Grids and subgrids in model-driven apps (Client API reference)
Grids present data in a tabular format in model-driven apps. Grids can span the entire form or can be one of the items on a form; the latter are called subgrids.
Types of grids
There are two types of grids in model-driven apps:
- Read-only grids: Display data in a tabular format. To edit the data displayed in a read-only grid, you have to select the record in the grid to open the form, edit the data, and then save.
- Editable grids: In addition to displaying data in a tabular format, provides rich inline editing capabilities on web and mobile clients including the ability to group, sort, and filter data within the same grid so that you do not have to switch records or views. The editable grid is a custom control, and is supported in the main grid and subgrids on a form in the web client and in dashboards and on form grids on the mobile clients. Although the editable grid control provides editing capability, it honors the read-only grid metadata and field-level security settings.
Getting the grid context
Grid context is the grid or subgrid instance on a form against which you want to run your code. For more information about getting the grid context to execute your JavaScript code, see Client API grid context
Events
| Name | Description | Applicable for |
|---|---|---|
| Subgrid OnLoad Event | Occurs every time the subgrid refreshes. This includes when users sort values in subgrid by clicking the column headings. | Read-only grid |
| Grid OnChange | Occurs when a value is changed in a cell in the editable grid and the cell loses focus | Editable grid |
| Grid OnRecordSelect | Occurs when a single row (record) is selected in the editable grid | Editable grid |
| Grid OnSave | Occurs before sending the updated information to the server, and when any of the following occurs: there is a change in the record selection, the user explicitly triggers a save operation using the editable grid's save button, or the user applies a sort, filter, group, pagination, or navigation operation from the editable grid while there are pending changes. | Editable grid |
Note
You can register for the OnChange, OnRecordSelect, and OnSave events using the Events tab of the model-driven apps page that is used to enable editable grids for a table or a read-only grid.
Objects
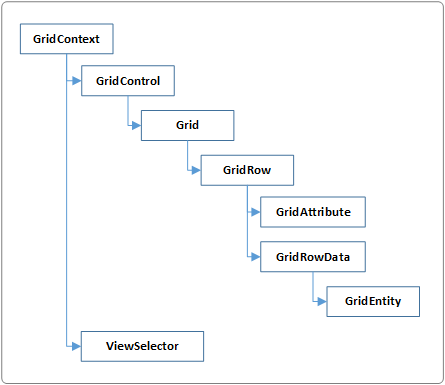
Use the following objects to interact with grids. These objects form a hierarchy as shown in the following diagram:

| Name | Description | Available for |
|---|---|---|
| GridControl | Provides methods to work with the grid or subgrid control. | Read-only and editable grids |
| Grid | Provides methods to access information about data in the grid. | Read-only and editable grids |
| GridRow | Provides methods to work with rows or selected rows in the grid. | Read-only and editable grids |
| GridRowData | Provides methods to work with rows or selected rows in the grid. | Read-only and editable grids |
| GridEntity | Provides methods to access data about the specific records in the rows. | Read-only and editable grids |
| GridAttribute | Provides methods to access the data in the cell of an editable grid. | Editable grid |
| GridCell | Provides methods to access the data related to control on a form that is tied to a column in an editable grid. | Editable grid |
| ViewSelector | Provides methods to get or set information about the view selector of the subgrid control. | Read-only grid |
Related articles
Client API grid context
Use editable grids
Client API Reference for model-driven apps
Model-driven apps Developer Overview