Vihjeitä ja parhaita käytäntöjä kaaviosovellusten suorituskyvyn parantamiseksi
Aiemmissa artikkeleissa on tietoja pohjaan perustuvien sovellusten suoritusvaiheista ja tietokutsujen virrasta, yleisistä hitaan suorituskyvyn aiheuttajista sekä yleisistä suorituskykyongelmista ja ratkaisuista. Tämän artikkelin vihjeiden ja parhaiden käytäntöjen avulla voit myös tehostaa luomiasi sovelluksia.
Rajoita tietoyhteyksiä
Älä lisää yhteen sovellukseen enempää kuin 30 yhteyttä. Sovellus pyytää uusia käyttäjiä kirjautumaan sisään jokaiseen liittimeen, joten jokainen ylimääräinen liitin kasvattaa sovelluksen käynnistysaikaa. Kun sovellusta suoritetaan, jokainen liitin käyttää suoritinresursseja, muistia ja verkon kaistanleveyttä, kun sovellus pyytää tietoja kyseisestä tietolähteestä.
Voit mitata nopeasti sovelluksen suorituskykyä ottamalla käyttöön kehittäjätyökalut Microsoft Edgessä tai Google Chromessa sovelluksen suorittamisen aikana. Sovelluksen tietojen palauttaminen kestää todennäköisemmin pidempään kuin 15 sekuntia, jos se pyytää säännöllisesti tietoja yli 30 yhteydestä. Jokainen lisätty yhteys lasketaan yksitellen tämän rajan suhteen riippumatta yhdistetystä tietolähdetyypistä —(esim. Microsoft Dataverse - tai SQL Server -taulut tai -luettelot, jotka on luotu Microsoft-luetteloiden avulla).
Rajoita ohjausobjektien määrää
Älä lisää yhteen sovellukseen enempää kuin 500 ohjausobjektia. Power Apps hahmontaa kunkin ohjausobjektin luomalla HTML-tiedoston objektimallin. Mitä enemmän ohjausobjekteja lisäät, sitä enemmän muodostamisaikaa Power Apps tarvitsee.
Voit joissakin tapauksissa saavuttaa saman lopputuloksen ja nopeuttaa sovelluksen käynnistymisaikaa, kun käytät valikoimaa yksittäisten ohjausobjektien sijaan. Lisäksi voit vähentää samassa näytössä käytettävien ohjausobjektityyppien määrää. Jotkin ohjausobjektit (kuten esimerkiksi PDF-katseluohjelma, tietotaulukko ja yhdistelmäruutu) vaativat suuria suorituskomentosarjoja, jolloin niiden hahmontamiseen kuluu enemmän aikaa.
Optimoi OnStart-ominaisuus
ClearCollect-funktion avulla voi tallentaa tietoja välimuistiin paikallisesti, jos ne eivät muutu käyttäjäistunnon aikana. Concurrent-funktiolla voi puolestaan ladata tietolähteitä samanaikaisesti, mikä lyhentää sovelluksen tietojen lataamiseen tarvitseman ajan puoleen. Lisätietoja: Power Appsin Concurrent-funktio
Ilman Concurrent-funktiota, seuraava kaava lataa neljä taulukkoa yksi kerrallaan:
ClearCollect( Product, '[SalesLT].[Product]' );
ClearCollect( Customer, '[SalesLT].[Customer]' );
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' );
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' )
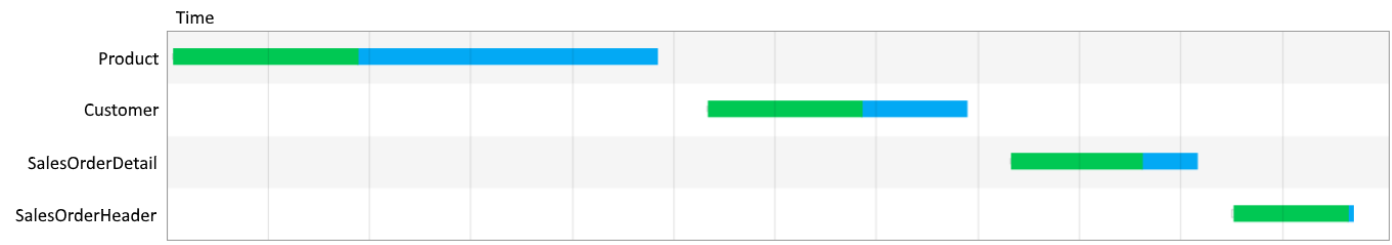
Voit vahvistaa tämän toiminnan selaimen kehittäjien työkaluissa, kuten seuraavassa kuvassa.

Voit sisällyttää saman kaavan Concurrent-funktioon vähentääksesi toiminnon vaatiman kokonaisajan:
Concurrent(
ClearCollect( Product, '[SalesLT].[Product]' ),
ClearCollect( Customer, '[SalesLT].[Customer]' ),
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' ),
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' ))
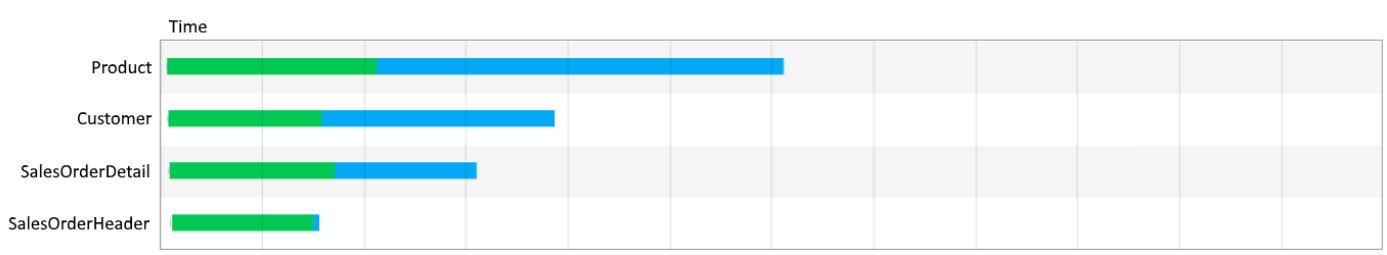
Tämän muutoksen ansiosta sovellus noutaa taulukot rinnakkain, kuten seuraavassa kuvassa.

Huomautus
Lisätietoja OnStart-ominaisuuteen liittyvistä suorituskykyongelmista ja ratkaisuista on ohjeaiheessa OnStart-tapahtuman hienosäätö.
Vihje
Suosittelemme App.StartScreen-ominaisuuden käyttöä, koska se yksinkertaistaa sovellusten käynnistämistä ja parantaa sovelluksen suorituskykyä.
Välimuistin hakutiedot
Käytä Joukko-funktiota tallentaaksesi hakutaulukkotietoja välimuistiin paikallisesti, jolloin et joudu toistuvasti noutamaan tietoja lähteestä. Tämä menetelmä auttaa optimoimaan suorituskyvyn, jos tiedot eivät oletettavasti tule muuttumaan istunnon aikana. Kuten seuraava esimerkki osoittaa, tiedot noudetaan lähteestä kerran, minkä jälkeen niihin viitataan paikallisesti siihen saakka, että käyttäjä sulkee sovelluksen.
Set(CustomerOrder, Lookup(Order, id = “123-45-6789”));
Set(CustomerName, CustomerOrder.Name);
Set(CustomerAddress, CustomerOrder.Address);
Set(CustomerEmail, CustomerOrder.Email);
Set(CustomerPhone, CustomerOrder.Phone);
Tästä menetelmästä on enemmän hyötyä esimerkiksi silloin, kun käytetään tietoja, kuten yhteystietoja, oletusarvoja tai käyttäjätietoja, jotka eivät muutu usein. Voit myös yleisesti ottaen käyttää tätä menetelmää myös Defaults- ja User-funktioiden kanssa.
Vältä näyttöjen välistä ohjausobjektiriippuvuutta
Suorituskyvyn parantamiseksi sovelluksen näytöt ladataan muistiin vain tarpeen mukaan. Optimointi voi vaikeutua, jos esimerkiksi näyttö 1 ladataan ja yksi sen kaavoista käyttää näytön 2 ohjausobjektin ominaisuutta. Tällöin näyttö 2 täytyy ladata riippuvuuden täyttämiseksi, ennen kuin näyttö 1 voidaan näyttää. Kuvittele tilanne, jossa näyttö 2 on riippuvainen näytöstä 3, joka vuorostaan on riippuvainen näytöstä 4 ja niin edelleen. Tämä riippuvuuksien ketju voi aiheuttaa sen, että monet näytöt ladataan.
Tästä syystä vältetään kaavojen riippuvaisuuksia näyttöjen välillä. Joissakin tapauksissa voit käyttää yleistä muuttujaa tai kokoelmaa tietojen jakamiseen näyttöjen välillä.
On kuitenkin yksi poikkeus: oletetaan, että edellisessä esimerkissä ainoa tapa näyttää näyttö 1 on siirtyminen näytöstä 2. Näyttö 2 on siis jo ladattu muistiin, kun näyttö 1 ladataan. Näytön 2 riippuvuuden täyttämiseen ei tarvita ylimääräisiä töitä, joten se ei vaikuta suorituskykyyn.
Käytä delegointia
Mikäli mahdollista, käytä funktioita, jotka delegoivat tietojen käsittelyä tietolähteeseen sen sijaan, että ne noutaisivat tietoja paikallisen laitteen käsiteltäväksi. Jos sovelluksen on käsiteltävä tietoja paikallisesti, toiminto tarvitsee paljon enemmän käsittelytehoa, muistia ja verkon kaistanleveyttä, etenkin jos tietojoukko on suuri.
Vihje
Tietoja tiettyjen yhdistinten tukemista delegoitavista toiminnoista on yhdistimen dokumentaatiossa.
Esimerkiksi delegoitavissa olevat toiminnot kannattaa määrittää Tunnus-tietotyypiksi luetteloon, joka on määritetty Microsoft-luetteloiden avulla. Seuraavan esimerkin kaavat palauttavat tulokset odotetulla tavalla. Ensimmäisen kaavan voi kuitenkin delegoida, kun taas toinen kaava ei ole delegoitavissa.
| Kaava | Onko delegoitava? |
|---|---|
Filter ('List data source', ID = 123 ) |
Kyllä |
Filter(`List data source', ID ="123") |
Ei |
Koska oletuksena on, että SharePointin Tunnus-sarakkeen määritykseen on käytetty Numero-tietotyyppiä, oikeanpuoleinen arvo on numeerinen muuttuja eikä merkkijonomuuttuja. Muussa tapauksessa tämä ristiriita voi käynnistää kaavan, joka ei ole delegoitavissa.
Ei-delegoitavien funktioiden ja ei-delegoitavien kyselyjen soveltumattomien rivirajoitusten käyttö voi haitata sovelluksen suorituskykyä. Lisätietoja: Tietoja delegoinnissa pohjaan perustuvassa sovelluksessa
Käytä viivästettyä kuormitusta
Ota käyttöön lykätty lataus, joka on esikatseluominaisuus, jos sovellus sisältää yli 10 näyttöä, ei yhtään sääntöä ja useita ohjausobjekteja, jotka ovat useissa näytössä ja jotka on sidottu suoraan tietolähteeseen. Jos luot tämän tyyppisen sovelluksen etkä ota tätä ominaisuutta käyttöön, sovelluksen suorituskyky saattaa kärsiä, sillä jokaisen näytön ohjausobjekti on tuotava jokaiseen näyttöön silloinkin, kun ne eivät ole avoinna. Lisäksi kaikki sovelluksen näytöt on päivitettävä aina, kun tietolähde muuttuu esimerkiksi silloin, kun käyttäjä lisää tietueen.
Suurten tietojoukkojen käsitteleminen
Käyttämällä delegoitavia tietolähteitä ja kaavoja voit varmistaa sovelluksesi toiminnan ja sen, että käyttäjäsi pääsevät aina käsiksi tarvitsemiinsa tietoihin. Samalla myös vältät 2 000 tietojen rivirajoituksen kyselyille, joita ei voi delegoida. Tietuesarakkeissa, joita käyttäjät voivat käyttää tietojen hakemiseen, suodattamiseen tai lajitteluun, käytä sarakkeissa indeksejä, joita kuvataan tietolähteissä, kuten SQL Server tai SharePoint.
Huomautus
Lisätietoja suurten tietojoukkojen aiheuttamista yleisistä suorituskykyongelmista eri ympäristöissä on kohdassa Hitaasti eri ympäristöissä latautuvat suuret tietojoukot.
Julkaise sovelluksesi uudelleen säännöllisesti
Tekijöitä kannustetaan julkaisemaan sovelluksia säännöllisesti. Koska Power Apps -ympäristöä optimoidaan ja otetaan käyttöön jatkuvasti, sovellus luodaan uudelleen uusilla ympäristön optimoinneilla, kun se julkaistaan uudelleen.
Vältä saman kaavan toistamista useissa paikoissa
Jos useat ominaisuudet suorittavat saman kaavan (varsinkin jos se on monimutkainen), se kannattaa määrittää kerran ja viitata sitten ensimmäisen ominaisuuden tulokseen myöhemmissä ominaisuuksissa. Älä esimerkiksi määritä ohjausobjektien A, B, C, D ja E DisplayMode-ominaisuudeksi samaa monimutkaista kaavaa. Määritä sen sijaan A:n DisplayMode-ominaisuudeksi monimutkainen kaava, B:n DisplayMode-ominaisuudeksi A:n DisplayMode-ominaisuus ja toimi samoin C:n, D:n ja E:n kohdalla.
DelayOutput-ominaisuuden käyttöönotto kaikissa Tekstisyöte-ohjausobjekteissa
Jos sinulla on useita kaavoja tai sääntöjä, jotka viittaavat Tekstisyöte-ohjausobjektin arvoon, määritä kyseisen ohjausobjektin DelayedOutput-ominaisuuden arvoksi tosi. Ohjausobjektin Text-ominaisuus päivittyy vasta, kun nopeasti syötetyt näppäinpainallukset on lopetettu. Kaavoja tai sääntöjä ei suoriteta niin usein, ja sovelluksen suorituskyky paranee.
Vältä Form.Updates-päivitysten käyttämistä säännöissä ja kaavoissa.
Jos säännössä tai kaavassa viitataan user-input-arvoon käyttämällä muuttujaa Form.Updates, se iteroi lomakkeen kaikkien tietokorttien läpi ja luo tietueen joka kerta. Jotta sovelluksesi olisi tehokkaampi, viitaa suoraan tietokortin tai ohjausobjektin arvoon.
DelayItemLoading- ja Loading-hyrräkuvakkeen avulla voit parantaa valikoiman suorituskykyä
Määrityksestä riippuen valikoima voi hahmontaa näkyvissä olevia rivejä kauan. Suorituskykyä voi parantaa kahdella tavalla.
- Yksinkertaista mallia. Voit esimerkiksi vähentää ohjausobjektien määrää ja viittauksia valintoihin.
- Valikoimissa, joissa on monimutkaisia malleja, DelayItemLoading-hyrräkuvakkeen arvoksi kannattaa määrittää tosi ja LoadingSpinner-hyrräkuvakkeen arvoksi LoadingSpinner.Controls. Tämä muutos parantaa kokemusta siitä, että hahmonnusaika on pitkä. DelayItemLoading myös viivyttää mallien hahmonnusta. Näin näytön muut kohteet voidaan hahmontaa nopeasti, koska tällöin sekä näyttö että valikoima eivät kilpaile resursseista.
Suorituskyvyn parantaminen lataamalla sovellus valmiiksi
Suorituskykyä on mahdollista parantaa myös lataamalla sovellus valmiiksi.
Kirjaudu sisään osoitteessa Power Apps ja valitse valikosta Sovellukset.
Valitse jaettavan sovelluksen osalta Lisää toimintoja (...) ja valitse sitten Asetukset.
Vaihda Asetukset-paneelissa Esilataa sovellus tehokkuuden parantamiseksi -arvoksi Kyllä. Sovellus ladataan sitten valmiiksi.

Muutosten voimaan tuleminen Teamsiin upotetuissa sovelluksissa edellyttää, että sovellus poistetaan Teamsissa ja lisätään sitten uudelleen.
Huomautus
Tällä tavoin käännetyn sovelluksen resursseja voi käyttää todentamattomien päätepisteiden, mikä mahdollistaa niiden lataamisen ennen todennusta. Käyttäjät voivat kuitenkin edelleen käyttää sovelluksella tietoja yhdistimien kautta vasta, kun todennus ja valtuutus on valmis. Näin varmistetaan, että sovelluksen tietolähteestä noutamat tiedot eivät ole luvattomien käyttäjien käytettävissä. Käännetyn sovelluksen resursseja ovat esimerkiksi tiedot kokoelma JavaScript-tiedostoja, jotka sisältävät sovelluksen ohjausobjekteissa (kuten PCF-ohjausobjekteissa) kirjoitettua tekstiä, mediaresursseja (kuten kuvia), sovelluksen nimen ja sen ympäristön URL-osoitteen, jossa sovellus on.
Yleensä sovellusten on noudettava media ja tiedot tietolähteistä yhteyksien kautta. Jos media ja tiedot on lisättävä sovellukseen ilman, että tulisivat yhteydestä, ja niitä pidetään arkaluonteisina, tämä asetus kannatta ehkä poistaa käytöstä. On huomattava, että tämän asetuksen poistaminen pidentää jonkin verran aikaa, joka käyttäjien on odotettava sovelluksen käyttöä.
Laitteellesi tallennetut sovellustiedot
Jotta käyttäjät voivat hakea sovelluksen tietoja nopeammin sovelluksen käynnistyessä, tietyt tiedot tallennetaan paikallisesti laitteesi selaimen välimuistiin. Tallennettavat tiedot liittyvät esimerkiksi sovellukseen, ympäristöön ja yhteyteen. Nämä tiedot pidetään tallennettuna selaimessa kunkin selaimen tallennustilarajoista riippuen. Voit poistaa tallennettuja tietoja noudattamalla kutakin selainta koskevia ohjeita.
Seuraavat vaiheet
Tutustu koodausstandardeihin, jotta voit viedä sovellusten suorituskyvyn mahdollisimman korkealle tasolle ja pitää sovellukset helposti ylläpidettävinä.
Katso myös
Tietoja pohjaan perustuvan sovelluksen suoritusvaiheista ja tietokutsujen työnkulusta
Kaaviosovelluksen yleiset suorituskykyongelmat ja ratkaisut
Yleisimmät syyt kaaviosovellusten hitaaseen suorituskykyyn
Power Appsin yleisiä ongelmia ja ratkaisuja
Power Appsin käynnistysongelmien vianmääritys
Huomautus
Voitko kertoa meille dokumentaatiota koskevan kielimäärityksesi? Vastaa lyhyeen kyselyyn. (Huomaa, että tämä kysely on englanninkielinen.)
Kyselyyn vastaaminen kestää noin seitsemän minuuttia. Henkilökohtaisia tietoja ei kerätä (tietosuojatiedot).