Responsiivisten asettelujen luonti kaaviosovelluksissa
Ennen kuin luot kaaviosovelluksen Power Appsissa, voit määrittää, räätälöidäänkö sovellus puhelinta vai tablettia varten. Tämä valinta määrittää sen kaavion koon ja muodon, jolle sovellus kootaan.
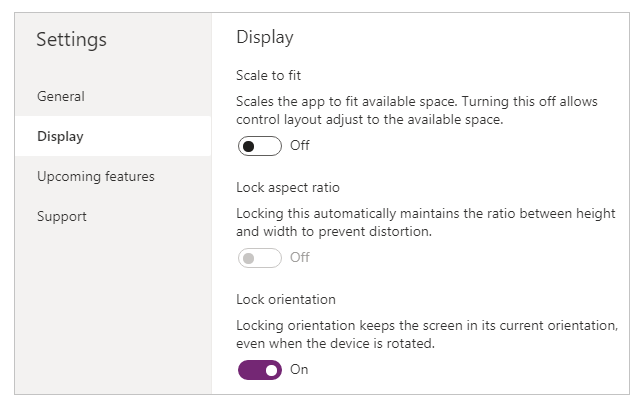
Kun olet valinnut haluamasi vaihtoehdot, voit valita haluamasi vaihtoehdot, jos valitset Asetukset > Näyttö-vaihtoehdon. Voit valita pysty- tai vaakasuunnan ja näytön koon (vain tabletti). Voit myös lukita tai avata kuvasuhteen ja tukea laitteen kääntämistä (tai olla tukematta).
Nämä valinnat ovat kaikkien muiden valintojen taustalla, kun suunnittelet näytön asetteluja. Jos sovelluksesi suoritetaan erikokoisella laitteella tai verkossa, koko asettelu skaalautuu sopimaan näyttöön, kun sovellus on käynnissä. Jos esimerkiksi puhelimelle suunniteltu sovellus toimii suuressa selainikkunassa, sovellus skaalautuu kompensoimaan sen ja näyttää ylisuurelta tilaansa nähden. Sovellus ei voi hyödyntää ylimääräisiä pikseleitä näyttämällä enemmän ohjausobjekteja tai enemmän sisältöä.
Jos luot responsiivista asettelua, ohjausobjektit voivat vastata eri laite- tai ikkunakokoihin, jolloin eri kokemuksista tulee luonnollisempia. Jotta asettelu olisi responsiivinen, säädät joitakin asetuksia ja kirjoitat lausekkeita eri puolilla sovellusta.
Sopimaan skaalauksen käytöstä poistaminen
Voit määrittää jokaisen näytön niin, että sen asettelu mukautuu todelliseen tilaan, jossa sovellus on käynnissä.
Voit aktivoida responsiivisuuden poistamalla käytöstä sovelluksen Skaalaa sopimaan -asetuksen, joka on oletusarvoisesti käytössä. Kun poistat tämän asetuksen käytöstä, poistat käytöstä myös Lukitse kuvasuhde -asetuksen, koska et suunnittele enää tiettyä näytön muotoa varten. (Voit edelleen määrittää, tukeeko sovelluksesi laitteen kääntämistä.)

Jotta sovelluksesi olisi responsiivinen, sinun on suoritettava lisätoimia, mutta tämä on ensimmäinen vaihe responsiivisuuden mahdollistamisessa.
Tietoja sovelluksen ja näytön ko'oista
Jotta sovelluksen asettelut reagoisivat näytön mittojen muutoksiin, voit kirjoittaa kaavoja, joissa käytetään näytön ominaisuuksia Width ja Height. Voit näyttää nämä ominaisuudet avaamalla sovelluksen Power Apps Studiossa ja valitsemalla sitten näytön. Näiden ominaisuuksien oletuskaavat näkyvät oikeanpuoleisen ruudun Lisäasetukset-välilehdessä.
Leveys = Max(App.Width, App.DesignWidth)
Korkeus = Max(App.Height, App.DesignHeight)
Nämä kaavat viittaavat sovelluksen ominaisuuksiin Width, Height, DesignWidth ja DesignHeight. Sovelluksen ominaisuudet Width ja Height vastaavat sen laitteen tai selainikkunan mittoja, jossa sovellus on käynnissä. Jos käyttäjä muuttaa selainikkunan kokoa (tai kääntää laitetta, jos olet poistanut Lukitse suunta -asetuksen käytöstä), näiden ominaisuuksien arvot muuttuvat dynaamisesti. Näytön ominaisuuksien Width ja Height ominaisuudet lasketaan uudelleen, kun nämä arvot muuttuvat.
Ominaisuudet DesignWidth ja DesignHeight tulevat dimensioista, jotka määrittelet Asetukset-kohdan ruudussa Näyttö. Jos esimerkiksi valitset puhelimen asettelun pystysuunnassa, DesignWidth on 640 ja DesignHeight on 1136.
Koska niitä käytetään ruudun ominaisuuksien Width ja Height kaavoissa, voit mieltää arvot DesignWidth ja DesignHeight minimimitoiksi, joille suunnittelet sovelluksen. Jos sovelluksesi käytettävissä oleva todellinen alue on jopa pienempi kuin nämä vähimmäismitat, näytön ominaisuuksien Width ja Height varmistavat, että niiden arvot eivät muutu minimiä pienemmiksi. Tässä tapauksessa käyttäjän on vieritettävä näyttöä nähdäkseen näytön kaiken sisällön.
Kun olet määrittänyt sovelluksesi ominaisuudet DesignWidth ja DesignHeight, sinun ei (useimmissa tapauksissa) tarvitse muuttaa kunkin näytön ominaisuuksien Width ja Height arvoja. Myöhemmin tässä aiheessa käsitellään tapauksia, joissa näitä kaavoja kannattaa ehkä mukauttaa.
Kaavojen käyttö dynaamisen asettelun luomisessa
Voit luoda responsiivisen rakenteen etsimällä ja muuttamalla kunkin ohjausobjektin kokoa kaavojen avulla absoluuttisten (muuttumattomien) koordinaattiarvojen sijaan. Nämä kaavat ilmaisevat kunkin ohjausobjektin sijainnin ja koon suhteessa koko näyttöön tai muihin näytön ohjausobjekteihin.
Tärkeä
Kun olet kirjoittanut kaavan ohjausobjektin ominaisuuksille X, Y, Width ja Height, kaavat korvautuvat muuttumattomilla arvoilla, jos vedät ohjausobjektin sen jälkeen kaavioeditoriin. Kun aloitat dynaamisen asettelun käytön kaavojen avulla, sinun kannattaa välttää ohjausobjektien vetämistä.
Yksinkertaisimmassa tapauksessa yksi ohjausobjekti täyttää koko näytön. Jos haluat luoda tämän vaikutuksen, määritä ohjausobjektin ominaisuuksille seuraavat arvot:
| Ominaisuus | Arvo |
|---|---|
| X | 0 |
| Y | 0 |
| Leveys | Parent.Width |
| Korkeus | Parent.Height |
Nämä kaavat käyttävät Pää-operaattoria. Suoraan ruudulle sijoitetun ohjausobjektin osalta Pää viittaa näyttöön. Näiden ominaisuusarvojen perusteella ohjausobjekti näkyy näytön vasemmassa yläkulmassa (0, 0), ja sen Width ja Height ovat samat kuin näytöllä.
Myöhemmin tässä aiheessa sovellat näitä periaatteita (ja Pää-operaattoria) ohjausobjektien sijoittamiseen muiden säilöjen, kuten valikoimien, ryhmäohjausobjektien ja komponenttien, sisään.
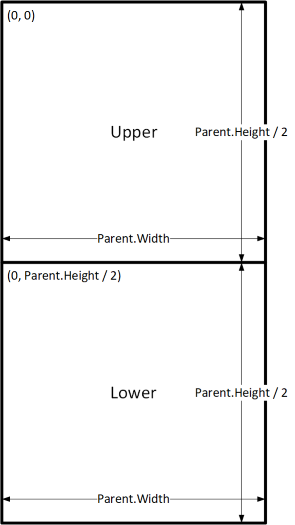
Vaihtoehtoisesti ohjausobjekti voi täyttää vain näytön yläpuoliskon. Jos haluat luoda tämän vaikutuksen, määritä ominaisuuden Height arvoksi Parent.Height/2 ja jätä muut kaavat ennalleen.
Jos haluat toisen ohjausobjektin täyttävän saman näytön alaosan, voit rakentaa sen kaavat kahdella tavalla. Yksinkertainen lähestymistapa on tämä:
| Ohjausobjekti | Ominaisuus | Kaava |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Leveys | Parent.Width |
| Upper | Korkeus | Parent.Height / 2 |
| Lower | X | 0 |
| Lower | Y | Parent.Height / 2 |
| Lower | Leveys | Parent.Width |
| Lower | Korkeus | Parent.Height / 2 |

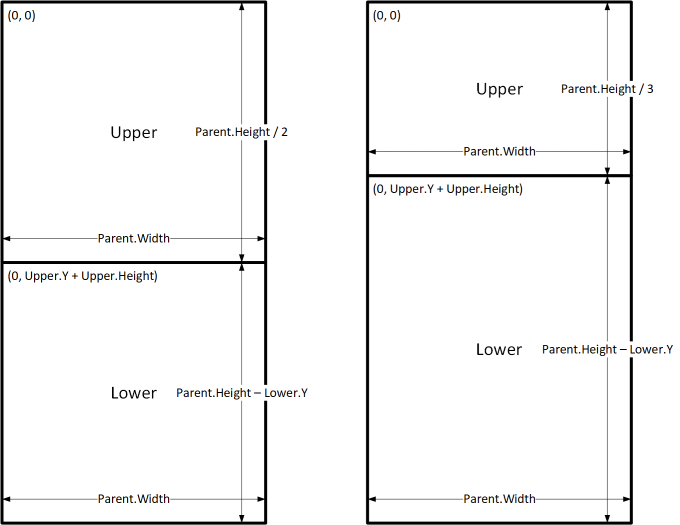
Tämä määritys saavuttaa haluamasi vaikutuksen, mutta sinun on muokattava jokaista kaavaa, jos olet muuttanut mieltäsi ohjausobjektien suhteellisten kokojen suhteen. Saatat esimerkiksi päättää, että ylemmän ohjausobjektin pitäisi olla vain ylimmän näytön kolmanneksen suuruinen ja alemman taas alimman kahden kolmanneksen.
Jos haluat luoda tämän vaikutuksen, sinun täytyy päivittää Upper-ohjausobjektin ominaisuus Height ja Lower-ohjausobjektin ominaisuudet Y ja Height. Vaihtoehtoisesti voit myös kirjoittaa Lower-ohjausobjektin kaavat Upper-ohjausobjektin (ja sen itsensä) arvoihin perustuen seuraavan esimerkin mukaisesti:
| Ohjausobjekti | Ominaisuus | Kaava |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Leveys | Parent.Width |
| Upper | Korkeus | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | Leveys | Parent.Width |
| Lower | Korkeus | Parent.Height - Lower.Y |

Kun nämä kaavat on määritetty, sinun täytyy muuttaa vain Upper-ohjausobjektin Height-ominaisuus vastaamaan näytön korkeuden muuta osuutta. Lower-ohjausobjekti siirtyy automaattisesti ja sen koko muuttuu vastaamaan muutosta.
Näiden kaavamallien avulla voit ilmaista yhteisiä asettelusuhteita C-nimisen ohjausobjektin ja sen pää- tai rinnakkaisohjausobjektin D välillä.
| C:n ja sen pääohjausobjektin välinen suhde | Ominaisuus | Kaava | Esimerkkikuva |
|---|---|---|---|
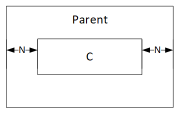
| C täyttää pääohjausobjektin leveyden marginaalilla N | X | N |
 |
| Leveys | Parent.Width - (N * 2) |
||
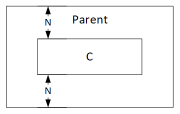
| C täyttää pääohjausobjektin korkeuden marginaalilla N | Y | N |
 |
| Korkeus | Parent.Height - (N * 2) |
||
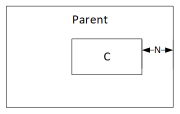
| C on kohdistettu pääohjausobjektin oikeaan reunaan marginaalilla N | X | Parent.Width - (C.Width + N) |
 |
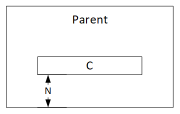
| C on kohdistettu pääohjausobjektin alareunaan marginaalilla N | Y | Parent.Height - (C.Height + N) |
 |
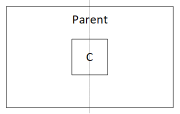
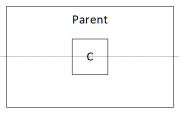
| C keskitetty vaakatasossa pääohjausobjektiin | X | (Parent.Width - C.Width) / 2 |
 |
| C keskitetty pystytasossa pääohjausobjektiin | Y | (Parent.Height - C.Height) / 2 |
 |
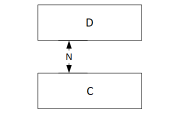
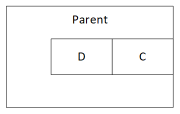
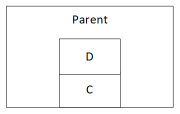
| C:n ja D:n välinen suhde | Ominaisuus | Kaava | Esimerkkikuva |
|---|---|---|---|
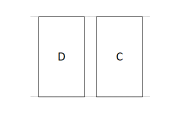
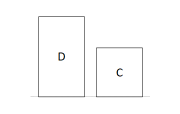
| C kohdistettu vaakatasossa ohjausobjektiin D yhtä leveänä kuin D | X | D.X |
 |
| Leveys | D.Width |
||
| C kohdistettu pystytasossa D:hen yhtä korkeana kuin D | Y | D.Y |
 |
| Korkeus | D.Height |
||
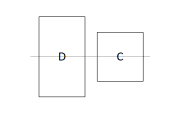
| C:n oikea reuna kohdistettuna D:n oikeaan reunaan | X | D.X + D.Width - C.Width |
 |
| C:n alareuna kohdistettuna D:n alareunaan | Y | D.Y + D.Height - C.Height |
 |
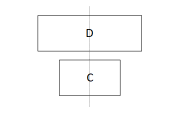
| C keskitetty vaakatasossa suhteessa D:hen | X | D.X + (D.Width - C.Width) / 2 |
 |
| C keskitetty pystytasossa suhteessa D:hen | Y | D.Y + (D.Height - C.Height) /2 |
 |
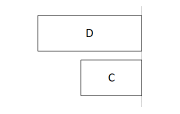
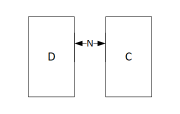
| C sijoitettu D:n oikealle puolelle välillä N | X | D.X + D.Width + N |
 |
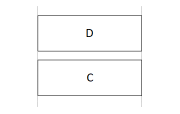
| C sijoitettu D:n alle välillä N | Y | D.Y + D.Height + N |
 |
| C täyttää tilan D:n ja pääohjausobjektin oikean reunan välillä | X | D.X + D.Width |
 |
| Leveys | Parent.Width - C.X |
||
| C täyttää tilan D:n ja pääohjausobjektin alareunan välillä | Y | D.Y + D.Height |
 |
| Korkeus | Parent.Height - C.Y |
Hierarkkinen asettelu
Kun luot näyttöjä, joissa on useita ohjausobjekteja, on helpompaa (tai jopa pakollista) sijoittaa ohjausobjekteja suhteessa pääohjausobjektiin eikä näyttöön tai rinnakkaisohjausobjektiin. Järjestämällä ohjausobjektit hierarkkiseen rakenteeseen voit helpottaa kaavojen kirjoittamista ja ylläpitoa.
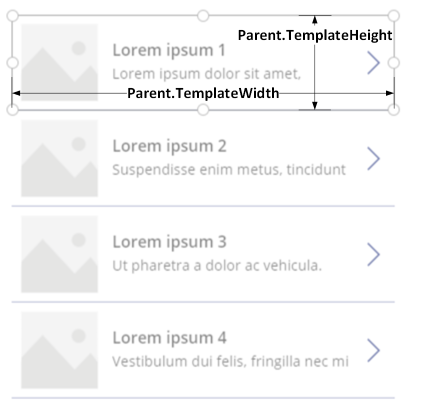
Galleryt
Jos käytät valikoimaa sovelluksessasi, sinun täytyy asetella ohjausobjekteja valikoiman malliin. Voit sijoittaa nämä ohjausobjektit kirjoittamalla kaavoja, joissa käytetään valikoimamalliin viittaavaa Pää-operaattoria. Käytä valikoimamallissa sijaitsevien ohjausobjektien kaavoissa ominaisuuksia Parent.TemplateHeight ja Parent.TemplateWidth. Älä siis käytä ominaisuuksia Parent.Width ja Parent.Height, jotka viittaavat valikoiman yleiseen kokoon.

Säilö-ohjausobjekti
Layout container -ohjausobjektia voi käyttää pääohjausobjektina.
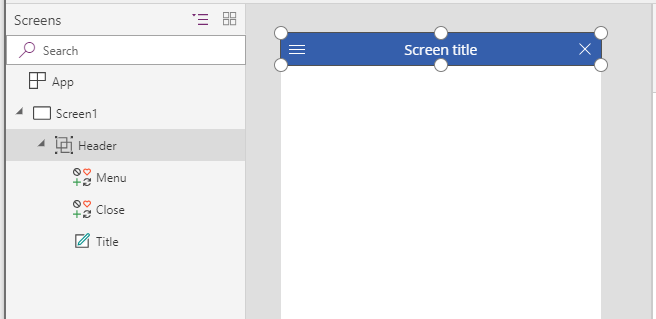
Tutustu näytön yläosan esimerkkiotsikkoon. On tavallista, että otsikossa on nimi ja useita kuvakkeita, joita käyttäjäsi voivat käyttää. Voit luoda tällaisen otsikon käyttämällä Säilö-ohjausobjektia, joka sisältää Selite-ohjausobjektin ja kaksi Kuvake-ohjausobjektia:

Määritä näiden ohjausobjektien ominaisuuksien arvoiksi seuraavat:
| Ominaisuus | Otsikko | -valikko | Sulje | Otsikko |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Leveys | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Korkeus | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
Header-ohjausobjektissa Parent viittaa näyttöön. Muissa ohjausobjekteissa Parent viittaa Header-ohjausobjektiin.
Kun olet kirjoittanut nämä kaavat, voit muuttaa Header-ohjausobjektin kokoa tai sijaintia muuttamalla sen ominaisuuksien kaavoja. Aliohjausobjektien koot ja sijainnit muuttuvat automaattisesti vastaamaan näitä muutoksia.
Automaattisen asettelun Säilö-ohjausobjektit
Voit asetella alikomponentit automaattisesti Automaattinen asettelu -säilöohjausobjektitoiminnolla. Nämä säilöt määrittävät alikomponentti paikan, joten komponentin X, Y ei tarvitse olla määritettynä säilön sisälle. Se voi myös jakaa vapaan tilan alikomponenteille asetusten perusteella sekä määrittää alikomponenttien vaaka- ja pystykohdistukset. Lisätietoja: Automaattisen asettelun säilöohjausobjektit
Komponentit
Jos käytössä on lisäksi toinen ominaisuus eli Komponentit, voit luoda rakenneosia ja käyttää niitä uudelleen eri paikoissa sovellusta. Kuten Säilö-ohjausobjektin kohdalla, komponentin sisään sijoitettavien ohjausobjektien sijainnin ja koon kaavojen on perustuttava arvoihin Parent.Width ja Parent.Height, jotka viittaavat komponentin kokoon. Lisätietoja: Komponentin luominen.
Layoutn muuttaminen vastaamaan laitteen kokoa ja suuntaa
Olet tähän mennessä oppinut käyttämään kaavoja, kun haluat muuttaa ohjausobjektin kokoa vastauksena käytettävissä olevaan tilaan ja olla muuttamatta ohjausobjektien suhdetta toisiinsa. Saatat kuitenkin haluta tehdä merkittävämpiä muutoksia asetteluihin vastauksena eri laitekokoihin ja -suuntiin. Se voi olla jopa pakollista. Kun laite esimerkiksi käännetään pystytasosta vaakatasoon, haluat ehkä vaihtaa pystysuuntaisesta asettelusta vaakasuuntaiseen. Suuremmassa laitteessa voit esittää enemmän sisältöä tai järjestää sen uudelleen houkuttelevamman asettelun tarjoamiseksi. Pienemmässä laitteessa on ehkä jaettava sisältöä useisiin näyttöihin.
Laitteen suunta
Kuten tässä aiheessa aiemmin mainittiin, näytön ominaisuuksien Width ja Height oletuskaavat eivät välttämättä tuo hyvää kokemusta, kun käyttäjä kääntää laitetta. Esimerkiksi pystysuuntaisena puhelinta varten suunnitellulla sovelluksella arvo DesignWidthon 640 ja arvo DesignHeight on 1136. Samalla sovelluksella on seuraavat ominaisuuksien arvot, kun puhelin on vaakasuunnassa:
- Näytön Width-ominaisuuden arvo on
Max(App.Width, App.DesignWidth). Sovelluksen Width (1136) on suurempi kuin sen DesignWidth (640), joten kaavan arvoksi tulee 1136. - Näytön Height-ominaisuuden arvo on
Max(App.Height, App.DesignHeight). Sovelluksen Height (640) on pienempi kuin sen DesignHeight (1136), joten kaavan arvoksi tulee 1136.
Kun näytön Height1136 ja laitteen korkeus (tässä suunnassa) on 640, käyttäjän on vieritettävä näyttöä pystysuunnassa, jotta hän näkee sen koko sisällön, eikä tämä välttämättä ole haluamasi kokemus.
Jos haluat mukauttaa näytön ominaisuudet Width ja Height laitteen suuntaan, voit käyttää seuraavia kaavoja:
Leveys = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Korkeus = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Nämä kaavat vaihtavat sovelluksen arvot DesignWidth ja DesignHeight päittäin sen mukaan, onko laitteen leveys pienempi kuin sen korkeus (pystysuunta) vai suurempi kuin sen korkeus (vaakasuunta).
Kun säädät näytön ominaisuuksien Width ja Height kaavoja, sinun kannattaa ehkä myös järjestää näytön ohjausobjektit uudelleen, jotta näytön tila käytetään paremmin. Jos esimerkiksi kaksi ohjausobjektia käyttää puolet näytöstä, voit pinota ne pystysuuntaisesti pystytasossa, mutta sijoittaa ne vierekkäin vaakatasossa.
Voit käyttää näytön Orientation-ominaisuutta määrittämään, onko näytön asettelu pysty- vai vaakasuuntainen.
Huomautus
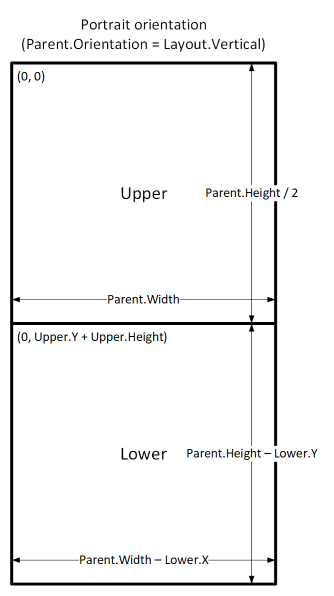
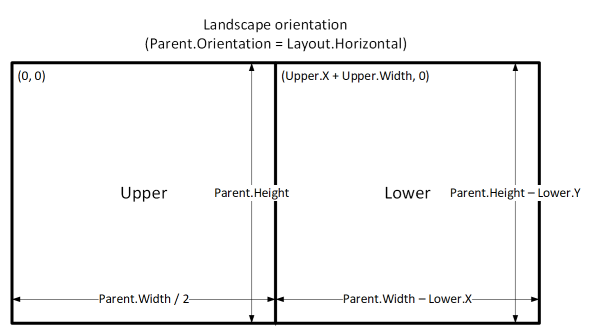
Vaakasuunnassa ohjausobjektit Upper ja Lower näkyvät vasempana ja oikeana ohjausobjektina.
| Ohjausobjekti | Ominaisuus | Kaava |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Leveys | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Upper | Korkeus | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | Leveys | Parent.Width - Lower.X |
| Lower | Korkeus | Parent.Height - Lower.Y |


Näytön koot ja keskeytyskohdat
Voit muuttaa asettelua laitteen koon mukaan. Näytön Size-ominaisuus määrittelee kulloisenkin laitekoon. Size on positiivinen kokonaisluku. ScreenSize-tyyppi tarjoaa nimettyjä vakioita luettavuuden helpottamiseksi. Tässä taulukossa on luettelo vakioista:
| Vakio | Arvo | Tyypillinen laitetyyppi (sovelluksen oletusasetukset käytössä) |
|---|---|---|
| ScreenSize.Small | 1 | Puhelinnumero |
| ScreenSize.Medium | 2 | Tabletti, pystytasossa pidettynä |
| ScreenSize.Large | 3 | Tabletti, vaakatasossa |
| ScreenSize.ExtraLarge | 4 | Pöytätietokone |
Näiden kokojen avulla voit tehdä päätöksiä sovelluksesi asettelusta. Jos esimerkiksi haluat, että ohjausobjekti on piilotettuna puhelimen kokoisessa laitteessa, mutta se näkyy muuten, voit määrittää ohjausobjektin Visible-ominaisuuden kaavaksi:
Parent.Size >= ScreenSize.Medium
Tämän kaavion tuloksena on tosi, kun koko on vähintään keskikokoinen, ja muuten epätosi.
Jos haluat, että ohjausobjekti kattaa eri osuuden näytön leveydestä näytön koon perusteella, aseta ohjausobjektin Width-ominaisuuden kaavaksi:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Tämä kaava määrittää ohjausobjektin leveydeksi puolet näytön leveydestä pienellä näytöllä, kolme kymmenesosaa näytön leveydestä keskikokoisella näytöllä ja neljänneksen näytön leveydestä kaikissa muissa näytöissä.
Mukautetut keskeytyskohdat
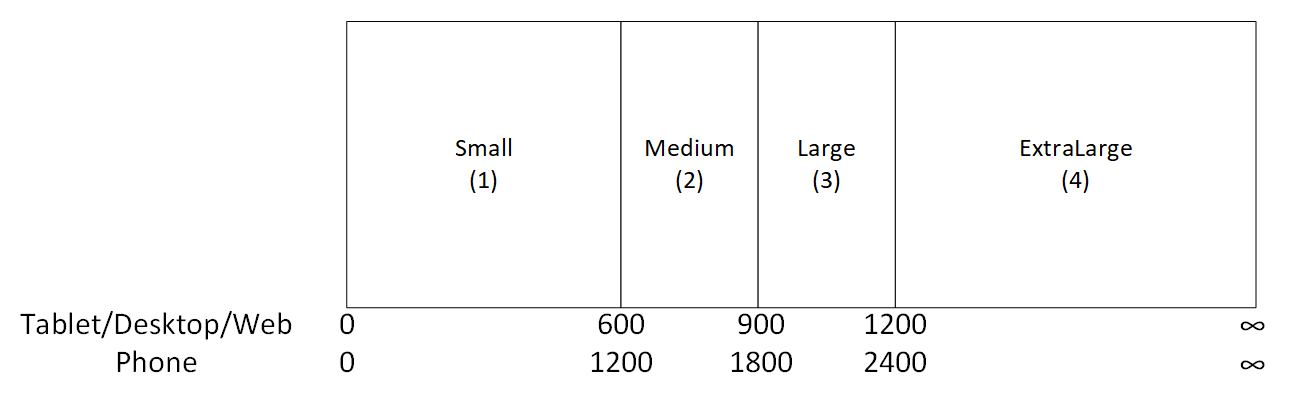
Näytön Size-ominaisuus lasketaan vertaamalla näytön Width-ominaisuutta sovelluksen SizeBreakpoints-ominaisuuden arvoihin. Tämä ominaisuus on yksisarakkeinen lukujen taulukko, joka ilmaisee leveyden keskeytyskohdat, jotka erottavat nimetyt näyttökoot:
Tabletteja tai verkkoa varten luodussa sovelluksessa SizeBreakpoints-ominaisuuden oletusarvot ovat [600, 900, 1200]. Puhelimille luodussa sovelluksessa arvo on [1200, 1800, 2400]. (Puhelin sovellusten arvot ovat kaksinkertaiset, koska tällaiset sovellukset käyttävät koordinaatteja, jotka käytännössä kaksinkertaistavat muissa sovelluksissa käytetyt koordinaatit.)

Voit mukauttaa sovelluksen keskeytyskohtia muuttamalla sen SizeBreakpoints-ominaisuuden arvoja. Valitse puunäkymässä Sovelluspuunäkymästä, SizeBreakpoints ominaisuusluettelosta ja muokkaa sitten kaavapalkin arvoja. Voit luoda keskeytyskohtia sovelluksesi tarpeen mukaan, mutta vain koot 1–4 vastaavat nimettyihin näytön kokoihin. Kaavoissa voit viitata ExtraLarge-kokoa suurempiin kokoihin numeerisilla arvoilla (5, 6 jne.).
Voit myös määrittää vähemmän keskeytyskohtia. Sovelluksesi saattaa edellyttää vain kolmea kokoa (kaksi keskeytyskohtaa), joten mahdolliset näyttökoot ovat pieni, keskisuuri ja suuri.
Tunnetut rajoitukset
Laatimiskaavio ei vastaa luotuja mitoituskaavoja. Jos haluat testata responsiivisuutta, tallenna ja julkaise sovelluksesi ja avaa se sitten erikokoisissa ja -suuntaisissa laitteissa ja selainikkunoissa.
Jos kirjoitat lausekkeita tai kaavoja ohjausobjektin ominaisuuksiin X, Y, Width ja Height, korvaat kyseiset lausekkeet tai kaavat, jos vedät ohjausobjektin myöhemmin toiseen paikkaan tai muutat ohjausobjektin kokoa vetämällä sen reunaviivaa.
Huomautus
Voitko kertoa meille dokumentaatiota koskevan kielimäärityksesi? Vastaa lyhyeen kyselyyn. (Huomaa, että tämä kysely on englanninkielinen.)
Kyselyyn vastaaminen kestää noin seitsemän minuuttia. Henkilökohtaisia tietoja ei kerätä (tietosuojatiedot).