Mobiilitunnistimia käyttävän sovelluksen luominen
Sensoreilla voit lisätä sovelluksiin monipuolisempia toimintoja hyödyntämällä puhelimen ominaisuuksia. Tässä artikkelissa opetellaan käyttämään mobiililaitteen sensoreita Power Appsissa.
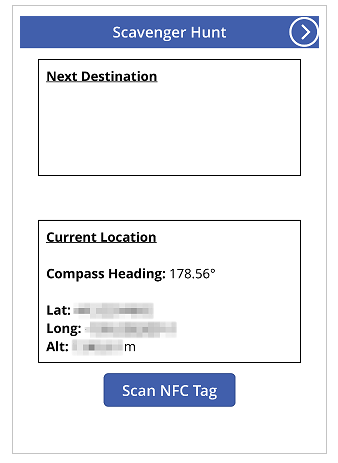
Tätä varten teet näytesovelluksen, jossa on kaksi näyttöä. Ensimmäisessä näytössä näkyy nykyinen kulkusuunta, leveys- ja pituusaste, korkeus ja voit skannata NFC-tunnisteita tekstitietojen hankkimiseksi. Toisessa näytössä näytetään, miten kiihtyvyysanturin tiedot näytetään, jotta saadaan laitteen kulma X- ja Y-akseleilla.
Voit määrittää ensimmäisen näytön taustalla olevan skenaarion kuvittelemalla, että olet rakentamassa sovellusta NFC-pohjaiseen aarteenetsintään. Kukin osallistuja etsii sovelluksen avulla NFC-tunnisteen, joka antaa heille kompassisuuntauksen, leveys- ja pituusasteen, joka osoittaa heidät seuraavaan kohteeseensa. Kyseisessä kohteessa osallistuja etsii sitten toisen tunnisteen ja toistaa prosessia, kunnes osallistujat saavuttavat viimeisen aarteen.
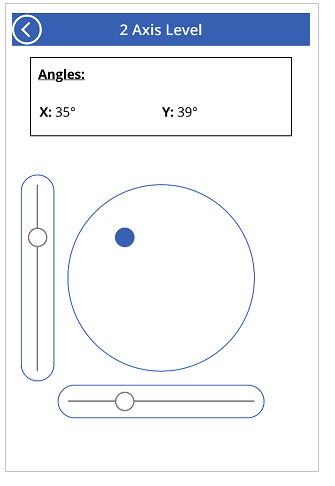
Toisessa näytössä on työkalu, jolla mitataan kulmia suurin piirtein. Kun osallistuja on toisessa näytössä, hän voi sijoittaa laitteensa pinnalle tai pitää sitä pinnalla, ja saada laitteen kulmat X- ja Y-akseleilla sekä nähdä visuaalisen esityksen näistä kulmista.
Tässä videossa on tietoja mobiilisensoreita käyttävän sovelluksen luomisesta:
edellytykset
Tälle sovellukselle voi käyttää mitä tahansa Power Apps -käyttöoikeustasoa, koska tietoyhteyksiä ei käytetä.
Taritaan mobiililaite, kuten matkapuhelin tai taulutietokone, jossa on GPS- ja kiihtyvyysanturi-ominaisuuksia, koska useimmissa tietokoneissa ei ehkä ole tarvittavia sensoreita.
NFC-toimintoa varten tarvitaan NFC-yhteensopiva laite. Oletetaan myös, että skannattavat NFC-tunnisteet on määritetty valmiiksi tekstiarvojen tuottamiseksi seuraavassa esimerkkimuodossa:
"<b>Heading: </b> 80 degrees <br> <b>Latitude: </b> 44.4604788 <br> <b>Longitude: </b> -110.82813759"Tämä antaa tekstin sovellukselle HTML-tyyppisessä muodossa. NFC-tunnisteiden määritykset eivät kuulu tämän artikkelin piiriin, ja NFC-elementit voidaan tarvittaessa ohittaa. Ensisijainen prioriteetti on käyttää Power Appsin mobiilisensoreita.
Otsikon ja HTML-tekstin lisääminen laiteantureiden tulosteisiin
Otsikon selite
Kun sovellus on avoinna muokattavaksi Power Apps-ohjelmassa, lisää Tekstiotsikko näyttöön vetämällä ja pudottamalla se Lisää-ruudusta. Aseta se näytön vasempaan yläkulmaan ja muokkaa seuraavia ominaisuuksia Ominaisuudet-ruudussa:
| Ominaisuus | Arvo |
|---|---|
| Teksti | "Scavenger Hunt" |
| Fontin koko | 24 |
| Fontin paksuus | FontWeight.Semibold |
| Tekstin tasaus | Align.Center |
| Leveys | Parent.Width |
Muokkaa sitten Lisäasetukset-ruudussa seuraavia ominaisuuksia:
| Ominaisuus | Arvo |
|---|---|
| Väri | RGBA(255, 255, 255, 1) |
| Täytä | RGBA(56, 96, 178, 1) |
Tämä on näytön otsikko.
HTML-teksti laiteantureiden tulosteisiin
Lisää seuraavaksi HTML-teksti -ohjausobjekti. Tätä käytetään kaikkien laitetunnistimien tulosteiden näyttämiseen yhdessä paikassa. Käytä tätä koodia HtmlText-ominaisuudessa:
"<b><u>Current Location</u></b><br>
<br>
<b>Compass Heading: </b>" & Round(Compass.Heading, 2) & Char(0176) &
"<br>
<br>
<b>Lat: </b>" & Location.Latitude & "<br>
<b>Long: </b>" & Location.Longitude & "<br>
<b>Alt: </b>" & Round(Location.Altitude, 2) & " m"
Muuta sitten seuraavat ominaisuudet Lisäasetukset-ruudussa:
| Ominaisuus | Arvo |
|---|---|
| Koko | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Leveys | 560 |
| Korkeus | 576 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Jos tarkastelet html-tekstiin tehtyjä tietoja, saatat huomata, että käytössä on kaksi anturityyppiä.
Ensimmäinen on Kompassi-sensori, joka käyttää Otsikko-ominaisuutta, joka antaa laitteen kulkusuunnan.
Toinen on Sijainti-mittari, joka tarjoaa leveys- ja pituusasteet sekä korkeuden. Sijaintiin on kaksi näkökohtaa. Jos ensinnäkin käytät sijaintia ilman pisteet-operaattoria ja -ominaisuutta, saat tietueen, jossa on kentät leveysasteelle, pituusasteelle ja korkeudelle. Toiseksi Korkeus-ominaisuus ovat oletusarvon mukaan metreinä. Jos haluat muuntaa sen jaloiksi (ft), korvaa seuraava kaava:
Käytä metrejä:
Round(Location.Altitude, 2) & " m"
Käytä jalkoja:
Round(Location.Altitude \* 3.2808, 2) & " ft"
Huomautus
Monet anturin ominaisuudet eivät ehkä toimi oikein, jos esikatselet sovellusta Power Apps Studiossa. Jos haluat käyttää anturin ominaisuuksia testausta varten, käytä mieluummin matkapuhelinta.
Sijoita nyt HTML-teksti-ohjausobjekti näytön alemmalle puoliskolle.
Lisää NFC-tarkistuspainike ja HTML-teksti-ohjausobjekti
NFC-tarkistuspainike
Lisää painike sovellukseen sijoittamalla se edellisessä vaiheessa lisätyn HTML-teksti-ohjausobjektin alapuolelle ja muuta seuraavat ominaisuudet Lisäasetukset-ruudussa:
| Ominaisuus | Arvo |
|---|---|
| OnSelect | ClearCollect(colNFCScan, ReadNFC()) |
| Teksti | "Scan NFC Tag" |
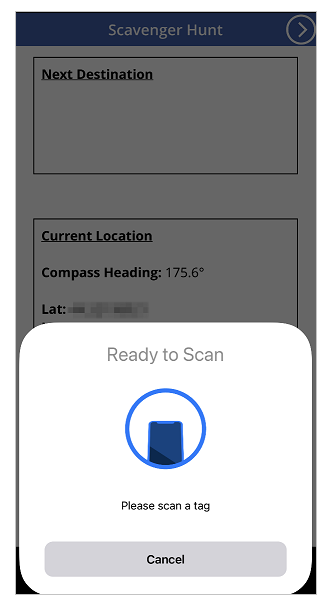
OnSelect-ominaisuuden koodi käyttää ReadNFC()-toimintoa, joka aktivoi NFC-lukijan. Tämän jälkeen se tallentaa NFC-tunnisteesta luetut tiedot colNFCScan-nimiseen kokoelmaan. Kokoelmassa on neljä kenttää: RTD, Text, TNF ja URI. Vaikka täydellinen kuvaus näistä kentistä ei kuulu tähän artikkeliin, lyhyestä selityksestä voi olla apua. TNF tarkoittaa tyypin nimen muotoa, jota käytetään tietuetyypin määrityksen tai RTD-määrityksen rakenteen määrittämiseen. Tämä puolestaan määrittää Text- ja/tai URI-kenttiin sisältyvän tietueen tyypin. URI tarkoittaa Uniform Resource Identifier -tunnusta, joka on resurssin osoite. Tässä esimerkissä käytetyissä NFC-tunnisteissa tämän aihe-esittelyn esimerkkitekstin sisältävän Teksti-kentän lisäksi siinä on TNF-arvo 1, RTD-arvo T-arvo ja tyhjä URI-arvo.
HTML-teksti-ohjausobjektin lisääminen näyttämään NFC-tarkistuksen tiedot
Lisää toinen HTML-teksti-ohjausobjekti ja käytä seuraavaa kaavaa HTMLText-ominaisuudessa:
"<b><u>Next Destination</u></b><br>
<br>" &
First(colNFCScan).Text
Muuta sitten Lisäasetukset-ruudussa seuraavia ominaisuuksia:
| Ominaisuus | Arvo |
|---|---|
| Koko | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Leveys | 560 |
| Korkeus | 248 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
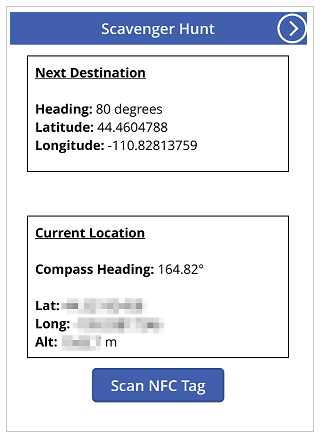
Jos NFC-tietoja ei ole, ohjausobjekti näyttää Next Destination. Kun NFC-tunniste on skannataan, näkyviin tulee Next Destination ja sitten Text-kentän tiedot tarkistuksessa kerätyistä tiedoista.
Olettaen, että NFC-tunnisteiden tiedot on määritetty johdantoon kuvatulla tavalla, käyttäjä näkee seuraavan kulkusuunnan, leveys- ja pituusasteet seuraavaan aarteenetsinnän sijaintiin, kun on skannattu jokin näistä tunnisteista.

Sovelluksen testaus
Tallenna ja julkaise sovellus. Avaa sovellus mobiililaitteessa, jossa on tarvittavat mittarit, ja huomaa kompassisuunta, leveys- ja pituusasteet sekä korkeus. Kokeile kävellä ympäriinsä kääntyen eri suuntiin nähdäksesi muutokset eri anturilukemissa.

Tarkkaile NFC-lukijaohjausobjektia painamalla Scan NFC Tag -painiketta. Jos sinulla on NFC-tunniste, joka voi tuottaa Text-arvon, skannaa tunnisteella nähdäksesi tekstin sovelluksessa. Jos ei ole, valitse Peruuta.

Toisen näytön lisääminen ja määrittäminen
Lisää uusi tyhjä näyttö sovelluksen kulman mittausosalle.
Kun olet lisännyt näytön, palaa ensimmäiseen näyttöön ja lisää Seuraava-nuoli -kuvake kohdasta + Lisää > Kuvakkeet > valitse Seuraava-nuoli-kuvake. Aseta se näytön oikeaan yläkulmaan ja muuta seuraavia ominaisuuksia Lisäasetukset-ruudussa:
| Ominaisuus | Arvo |
|---|---|
| OnSelect | Navigate(Screen2) |
| Väri | RGBA(255, 255, 255, 1) |
Jos olet nimennyt juuri lisätyn toisen näytön uudelleen, korvaa Siirtyminen-toiminnossa Screen2 kyseisellä nimellä.
Esikatsele sovellusta ja valitse juuri lisätty kuvake, jotta voit tarkistaa, että se siirtyy juuri lisättyyn tyhjään näyttöön.
Lisää määritys X- ja Y-kulmille
Lisää tekstiotsikko näyttöön vetämällä ja pudottamalla se Lisää-ruudusta. Aseta se näytön vasempaan yläkulmaan ja muokkaa seuraavia ominaisuuksia Ominaisuudet-ruudussa:
| Ominaisuus | Arvo |
|---|---|
| Teksti | "2 Axis Level" |
| Fontin koko | 24 |
| Fontin paksuus | FontWeight.Semibold |
| Tekstin tasaus | Align.Center |
| Leveys | Parent.Width |
Muokkaa sitten Lisäasetukset-ruudussa seuraavia ominaisuuksia:
| Ominaisuus | Arvo |
|---|---|
| Väri | RGBA(255, 255, 255, 1) |
| Täytä | RGBA(56, 96, 178, 1) |
Tämä on toisen näytön otsikko.
Lisää seuraavaksi Takaisin-nuoli-kuvake kohdasta + Lisää > Kuvakkeet > valitseTakaisin-nuoli. Aseta se näytön vasempaan yläkulmaan ja muuta seuraavia ominaisuuksia Lisäasetukset-ruudussa:
| Ominaisuus | Arvo |
|---|---|
| OnSelect | Navigate(Screen1) |
| Väri | RGBA(255, 255, 255, 1) |
Jos olet nimennyt juuri lisätyn ensimmäisen näytön uudelleen, korvaa Siirtyminen-toiminnossa Screen1 kyseisellä nimellä.
Lisää lopuksi HTML-teksti -ohjausobjekti. Tätä käytetään kaikkien laiteantureiden tulosteiden näyttämiseen yhdessä paikassa. Käytä HTML-tekstiominaisuudessa seuraavaa kaavaa:
"<b><u>Angles:</u></b><br>
<br>
<table width='100%'>
<tr>
<td width='50%'><b>X: </b>" & Abs(Round(Acceleration.X * (90 / 9.81),
0)) & Char(0176) & "</td>
<td width='50%'><b>Y: </b>" & Abs(Round(Acceleration.Y * (90 / 9.81),
0)) & Char(0176) & "</td>
</tr>
</table>"
Muuta sitten Lisäasetukset-välilehdessä seuraavia ominaisuuksia:
| Ominaisuus | Arvo |
|---|---|
| Koko | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Leveys | 560 |
| Korkeus | 168 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Aseta tämä ohjausobjekti sovelluksen näytön yläreunan lähelle.
Jos tarkastelet HtmlText-tekstiin tehtyjä tietoja, saatat huomata, että se käyttää Kiihtyvyys-sensoria, jossa on X- ja Y-ominaisuudet. Siellä on myös Z-ominaisuus, jota tässä skenaariossa ei ole käytössä.
Tämä mittari havaitsee kolme laitteeseen kohdistuvaa vetovoimaa kolmella eri pinnalla. Jos käytät esimerkiksi matkapuhelinta, kuvittele, että rivi ylittää puhelimen reunat. Tämä on X-taso. Puhelimen oikean reunan nostaminen tuottaa positiivisen arvon, ja vasemman puolen nostaminen tuottaa negatiivisen arvon. Puhelimen ylä- ja alalaidasta ulos ojentuva suora vastaa Y-tasoa. Puhelimen yläreunan nostaminen tuottaa positiivisen arvon, ja alareunan nostaminen tuottaa negatiivisen arvon. Puhelimen näytöstä ja puhelimen takaosasta ulos ojentuva suora vastaa Z-tasoa. Jos näyttö on ylöspäin, arvo on positiivinen, ja jos se on alaspäin, se aiheuttaa negatiivisen arvon.
Kiihtyvyysanturi mittaa laitteeseen vaikuttavia voimia liikkeessä, kuten laitteen pudottaminen, ja levossa, kuten esimerkiksi laitteen kallistaminen yhdellä tai useammalla edellä kuvatulla akselilla. Levossa teoreettisten arvojen pitäisi olla 0–+/- 9,81 m/s2, jossa 0 ilmaisee, että suhteellinen akseli on maan kanssa samansuuntainen ilman antureihin vaikuttavaa maan vetovoimaa, ja 9,81:n lukema osoittaa, että suhteellinen akseli on kohtisuorassa maanpinnan kanssa, ja anturiin vaikuttaa koko vetovoima.
Kiinnitä huomiota seuraavaan osaan juuri lisätyssä HTML-teksti-ohjausobjektin koodissa:
Abs(Round(Acceleration.X * (90 / 9.81), 0))
Tässä kaavassa ensin X-tason kiihtyvyys kerrotaan kertoimella (90 / 9,81). Tämä muuntaa mittarin lukemat asteiksi käyttämällä teoreettista suurinta mahdollista arvoa levossa. Arvo 90 on olemassa, koska maksimaalisessa teoreettisessa arvossa laite on kohtisuorassa maanpintaan nähden kyseisellä tasolla, mikä antaa 90 asteen lukeman.
Tämä arvo asteina pyöristetään nollaerotinpisteiksi, jotta saadaan kokonaislukuarvo asteille. Lopuksi lasketaan pyöristetyn luvun absoluuttinen arvo, jotta saadaan positiivinen lukema. Näin ei ole väliä, mitataanko se laitteen toiselta puolelta tai toiselta.
Huomautus
Yllä mainitut arvot ovat likimääräisiä, eikä ne vastaa täsmällistä mittausarvoa.
Tason visuaalisten tehosteiden lisääminen
Tässä vaiheessa käytetään joitakin ohjausobjekteja epätavallisella tavalla saavuttaaksemme visuaalisen tavoitteen.
Ympyränmuotoinen kuplan muotoinen visuaalinen elementti
Aluksi voit lisätä painike-ohjausobjektin näyttöön, nimetä sen uudelleen btnCircleLevel-painikkeeksi ja muuttaa seuraavat Lisäasetukset-ruudun ominaisuudet:
| Ominaisuus | Arvo |
|---|---|
| Teksti | ”” |
| BorderColor | RGBA(56, 96, 178, 1) |
| FocusedBorderThickness | 2 |
| Täytä | Läpinäkyvä |
| DisabledFill | Self.Fill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | (Parent.Height - Self.Height) / 2 |
| Leveys | 400 |
| Korkeus | Self.Width |
Muutosten seurauksena näytön keskellä on oltava pyöreä painike, jota ei voi painaa, koska painike ei ole käytössä.
Lisää seuraavaksi Ympyrä-muoto, määritä sen reunan säteeksi 400 ja vaihda seuraavat ominaisuudet Lisäasetukset-ruudussa:
| Ominaisuus | Arvo |
|---|---|
| FocusedBorderThickness | 0 |
| X | (Parent.Width - Self.Width) / 2 + (Round(Acceleration.X / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Y | (Parent.Height - Self.Height) / 2 - (Round(Acceleration.Y / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Leveys | 42 |
| Korkeus | Self.Width |
| Leveys | 400 |
| Korkeus | Self.Width |
X- ja Y-ominaisuuksilla Ympyrä-muoto voi siirtyä sovelluksen näytön keskellä suhteessa muutokseen kiihtyvyys-mittarin arvoissa mutta sisältyen btnCircleLevel-kehäalueeseen.
X- ja Y-akselin kuplatasoisten visuaalisten tehosteiden tehosteet
Lisää Liukusäädin-ohjausobjekti sovellukseen, nimeä sen uudelleen sldXValue ja muuta seuraavat Lisäasetukset-ruudun ominaisuudet:
| Ominaisuus | Arvo |
|---|---|
| Min | -90 |
| Enintään | 90 |
| Oletus | Round(Acceleration.X * (90 / 9.81), 0) |
| ValueFill | Self.RailFill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | btnCircleLevel.Y + btnCircleLevel.Height + 30 |
| Leveys | btnCircleLevel.Width |
| Korkeus | 70 |
Tässä liukusäätimessä näkyy kuplatason toimintatapa: Kahva siirtyy laitteen korotettua reunaa kohti kuplatason ilmakuplaa vastaavasti.
Kopioi seuraavaksi btnCircleLevel valitsemalla se, painamalla Ctrl + C ja sitten Ctrl + V. Nimeä ohjausobjekti uudelleen btnXValueOverlay-määritykseksi ja muuta seuraavat Lisäasetukset-ruudun ominaisuudet:
| Ominaisuus | Arvo |
|---|---|
| X | sldXValue.X - sldXValue.HandleSize / 2 |
| Y | sldXValue.Y |
| Leveys | sldXValue.Width + sldXValue.HandleSize |
| Korkeus | sldXValue.Height |
Nämä muutokset sijoittavat sen sldXValue-ohjausobjektin päälle, mikä estää käyttäjää muuttamasta sen arvoa ja tarjoaa visuaalisen reunaviivan.
Kopioi ja liitä sldXValue käyttäen samaa menetelmää, jolla btnCircleLevel kopioidaan. Nimeä se uudelleen sldYValue-arvoksi ja muuta seuraavat ominaisuudet:
| Ominaisuus | Arvo |
|---|---|
| Asettelu | Layout.Vertical |
| X | btnCircleLevel.X - Self.Width - 30 |
| Y | (Parent.Height - Self.Height) / 2 |
| Leveys | sldXValue.Height |
| Korkeus | sldXValue.Width |
Kopioi ja liitä btnXValueOverlay, nimeä se uudelleen btnYValueOverlay ja muuta seuraavat ominaisuudet:
| Ominaisuus | Arvo |
|---|---|
| X | sldYValue.X |
| Y | sldYValue.Y - sldYValue.HandleSize / 2 |
| Leveys | sldYValue.Width |
| Korkeus | sldYValue.Height + sldYValue.HandleSize |
Tämä viimeistelee kuplatason tehosteet.
Testaa tasosovellusta

Tallenna ja julkaise sovellus. Avaa sovellus mobiililaitteessa, jolla on tarvittavat sensorit, ja siirry näyttöön, jossa on kuplatason visuaaliset tehosteet. Käännä laitetta vasemmasta oikealle, sitten ylös ja alas ja lopuksi kaikkiin suuntiin, ja totea että kulman ominaisuudet muuttuvat ja visuaaliset tehosteet muuttuvat. Etsi kalteva pinta, jossa laite voidaan sijoittaa päälle ja uudelleen huomaa kulmat ja visuaaliset tehosteet.