Capture report views showcase
Power BI report bookmarks capture the current state of an embedded report page, including the state of its visuals and any slicing or filtering. Users can return the report to that state by accessing the captured or shared bookmark. You can use the Power BI Client APIs to save bookmarked views with reports, and to let report users capture and share their own bookmarks.
The Capture report views showcase in the Power BI embedded analytics playground uses the bookmarks API to let users access, capture, save, and share bookmarks.
Users can:
- See bookmarked views saved as part of the report.
- Use filters, slicers, and other controls to create a customized report view.
- Capture the current view by saving a bookmark.
- Share the captured view with others by sending them a link.
- Return to bookmarked views they created during the current viewing session.
Capture report views showcase experience
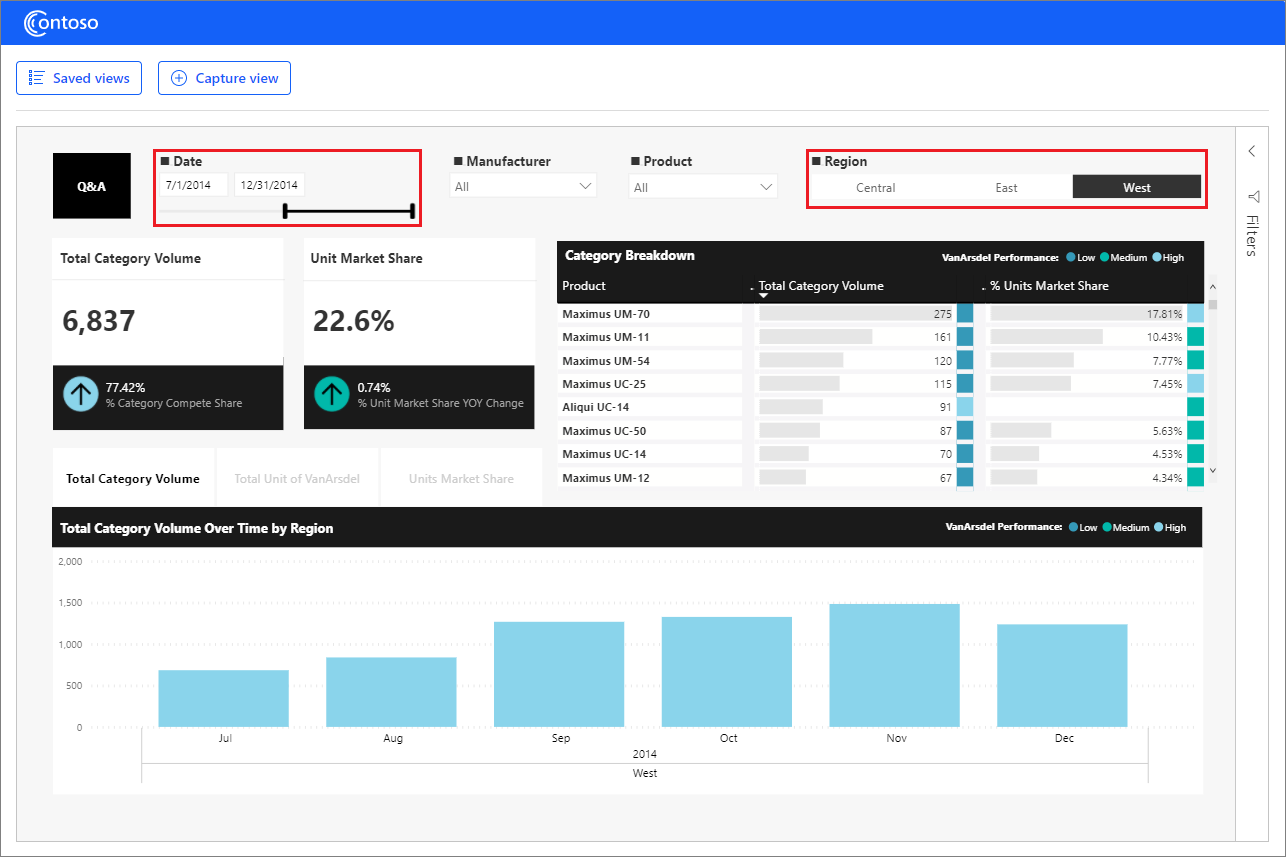
In the Capture report views showcase, an imaginary conglomerate named Contoso shows their performance data in a Power BI embedded report. The report uses a Q&A, two multirow cards, a matrix, and column charts to show 2014 data for all their manufacturers, products, and regions. The visuals have filter and slicer controls, so users can narrow down and view parts of the data.
Configure a view
A Sales Manager in the West region selects West to view only West region data, and uses the date slider to narrow down the timeframe to the second half of the year.

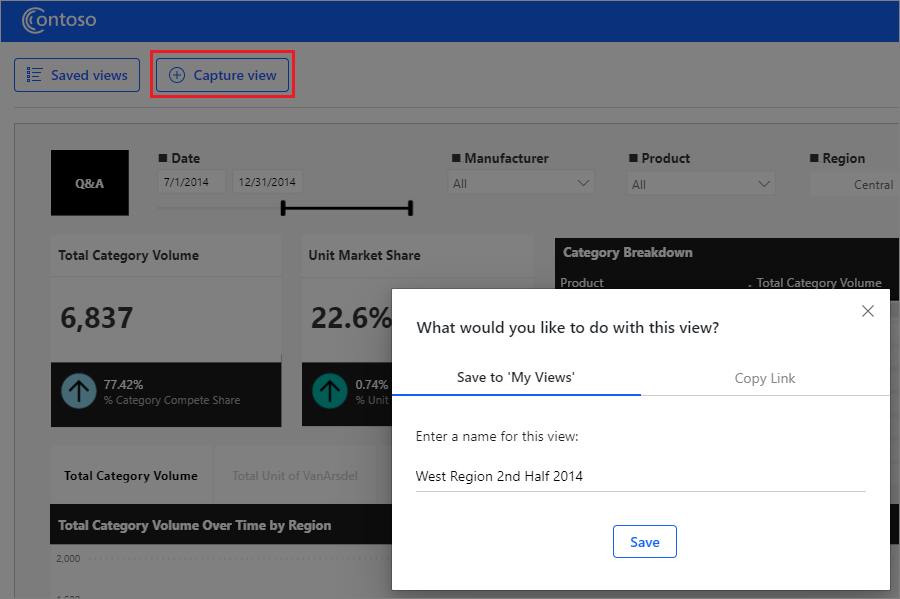
The Sales Manager can save or share the configured view by selecting Capture view. A pop-up dialog box gives the option to Save to 'My Views' or Copy Link.

Save a bookmark
To save a bookmark, the Sales Manager selects Save to 'My Views', enters a name for the view, and selects Save.
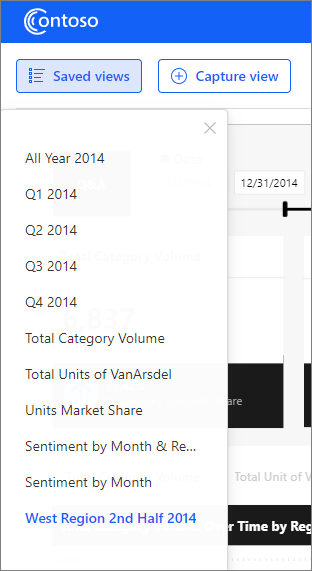
The dialog box closes, and a panel showing the saved bookmarks list appears, with the new saved bookmark highlighted. Selecting any bookmark in the list highlights the bookmark and displays that view. Selecting the close symbol or the Saved views button closes the bookmarks panel.

Share a bookmark
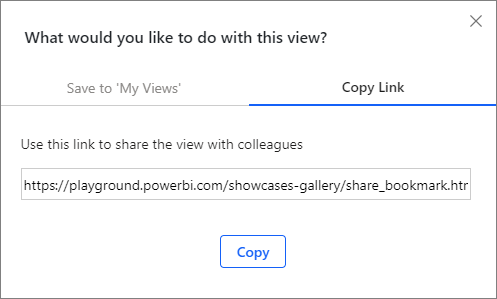
To get a link to the view to send to stakeholders, the Sales Manager selects Copy Link in the Capture view dialog box, and then selects Copy to copy the link. Selecting the close symbol or selecting anywhere outside of the dialog box closes it.

See a bookmarked view
To go to any saved bookmark view during the current report viewing session, users can select Saved views to drop down the bookmark list, and select the view they want to see. The bookmark name highlights, and the report displays the bookmarked view.
Bookmarks you save on report creation are available for all users in all sessions. You can also save user-created bookmarks between sessions, but in this showcase, bookmarks that users create are available only during the same viewing session, or by direct URL.
Recipients of shared bookmark links can use the links in their browsers to open reports directly to the bookmarked views.
Capture report views showcase code
The code for implementing the showcase is in the PowerBI-Embedded-Showcases GitHub repository.
The application HTML code builds the report container and elements, Saved views button and drop-down list, and the Capture view button and dialog box.
The report JavaScript embeds the report with a saved list of bookmarks, loads the report with the first, All Year 2014 bookmarked view active, and implements the bookmark capturing, saving, sharing, and selection functions.
In the report BookmarksManager class, apply applies a previously saved bookmark by name, capture captures and returns a string that represents the current state of the report, and applyState applies a previously captured state. When applying a saved bookmark, you can specify the bookmark either by name or by state.
For more information about bookmark operations and APIs, see Report bookmarks.
Apply a bookmarked view on report load
The showcase code decodes the bookmark name from the view URL id argument and gets that bookmark from local storage. The showcase uses local storage for simplicity, but you can use any database. The bookmark attribute in the report embedConfiguration applies the bookmark on load.
async function embedSharedBookmarkReport() {
...
// Get the bookmark name from url param
let bookmarkName = getBookmarkNameFromURL();
// Get the bookmark state from local storage
let bookmarkState = localStorage.getItem(bookmarkName);
// Embed configuration used to describe the what and how to embed
let config = {
...
// Adding bookmark attribute will apply the bookmark on load
bookmark: {
state: bookmarkState
}
};
Capture a view and save it to the bookmarks list
The showcase code captures the current report state, adds the new bookmark name to the bookmark list, and opens the drop-down bookmark list with the new bookmark active.
// Capture the report's current state with personalized visuals
const capturedBookmark = await bookmarkShowcaseState.report.bookmarksManager.capture({ personalizeVisuals: true });
// Build bookmark element
let bookmark = {
name: "bookmark_" + bookmarkShowcaseState.bookmarkCounter,
displayName: capturedViewname,
state: capturedBookmark.state
}
// Add the new bookmark to the HTML list
bookmarksList.append(buildBookmarkElement(bookmark));
// Open the bookmarks list div and show the applied bookmark
bookmarksList.addClass("show position");
bookmarksDropdown.addClass(displayClass);
...
// Set the captured bookmark as active
const newBookmark = "bookmark_" + bookmarkShowcaseState.bookmarkCounter;
setBookmarkActive($(newBookmark));
Show a selected view from the bookmark list
This code sets a selected bookmark as active, highlights it in the bookmark list, and applies the active state.
function onBookmarkClicked(element) {
// Set the clicked bookmark as active
setBookmarkActive($(element));
// Apply respective color to the label of the bookmark
applyColor(element.id);
// Get bookmark ID from HTML
const bookmarkId = $(element).attr("id");
// Find the bookmark in the bookmarks array
let currentBookmark = getBookmarkByID(bookmarkId);
// Apply the bookmark state
bookmarkShowcaseState.report.bookmarksManager.applyState(currentBookmark.state);
}