What's New in DevTools (Microsoft Edge 131)
These are the latest features in the Stable release of Microsoft Edge DevTools.
Visual Studio Code themes are removed
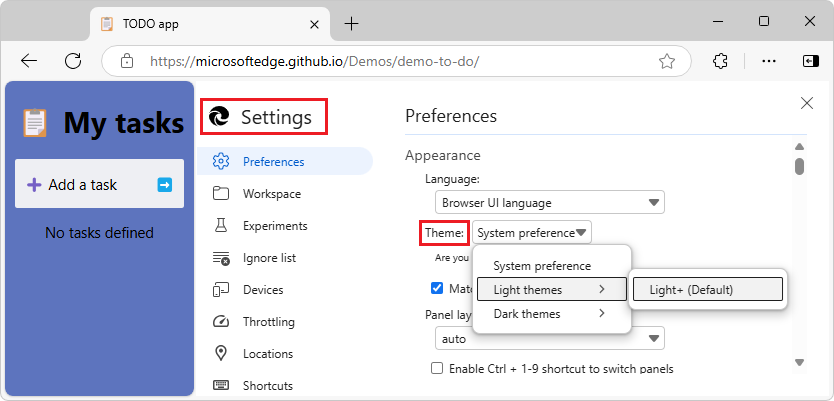
The Visual Studio Code themes feature is now deprecated. These themes will revert to the System preference theme by default. The Light+ and Dark+ themes continue to be supported. To select a theme, select Customize and control DevTools > Preferences > Theme drop-down menu:

See also:
Edge experiment settings can be disabled
Previously, the following experiments that were enabled by default couldn't be disabled, even after clearing their checkboxes in the Settings > Experiments page and reloading DevTools:
- Enable webhint
- Show issues in Elements
- Open source files in Visual Studio Code
This is now fixed, and you can disable these experiments.
See also:
- Enable webhint in Experimental features in Microsoft Edge DevTools.
- Show issues in Elements in Experimental features in Microsoft Edge DevTools.
- Open source files in Visual Studio Code in Experimental features in Microsoft Edge DevTools.
View CSS selector costs in the Performance tool sidebar
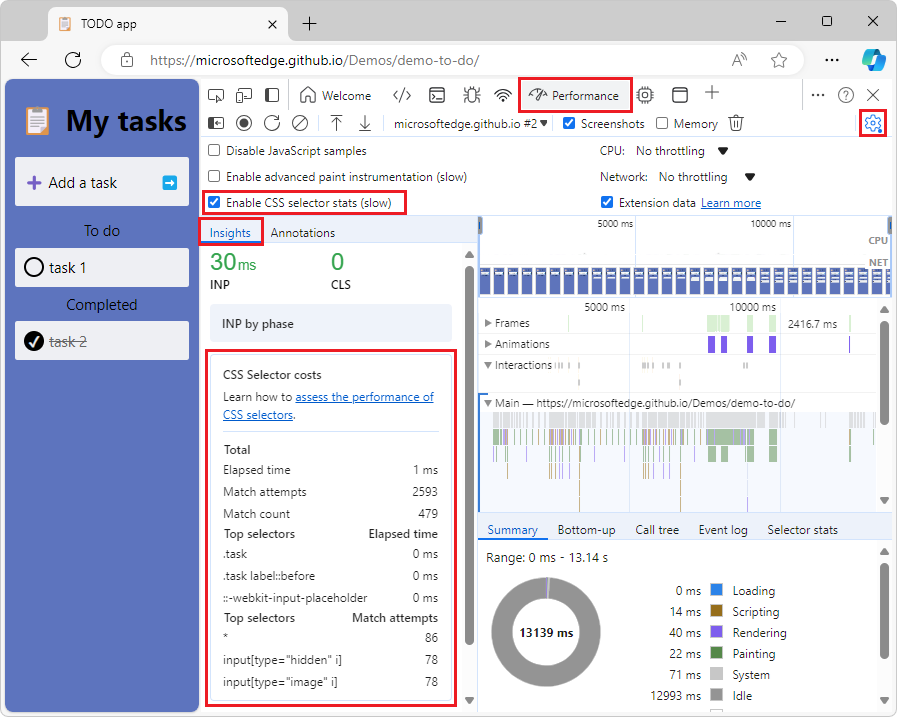
The left sidebar in the Performance tool displays the costs of CSS selectors in the Insights tab:

To view CSS selector costs:
In the Performance tool, click the Capture settings (
 ) button, and then select the Enable CSS selector stats (slow) checkbox.
) button, and then select the Enable CSS selector stats (slow) checkbox.Take a performance recording.
If the Insights tab isn't displayed, click the Show sidebar (
 ) button, and then click the Insights tab.
) button, and then click the Insights tab.Click the CSS Selector costs button to expand its section.
See also:
Fixed edit field to exit after pressing Tab after auto-completion
Pressing the Tab key after auto-completion now exits the edit field and focuses on the next focus point. Before, pressing Tab would just indent the text.
Announcements from the Chromium project
Microsoft Edge 131 also includes the following updates from the Chromium project:
- Performance panel improvements
- Ignore anonymous scripts and focus on your code in stack traces
- Elements > Styles: Support for sideways-* writing modes for grid overlays and CSS-wide keywords