Mukautetun sivumallin luominen RSS-syötteen hahmontamista varten
Huomautus
Power Apps -portaaleja kutsutaan 12. lokakuuta 2022 alkaen nimellä Power Pages. Lisätietoja: Microsoft Power Pages on nyt yleisesti saatavilla (blogi)
Siirrämme ja yhdistämme Power Apps -portaalien dokumentaation pian Power Pagesin dokumentaatioon.
Tässä esimerkissä luodaan mukautettu sivumalli uutisartikkeleita sisältävän RSS-syötteen hahmontamiseen Liquidin ja verkkomallin sivumallin avulla. Lisätietoja: Lähdesisällön tallentaminen verkkomallien avulla
Vaihe 1: Luo uusi Power Apps-näkymä
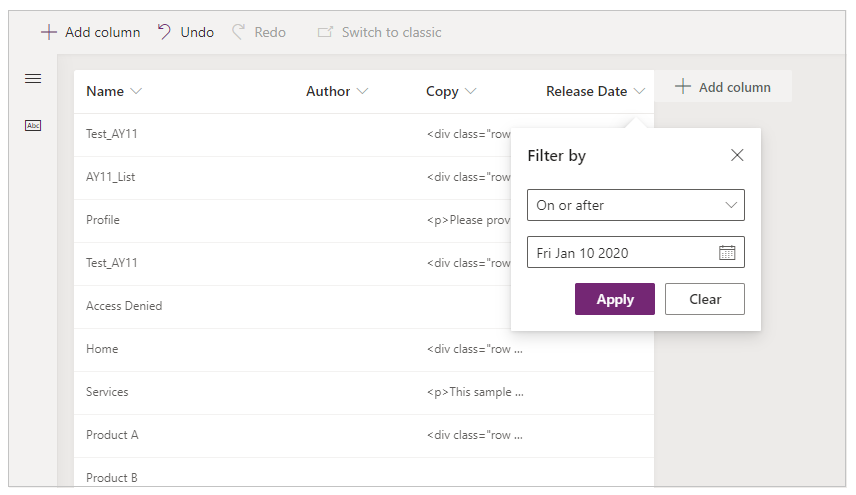
Ensin luodaan uusi Power Apps -näkymä, johon ladataan syötteeseen sisältyvät tiedot. Tässä esimerkissä luodaan verkkosivunäkymä ja käytetään tätä taulukkoa artikkeleiden tallentamiseen. Näkymän avulla voidaan määrittää tulosten lajittelu ja suodatus sekä sisällyttää sarakkeina ne taulukon määritteet, joiden halutaan olevan käytettävissä Liquid-mallissa.

Vaihe 2: RSS-syötteen verkkomallin luominen
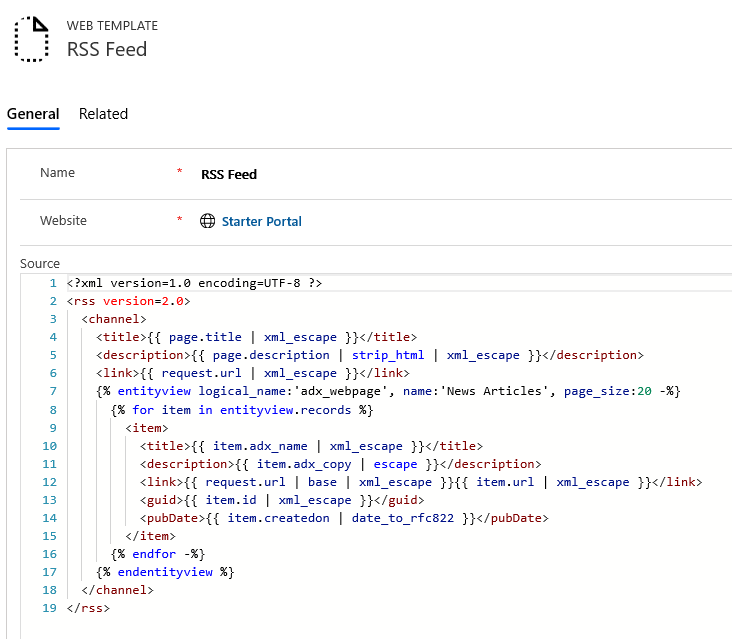
Tässä vaiheessa luodaan RSS-syötteelle verkkomalli. Tätä mallia käytetään tiettyyn sivustomme sivuun, joten voimme käyttää kyseisen sivun otsikkoa ja yhteenvetoa syötteen otsikkona ja kuvauksena. Juuri luotu Uutisartikkelit-näkymä ladataan entityview-tunnisteen avulla. Lisätietoja: Dataverse -entiteettitunnisteet Huomaa, että asetamme myös verkkomallin MIME-kentän kohteeseen application/rss+xml . Tämä osoittaa, minkälainen vastauksen sisältötyyppi pitäisi olla, kun malli hahmonnetaan.

RSS-syöte (verkkomalli)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
Vaihe 3: Sivumallin luominen RSS-syötemallin liittämistä varten
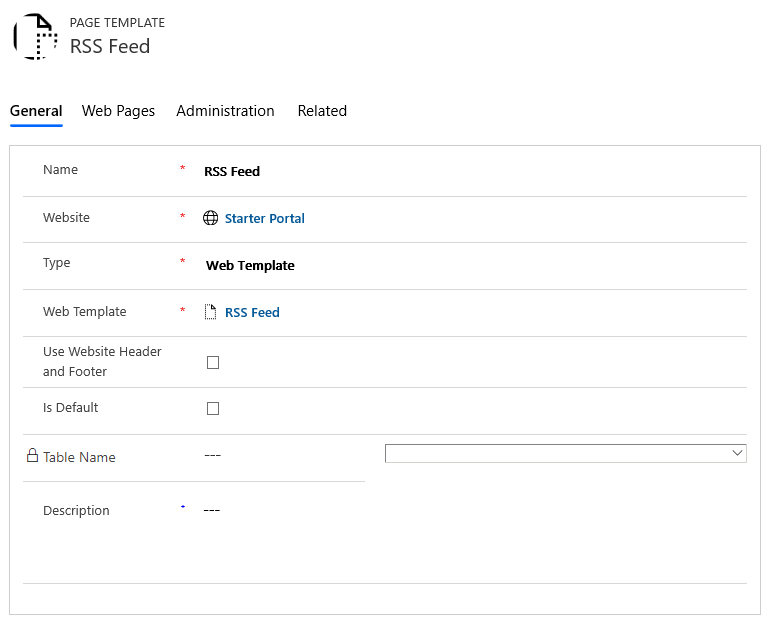
Nyt voimme luoda uuden sivumallin, jonka avulla voimme liittää RSS-syötemallimme mihin tahansa sivustomme sivuun. Huomaa, että emme käytä Käytä sivuston ylä- ja alatunnisteita -asetusta, sillä hallita syötteen sivuvastauksen hahmontamista kokonaisuudessaan.

Vaihe 4: Verkkomallin luominen RSS-syötteen isännöintiä varten
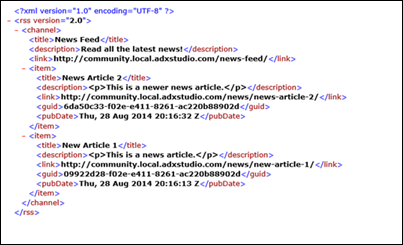
Nyt kaikki mitä on jäljellä on luoda uusi verkkosivu käyttämällä RSS-syötemallia isännöivää syötettä. Kun haemme uuden verkkosivun, järjestelmä palauttaa RSS-syötteen XML-muodossa:

Tässä esimerkissä on näytetty, miten voidaan luoda mukautettu RSS-syöte yhdistämällä Liquid, verkkomallit, Power Apps -näkymät ja portaalin sisällönhallintatoiminnot. Näiden toimintojen yhdistelmä lisää tehokkaat mukautusmahdollisuudet mihin tahansa portaalin sovellukseen.
Katso myös
Mukautetun sivumallin luominen Liquidin ja verkkomallin sivumallin avulla
Nykyiseen sivuun liittyvän luettelon hahmontaminen
Sivuston otsikon ja ensisijaisen siirtymispalkin hahmontaminen
Jopa kolmen tason sivuhierarkian hahmontaminen hybridisiirtymisen avulla
Huomautus
Voitko kertoa meille dokumentaatiota koskevan kielimäärityksesi? Vastaa lyhyeen kyselyyn. (Huomaa, että tämä kysely on englanninkielinen.)
Kyselyyn vastaaminen kestää noin seitsemän minuuttia. Henkilökohtaisia tietoja ei kerätä (tietosuojatiedot).