Verkkosivujen mukauttaminen suunnittelustudion sivueditorin avulla
Kun olet lisännyt tarvittavat www-sivut ja hallinnoit niiden hierarkiaa sivustokartassa, voit lisätä eri komponentteja. Suunnittelustudion WYSIWYG-sivueditori on osa Sivut-työtilaa. Editorin avulla voit helposti lisätä ja muokata kaavioon tarvittavia osia.
Editorin käyttö
Editorin käyttö tapahtuu seuraavasti:
Avaa suunnitteluohjelma portaalin sisällön ja komponenttien muokkaamista varten.
Siirry Sivut-työtilaan.
Valitse sivu, johon haluat lisätä komponentin tai osan.
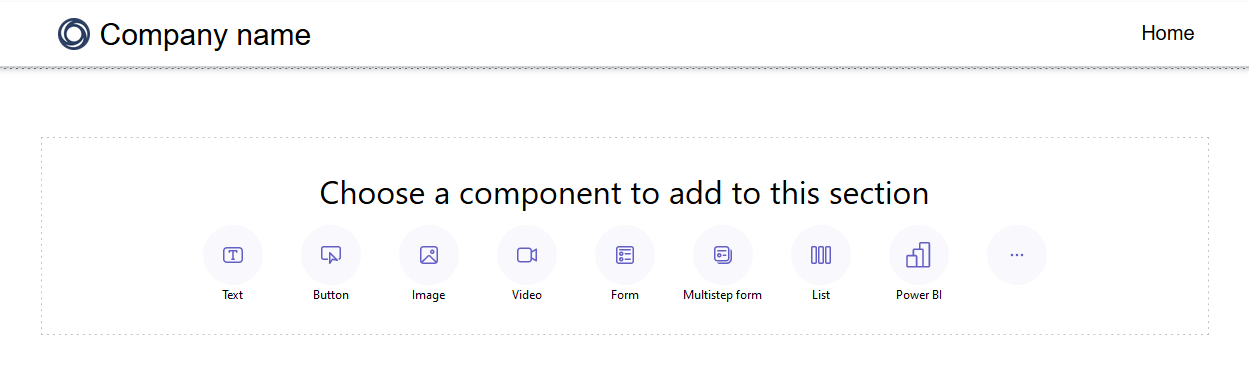
Jos haluat lisätä osan, vie hiiren osoitin muokattavan osan alueen päälle ja valitse plusmerkki (+). Tämän jälkeen voit valita kuudesta osan asetteluvaihtoehdosta.

Jos haluat lisätä osan, pidä hiiren osoitinta sen osan päälle, johon haluat sijoittaa osan, ja valitse sitten +. Tämän jälkeen voit valita käytettävissä olevien osien välillä.

Huomautus
Verkkomalleja voidaan myös luoda ja käyttää komponentteina verkkosivuilla.
Lisätietoja: Verkkomallin komponentin luontiohjeetVoit järjestää osia, sarakkeita ja komponentteja uudelleen sivulla vetämällä ja pudottamalla niitä.
Voit vetää kohdetta valitsemalla sen hiiren vasemmalla painikkeella ja pitämällä sitä painettuna tai painamalla välilyöntiä, kun kohde on kohdistettuna. Vedä kohde sitten kohdealueelle käyttäen hiirtä tai näppäimistön nuolia. Pudotusvyöhykkeet ilmaisevat, mihin objekti voidaan sijoittaa. Kun saavutat pudotusalueen, pudota kohde vapauttamalla hiiren vasen painike tai painamalla välilyöntiä.
Huomautus
- Joitakin komponentteja, kuten otsikkoa, alatunnistetta ja tiettyjä sisäkkäisiä komponentteja (kuten linkkejä tekstikomponentin sisällä), ei voi vetää.
- Vedä ja pudota -toimintoa ei tueta sellaisten osien osalta, joiden
flex-directionCSS-ominaisuudeksi on määritettyrow-reverse.
Sivustokartan komponentti poistetaan valitsemalla se pohjalta ja valitsemalla sitten työkalurivillä Poista.
Mukaansatempaavan muokkauskokemuksen saa käyttämällä koko näytön muokkaustilaa valitsemalla editorin oikeasta yläkulmasta kaksoisnuolikuvakkeen. Voit myös siirtyä Visual Studio Codeen, lähentää (+), loitontaa (-) tai palauttaa sivun suunnittelupohjanäkymän takaisin asetukseen 100 %.

Osien muokkaaminen
Kaikki osat ja komponentit sallivat tilannemuokkauksen. Voit muokata mitä tahansa osaa tai komponenttia suoraan pohjasta.
Voit mukauttaa osan tai komponentin tyylejä valitsemalla sivellinkuvakkeen.
Käytettävissä olevat tyylit perustuvat osan tyyppiin. Tällä hetkellä tuetaan osioita, tekstiä, painikkeita, kuvia ja videoita. Käytettävissä olevat tyylit vaihtelevat komponentin tyypin mukaan, ja niitä ovat esimerkiksi:
Asettelu – ohjaa sivun elementtien, kuten marginaalien, täytön ja paikan, sijoittamista ja järjestelyä.
Muotoilut – parantavat elementtien ulkoasua, kuten reunoja, varjoja ja reunaviivan kulmaa.
Typografia – muuttaa tekstin ulkoasua, kuten fonttiperhettä, fontin kokoa ja kirjainväliä.
Muistiinpano
Kun käytät sivellinkuvaketta tyylien soveltamiseen, nämä muutokset yleensä ovat ensisijaisia sellaisiin asetuksiin, jotka on määritetty Tyylityötilassa, sekä kaikkiin mukautettuihin CSS:iin nähden. Esimerkiksi tekstikomponentin fontin muuttaminen sivellintyökalulla ohittaa yleensä teeman määrittämän fontin (kuten Otsikko 1) ja muut perityt tyylit. Mukautetussa CSS:ssä !important-direktiivillä määritettyjä tyylejä ei kuitenkaan ohiteta.
Kumoa / tee uudelleen
Kumoa- / Tee uudelleen -painikkeet näkyvät Pages-työtilassa kaavion vasemmassa yläkulmassa. Kumoa-painike on käytössä, kun teet muutoksia. Tee uudelleen -painike on käytössä, kun kumoat toiminnon.

Voit kumota toiminnon valitsemalla Kumoa-painikkeen.
Voit palauttaa kumoamisen valitsemalla Tee uudelleen -painikkeen.
Kumoa- ja Tee uudelleen -toiminnot tukevat vain muutoksia, jotka tehdään Sivut-työtilassa. Toimintohistoria puhdistetaan, kun päivität selaimen sivun tai siirryt toiseen työtilaan suunnittelustudiossa.
Rajoitukset
Synkronointi, tallentaminen, zoomaus, työtilan koon muuttaminen, työtilojen ja sivujen välillä siirtyminen ja median ja CSS-tiedostojen lataaminen eivät ole tuettuja.
Muistiinpano
- Ylä- tai alatunnistetta ei voi poistaa Pages-työtilasta. Katso tietoja mukautettujen sivuasetteluiden luomisesta kohdasta verkkomallit.
- Teemoihin liittyy tunnettu ongelma, jos sivusto luontiin Power Pagesin avulla ennen 23. syyskuuta 2022. Lisätietoja: Power Pages -sivuston taustavärin säätäminen
Koodikomponenttien muokkaaminen
Koodikomponentin ominaisuuksia voi muokata Sivut-työtilassa.
Koodikomponentin muokkaaminen:
Valitse ensin komponentti ja sitten työkalurivillä Muokkaa koodikomponenttia.
Määritä koodikomponentin ominaisuudet.
Valitse Valmis.
Lisätietoja koodikomponenttien lisäämisestä lomakkeisiin ja sivuihin: Koodikomponenttien käyttö Power Pagesissa.