Käytä koodieditoria
Huomautus
- Power Apps ‑portaaleja kutsutaan lokakuusta 2022 alkaen nimellä Power Pages.
- Vanha Power Apps ‑portaalistudio poistetaan käytöstä 26. helmikuuta 2024. Käytä sen sijaan Power Pagesin suunnittelustudiota verkkosivustojesi muokkaamiseen. Lisätietoja: Power Apps ‑portaalistudio poistuu käytöstä
- Tässä ohjeaihe koskee vanhoja ominaisuuksia. Uusimmat tiedot ovat Microsoft Power Pages -dokumentaatiossa.
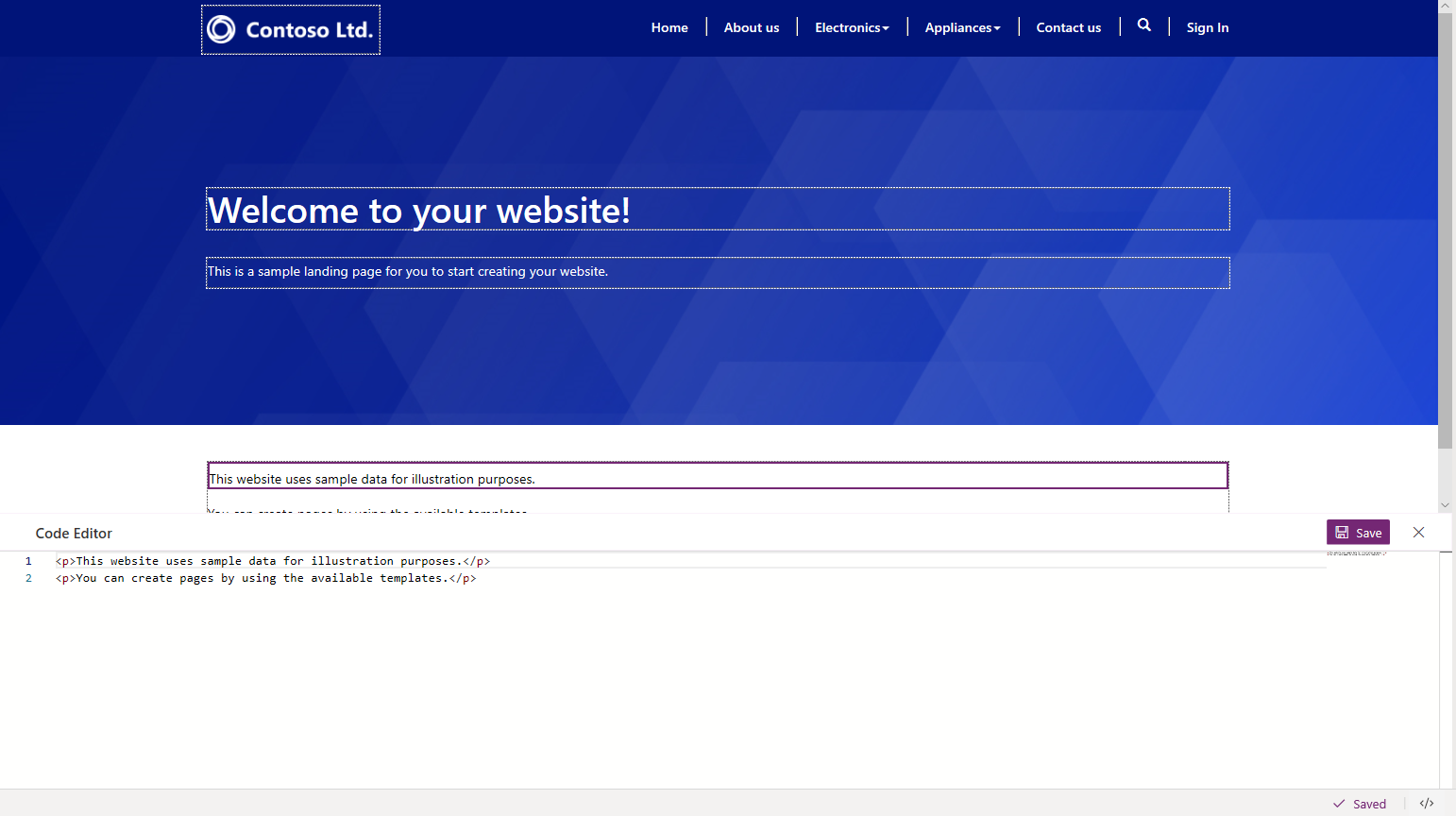
Voit tarkastella komponentin lähdettä kaaviossa valitsemalla ensin komponentin ja sitten koodieditorikuvakkeen </> alatunnisteessa.
![]()
Lähdekoodi näkyy näytön alareunassa Koodieditori-ruudussa. Aiemmin tehdyt muutokset päivitetään lähdekoodiin. Jos haluat tehdä muutoksia, päivitä lähdekoodi ja valitse Tallenna. Muutokset näkyvät kaaviossa.

Huomautus
Liquid-tunnisteita voidaan lisätä myös lähdekoodieditorissa lisäasetusten määrittämistä varten. Lisätietoja: Liquid-mallien käsitteleminen
Tärkeä
<script></script>-tunnisteiden käyttäminen lähdekoodieditorissa voi johtaa odottamattomiin tuloksiin. Suosituksena on mukautetun koodin liittäminen Mukautettu JavaScript-osaan verkkosivu-tietueen Lisäasetukset-välilehdessä käyttämällä portaalin hallintasovellusta tai muokkaamalla verkkosivun mukautettua javascript-tiedostoa Visual Studio Coden avulla.
Katso myös
Huomautus
Voitko kertoa meille dokumentaatiota koskevan kielimäärityksesi? Vastaa lyhyeen kyselyyn. (Huomaa, että tämä kysely on englanninkielinen.)
Kyselyyn vastaaminen kestää noin seitsemän minuuttia. Henkilökohtaisia tietoja ei kerätä (tietosuojatiedot).