Check the Accessibility Tree for keyboard and screen reader support
Several DevTools features check for keyboard and screen reader support. Using the Inspect tool to check the accessibility of each page element individually can become pretty time-consuming. An alternative way to check a webpage is to use the Accessibility Tree. The Accessibility Tree indicates what information the page provides to assistive technology such as screen readers.
The Accessibility Tree is a subset of the DOM tree, which contains elements from the DOM tree that are relevant and useful for displaying the contents of a page in a screen reader. The Accessibility Tree is in the Accessibility tab of the Elements tool (near the Styles tab).
To explore using the Accessibility Tree:
Open the accessibility-testing demo webpage in a new window or tab.
To open DevTools, right-click the webpage, and then select Inspect. Or, press Ctrl+Shift+I (Windows, Linux) or Command+Option+I (macOS). DevTools opens.
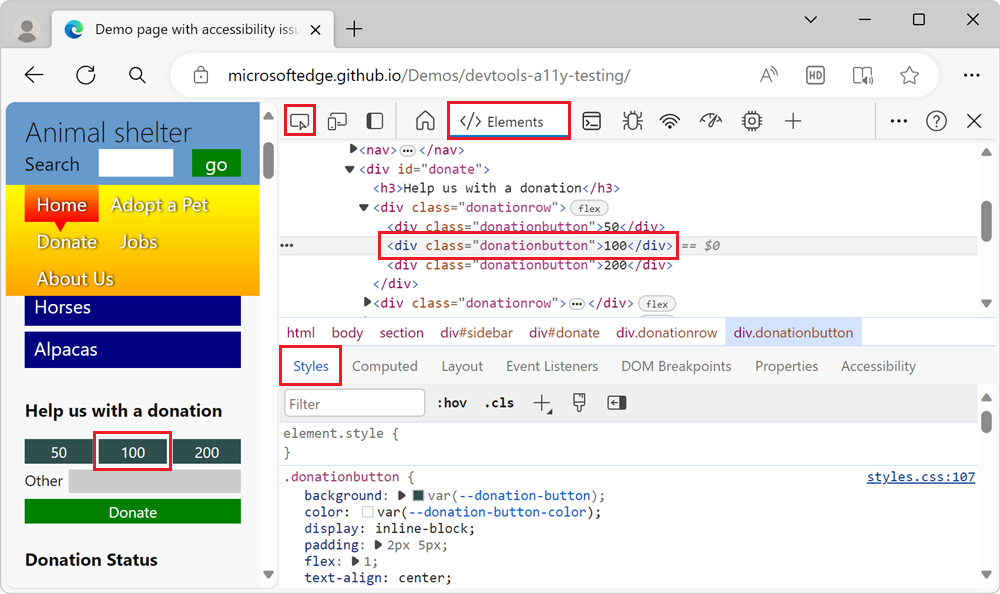
Select the Inspect (
 ) button in the top-left corner of DevTools so that the button is highlighted (blue).
) button in the top-left corner of DevTools so that the button is highlighted (blue).In the rendered webpage, in the Donation section, hover over the 100 button. The Inspect tool overlay appears.
In the rendered webpage, click the 100 button. In DevTools, the Elements tool is displayed. The DOM tree shows the
<div class="donationbutton">100</div>element for the 100 button. The Styles pane shows the CSS rules that apply to the element.
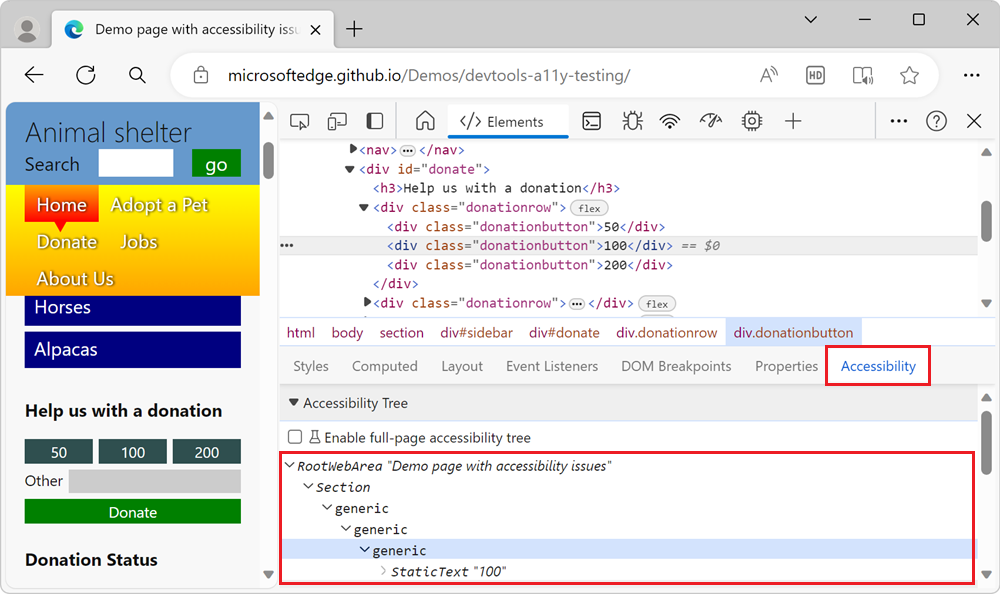
To the right of the Styles tab, select the Accessibility tab. The Accessibility Tree for the element is displayed, and is expanded:

Any element in the tree that doesn't have a name, or has a role of generic (such as the <div class="donationbutton">100</div> element) is a problem, because that element won't be available to keyboard users, or to users who are using assistive technology.