Ohjeet: Portaalin verkko-ohjelmointirajapinnan käyttäminen
Tässä oppaassa määritetään WWW-sivu ja mukautettu verkkomalli, jotka käyttävät Web-ohjelmointirajapintaa tietueiden lukemiseen, kirjoittamiseen, päivittämiseen ja poistamiseen yhteystietotaulukosta.
Muistiinpano
Voit muuttaa sarakkeiden nimiä tai käyttää toista taulukkoa samalla, kun noudatat tämän esimerkin ohjeita.
Vaihe 1: Luo sivuston asetukset
Portaalien verkko-ohjelmointirajapintaa ei voi käyttää, ennen kuin tarvittavat sivuston asetukset on otettu käyttöön portaalin hallintasovelluksessa. Sivustoasetukset määräytyvät sen taulukon mukaan, jota halutaan käyttää verkko-ohjelmointirajapinnan käyttämiseen.
Käynnistä portaalin hallintasovellus.
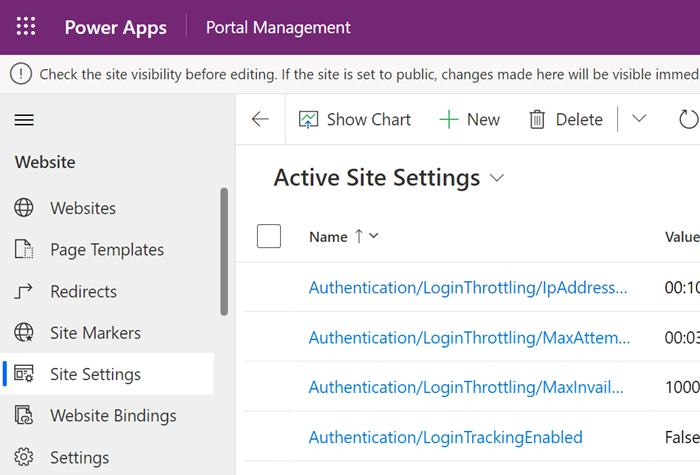
Valitse Portaalin hallinta -sovelluksen vasemmasta ruudusta Sivuston asetukset.

Valitse Uusi.
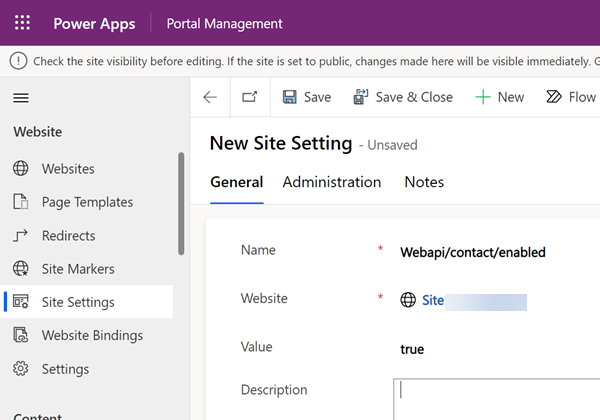
Kirjoita Nimi-ruutuun Webapi/contact/enabled.
Valitse sivustotietue Sivusto-luettelossa.
Kirjoita Arvo-ruutuun true.

Valitse Tallenna ja sulje.
Valitse Uusi.
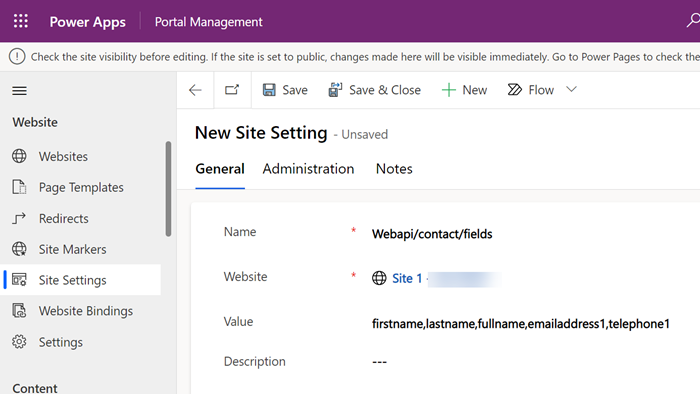
Kirjoita Nimi-ruutuun Webapi/contact/fields.
Valitse sivustotietue Sivusto-luettelossa.
Kirjoita Arvo-ruutuun
firstname,lastname,fullname,emailaddress1,telephone1
Valitse Tallenna ja sulje.
Valitse Uusi.
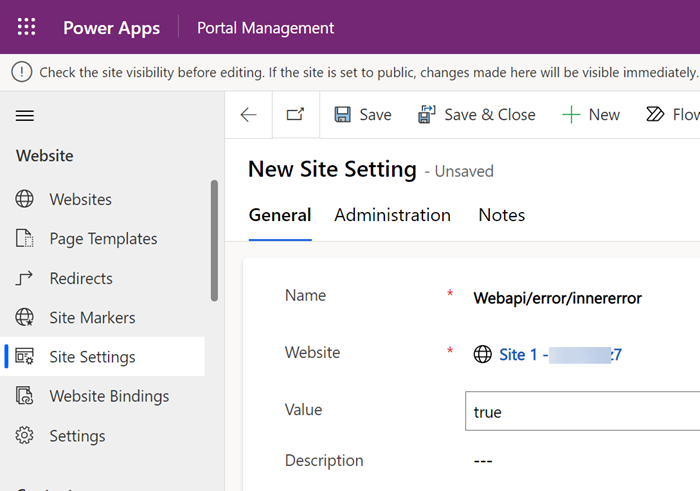
Kirjoita Nimi-ruutuun Webapi/error/innererror.

Valitse sivustotietue Sivusto-luettelossa.
Kirjoita Arvo-ruutuun true.
Valitse Tallenna ja sulje.
Tarkista verkko-ohjelmointirajan sivuston asetukset.
Vaihe 2: Oikeuksien määritys
Oikeudet on määritettävä siten, että käyttäjät voivat käyttää verkko-ohjelmointirajapintatoimintoa. Tässä esimerkissä määrität tai luot uuden verkkoroolin, joka käyttää Web-ohjelmointirajapintaa. Sitten lisäät Yhteystieto-taulukon taulun käyttöoikeudet liität ne verkkorooliin, ja lopuksi määrität verkkoroolin käyttäjille, jotta he voivat käyttää Web-ohjelmointirajapintaa.
Muistiinpano
Web-sovellusliittymä seuraa taulukon käyttöoikeuksia, jotka tulevat todennetun käyttäjän tai anonyymin verkkoroolin kontekstista. Harkitse, onko käyttäjillä jo verkkorooli, jolla on pääsy www-ohjelmointirajapinnan tarvitsemaan verkkosivustosi taulukoihin. Sinun ei tarvitse luoda lisää verkkorooleja vain www-ohjelmointirajapinnan käyttöä varten.
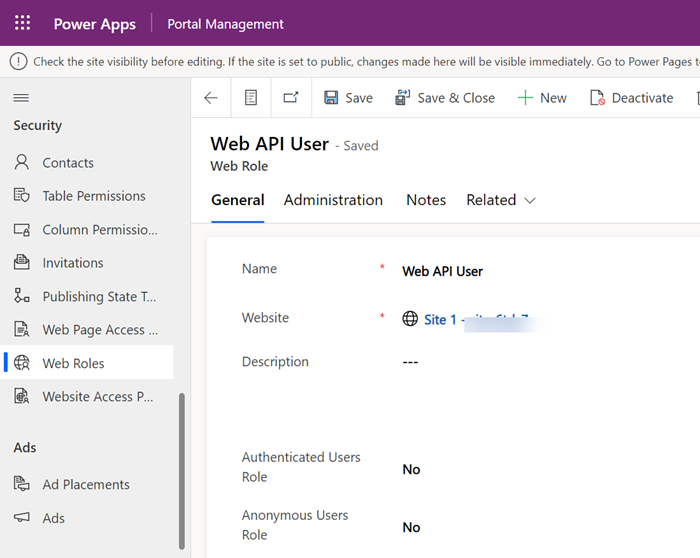
Verkkoroolin luominen
Jos sinulla ei tällä hetkellä ole verkkoroolia, jolla on oikeudet taulukkoon, jota käytät WWW-ohjelmointirajapinnan kautta tai tarvitset tietojen käyttöön eri kontekstia, voit luoda uuden verkkoroolin ja delegoida taulukko-oikeudet seuraavien vaiheiden mukaisesti.
Käynnistä portaalin hallintasovellus.
Valitse vasemmasta ruudusta Tietoturva-osassa Verkkoroolit.
Valitse Uusi.
Kirjoita Nimi-ruutuun Verkko-ohjelmointirajapinnan käyttäjä (tai mikä tahansa nimi, joka vastaa parhaiten sen käyttäjän roolia, joka käyttää tätä toiminnallisuutta).
Valitse sivustotietue Sivusto-luettelossa.

Valitse Tallenna.
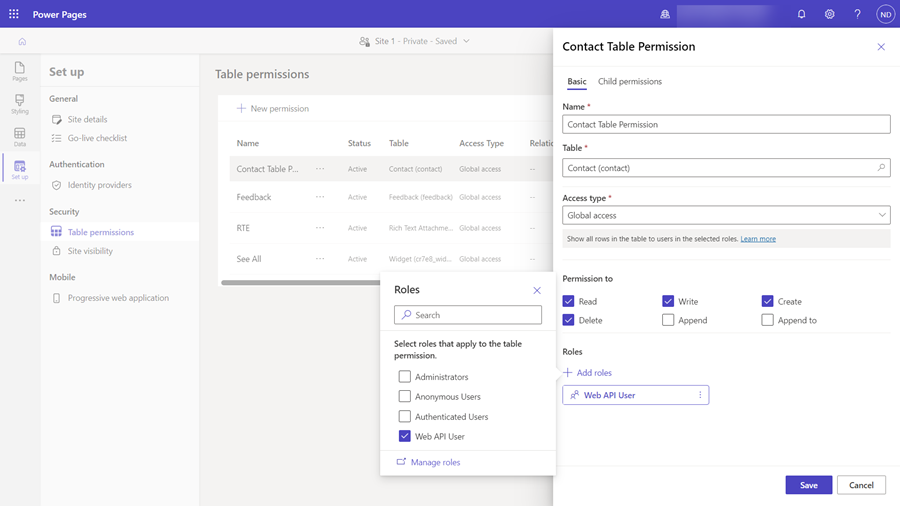
Luo taulukon oikeudet
Käynnistä Power Pages -suunnitteluohjelma.
Valitse Määritä-työtila.
Valitse Suojaus-kohdassa Taulukon oikeudet.
Valitse Uusi oikeus.
Kirjoita Nimi-ruutuun Yhteyshenkilötaulukon oikeus.
Valitse Taulukon nimi -luettelossa Yhteyshenkilö (contact).
Valitse Käyttöoikeustyyppi-luettelossa Yleinen.
Valitse luku-, kirjoitus-, luonti- ja poisto-oikeudet.
Valitse + Lisää roolit ja valitse aiemmin valitsemasi tai luomasi verkkorooli.
Valitse Tallenna ja sulje.

Lisää yhteyshenkilöitä verkkorooliin
Käynnistä portaalin hallintasovellus.
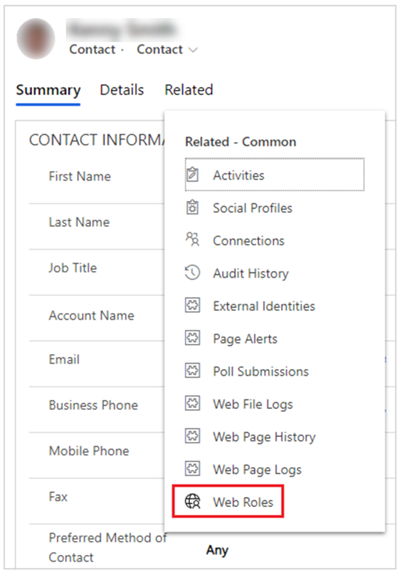
Valitse vasemmasta ruudusta Tietoturva-osassa Yhteyshenkilöt.
Valitse yhteyshenkilö, jota haluat käyttää tässä esimerkissä verkko-ohjelmointirajapintaa varten.
Muistiinpano
Tämä yhteyshenkilö on käyttäjätili, jota käytetään tässä esimerkissä verkko-ohjelmointirajapinnan testaamiseen. Varmista, että valitset portaalissa oikean yhteyshenkilön.
Valitse Liittyvät>Verkkoroolit.

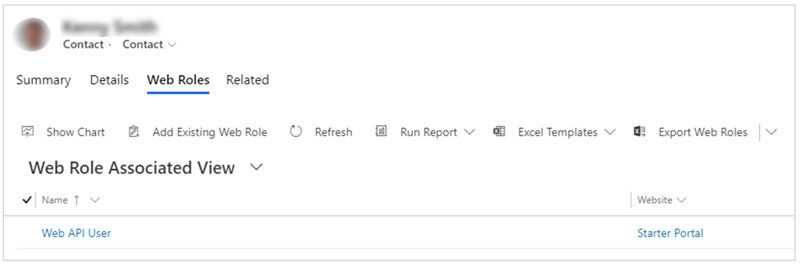
Valitse Lisää aiemmin luotu verkkorooli.
Valitse aiemmin luotu Verkko-ohjelmointirajapinnan käyttäjä -rooli.
Valitse Lisää.

Valitse Tallenna ja sulje.
Vaihe 3: Verkkosivun luominen
Verkko-ohjelmointirajapinta on nyt otettu käyttöön ja käyttäjän oikeudet on määritetty. Seuraavaksi luodaan verkkosivu, jonka mallikoodilla voi näyttää, muokata, luoda ja poistaa tietueita.
Käynnistä Power Pages -suunnitteluohjelma.
Valitse Sivut-työtilassa + Sivu.
Lisää sivu -ikkunassa
Kirjoita Nimi-ruutuun WebAPI ja valitse Aloitus tyhjästä -asettelu.
Valitse Lisää.
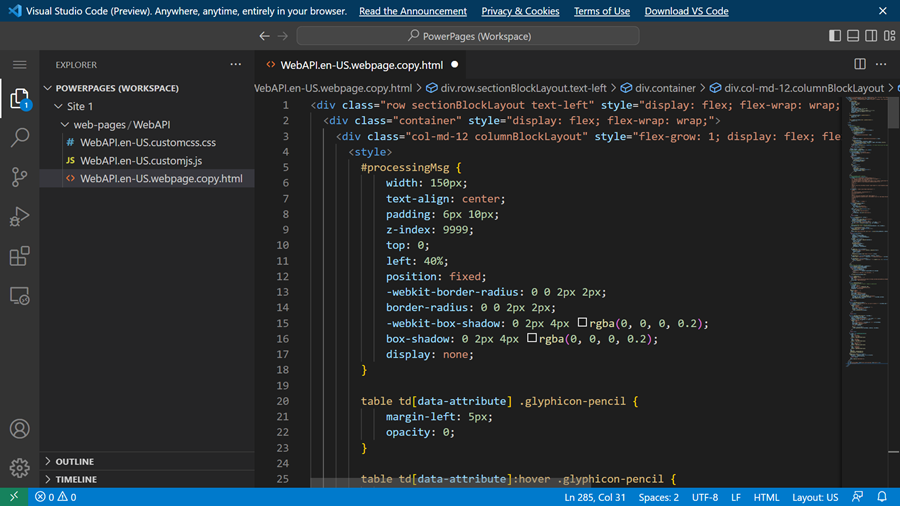
Valitse oikeassa yläkulmassa Muokkaa koodia -vaihtoehto.
Valitse Avaa Visual Studio Code.
Kopioi seuraava esimerkkikoodin katkelma ja liitä se sivun osan
<div></div>-tunnisteiden väliin.<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Tallenna koodi valitsemalla CTRL-S.
Valitse suunnittelustudiossa Synkronoi päivittääksesi koodin muokkaukset sivustoon.
Vaihe 4. Web-ohjelmointirajapinnan avulla voit lukea, tarkastella, muokata, luoda ja poistaa
Verkko-ohjelmointirajapintatoiminnon testaaminen:
Valitse Esikatselu ja sitten Työpöytä.
Kirjaudu sivustoon sillä käyttäjätilillä, jolle määritettiin aiemmin luotu Verkko-ohjelmointirajapinnan käyttäjä -rooli.
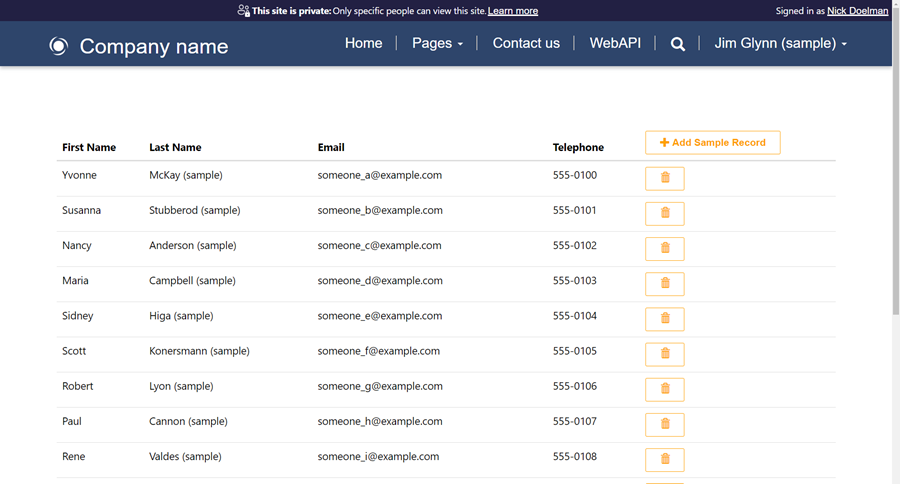
Siirry aiemmin luodulle WebApi-verkkosivulle.

Lisää näytetietue komentosarjasta valitsemalla Lisää näytetietue.
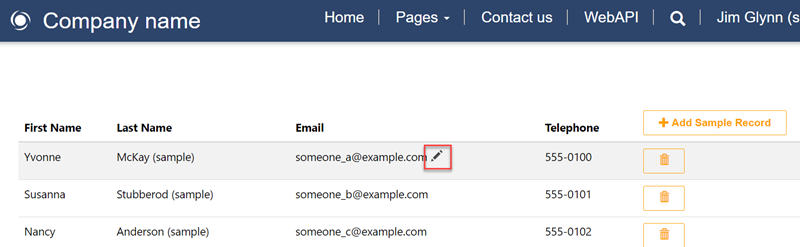
Valitse kenttä. Tässä esimerkissä on valittu Sähköposti ja tarkoitus on vaihtaa yhteyshenkilön sähköpostiosoite.

Poista tietue valitsemalla Poista-kuvake.
Nyt kun olet luonut WWW-sivun, jossa on esimerkki tietueiden lukemista, muokkaamista, luomista ja poistamista varten, voit mukauttaa lomakkeita ja asettelua.
Seuraava vaihe
HTTP-pyyntöjen laatiminen ja virheiden käsitteleminen