URL-käynnistysosoiteen luominen
Url-käynnistysosoite antaa sinun avata uuden selainvälilehden tai ikkunan lisäämällä host.launchUrl() ohjelmointirajapinnan kutsun Power BI -visualisoinnin koodiin.
Muistiinpano
- host.launchUrl() menetelmä otettiin käyttöön visualisointien ohjelmointirajapinnassa 1.9.0.
Näyte
Tuo - IVisualHost liittymä ja tallenna linkki objektiin host visualisoinnin konstruktorissa.
import powerbi from "powerbi-visuals-api";
import IVisualHost = powerbi.extensibility.visual.IVisualHost;
export class Visual implements IVisual {
private host: IVisualHost;
// ...
constructor(options: VisualConstructorOptions) {
// ...
this.host = options.host;
// ...
}
// ...
}
Käyttö
Käytä ohjelmointirajapinnan host.launchUrl() kutsua ja välitä kohde-URL merkkijonoargumenttina:
this.host.launchUrl('https://some.link.net');
Parhaat käytännöt
Yleensä linkki kannattaa avata vain käyttäjän eksplisiittisen toiminnon vuoksi. Varmista, että käyttäjän on helppo ymmärtää, että linkin tai painikkeen napsauttaminen johtaa uuden välilehden avaamiseen. Voi olla käyttäjälle hämmentävää tai turhauttavaa,
launchUrl()jos kutsu käynnistyy ilman käyttäjän toimia tai muun toiminnon sivuvaikutuksena.Jos linkin toiminta ei ole olennaista visualisoinnin kannalta, on suositeltavaa antaa raportin tekijälle tapa poistaa linkki käytöstä ja piilottaa se. Power BI:n erityiskäyttötapaukset, kuten raportin upottaminen kolmannen osapuolen sovellukseen tai sen julkaiseminen verkkoon, saattavat edellyttää linkin poistamista käytöstä ja piilottamista.
Vältä käynnistämästä
launchUrl()-kutsua silmukan sisältä, visualisoinninupdate-toiminnosta tai mistä tahansa muusta usein toistuvasta koodista.
Vaiheittainen esimerkki
Linkin käynnistävän elementin lisääminen
Lisää seuraavat rivit visualisoinnin -funktioon constructor :
this.helpLinkElement = this.createHelpLinkElement();
options.element.appendChild(this.helpLinkElement);
Lisää yksityinen funktio, joka luo ja liittää ankkuri-elementin:
private createHelpLinkElement(): Element {
let linkElement = document.createElement("a");
linkElement.textContent = "?";
linkElement.setAttribute("title", "Open documentation");
linkElement.setAttribute("class", "helpLink");
linkElement.addEventListener("click", () => {
this.host.launchUrl("https://learn.microsoft.com/power-bi/developer/visuals/custom-visual-develop-tutorial");
});
return linkElement;
};
Määritä linkkielementin tyyli visual.less-tiedoston merkinnällä:
.helpLink {
position: absolute;
top: 0px;
right: 12px;
display: block;
width: 20px;
height: 20px;
border: 2px solid #80B0E0;
border-radius: 20px;
color: #80B0E0;
text-align: center;
font-size: 16px;
line-height: 20px;
background-color: #FFFFFF;
transition: all 900ms ease;
&:hover {
background-color: #DDEEFF;
color: #5080B0;
border-color: #5080B0;
transition: all 250ms ease;
}
&.hidden {
display: none;
}
}
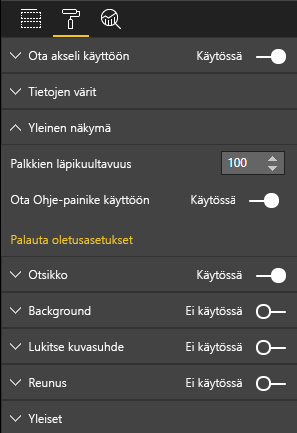
Vaihtomekanismin lisääminen
Jos haluat lisätä vaihtomekanismin, sinun on lisättävä staattinen objekti, jotta raportin tekijä voi muuttaa linkkielementin näkyvyyttä. (Oletusasetus on Piilotettu.) Jos haluat lisätietoja, katso staattisen objektin opetusohjelma.
showHelpLink Lisää staattinen totuusarvo-objekti capabilities.json tiedoston objektimerkintään:
"objects": {
"generalView": {
"displayName": "General View",
"properties":
"showHelpLink": {
"displayName": "Show Help Button",
"type": {
"bool": true
}
}
}
}
}

Lisää seuraavat rivit visualisoinnin update -funktioon:
if (settings.generalView.showHelpLink) {
this.helpLinkElement.classList.remove("hidden");
} else {
this.helpLinkElement.classList.add("hidden");
}
Elementin näyttämisen hallintaan määritetty piilotettu luokka on määritetty visual.less-tiedostossa .
Huomioitavat asiat ja rajoitukset
Käytä vain absoluuttisia polkuja, älä suhteellisia. Käytä esimerkiksi absoluuttista polkua, kuten
https://some.link.net/subfolder/page.html. Suhteellista polkua/page.htmlei avata.Tällä hetkellä vain HTTP- ja HTTPS-protokollat ovat tuettuja. Vältä protokollia FTP, MAILTO ja muut protokollat.