Lisää IFRAME-kehys
Huomautus
- Power Apps ‑portaaleja kutsutaan lokakuusta 2022 alkaen nimellä Power Pages.
- Vanha Power Apps ‑portaalistudio poistetaan käytöstä 26. helmikuuta 2024. Käytä sen sijaan Power Pagesin suunnittelustudiota verkkosivustojesi muokkaamiseen. Lisätietoja: Power Apps ‑portaalistudio poistuu käytöstä
- Tässä ohjeaihe koskee vanhoja ominaisuuksia. Uusimmat tiedot ovat Microsoft Power Pages -dokumentaatiossa.
Verkkosivun upottaminen portaalisivulle jostain muusta sivustosta lisäämällä IFrame-osa.
IFrame-osan lisääminen:
Muokkaa portaalia avataksesi sen Power Apps-portaalistudiossa.
Valitse sivu, johon haluat lisätä komponentin.
Valitse muokattava elementti kaaviossa.
Valitse Komponentit
 näytön vasemmasta reunasta.
näytön vasemmasta reunasta.Valitse Portaalin komponentit kohdassa IFrame. IFrame-paikkamerkki lisätään kaavioon.
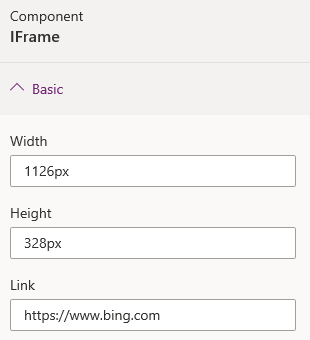
Syötä näytön oikeassa reunassa olevassa ominaisuudet-ruudussa seuraavat tiedot:
Leveys: Anna IFrame-kehyksen leveys.
Korkeus: Anna IFrame-kehyksen korkeus.
Huomautus
Voit valita IFramen myös kaaviossa ja muuttaa sen kokoa kahvoista vetämällä.
Linkki: Anna IFrame-kehyksessä näytettävän sivuston URL-osoite. Vain suojatut linkit hyväksytään, joten https://-muodon käyttö on pakollista. Oletusarvoisesti https://www.bing.com on saatavilla arvona.

Huomautus
Voit lisätä myös Power Virtual Agent -botin vastaavasti IFrameen kohdassa Botin lisääminen sivustoon annettujen ohjeiden mukaisesti.
Katso myös
Huomautus
Voitko kertoa meille dokumentaatiota koskevan kielimäärityksesi? Vastaa lyhyeen kyselyyn. (Huomaa, että tämä kysely on englanninkielinen.)
Kyselyyn vastaaminen kestää noin seitsemän minuuttia. Henkilökohtaisia tietoja ei kerätä (tietosuojatiedot).