Activate your Outlook add-in on multiple messages
With the item multi-select feature, your Outlook add-in can now activate and perform operations on multiple selected messages in one go. Certain operations, such as uploading messages to your Customer Relationship Management (CRM) system or categorizing numerous items, can now be easily completed with a single click.
The following sections show how to configure your add-in to retrieve the subject line and sender's email address of multiple messages in read mode.
Note
Support for the item multi-select feature was introduced in requirement set 1.13, with additional item properties now available in subsequent requirement sets. See clients and platforms that support this requirement set.
Set up your environment
Complete the Outlook quick start to create an add-in project with the Yeoman generator for Office Add-ins.
Configure the manifest
In your preferred code editor, open the Outlook quick start project you created.
Open the manifest.json file located at the root of the project.
In the "authorization.permissions.resourceSpecific" array, change the value of the "name" property to "Mailbox.ReadWrite.User". It should look like the following when you're done.
"authorization": { "permissions": { "resourceSpecific": [ { "name": "Mailbox.ReadWrite.User", "type": "Delegated" } ] } },In first object of the "extensions.runtimes" array, make the following changes.
- Change the "requirements.capabilities.minVersion" property to "1.13".
- In the same "actions" object, add the "supportsNoItemContext" property and set it to
true. - In the same "actions" object, add the "multiselect" property and set it to
true.
Your code should look like the following after you've made the changes.
"runtimes": [ { "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.13" } ] }, "id": "TaskPaneRuntime", "type": "general", "code": { "page": "https://localhost:3000/taskpane.html" }, "lifetime": "short", "actions": [ { "id": "TaskPaneRuntimeShow", "type": "openPage", "pinnable": false, "view": "dashboard", "supportsNoItemContext": true, "multiselect": true } ] }, ... ]Delete the second object of the "extensions.runtimes" array, whose "id" is "CommandsRuntime".
In the "extensions.ribbons.tabs.controls" array, delete the second object, whose "id" is "ActionButton".
Save your changes.
Note
If you turn on the item multi-select feature in your add-in, your add-in will automatically support the no item context feature, even if it isn't explicitly configured in the manifest. For more information on task pane pinning behavior in multi-select add-ins, see Task pane pinning in multi-select add-ins.
Configure the task pane
Item multi-select relies on the SelectedItemsChanged event to determine when messages are selected or deselected. This event requires a task pane implementation.
From the ./src/taskpane folder, open taskpane.html.
In the <body> element, replace the entire <main> element with the following markup.
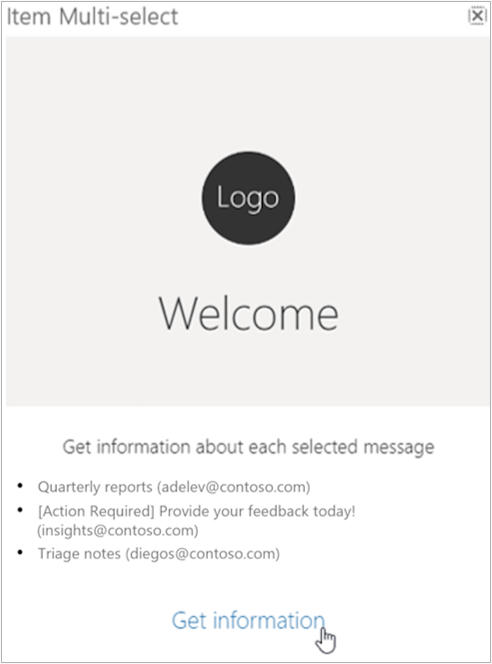
<main id="app-body" class="ms-welcome__main"> <h2 class="ms-font-l">Get information about each selected message</h2> <ul id="selected-items"></ul> <div role="button" id="run" class="ms-welcome__action ms-Button ms-Button--hero ms-font-xl"> <span class="ms-Button-label">Get information</span> </div> </main>For classic Outlook on Windows only. Replace the existing script element with the following markup. This references the preview version of the Office JavaScript API.
<script type="text/javascript" src="https://appsforoffice.microsoft.com/lib/beta/hosted/office.js"></script>Note
The preview version of the Office JavaScript API is used because this walkthrough implements the
loadItemByIdAsyncandunloadAsyncmethods, which are currently in preview. If your multi-select add-in doesn't implement these methods, usehttps://appsforoffice.microsoft.com/lib/1.1/hosted/office.jsinstead. For more information, see Referencing the Office JavaScript API library.Save your changes.
Implement a handler for the SelectedItemsChanged event
To alert your add-in when the SelectedItemsChanged event occurs, you must register an event handler using the addHandlerAsync method.
From the ./src/taskpane folder, open taskpane.js.
Replace the
Office.onReady()function with the following:let list; Office.onReady((info) => { if (info.host === Office.HostType.Outlook) { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; document.getElementById("run").onclick = run; list = document.getElementById("selected-items"); // Register an event handler to identify when messages are selected. Office.context.mailbox.addHandlerAsync(Office.EventType.SelectedItemsChanged, run, (asyncResult) => { if (asyncResult.status === Office.AsyncResultStatus.Failed) { console.log(asyncResult.error.message); return; } console.log("Event handler added."); }); } });Save your changes.
Get properties and run operations on selected messages
Now that you've registered an event handler, your add-in can now get properties or run operations on multiple selected messages. There are two ways to process selected messages. The use of each option depends on the properties and operations you need for your scenario.
Call the getSelectedItemsAsync method to get the following properties.
- Attachment boolean
- Conversation ID
- Internet message ID
- Item ID
- Item mode (
ReadorCompose) - Item type (
Messageis the only supported type at this time) - Subject line
Call the loadItemByIdAsync method (preview) to get properties that aren't provided by
getSelectedItemsAsyncor to run operations on the selected messages. TheloadItemByIdAsyncmethod loads one selected message at a time using the message's Exchange Web Services (EWS) ID. To get the EWS IDs of the selected messages, we recommend callinggetSelectedItemsAsync. After processing a selected message usingloadItemByIdAsync, you must call the unloadAsync method (preview) before callingloadItemByIdAsyncon another selected message.Tip
Before you use the
loadItemByIdAsyncmethod, determine if you can already access the properties you need usinggetSelectedItemsAsync. If you can, you don't need to callloadItemByIdAsync.
The following example implements the getSelectedItemsAsync and loadItemByIdAsync methods to get the subject line and sender's email address from each selected message.
Note
The loadItemByIdAsync method is currently in preview in classic Outlook on Windows. To preview this API, install Version 2405 (Build 17606.10000) or later. Then, join the Microsoft 365 Insider program and select the Beta Channel option.
In taskpane.js, replace the existing
runfunction with the following code.export async function run() { // Clear the list of previously selected messages, if any. clearList(list); // Get the subject line and sender's email address of each selected message and log it to a list in the task pane. Office.context.mailbox.getSelectedItemsAsync((asyncResult) => { if (asyncResult.status === Office.AsyncResultStatus.Failed) { console.log(asyncResult.error.message); return; } const selectedItems = asyncResult.value; getItemInfo(selectedItems); }); } // Gets the subject line and sender's email address of each selected message. async function getItemInfo(selectedItems) { for (const item of selectedItems) { addToList(item.subject); // The loadItemByIdAsync method is currently only available to preview in classic Outlook on Windows. if (Office.context.diagnostics.platform === Office.PlatformType.PC) { await getSenderEmailAddress(item); } } } // Gets the sender's email address of each selected message. async function getSenderEmailAddress(item) { const itemId = item.itemId; await new Promise((resolve) => { Office.context.mailbox.loadItemByIdAsync(itemId, (result) => { if (result.status === Office.AsyncResultStatus.Failed) { console.log(result.error.message); return; } const loadedItem = result.value; const sender = loadedItem.from.emailAddress; appendToListItem(sender); // Unload the current message before processing another selected message. loadedItem.unloadAsync((asyncResult) => { if (asyncResult.status === Office.AsyncResultStatus.Failed) { console.log(asyncResult.error.message); return; } resolve(); }); }); }); } // Clears the list in the task pane. function clearList(list) { while (list.firstChild) { list.removeChild(list.firstChild); } } // Adds an item to a list in the task pane. function addToList(item) { const listItem = document.createElement("li"); listItem.textContent = item; list.appendChild(listItem); } // Appends data to the last item of the list in the task pane. function appendToListItem(data) { const listItem = list.lastChild; listItem.textContent += ` (${data})`; }Save your changes.
Try it out
From a terminal, run the following code in the root directory of your project. This starts the local web server and sideloads your add-in.
npm startTip
If your add-in doesn't automatically sideload, follow the instructions in Sideload Outlook add-ins for testing to manually sideload it in Outlook.
In Outlook, ensure the Reading Pane is enabled. To enable the Reading Pane, see Use and configure the Reading Pane to preview messages.
Navigate to your inbox and choose multiple messages by holding Ctrl while selecting messages.
Select Show Taskpane. The location of the add-in varies depending on your Outlook client. For guidance, see Use add-ins in Outlook.
In the task pane, select Get information. A list of the selected messages' subject lines and sender email addresses is displayed in the task pane.

When you want to stop the local web server and uninstall the add-in, follow the applicable instructions:
To stop the server, run the following command. If you used
npm start, the following command should also uninstall the add-in.npm stopIf you manually sideloaded the add-in, see Remove a sideloaded add-in.
Item multi-select behavior and limitations
Item multi-select only supports messages within an Exchange mailbox in both read and compose modes. An Outlook add-in only activates on multiple messages if the following conditions are met.
- The messages must be selected from one Exchange mailbox at a time. Non-Exchange mailboxes aren't supported.
- The messages must be selected from one mailbox folder at a time. An add-in doesn't activate on multiple messages if they're located in different folders, unless Conversations view is enabled. For more information, see Multi-select in conversations.
- An add-in must implement a task pane in order to detect the
SelectedItemsChangedevent. - The Reading Pane in Outlook must be enabled. An exception to this is if the item multi-select feature is enabled through the no item context feature in the manifest. To learn more, see Activate your Outlook add-in without the Reading Pane enabled or a message selected.
- A maximum of 100 messages can be selected at a time.
- The
loadItemByIdAsyncmethod only processes one selected message at a time. Remember to callunloadAsyncafterloadItemByIdAsyncfinishes processing the message. This way, the add-in can load and process the next selected message. - Typically, you can only run get operations on a selected message that's loaded using the
loadItemByIdAsyncmethod. However, managing the categories of a loaded message is an exception. You can add, get, and remove categories from a loaded message. - The
loadItemByIdAsyncmethod is supported in task pane and function command add-ins. This method isn't supported in event-based activation add-ins.
Note
Meeting invites and responses are considered messages, not appointments, and can therefore be included in a selection.
Multi-select in conversations
Item multi-select supports Conversations view whether it's enabled on your mailbox or on specific folders. The following table describes expected behaviors when conversations are expanded or collapsed, when the conversation header is selected, and when conversation messages are located in a different folder from the one currently in view.
| Selection | Expanded conversation view | Collapsed conversation view |
|---|---|---|
| Conversation header is selected | If the conversation header is the only item selected, an add-in supporting multi-select doesn't activate. However, if other non-header messages are also selected, the add-in will only activate on those and not the selected header. | The behavior differs depending on the Outlook client. Outlook on Windows (classic) and on Mac: The newest message (that is, the first message in the conversation stack) is included in the message selection. If the newest message in the conversation is located in another folder from the one currently in view, the subsequent message in the stack located in the current folder is included in the selection. Outlook on the web and new Outlook on Windows: All the messages in the conversation stack are selected. This includes messages in the conversation that are located in folders other than the one currently in view. |
| Multiple selected messages in a conversation stack are located in the same folder as the one currently in view | All chosen messages in the same conversation are included in the selection. | Not applicable. You must expand the conversation stack to select multiple messages from it. |
| Multiple selected messages in a conversation stack are located in different folders from the one currently in view | All chosen messages in the same conversation are included in the selection. | Not applicable. You must expand the conversation stack to select multiple messages from it. |
Note
On all Outlook clients, you can't select multiple messages that belong to different conversations. If you expand a different conversation while another conversation is expanded, the view of the currently expanded conversation collapses and any selected messages are deselected. However, you can select multiple messages from the same expanded conversation and messages that aren't part of any conversation at the same time.
Task pane pinning in multi-select add-ins
In Outlook on the web and in new Outlook on Windows, when the task pane of a multi-select add-in is opened, it's automatically pinned to the Outlook client. It remains pinned even when a user switches to a different mail item or selects the pin icon from the task pane. The task pane can only be closed by selecting the Close button from the task pane.
Conversely, in Outlook on Windows (classic) and on Mac, the task pane isn't automatically pinned and closes when a user switches to a different mail item.
Next steps
Now that you've enabled your add-in to operate on multiple selected messages, you can extend your add-in's capabilities and further enhance the user experience. Explore performing more complex operations by using the selected messages' item IDs with services, such as Microsoft Graph.
See also
Office Add-ins