View and change IndexedDB data
To view and change IndexedDB data, use the Application tool.
View IndexedDB data
Open a webpage that uses IndexedDB in a new window or tab. You can use the PWAmp demo application.
To open DevTools, right-click the webpage, and then select Inspect. Or, press Ctrl+Shift+I (Windows, Linux) or Command+Option+I (macOS). DevTools opens.
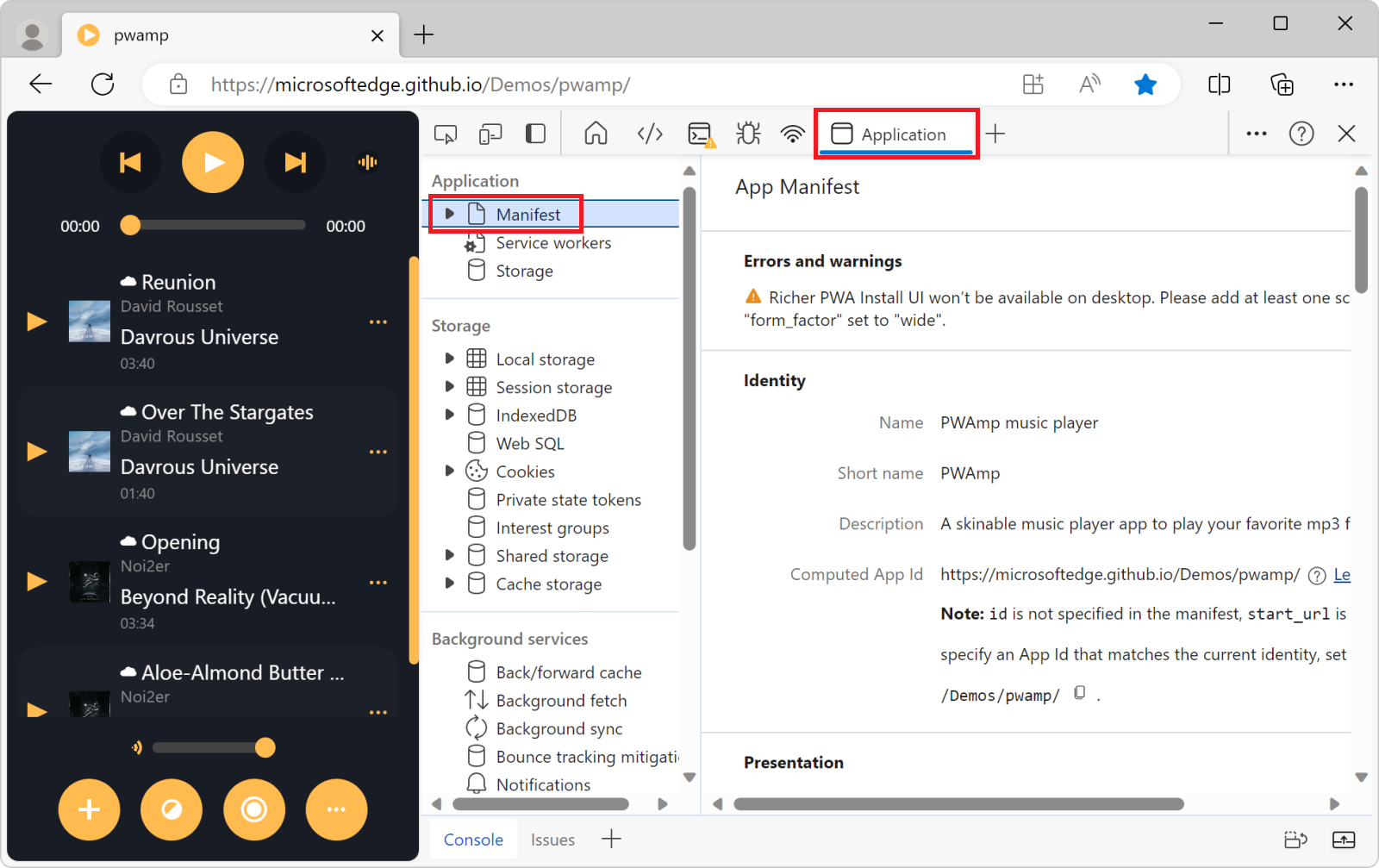
In DevTools, on the Activity Bar, select the Application tab. If that tab isn't visible, click the More tools (
 ) button.
) button.The Manifest pane usually opens by default:

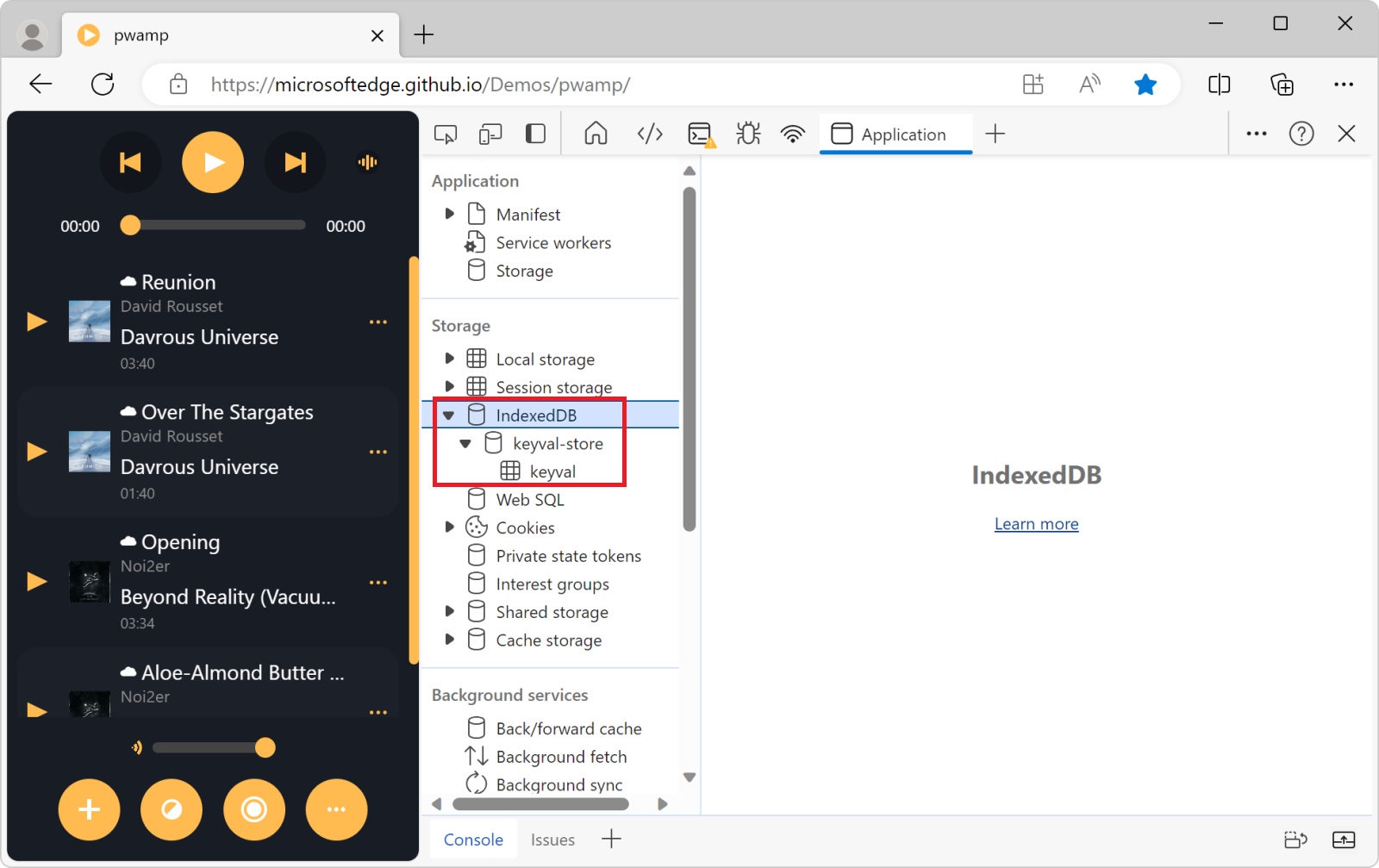
In the sidebar, under Storage, expand the IndexedDB menu to see which databases are available:

(
 )
) keyval-storerepresents a database.(
 )
) keyvalis an object store in the database.
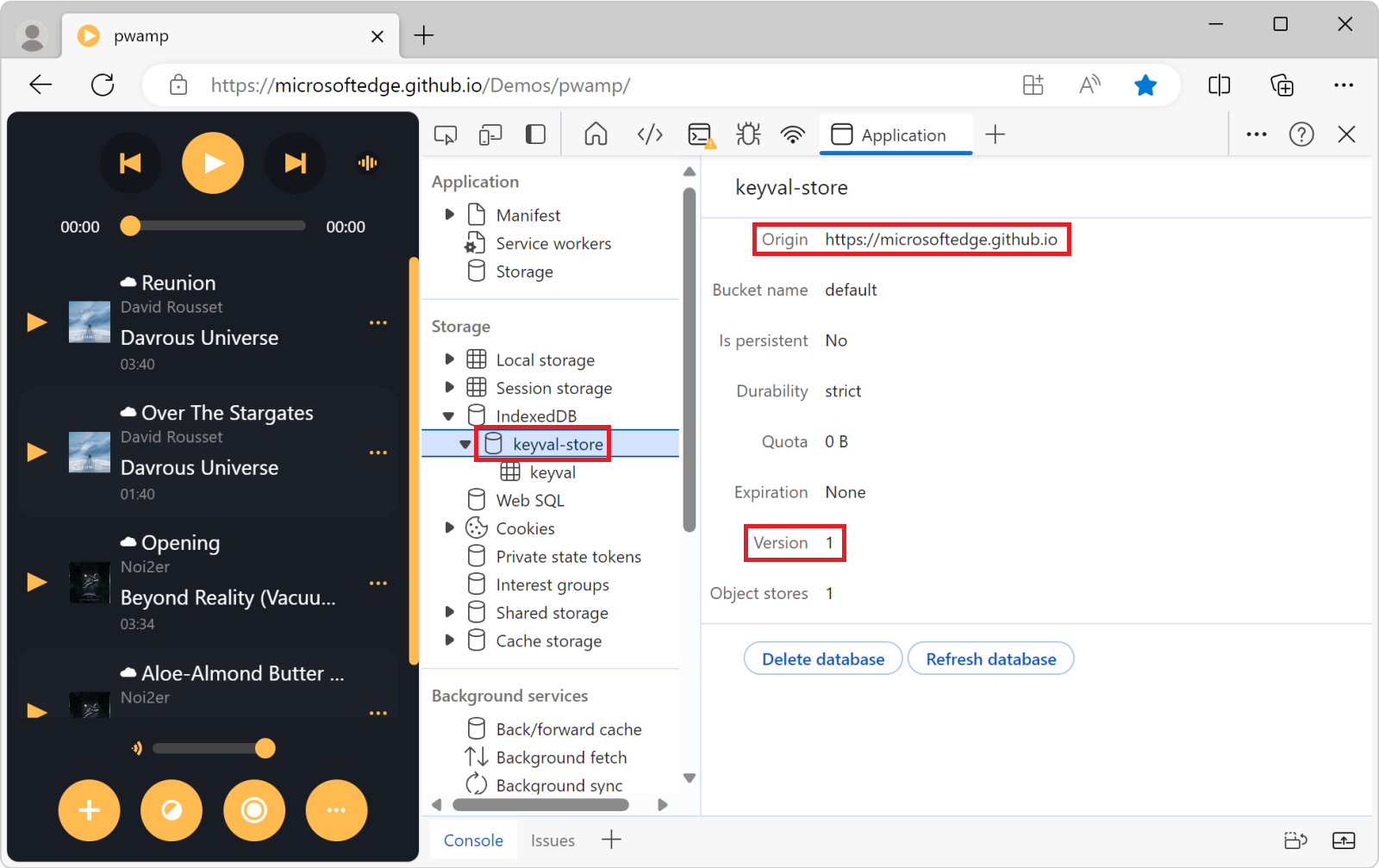
Select the
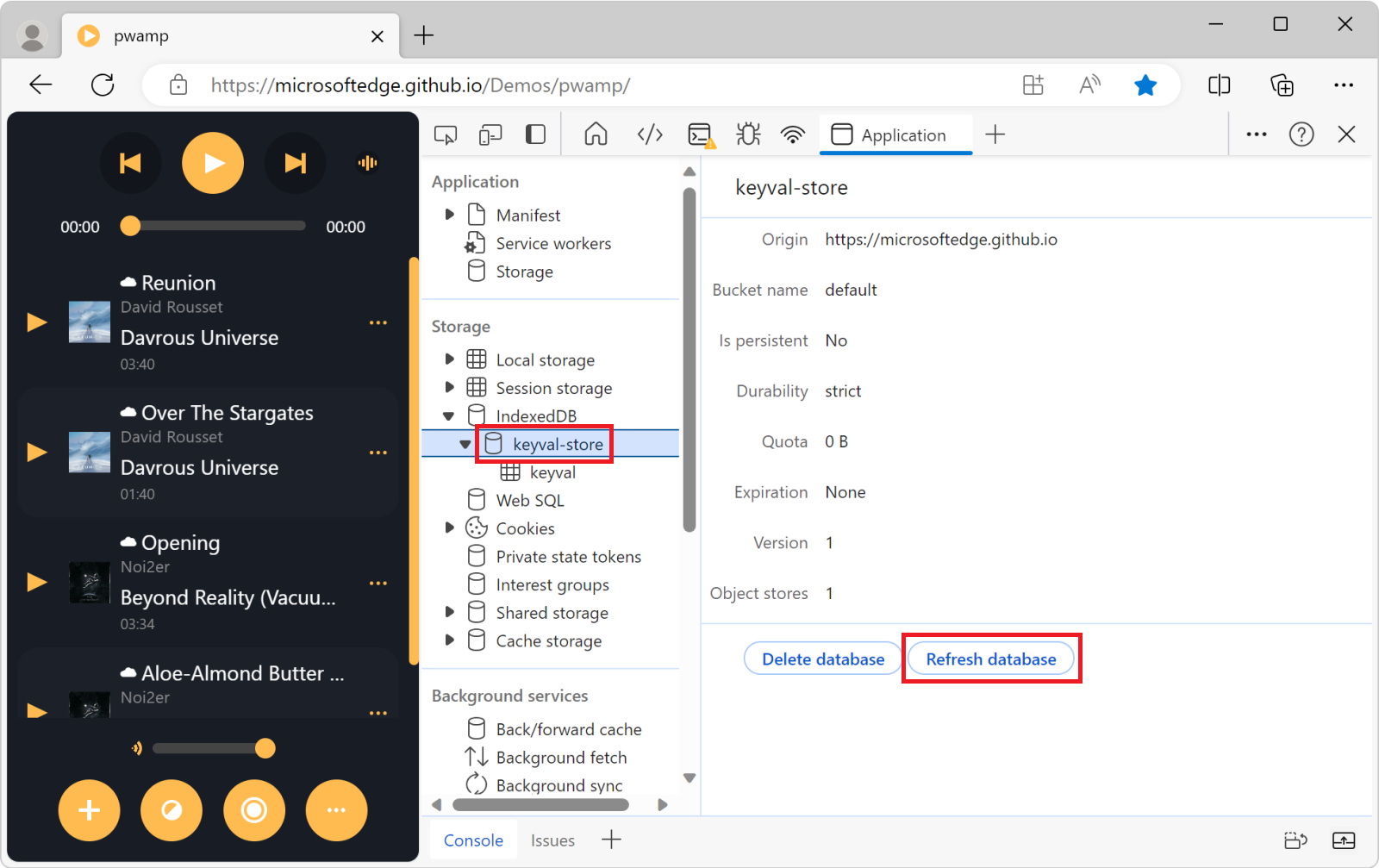
keyval-storedatabase, to see its origin, version number, and other information about the database:
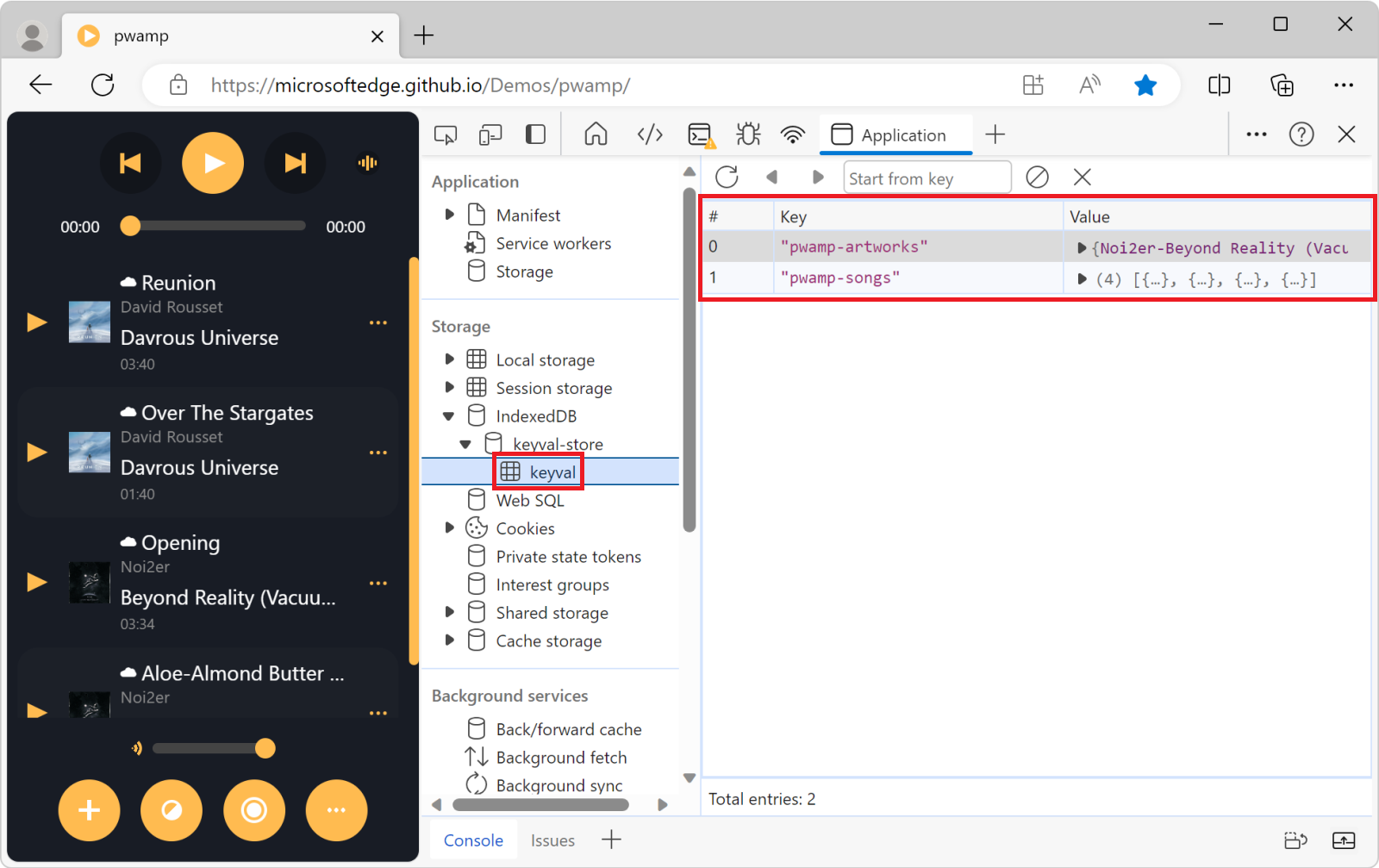
Click the
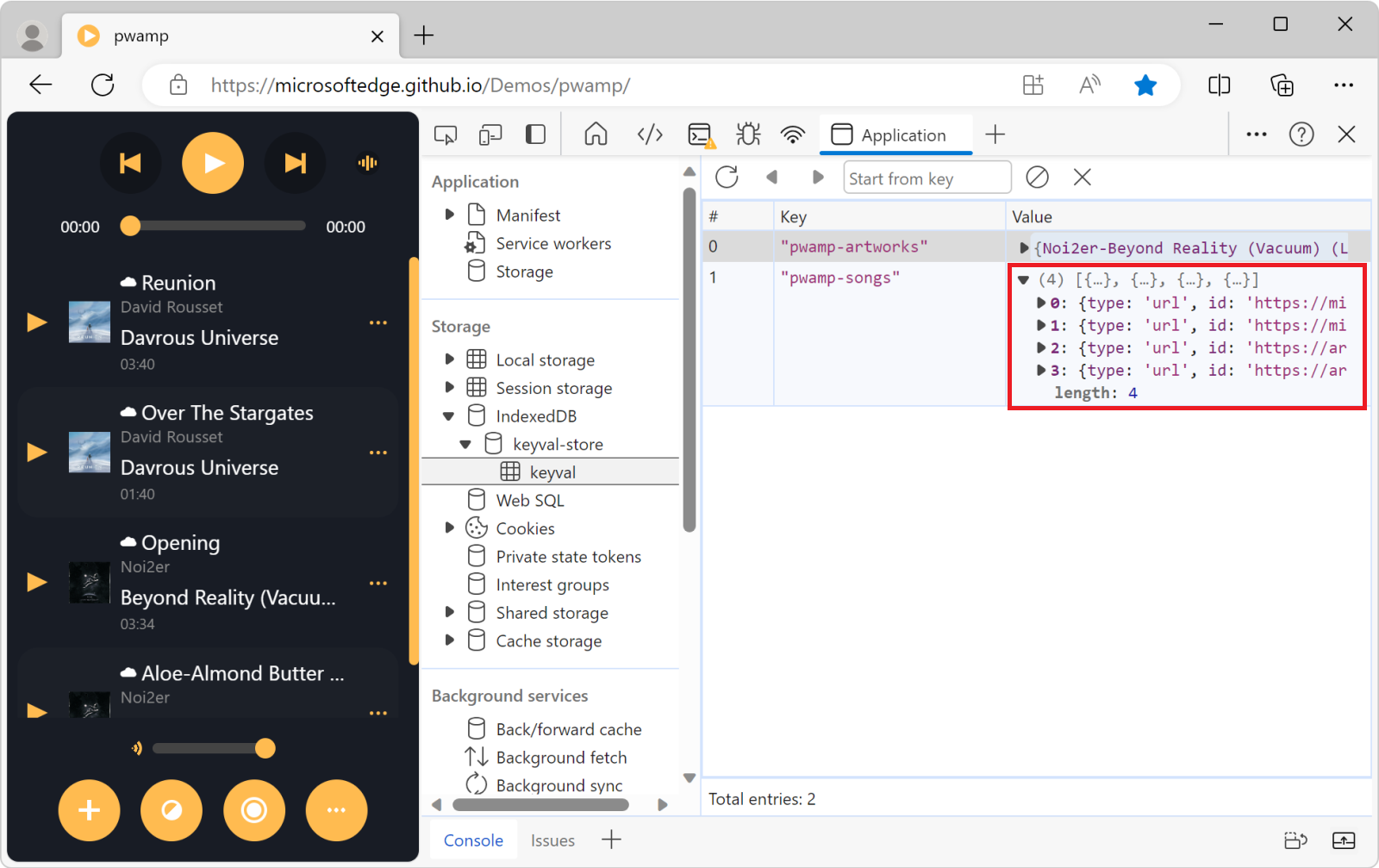
keyvalobject store, to see the key-value pairs:
Note: IndexedDB data doesn't update in real-time. If you see outdated data displayed in an object store, refresh the object store view. See Refresh IndexedDB data.
Click a cell in the Value column to expand the value:

Refresh IndexedDB data
IndexedDB values in the Application tool don't update in real-time.
To refresh the data, view an object store and then click the Refresh (
 ) button.
) button.To refresh all data in an IndexedDB database, view a database and then click Refresh database:

Edit IndexedDB data
IndexedDB keys and values aren't editable from the Application tool. However, since DevTools has access to the page context, you can run JavaScript code within DevTools to edit the data stored in an IndexedDB database.
Edit IndexedDB data by using the Console tool
In DevTools, on the Activity Bar, select the Console tab.
In the Console tool, run JavaScript code to edit the IndexedDB data. For example, to add a new value to the
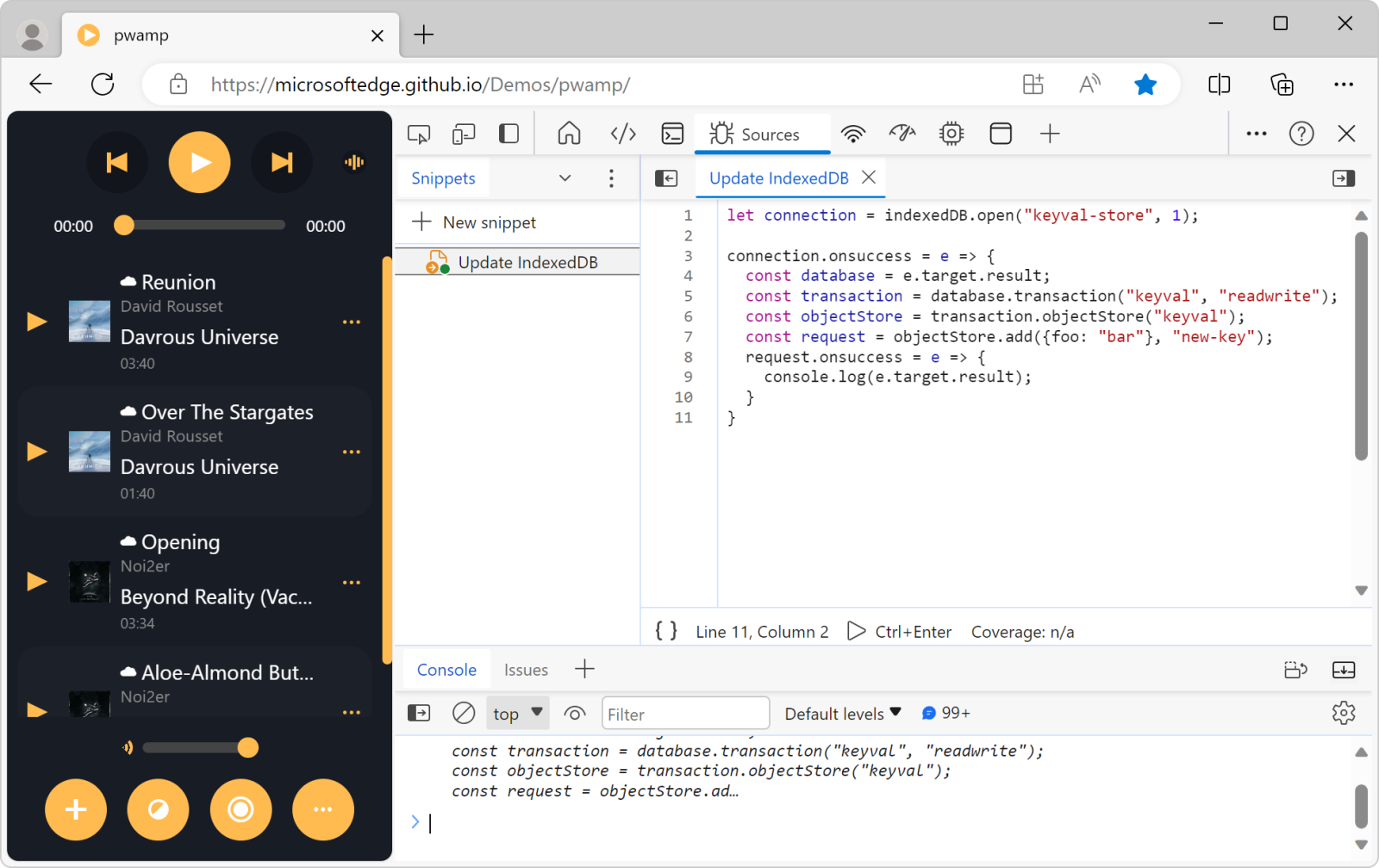
keyvalobject store, run the following code:let connection = indexedDB.open("keyval-store", 1); connection.onsuccess = e => { const database = e.target.result; const transaction = database.transaction("keyval", "readwrite"); const objectStore = transaction.objectStore("keyval"); const request = objectStore.add({foo: "bar"}, "new-key"); request.onsuccess = e => { console.log(e.target.result); } }
Edit IndexedDB data by using snippets
Snippets are a way to store and run JavaScript code repeatedly, within DevTools. If you need to edit IndexedDB data often, store it in a new snippet, and then run the snippet. To learn more, see Run snippets of JavaScript on any webpage.

Delete IndexedDB data
You can delete any of the following:
- An IndexedDB key-value pair.
- All key-value pairs in an object store.
- An IndexedDB database.
- All IndexedDB storage.
These options are described below.
Delete an IndexedDB key-value pair
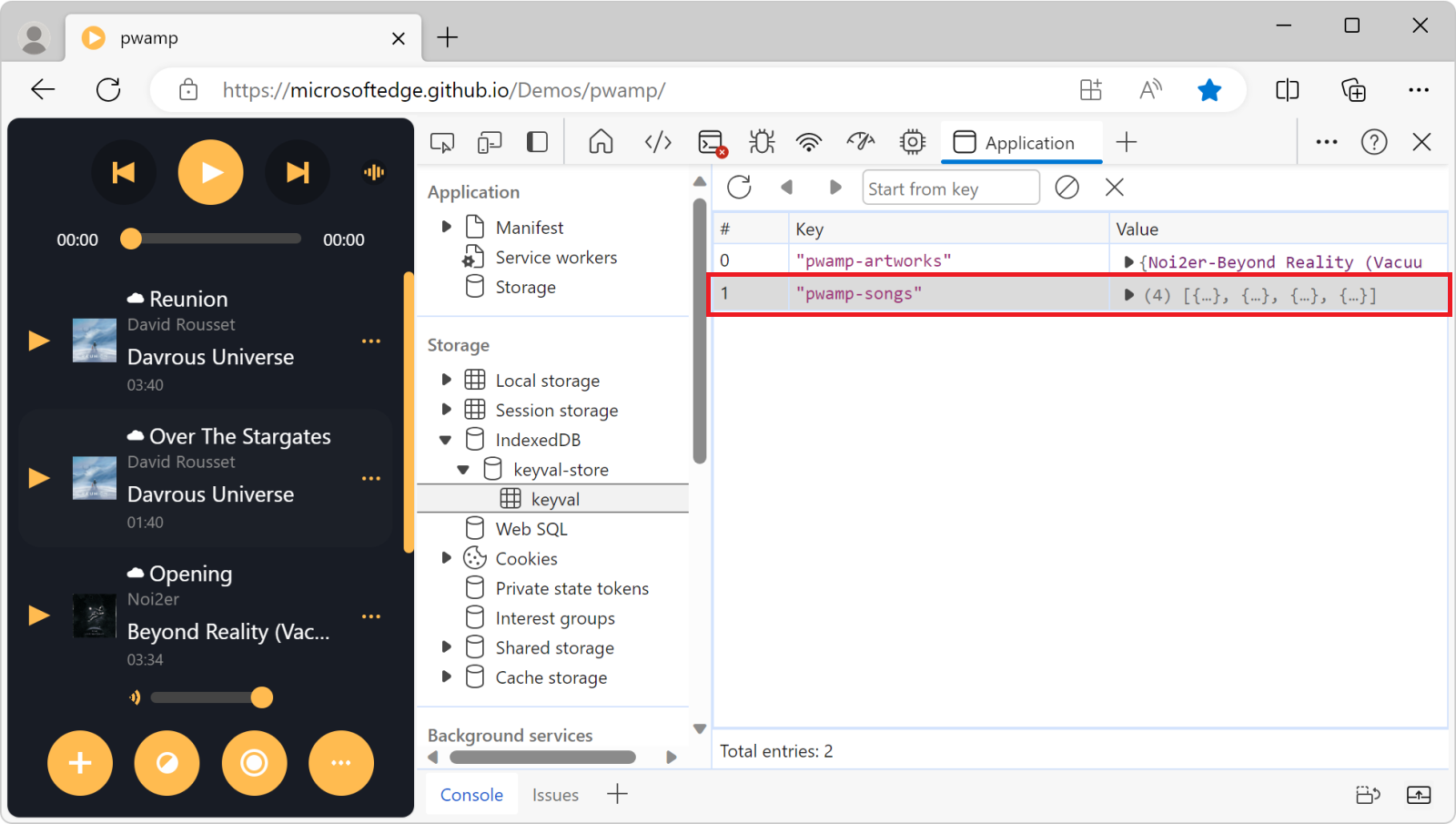
Click the key-value pair that you want to delete. DevTools highlights the key-value pair to indicate that it's selected:

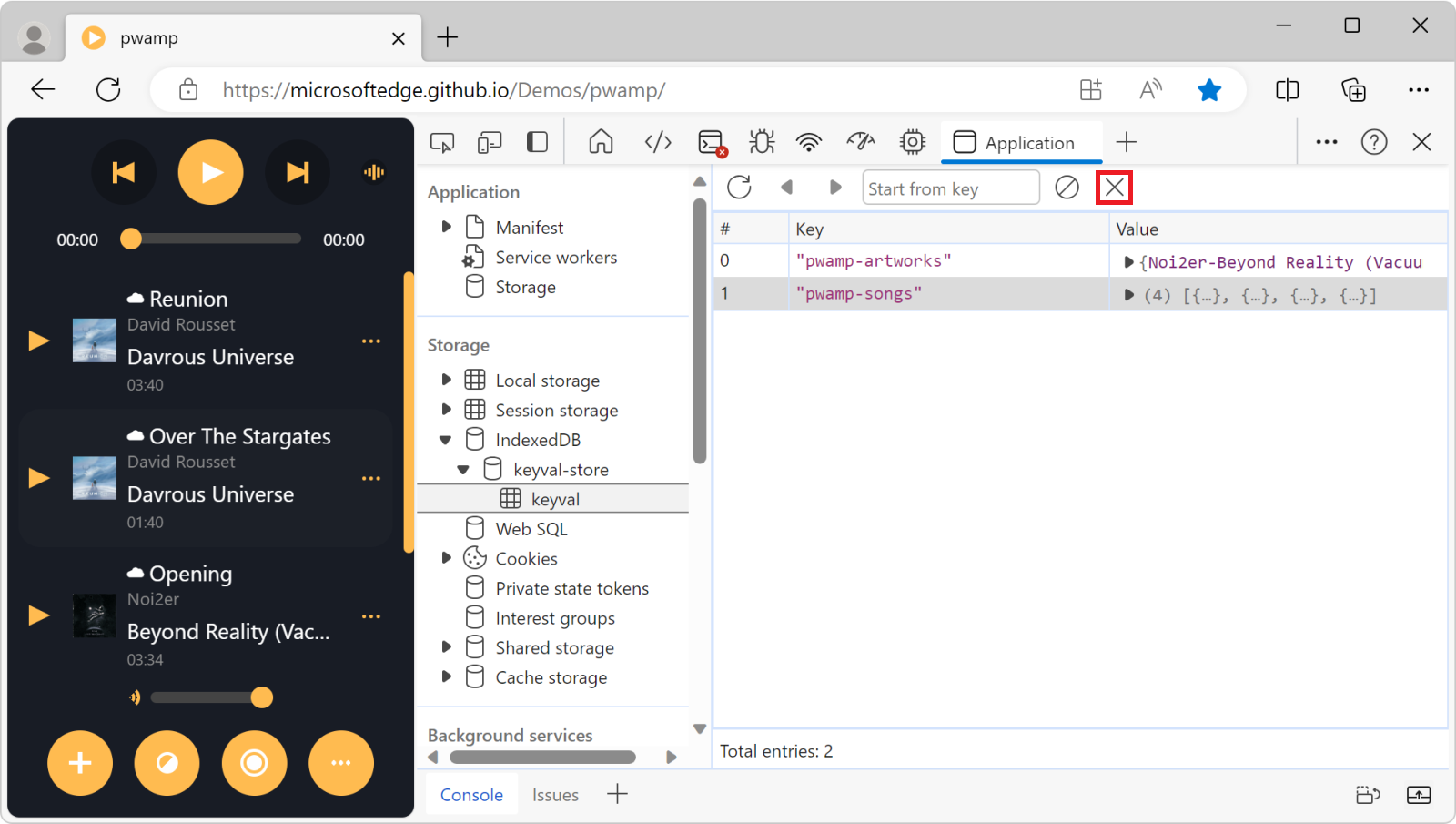
Press
Delete, or click the Delete selected ( ) button:
) button:
Delete all key-value pairs in an object store
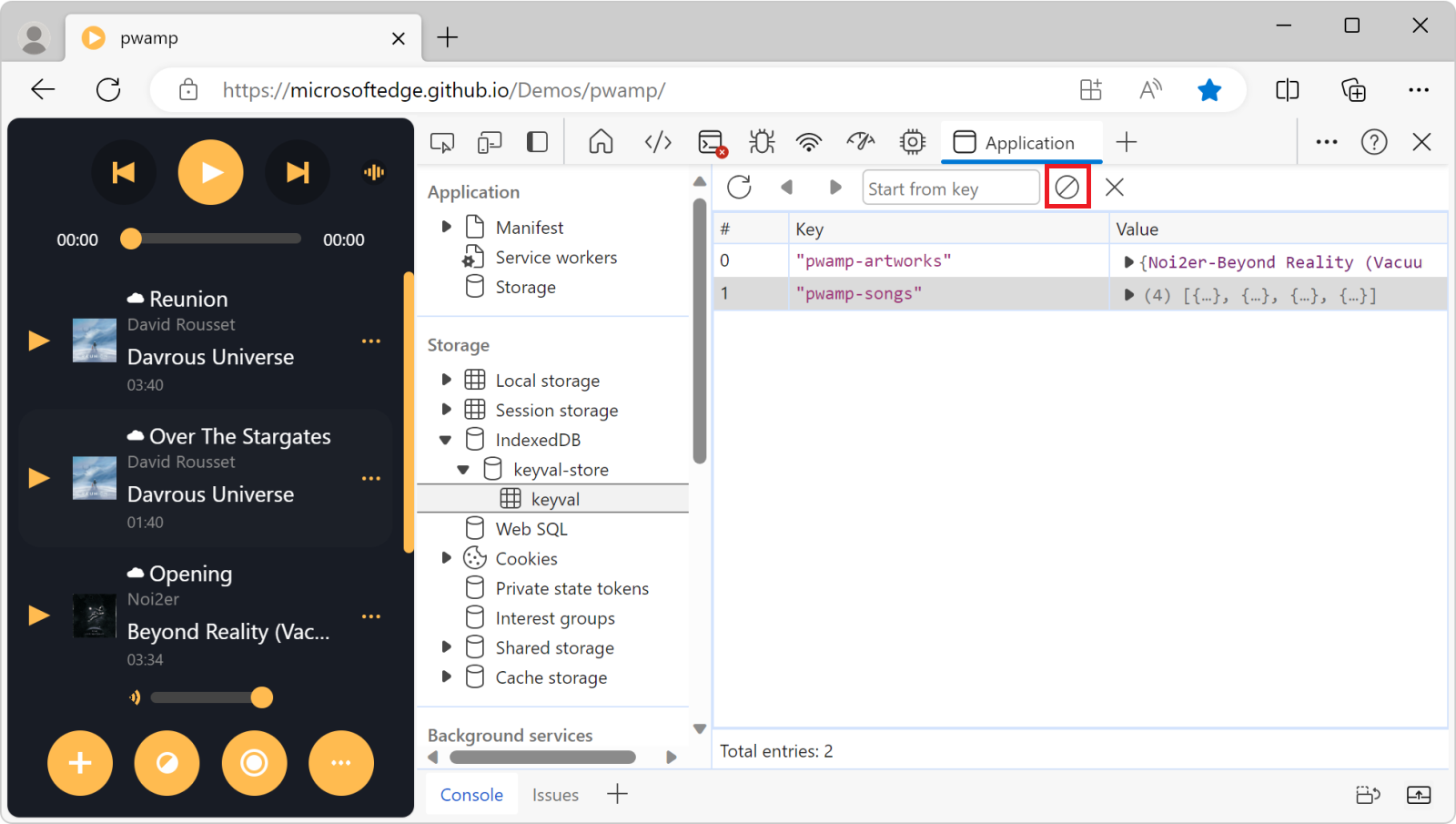
Click the Clear object store (
 ) button.
) button.
Delete an IndexedDB database
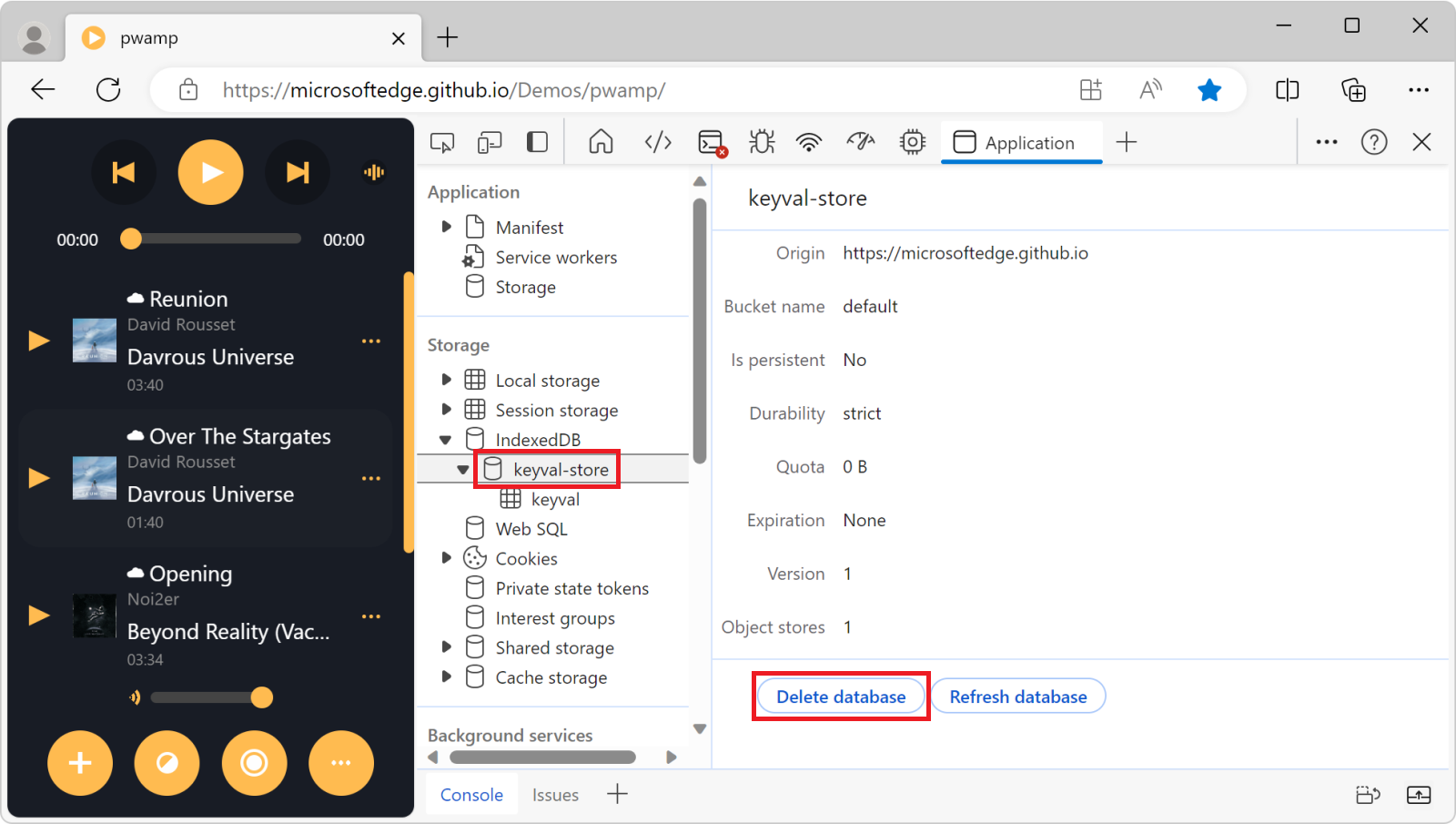
View the IndexedDB database that you want to delete.
Click Delete database.

Delete all IndexedDB storage
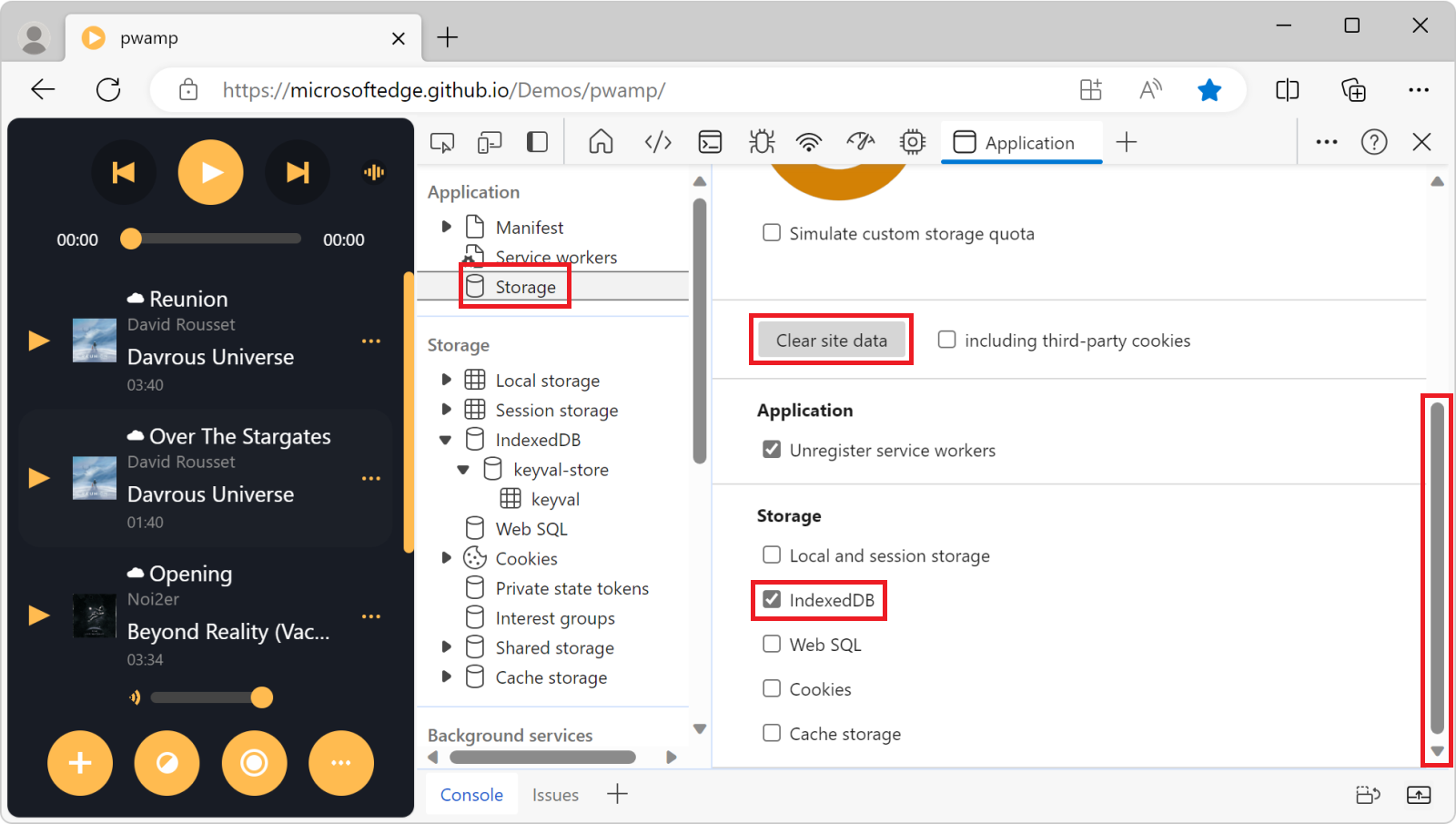
In the sidebar of the Application tool, click Storage.
Scroll down to the Storage checkboxes and make sure that the IndexedDB checkbox is selected.
Click the Clear site data button.

Note
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License. The original page is found here and is authored by Kayce Basques.
 This work is licensed under a Creative Commons Attribution 4.0 International License.
This work is licensed under a Creative Commons Attribution 4.0 International License.