Embed a paginated report
Tip
Try embedding a paginated report or experiment with our client APIs in the Explore our APIs section of the Power BI Embedded Analytics Playground.
This article covers the steps for embedding a paginated report in your application. Learn more about paginated reports in What are paginated reports in Power BI Premium?.
How to embed a paginated report
When you embed Power BI content in an app, you define the content and specify its settings in a configuration object. Then you pass that object to the API.
When you embed a paginated report, use a configuration object of type IPaginatedReportLoadConfiguration:
export interface IPaginatedReportLoadConfiguration {
accessToken: string;
id: string;
embedUrl?: string;
settings?: IPaginatedReportSettings;
tokenType?: TokenType;
type?: string;
parameterValues?: IPaginatedReportParameter[];
}
This interface contains the following properties:
accessToken - The token that gives you access to the Power BI data that you're embedding. See Understand the different embedding solutions to learn more about access tokens.
embedUrl - The URL of the report that you're embedding. This URL becomes the source of the HTML iframe element that contains the embedded report. Specifically, the API assigns the URL to the
srcattribute of the iframe. You can use a Report API to obtain this URL. Two examples are:We recommend passing report parameters to the report using the
parameterValuesproperty described below. However, you can also pass parameters to the report by adding the query string to the end of the embed URL. Read more about passing URL parameters in paginated reports. See examples of passing parameters to a URL.id - The ID of the Power BI report that you're embedding.
hostname - The default
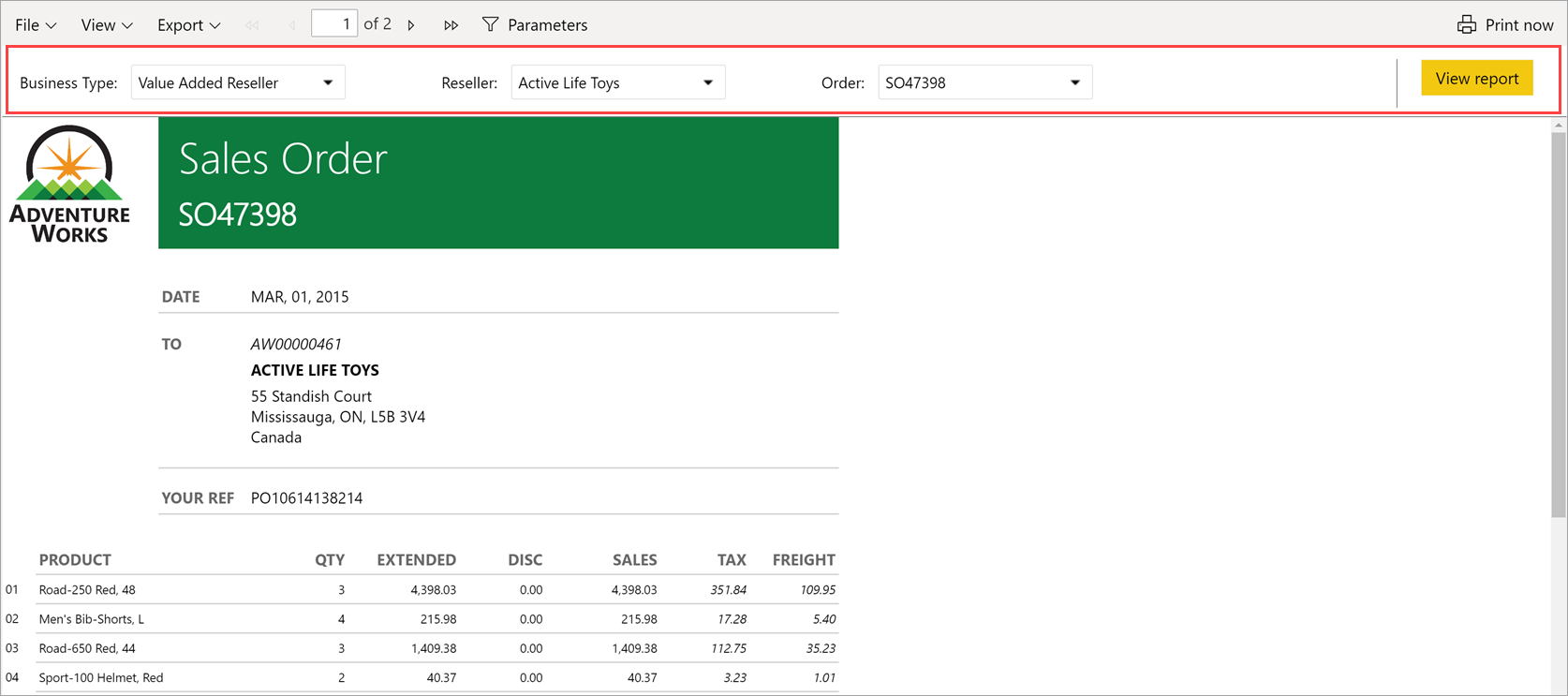
hostnamevalue is app.powerbi.com. If you're using a sovereign cloud, provide the URL here. If you provided a value forembedURL, thehostnamewill be ignored.settings - A configuration object of type IPaginatedReportSettings. This object specifies information about the appearance of the report's parameter panel. The parameter panel is the bar underneath the action bar which can be expanded or hidden.

You can show or hide the parameter panel by clicking the Parameters button on the action bar. That button is available by default. But if you configure the panel's
enabledproperty to befalse, the Parameters button isn't available.By default, the API collapses the parameter panel. If you set the panel's
expandedproperty totrue, the API loads the report with this panel expanded.This code shows one way to configure the
settingsproperty:settings: { commands: { parameterPanel: { enabled: true, expanded: true } } }
tokenType - The kind of token that gives you access to the Power BI data that you're embedding.
- Use
models.TokenType.Aadif you're embedding for your organization (user owns data). - Use
models.TokenType.Embedif you're embedding for your customers (app owns data).
See Understand the different embedding solutions for more information.
- Use
parameterValues – A configuration object of type
IPaginatedReportParameter. Set the report parameters using this property. This method uses the JavaScript SDK and is the preferred method of passing report parameters. For example:parameterValues: [ {name: "State", value: "WA"}, {name: "City", value: "Seattle"}, {name: "City", value: "Bellevue"}, {name: "City", value: "Redmond"} ]This method can only be used to pass report parameters (those parameters that have a URL prefix
rp:) and not rdl parameters (with the URL prefixrdl:).
Example
The following example shows you how to embed a paginated report:
// Set up the configuration object that determines what to embed and how to embed it.
let embedConfiguration = {
accessToken: anAccessToken,
embedUrl: anEmbedUrl,
uniqueId: aReportId,
tokenType: aTokenType,
type: 'report',
datasetBindings: [{
sourceDatasetId: "originalDatasetId",
targetDatasetId: "notOriginalDatasetId"
}]
};
// Get a reference to the HTML element that contains the embedded report.
let embedContainer = $('#embedContainer')[0];
// Embed the report.
let report = powerbi.embed(embedContainer, embedConfiguration);
Make sure you include all DatasetIds used for binding in the multi-resource embed token.
Considerations and limitations
- To use dynamic binding, see Bind datasets dynamically to a paginated report.
- The bootstrapped method isn't supported for paginated reports.
- Multi-value parameters aren't supported when embedding a paginated report.
- The
parameterValuesproperty can only be used for report parameters. It can't be used for rdl parameters. - Embedding a paginated report with a real-time dataset (push dataset) is not supported.