Build a PWA for the sidebar in Microsoft Edge
Progressive Web Apps (PWAs) can opt-in to be pinned to the sidebar in Microsoft Edge.
The sidebar in Microsoft Edge allows users to easily access popular websites and utilities alongside their browser tabs. The content in the sidebar augments the user's primary task by enabling side-by-side browsing and minimizing the need to switch contexts between browser tabs.
By signaling intent to be pinned to the sidebar, your PWA gets the following benefits:
- Your PWA can be promoted in the Microsoft Edge sidebar store.
- Your PWA can detect whether it is running in the Microsoft Edge sidebar or not.
- Your PWA defines its own style and layout to provide a user-friendly sidebar experience.
Enable sidebar support in your PWA
To make your PWA ready for pinning to the sidebar in Microsoft Edge, use the edge_side_panel manifest member:
Make sure your PWA has a web app manifest file that contains at least the
name,short_name,description, andiconsmembers.For details, see:
- Web app manifests at MDN.
- The web app manifest in Making PWAs installable at MDN > References > Progressive web apps > Guides.
Add the
edge_side_panelmember to your web app manifest. For example:{ "name": "PWAmp music player", "lang": "en-US", "start_url": "/", "short_name": "PWAmp", "description": "A skinnable music player app to play your favorite mp3 files", "display": "standalone", "icons": [ { "src": "./favicon-256.png", "sizes": "256x256" } ], "edge_side_panel": {} }
Adapt your app to the minimum sidebar width
The sidebar in Microsoft Edge has a default minimum width of 376 pixels and can be resized by users. Therefore, your app's layout should support the 376 pixels minimum width, and should be responsive.
While building your app, you can test whether the app's layout is usable when narrow, and make sure the design is responsive at different widths, by using the Device Emulation tool in Microsoft Edge DevTools. To learn more, see Verify that the webpage layout is usable when narrow.
If your app's layout can't support the 376 pixels minimum width, you can define your preferred width by using the preferred_width property in your web app manifest. For example:
{
"name": "PWAmp music player",
"lang": "en-US",
"start_url": "/",
"short_name": "PWAmp",
"description": "A skinnable music player app to play your favorite mp3 files",
"display": "standalone",
"icons": [
{
"src": "./favicon-256.png",
"sizes": "256x256"
}
],
"edge_side_panel": {
"preferred_width": 480
}
}
When you define a preferred width in your app's manifest, the following happens:
When your app is opened in the sidebar, the sidebar is automatically resized to your preferred width.
Users can resize the sidebar to make it larger than your preferred width, or smaller, up to the 376 pixels minimum width.
Build a sidebar-only app
One of the most important benefits of building an app as a PWA is that, from one code base, your app adapts to all devices and operating systems, whatever their capabilities and screen sizes.
The edge_side_panel manifest member makes your app installable as a standalone app and enables your app to be pinned to the sidebar in Microsoft Edge.
However, if you prefer to build an app that can only be pinned to the sidebar but cannot be installed as a standalone app, set the value of the display member to browser, as shown below (or, omit the display member from your web app manifest):
{
"name": "PWAmp music player",
"lang": "en-US",
"start_url": "/",
"short_name": "PWAmp",
"description": "A skinnable music player app to play your favorite mp3 files",
"display": "browser",
"icons": [
{
"src": "./favicon-256.png",
"sizes": "256x256"
}
],
"edge_side_panel": {
"preferred_width": 480
}
}
Detect usage in the sidebar
Detecting when your app is running in the sidebar can be useful to provide your users with the best possible experience when your app runs in this browser panel.
You can detect when your app runs in the sidebar by using User-Agent Client Hints. To learn more about User-Agent Client Hints, see Detecting Microsoft Edge from your website.
To detect when your app runs in the sidebar, do either of the following:
On your web server, read the
Sec-CH-UAHTTPS request header and look for theEdge Side Panelbrand. For example:Sec-CH-UA: "Microsoft Edge";v="112", "Edge Side Panel";v="1", "Placeholder;Browser Brand";v="99"Or, in the browser, use the
navigator.userAgentDataJavaScript API and read the value of thebrandsproperty. For example:const brands = navigator.userAgentData.brands; const sidebarBrandInfo = brands.find(b => b.brand === "Edge Side Panel"); if (sidebarBrandInfo) { console.log(sidebarBrandInfo); // { brand: "Edge Side Panel", version: "1" } } else { console.log("App is not running in the Microsoft Edge sidebar"); }
To detect whether your app is running in the sidebar, you can also use the User Agent string.
Note: we strongly recommend using User Agent Client Hints instead of the User Agent string. The User Agent string is an outdated mechanism for doing browser detection, and has website compatibility issues.
If you can't use User Agent Client Hints in your app, look for Edge Side Panel in the User Agent string. Here are some examples of User Agent strings containing the Edge Side Panel value:
User-Agent: ... (Edge Side Panel)...
User-Agent: ... (..., Edge Side Panel)...
User-Agent: ... (Edge Side Panel, ...)...
Relationship with your mobile app
Suppose you create a desktop variant of your app and a mobile variant of your app. In this scenario, the desktop variant is used when your app is pinned to the sidebar. By default, apps in the sidebar that use the edge_side_panel manifest member receive the Microsoft Edge desktop User Agent Client Hint:
Sec-CH-UA-Mobile: ?0
As explained in Adapt your app to the minimum sidebar width, we recommend making your app's layout responsive so that it can adapt to multiple form factors using a single code base.
You can, however, use the Edge Side Panel User Agent Client Hint brand to reuse your app's mobile variant in the Microsoft Edge sidebar.
Follow these recommendations when using a mobile-variant of your app in the sidebar:
Remove all "Open in App" messages instructing users to download your app from an app store.
Test the accessibility and usability of your app with all input methods: mouse, keyboard, and touch. To learn about testing the accessibility of your app, see Accessibility-testing features.
Demo app
PWAmp is a music player PWA demo application that can be pinned to the sidebar in Microsoft Edge. To test PWAmp as a sidebar app:
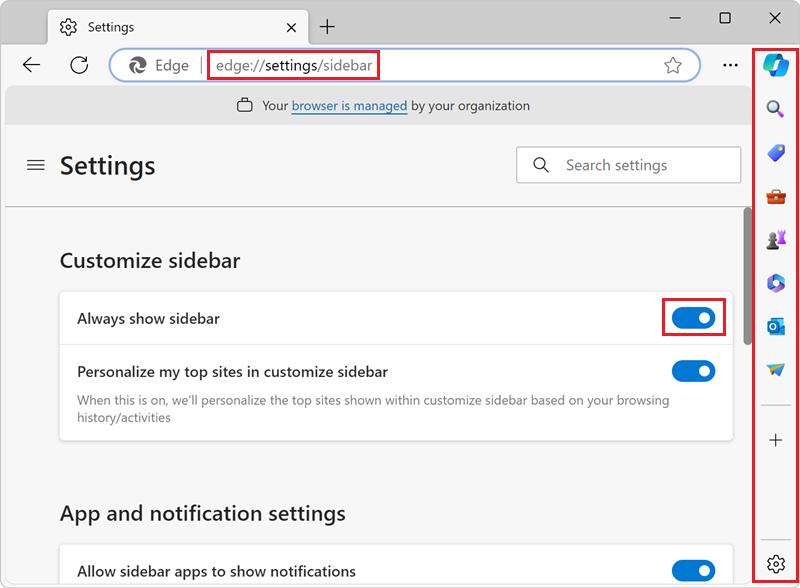
Open Microsoft Edge and make sure the sidebar is displayed. If the sidebar is not displayed, go to
edge://settings/sidebarand then turn on the Always show sidebar toggle:
Go to PWAmp in a new window or tab. You don't need to install the app.
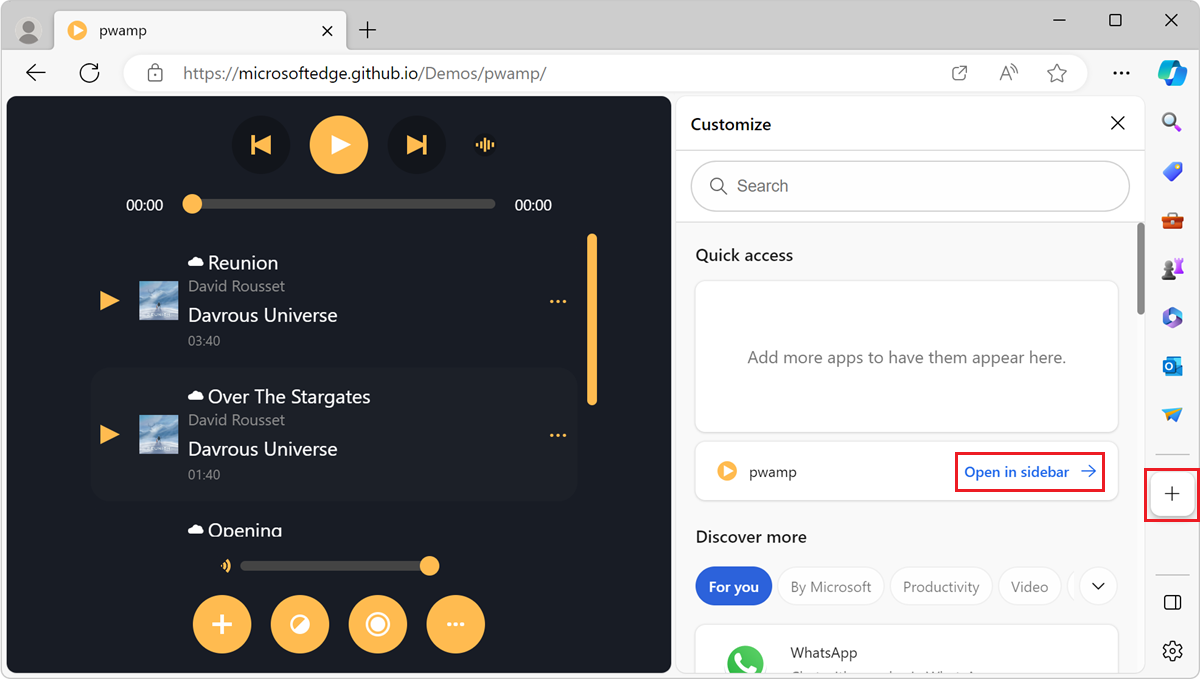
Open the sidebar, click Customize, and then click Open in sidebar:

The PWAmp music player app appears in the sidebar.
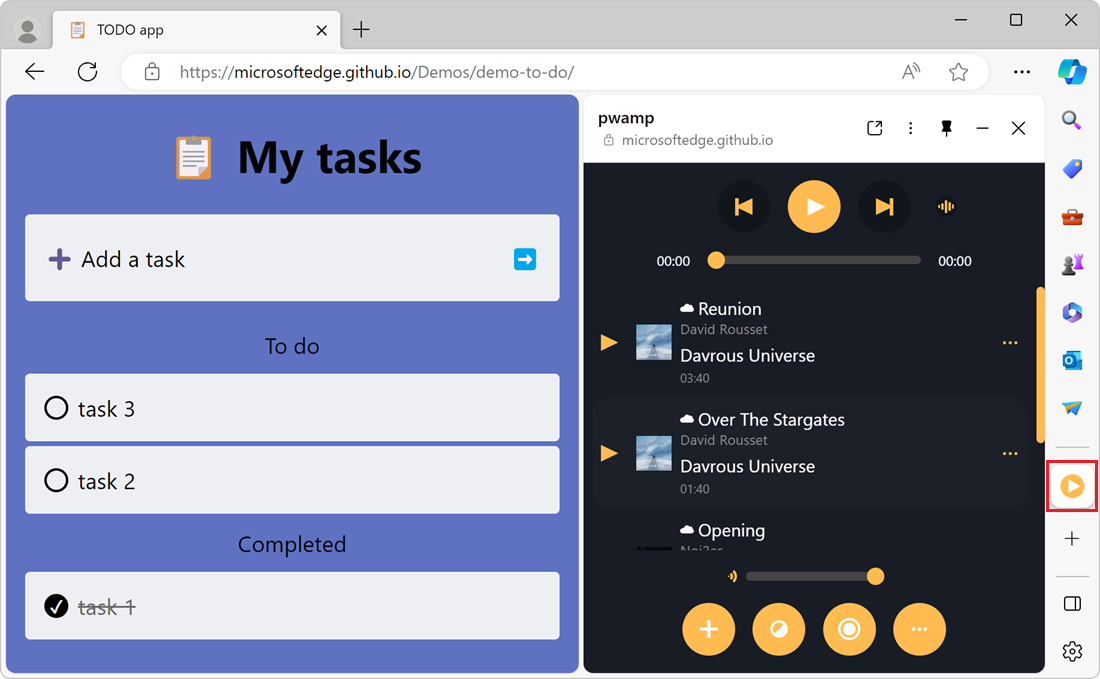
Click the PWAmp icon in the sidebar to open the app and use it alongside your other tabs:

The source code for the PWAmp demo app has the following, to support the Microsoft Edge sidebar:
The
edge_side_panelmember in the manifest.json file.The
isSidebarPWAvariable, which uses thenavigator.userAgentDataJavaScript API in the app.js file.
You can find the entire PWAmp demo source code at MicrosoftEdge / Demos > pwamp. To download the source code locally, see Download or clone the Demos repo in Sample code for DevTools.
Provide feedback
The Microsoft Edge team welcomes your feedback about this feature. Read the Side Panel explainer on the Microsoft Edge web platform explainer repo, and leave feedback by creating a new issue on the repo or searching for existing issues and joining existing conversations.