelubottielementtiä.
1. Otsikko
.pages-chatbot-header
{
background: #77a145;
color: #ffffff;
}
2. Korkeus ja leveys
.pva-embedded-web-chat[data-minimized='false'] {
height: 80%;
width: 25%;
max-width: 400px;
max-height: 740px;
}
3. Copilot-ikkuna
.pva-embedded-web-chat-window {
background: white;
}
4. Copilotista peräisin oleva kupla
Taustan väri:
.webchat__bubble:not(.webchat__bubble--from-user) .webchat__bubble__content {
background-color: #77a145 !important;
border-radius: 5px !important;
}
Tekstin väri:
.webchat__bubble:not(.webchat__bubble--from-user) p {
color: #ffffff;
}
5. Käyttäjältä peräisin oleva kupla
Taustan väri:
.webchat__bubble.webchat__bubble--from-user .webchat__bubble__content {
background-color: #797d81 !important;
border-radius: 5px !important;
}
Tekstin väri:
.webchat__bubble.webchat__bubble--from-user p {
color: #ffffff;
}
6. Viitelinkit
.webchat__link-definitions__badge {
color: blue !important;
}
.webchat__link-definitions__list-item-text {
color: blue !important;
}
.webchat__render-markdown__pure-identifier {
color: blue !important;
}
7. Tietosuojaviesti
Taustan väri:
.pva-privacy-message {
background: #797d81;
}
Tekstin väri:
.pva-privacy-message p {
color: #ffffff;
font-size: 12px;
font-weight: 400;
}