Mallipohjaisen sovelluksen virheenkorjaus Live Monitorin avulla
Live Monitor voi auttaa sinua virheenkorjauksessa ja ongelmien diagnosoinnissa sekä auttaa sinua rakentamaan nopeampia ja luotettavampia sovelluksia. Live Monitor tarjoaa syvällisen näkymän sovelluksen suorittamiseen tarjoamalla lokin kaikista sovelluksen tärkeimmistä toiminnoista sovelluksen suorittamisen aikana. Voit myös tehdä yhteistyössä virheenkorjauksen julkaistulle mallipohjaiselle sovellukselle tuki-insinöörin kanssa tai tehdä virheenkorjauksen toisen käyttäjän istunnon ongelmiin. Lisätietoja julkaistun mallipohjaisen sovelluksen yhteistoiminnallisesta virheenkorjauksesta on ohjeaiheessa Yhteiskäyttöinen vianmääritys Live Monitorin avulla.
Tärkeää
Mallipohjaisen sovelluksen reaaliaikainen valvonta edellyttää, että mallipohjaisen sovelluksen asiakasversio on 1.4.5973-2307.2 tai uudempi.
Lisätietoja siitä, milloin sovellusta kannattaa valvoa, on ohjeaiheessa Valvonnan yleiskatsaus. Lisätietoja Live-näytön suorittamisesta pohjaan perustuvalla sovelluksella on kohdassa Pohjaan perustuvien sovellusten virheenkorjaus Live Monitorin avulla.
Live Monitorin käyttäminen mallipohjaisen sovelluksen vianmääritykseen
Kirjaudu sisään Power Apps ja valitse sitten vasemmasta siirtymisruudusta Sovellukset .
Valitse mallipohjainen sovellus, jota haluat valvoa, ja valitse sitten komentopalkista Live-valvonta .
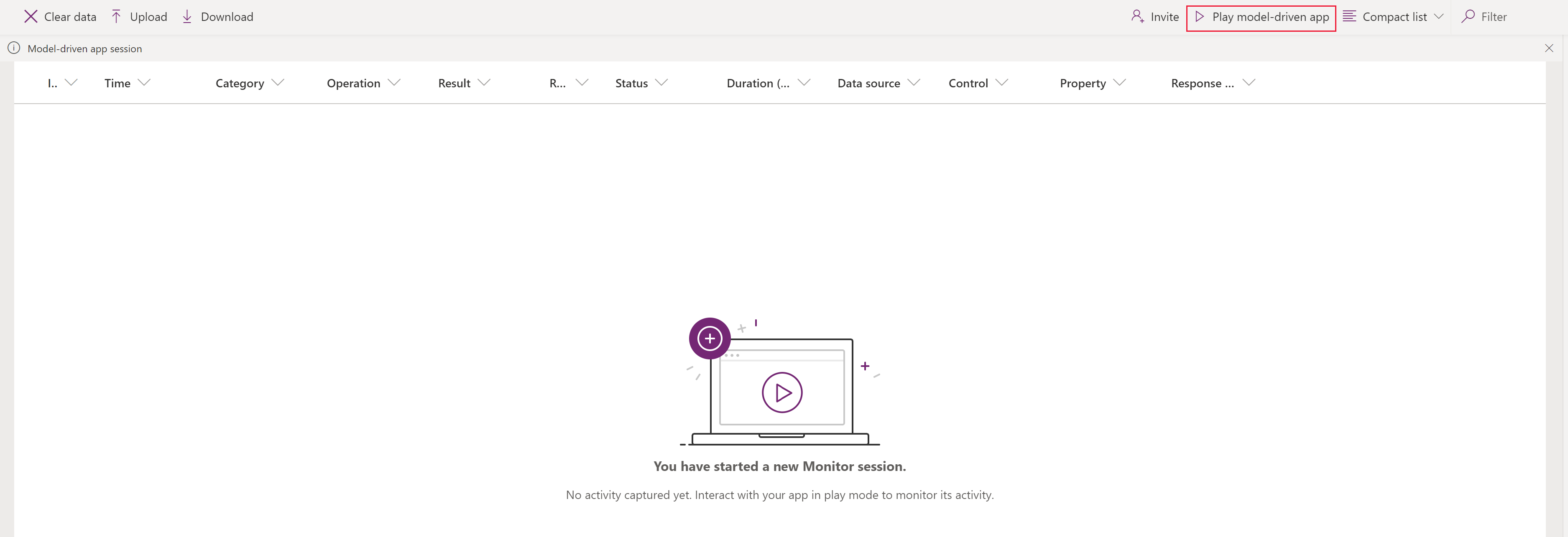
Avaa sovellus valitsemalla avautuvalla verkkosivulla Toista mallipohjainen sovellus .

Muistiinpano
Vaihtoehtoisesti voit suorittaa mallipohjaisen sovelluksen ja lisätä selaimen URL-osoitteen loppuun "&monitor=true". Valitse sitten komentopalkista Live monitor aloittaaksesi valvontaistunnon uudessa välilehdessä.
Kun sovellus on avattu Live Monitorista, näet Liity näyttöön -virheenkorjausistunnon ? valintaikkuna. Näin tiedät, että kaikki sovelluksen tiedot lähetetään Live-näytön omistajalle. Valitse Liity. Tapahtumat alkavat virrata Live Monitor -istuntonäyttöön, kun ne tapahtuvat sovelluksessa.

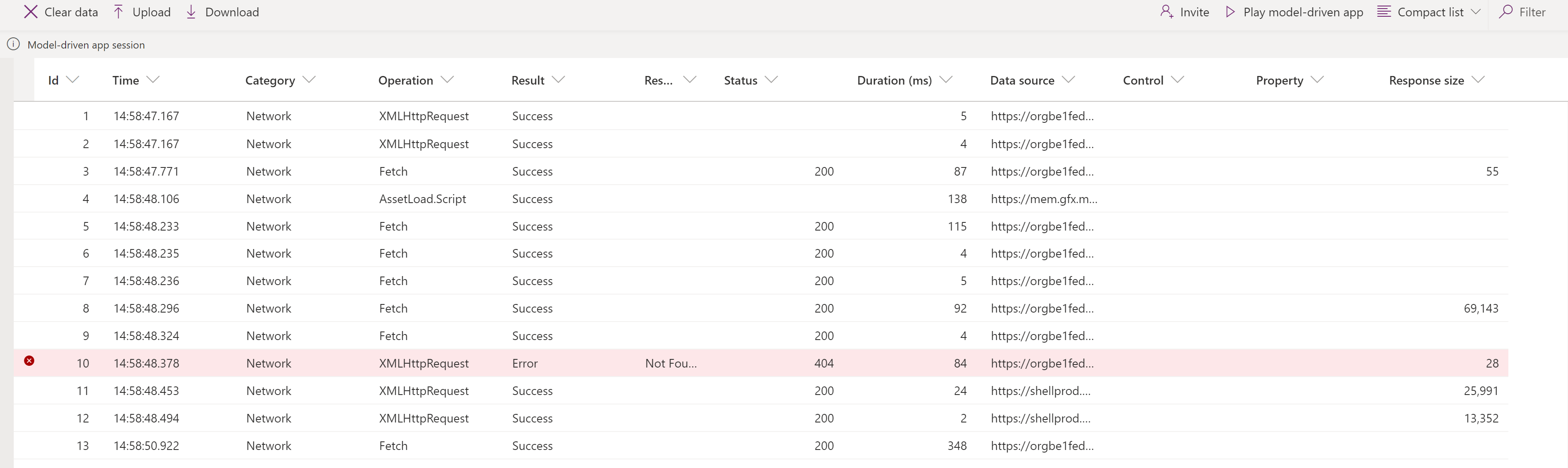
Valitse tapahtuma, jos haluat näyttää lisätietoja oikeanpuoleisessa ruudussa.

Seuratut tapahtumat
Sivulla siirtyminen, komentojen suoritukset, lomakkeiden tallennukset ja muut tärkeät toiminnot lähettävät tärkeimmät suorituskykyilmaisimet ja verkkotapahtumat Live Monitoriin.
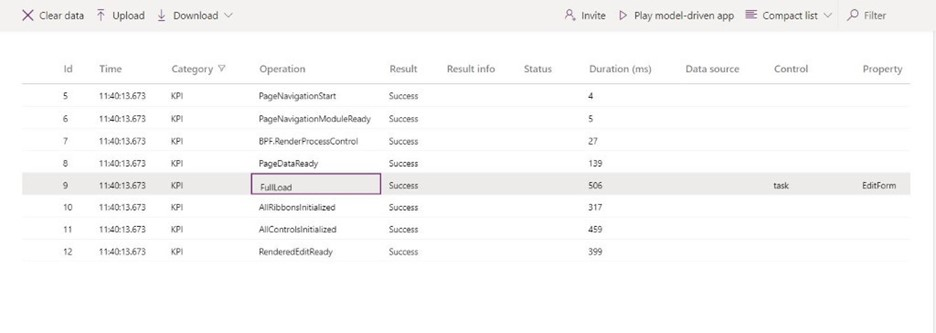
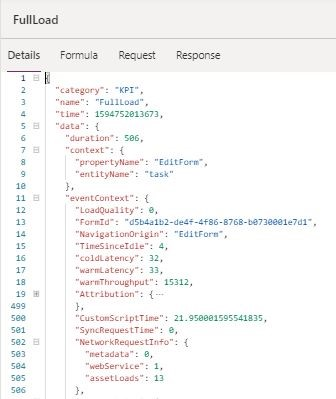
FullLoad
FullLoad tarkoittaa sivun siirtymisen, kuten lomakkeen muokkauksen, täydellistä lataamista. Tämä tapahtuma odottaa tiettyjen verkkopyyntöjen valmistumista ja kaikkien hahmonnusten valmistumista, joten lomake voi olla valmis ennen FullLoadin valmistumista.

Valitse FullLoad-tapahtuma näyttääksesi Tiedot-välilehden .

FullLoad-tapahtuma kerää monia tilastotietoja sivun lataamisesta. Näet tehtävän muokkauslomakkeen, joka on ladattu 506 ms:n tarkkuudella, ja rivin valitseminen näyttää tiedot ominaisuusruudussa. Näet tiedot seuraavista customScriptTime (mukautettu JavaScript), loadType (0 = ensimmäisen lataussivun tyyppi, 1 = ensimmäistä kertaa ladattava entiteetti, 2 = ensimmäisen latauksen tietue, 3 = tarkka tietue on vierailtu) ja FormId (lomakkeen tunniste lisädiagnoosia varten). Attribuution laajentaminen antaa erittelyn mukautetusta JS-suoritusajasta tyypin, julkaisijan, ratkaisun, version, verkkoresurssin ja menetelmän mukaan. Tämä voi auttaa tunnistamaan lomakkeen latausajan pullonkaulat.
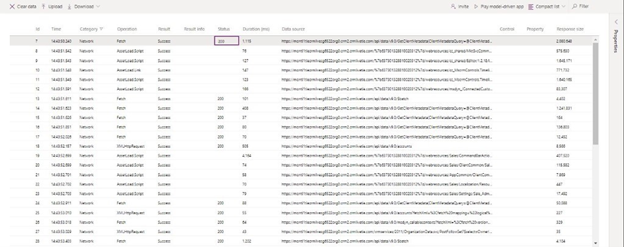
Verkko
Verkkotapahtumat paljastavat tietoja jokaisesta sovelluksesta tehdystä pyynnöstä.

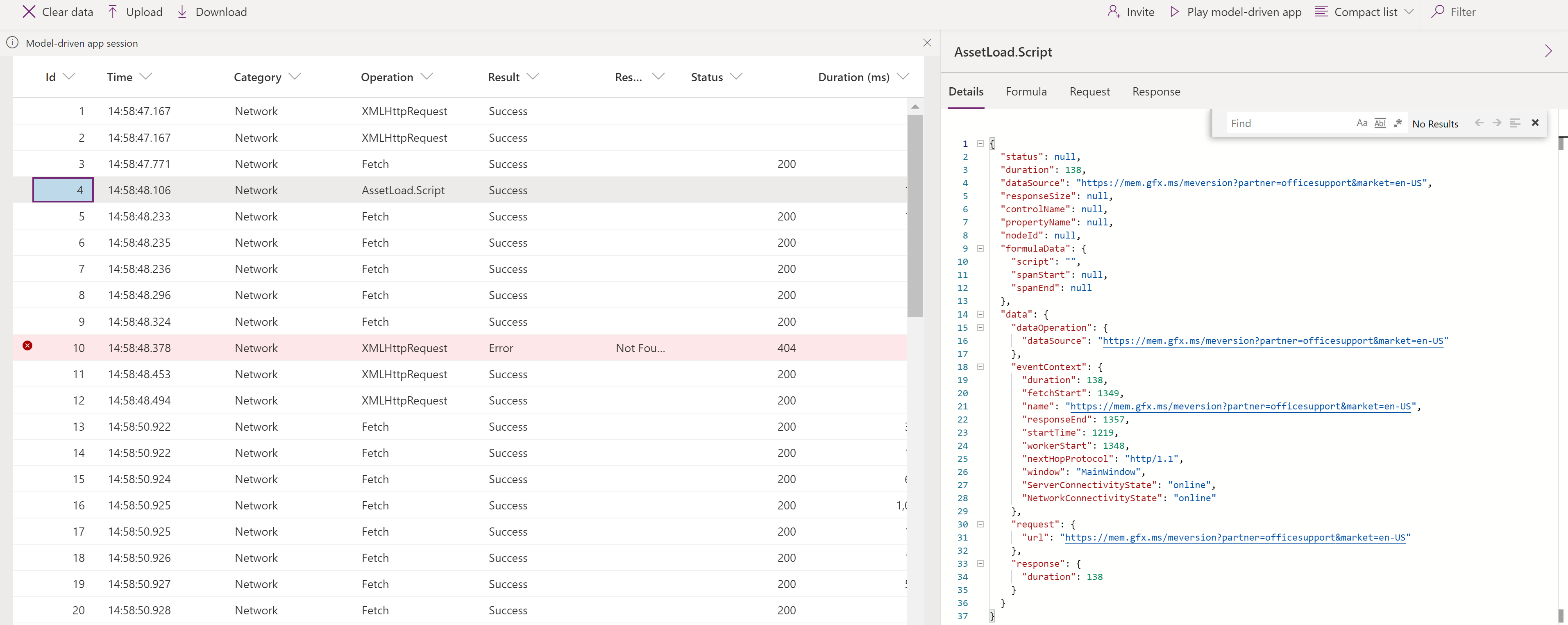
Valitse Verkkotapahtuma näyttääksesi Tiedot-välilehden .

Aiemmin opit Live-näytöstä ja sen käyttämisestä mallipohjaisissa sovelluksissa. Katsotaanpa muutamia skenaarioita, joissa Live Monitor voi auttaa sinua ratkaisemaan komentosarjavirheitä, odottamatonta toimintaa ja hidastumisia.
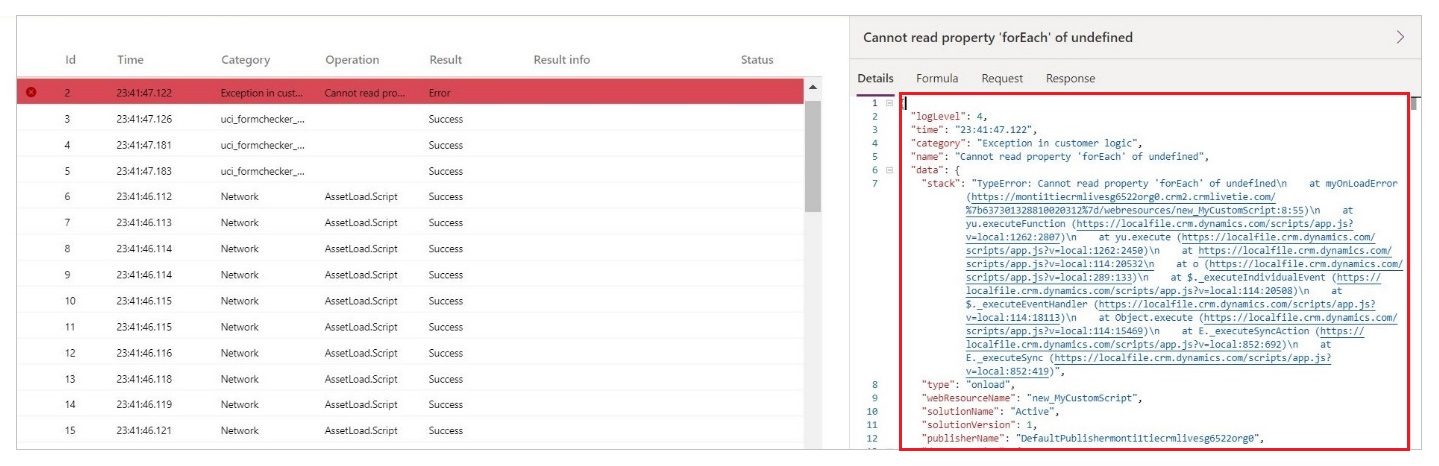
Mukautetun skriptin virheet
Joskus mukautetun JS-koodin virhe aiheuttaa komentosarjavirheen tai toiminnallisuusongelman sivua ladattaessa. Vaikka tämä yleensä tuottaa kutsupinon valintaikkunassa, on vaikea aina tietää, mistä se tulee, tai purkaa virhe. Live monitor vastaanottaa sovelluksesta tapahtumia, joissa on lisätietoja virheistä, joten voit tehdä virheenkorjauksen nopeammin ja helpommin.
Kuvittele esimerkiksi, että käyttäjä kokee komentosarjavirheikkunan tililomakkeen lataamisen aikana. Voit käyttää Live Monitoria saadaksesi lisätietoja tapahtumasta. Kun skenaario on toistettu, näet, että komentosarjavirhe aiheuttaa punaisella korostetut virhetapahtumat. Kun valitset tämän rivin, saat kutsupinon lisäksi julkaisijan nimen , ratkaisun nimen/version , verkkoresurssin nimen ja tyypin (kuten onload, onchange, RuleEvaluation ja CustomControl). Tässä esimerkissä se näyttää kirjoitusvirheeltä skriptissä.

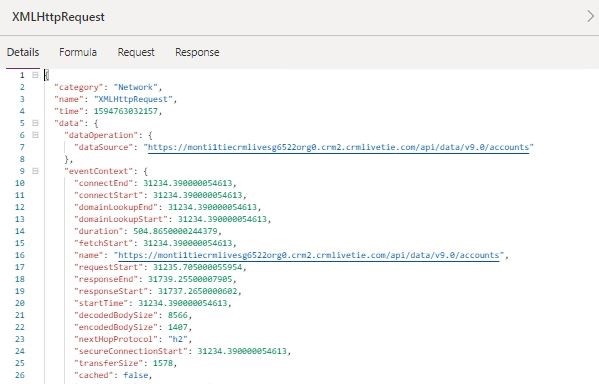
Hidas suorituskyky
Selaimen kehittäjätyökalut voivat auttaa profiloimaan hitaita sivulatautumisia, mutta suodatettavaa tietoa on kuitenkin paljon, eikä ole selvää, mitä on tärkeää tarkastella. Live-valvonta ratkaisee tämän ongelman näyttämällä asiaankuuluvat tapahtumat, jotka vaikuttavat sivun lataamisen suorituskykyyn.
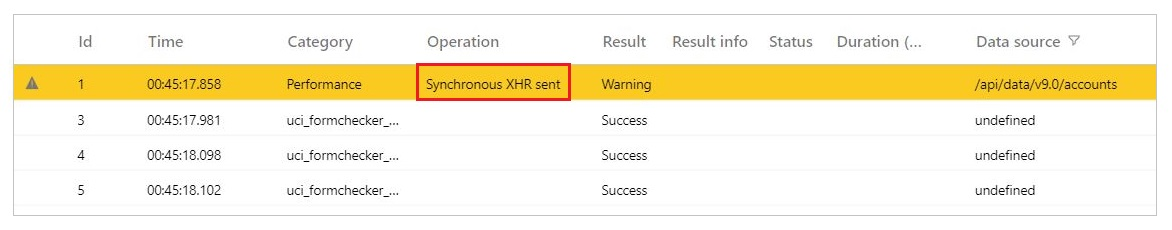
Kuvittele esimerkiksi, että käyttäjä kokee hitaita tililomakkeen latauksia, ja selain jumiutuu jatkuvasti. Kun olet toistanut ongelman, näet tässä tapauksessa suorituskykyvaroituksen, joka kertoo, että latauksen aikana lähetettiin synkroninen XMLHttpRequest , joka heikensi suorituskykyä.

Katso edellisestä blogikirjoituksesta , miten voit lievittää synkronisia XMLHttpRequest (XHR) -suorituskykyongelmia.
Tietoympäristö lähettää jokaisen sivun latauksen kaikki tunnusluvut latausjärjestykselle sekä verkkopyyntötiedot, kuten aiemmin mainittiin.
Katso myös
Live Monitorin käyttäminen mallipohjaisen sovelluslomakkeen toiminnan vianmääritykseen