Q&A upotetussa Power BI -analytiikassa
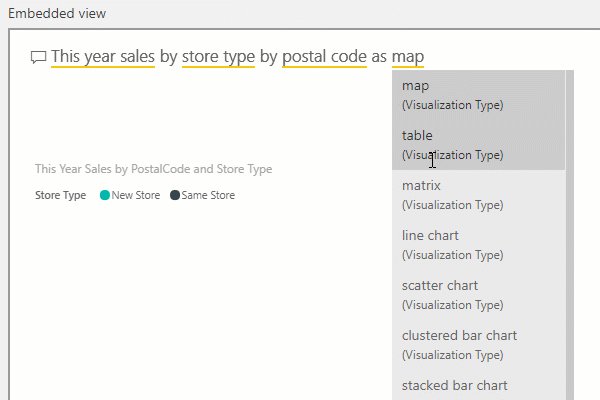
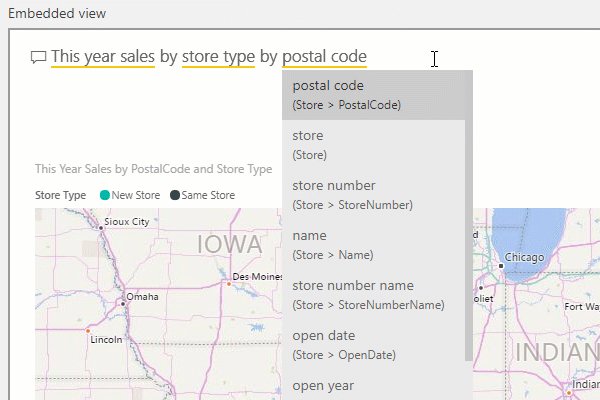
Upotettu Power BI -analytiikka tarjoaa keinon sisällyttää sovellukseen Q&A-. Käyttäjät voivat esittää kysymyksiä luonnollisella kielellä ja saada vastauksia välittömästi visualisointien, kuten kaavioiden tai kuvaajien, muodossa.

Q&A:n upottamiseen sovellukseen on kaksi tilaa: vuorovaikutteisia ja tulos vain. Vuorovaikutteinen -tilan avulla voit kirjoittaa kysymyksiä ja saada ne näkymään visualisoinnissa. Jos sinulla on tallennettu kysymys tai asetettu kysymys, jonka haluat näyttää, voit käyttää tulosta vain tilassa lisäämällä kysymyksen upotusmääritykseen.
Tässä on esimerkki JavaScript-koodista:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Asetettu kysymys
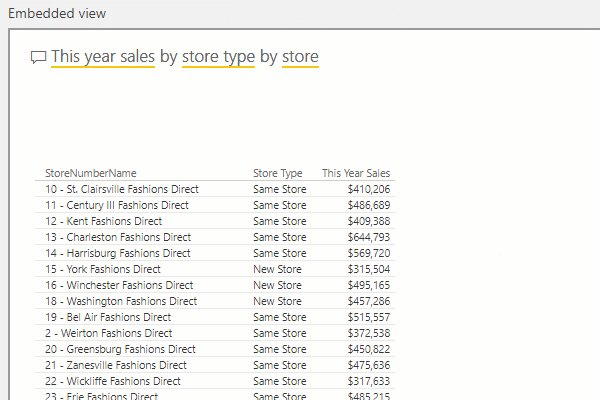
Jos käytät tulostilaa asetetulla kysymyksellä, voit lisätä lisäkysymyksiä kehykseen. Vastaus uuteen kysymykseen korvaa välittömästi edellisen tuloksen. Uusi visualisointi hahmonnetaan vastaamaan uutta kysymystä.
Esimerkki tämän käytöstä on usein kysyttyjen kysymysten luettelo. Käyttäjä voi käydä läpi kysymyksiä ja saada niihin vastauksen saman upotetun osan sisällä.
JS SDK -käytön koodikatkelmia:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
Visualisoinnilla hahmontettu tapahtuma
Vuorovaikutteisten tapauksessa sovellukselle voidaan ilmoittaa tietojen muutostapahtuma aina, kun hahmonnettu visualisointi muuttuu syötekyselyn päivitetyksi syötekyselyksi kirjoittaessaan.
kun kuuntelet visualRendered -tapahtumaa, voit tallentaa kysymyksiä myöhempää käyttöä varten.
JS SDK -käytön koodikatkelmia:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Upotustunnus
Luo semanttisesta mallista upotustunnus Q&A-osan käynnistämiseksi. Lisätietoja on artikkelissa tunnuksen luontitoiminto.
Aiheeseen liittyvä sisältö
Kokeile Power BI Embedded -analytiikan leikkikenttää
Onko sinulla kysyttävää? Kysy Power BI -yhteisöltä -