Liquid-mallitunniste koodikomponenteille
Power Apps component framework antaa mahdollisuuden ammattikehittäjille ja sovellussuunnittelijoille luoda koodikomponentteja mallipohjaisiin sovelluksiin ja pohjaan perustuviin sovelluksiin. Nämä koodikomponentit voivat tarjota paremman kokemuksen käyttäjille, jotka työskentelevät lomakkeiden, näkymien ja koontinäyttöjen tietojen kanssa. Lisätietoja: Koodikomponenttien käyttö Power Pagesissa
Tärkeä
Liquid-mallitunniste koodikomponenteille vaatii portaaliversion 9.3.10.x tai uudemman.
Tämän julkaisun myötä olemme ottaneet käyttöön mahdollisuuden lisätä koodikomponentteja verkkosivuille Liquid-mallitunnisteen avulla ja verkko-ohjelmointirajapinnan avulla käyttöön otettuja komponentteja, jotka ovat käytössä Power Pagesin lomakkeiden kenttätason komponentteja varten.
Koodikomponentteja voi lisätä käyttämällä Liquid-mallitunnistetta codecomponent. Avain, joka tarkoittaa koodikomponenttia, joka on ladattava, välitetään käyttämällä määritettä name. Avain voi olla GUID (joka on koodikomponentin tunnus) tai Microsoft Dataverseen tuodun koodikomponentin nimi.
Koodikomponentin odottamien arvojen ominaisuudet on välitettävä merkin ":" (kaksoispiste) erottamana avain-arvo-parina, jossa avain on ominaisuuden nimi ja arvo on JSON-merkkijonoarvo.
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
Esimerkiksi, lisätään koodikomponentti, joka odottaa syöteparametriä nimeltä controlValue käyttämällä seuraavaa Liquid-mallitunnistetta:
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
Tippi
Tämä esimerkki käyttää parametrejä nimeltä controlvalue ja controlApiKey, siinä missä käyttämäsi komponentti saattaa edellyttää erilaisia parametrien nimiä.
Voit käyttää kartan ohjausobjektin mallia ja pakata koodikomponentin ratkaisuksi käytettäviksi Power Pagesin kanssa.
Muistiinpano
Microsoft ei tue yhteisön luomia resursseja. Yhteisön resursseja koskevien kysymysten tai ongelmien osalta on otettava yhteyttä resurssin julkaisijaan. Ennen kuin käytät näitä resursseja, sinun on varmistettava, että ne vastaavat Power Apps component frameworkin ohjeita, ja niitä tulisi käyttää vain viitteellisesti.
Opasohjelma: Koodikomponenttien käyttäminen sivuilla, joilla on Liquid-mallitunniste
Tässä opasohjelmassa määrität Power Pagesin komponentin lisäämiseksi verkkosivulle. Tämän jälkeen siirryt sivuston verkkosivulle ja käsittelet komponenttia.
Alkutoimet
Jos käytät tässä opasohjelmassa käytettyä mallikoodikomponenttia, varmista, että tuot malliratkaisut ympäristöön ennen aloittamista. Lisätietoja ratkaisujen tuonnista löytyy kohdasta Ratkaisujen tuonti.
edellytykset
Lisätietoja edellytyksistä ja Power Pagesin tuetuista ja ei-tuetuista koodikomponenteista löytyy kohdasta Koodikomponenttien käyttö Power Pagesissa.
Muistiinpano
Tämä opasohjelma käyttää mallikoodikomponenttia, joka on luotu käyttäen Power Apps component frameworkia, jotta voidaan esitellä kartan ohjausobjektia verkkosivuilla. Voit käyttää opasohjelmassa myös mitä tahansa omaa aiemmin luotua tai uutta komponenttia sekä mitä tahansa muuta verkkosivua. Siinä tapauksessa varmista, että käytät omaa komponenttia ja verkkosivua, kun noudatat tämän opasohjelman vaiheita. Lisätietoja koodikomponenttien luomisesta löytyy kohdasta Luo ensimmäinen komponenttisi.
Vaihe 1. Koodikomponentin lisääminen studiosta verkkosivulle
Avaa sivusto Power Pages -suunnitteluohjelmassa.
Valitse Sivut-työtilassa + Sivu.
Anna sivulle nimi. Esimerkiksi Kartan katseluohjelma.
Valitse Aloita tyhjästä -sivuasettelu.
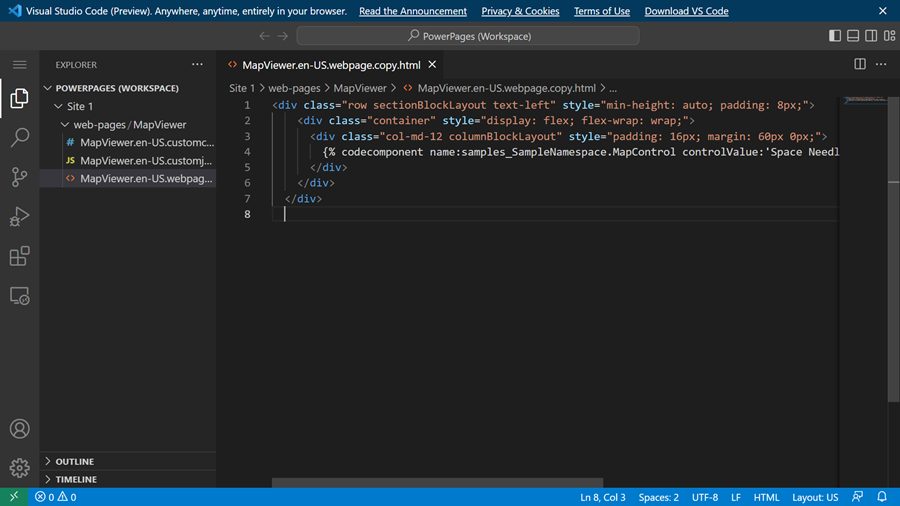
Avaa Visual Studio Coden verkkoversio valitsemalla Muokkaa koodia -painike.
Lisää ohjausobjekti
<div></div>-tunnisteiden väliin Liquid-mallitunnisteen avulla käyttämällä seuraavaa syntaksia:{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
Tippi
Jotta voit noutaa kaikkien tuotujen komponenttien tiedot ja hakea komponentin nimeä, katso CustomControl-www-ohjelmointirajapinta.
Esimerkki:
Komponenttien hakeminen:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlNameKomponentin syöteparametrien noutaminen:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
Tallenna päivityskoodi valitsemalla näppäimistöllä CTRL-S.
Siirry takaisin suunnittelustudioon ja valitse Synkronoi, jos haluat päivittää verkkosivun Visual Studio Coden muokkausten kanssa.
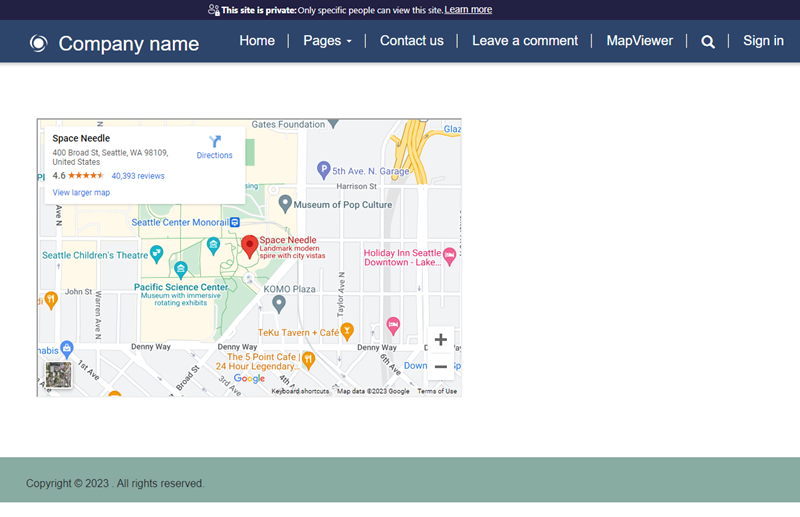
Esikatsele sivustoa valitsemalla oikeasta yläkulmasta Esikatselu ja Työpöytä.
Verkkosivu näkyy nyt lisätyn ohjausobjektin kanssa.

Seuraavat vaiheet
Yleiskuvaus: Koodikomponenttien käyttäminen portaaleissa
Katso myös
- Koodikomponentin Dataverse-entiteettitunniste
- Koodikomponentin mallitunniste
- Power Apps component framework -yleiskatsaus
- Ensimmäisen komponentin luominen
- Koodikomponenttien lisääminen sarakkeeseen tai taulukkoon mallipohjaisissa sovelluksissa
- Esimerkkiportaalin verkko-ohjelmointirajapinnan komponentin toteuttaminen