Vuorovaikutteisuuden lisääminen visualisointiin Power BI:n visualisointien valinnoilla
Power BI tarjoaa kaksi tapaa käsitellä visualisointeja: valinnan ja suodatuksen. Seuraavassa esimerkissä näytetään, miten voit valita kohteen yhdestä visualisoinnista ja ilmoittaa raportin muille visualisointeihin uudesta valintatilasta.
Liittymä vastaa objektia Selection :
export interface ISelectionId {
equals(other: ISelectionId): boolean;
includes(other: ISelectionId, ignoreHighlight?: boolean): boolean;
getKey(): string;
getSelector(): Selector;
getSelectorsByColumn(): SelectorsByColumn;
hasIdentity(): boolean;
}
Valitse arvopisteet valintojen hallinnan avulla
Visualisoinnin isäntäobjektissa on menetelmä , jolla luodaan valintojen hallinnan esiintymä. Valintojen hallinnassa on vastaava menetelmä kullekin seuraavista toiminnoista:
- Valitse
- Tyhjennä valinta
- Näytä pikavalikko
- Tallenna nykyiset valinnat
- Tarkista valintatila
Luo valintojen hallinnan esiintymä
Jos haluat käyttää valintojen hallintaa, luo valintojen hallinnan esiintymä. Visualisoinneissa valintojen hallinnan esiintymä luodaan yleensä visuaalisen constructor objektin -osassa.
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private selectionManager: ISelectionManager;
// ...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
// ...
this.selectionManager = this.host.createSelectionManager();
}
// ...
}
Luo valinnanmuodostimen esiintymä
Kun valintojen hallinnan esiintymä luodaan, sinun on luotava selections kullekin visualisoinnin arvopisteelle. Visualisoinnin isäntäobjektin createSelectionIdBuilder -menetelmä luo valinnan kullekin arvopisteelle. Tämä menetelmä palauttaa objektin esiintymän, jolla on liittymä powerbi.visuals.ISelectionIdBuilder:
export interface ISelectionIdBuilder {
withCategory(categoryColumn: DataViewCategoryColumn, index: number): this;
withSeries(seriesColumn: DataViewValueColumns, valueColumn: DataViewValueColumn | DataViewValueColumnGroup): this;
withMeasure(measureId: string): this;
withMatrixNode(matrixNode: DataViewMatrixNode, levels: DataViewHierarchyLevel[]): this;
withTable(table: DataViewTable, rowIndex: number): this;
createSelectionId(): ISelectionId;
}
Tällä objektilla on vastaavat menetelmät, joilla voidaan luoda selections erityyppisille tietonäkymämäärityksille.
Muistiinpano
Menetelmät withTable ja withMatrixNode esiteltiin Power BI -visualisointien ohjelmointirajapinnassa 2.5.0.
Jos sinun on käytettävä valintoja taulukkojen tai matriisien tietonäkymien yhdistämismäärityksissä, päivitä ohjelmointirajapinnan versioon 2.5.0 tai uudempaan.
Luo valinnat luokittaista tietonäkymämääritystä varten
Tarkastellaan, miten valinnat edustavat semanttisen mallimallin luokittaista tietonäkymän yhdistämismääritystä:
| Valmistaja | Type | Arvo |
|---|---|---|
| Chrysler | Kotimainen auto | 28883 |
| Chrysler | Kotimainen rekka | 117131 |
| Chrysler | Tuontiauto | 0 |
| Chrysler | Tuontirekka | 6362 |
| Ford | Kotimainen auto | 50032 |
| Ford | Kotimainen rekka | 122446 |
| Ford | Tuontiauto | 0 |
| Ford | Tuontirekka | 0 |
| GM | Kotimainen auto | 65426 |
| GM | Kotimainen rekka | 138122 |
| GM | Tuontiauto | 197 |
| GM | Tuontirekka | 0 |
| Honda | Kotimainen auto | 51450 |
| Honda | Kotimainen rekka | 46115 |
| Honda | Tuontiauto | 2932 |
| Honda | Tuontirekka | 0 |
| Nissan | Kotimainen auto | 51476 |
| Nissan | Kotimainen rekka | 47343 |
| Nissan | Tuontiauto | 5485 |
| Nissan | Tuontirekka | 1430 |
| Toyota | Kotimainen auto | 55643 |
| Toyota | Kotimainen rekka | 61227 |
| Toyota | Tuontiauto | 20799 |
| Toyota | Tuontirekka | 23614 |
Visualisointi käyttää seuraavaa tietonäkymän yhdistämismääritystä:
{
"dataRoles": [
{
"displayName": "Columns",
"name": "columns",
"kind": "Grouping"
},
{
"displayName": "Rows",
"name": "rows",
"kind": "Grouping"
},
{
"displayName": "Values",
"name": "values",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": {
"in": "columns"
}
},
"values": {
"group": {
"by": "rows",
"select": [
{
"for": {
"in": "values"
}
}
]
}
}
}
}
]
}
Edellisessä esimerkissä Manufacturer on columns ja Type on rows. Sarja luodaan ryhmittelemällä arvot arvoilla rows (Type).
Visualisoinnin pitäisi voida osittaa tietoja :n tai Type-kohteen mukaanManufacturer.
Jos käyttäjä esimerkiksi valitsee Chrysler -kohteesta vaihtoehdon Manufacturer, muiden visualisointien tulee näyttää seuraavat tiedot:
| Valmistaja | Type | Arvo |
|---|---|---|
| Chrysler | Kotimainen auto | 28883 |
| Chrysler | Kotimainen rekka | 117131 |
| Chrysler | Tuontiauto | 0 |
| Chrysler | Tuontirekka | 6362 |
Kun käyttäjä valitsee Import Car -vaihtoehdon Type (valitsee tietoja sarjan mukaan), muiden visualisointien tulee näyttää seuraavat tiedot:
| Valmistaja | Type | Arvo |
|---|---|---|
| Chrysler | Tuontiauto | 0 |
| Ford | Tuontiauto | 0 |
| GM | Tuontiauto | 197 |
| Honda | Tuontiauto | 2932 |
| Nissan | Tuontiauto | 5485 |
| Toyota | Tuontiauto | 20799 |

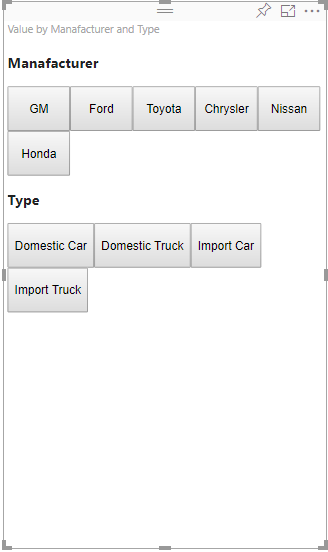
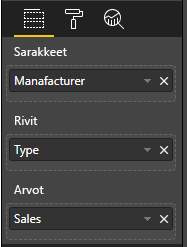
Voit näyttää ositetut tiedot täyttämällä visualisoinnin tietokorit seuraavasti:

Edellisessä esimerkissä Manufacturer on luokka (sarakkeet), Type on sarja (rivit) ja Sales on Values sarjoille.
Muistiinpano
Values ovat pakollisia sarjan näyttämiseen, koska tietonäkymän yhdistämismäärityksen Values mukaan ne on ryhmitelty tietojen mukaan Rows .
Valintojen luominen luokille
// categories
const categories = dataView.categorical.categories;
// create label for 'Manufacturer' column
const p = document.createElement("p") as HTMLParagraphElement;
p.innerText = categories[0].source.displayName.toString();
this.target.appendChild(p);
// get count of category elements
const categoriesCount = categories[0].values.length;
// iterate all categories to generate selection and create button elements to use selections
for (let categoryIndex = 0; categoryIndex < categoriesCount; categoryIndex++) {
const categoryValue: powerbi.PrimitiveValue = categories[0].values[categoryIndex];
const categorySelectionId = this.host.createSelectionIdBuilder()
.withCategory(categories[0], categoryIndex) // we have only one category (only one `Manufacturer` column)
.createSelectionId();
this.dataPoints.push({
value: categoryValue,
selection: categorySelectionId
});
console.log(categorySelectionId);
// create button element to apply selection on click
const button = document.createElement("button") as HTMLButtonElement;
button.value = categoryValue.toString();
button.innerText = categoryValue.toString();
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(categorySelectionId);
});
this.target.appendChild(button);
}
Edellisessä mallikoodissa kaikki luokat iteroidaan. Kunkin iteraation yhteydessä kutsutaan createSelectionIdBuilder luomaan kullekin luokalle seuraava valinta kutsumalla withCategory valintamuodostimen -menetelmää. - createSelectionId menetelmää käytetään viimeisenä menetelmänä, joka palauttaa luodun -objektin selection .
-menetelmässä withCategory välitämme sarakkeen category, esimerkissä, sen Manufacturer, ja luokkaelementin indeksin.
Valintojen luominen sarjoille
// get groupped values for series
const series: powerbi.DataViewValueColumnGroup[] = dataView.categorical.values.grouped();
// create label for 'Type' column
const p2 = document.createElement("p") as HTMLParagraphElement;
p2.innerText = dataView.categorical.values.source.displayName;
this.target.appendChild(p2);
// iterate all series to generate selection and create button elements to use selections
series.forEach( (ser: powerbi.DataViewValueColumnGroup) => {
// create selection id for series
const seriesSelectionId = this.host.createSelectionIdBuilder()
.withSeries(dataView.categorical.values, ser)
.createSelectionId();
this.dataPoints.push({
value: ser.name,
selection: seriesSelectionId
});
// create button element to apply selection on click
const button = document.createElement("button") as HTMLButtonElement;
button.value =ser.name.toString();
button.innerText = ser.name.toString();
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(seriesSelectionId);
});
this.target.appendChild(button);
});
Valintojen luominen taulukon tietonäkymämääritystä varten
Seuraavassa esimerkissä näytetään taulukon tietonäkymän yhdistämismääritys:
{
"dataRoles": [
{
"displayName": "Values",
"name": "values",
"kind": "GroupingOrMeasure"
}
],
"dataViewMappings": [
{
"table": {
"rows": {
"for": {
"in": "values"
}
}
}
}
]
}
Jos haluat luoda valinnan kullekin taulukon tietonäkymän yhdistämismääritykselle, kutsu withTable valinnanmuodostimen -menetelmää.
public update(options: VisualUpdateOptions) {
const dataView = options.dataViews[0];
dataView.table.rows.forEach((row: DataViewTableRow, rowIndex: number) => {
this.target.appendChild(rowDiv);
const selection: ISelectionId = this.host.createSelectionIdBuilder()
.withTable(dataView.table, rowIndex)
.createSelectionId();
}
}
Visualisoinnin koodi iteroi taulukon rivit, ja kukin rivi kutsuu withTable taulukkomenetelmää. -menetelmän withTable parametreja ovat table -objekti ja taulukkorivin indeksi.
Luo valinnat matriisin tietonäkymämääritystä varten
public update(options: VisualUpdateOptions) {
const host = this.host;
const rowLevels: powerbi.DataViewHierarchyLevel[] = dataView.matrix.rows.levels;
const columnLevels: powerbi.DataViewHierarchyLevel[] = dataView.matrix.rows.levels;
// iterate rows hierarchy
nodeWalker(dataView.matrix.rows.root, rowLevels);
// iterate columns hierarchy
nodeWalker(dataView.matrix.columns.root, columnLevels);
function nodeWalker(node: powerbi.DataViewMatrixNode, levels: powerbi.DataViewHierarchyLevel[]) {
const nodeSelection = host.createSelectionIdBuilder().withMatrixNode(node, levels);
if (node.children && node.children.length) {
node.children.forEach(child => {
nodeWalker(child, levels);
});
}
}
}
Esimerkissä nodeWalker kutsuu rekursiivisesti kutakin solmua ja alisolmua.
nodeWalker luo -objektin nodeSelection kunkin kutsun kohdalla. Kukin nodeSelection edustaa selection vastaavien solmujen joukkoa.
Arvopisteiden valitseminen muiden visualisointien osittamiseksi
Tässä esimerkissä loimme napsautusten käsittelijän painike-elementeille. Käsittelijä kutsuu select valintojen hallinnan -menetelmää ja välittää valinta-objektin.
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(categorySelectionId);
});
-menetelmän select liittymä:
interface ISelectionManager {
// ...
select(selectionId: ISelectionId | ISelectionId[], multiSelect?: boolean): IPromise<ISelectionId[]>;
// ...
}
- select menetelmä voi hyväksyä monenlaisia valintoja. Näin visualisoinnissa voi olla useita arvopisteitä valittuna kerralla. Toinen parametri, multiSelect, vastaa monivalinnoista. Jos multiSelect arvo on true, Power BI ei tyhjennä edellistä valintatilaa, kun se ottaa käyttöön nykyisen valinnan. Jos arvo on false, edellinen valinta korvataan.
Tyypillinen esimerkki -käytöstä multiSelect on Ctrl-painikkeen tilan käsittely napsautustapahtumassa. Kun Ctrl-painiketta pidetään painettuna, voit valita useamman kuin yhden objektin.
button.addEventListener("click", (mouseEvent) => {
const multiSelect = (mouseEvent as MouseEvent).ctrlKey;
this.selectionManager.select(seriesSelectionId, multiSelect);
});