Fabric-ohjelmointirajapinta GraphQL-editorille
Fabric-ohjelmointirajapinta GraphQL:lle tarjoaa graafisen selaimessa olevan GraphQL-kehitysympäristön, jossa vuorovaikutteinen leikkikenttä voi luoda, testata ja nähdä GraphQL-kyselyiden ja mutaatioiden reaaliaikaiset tulokset.
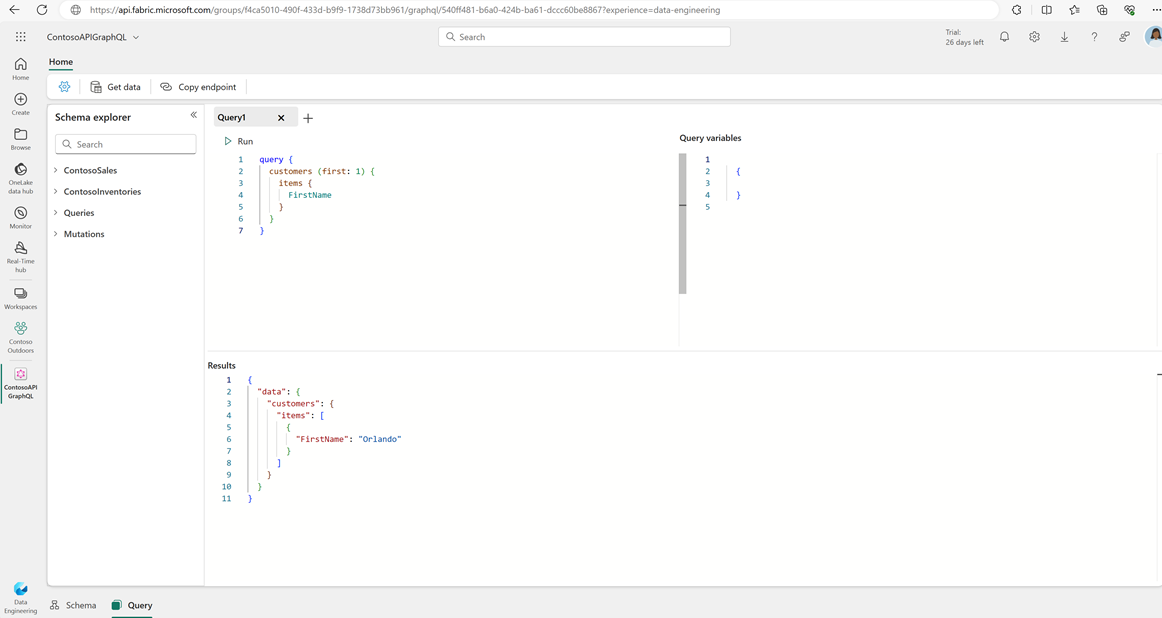
Jos haluat siirtyä editoriin, avaa GraphQL-ohjelmointirajapinta-kohde sen työtilasta Fabricissa ja valitse Query portaalinäytön vasemmasta alakulmasta.
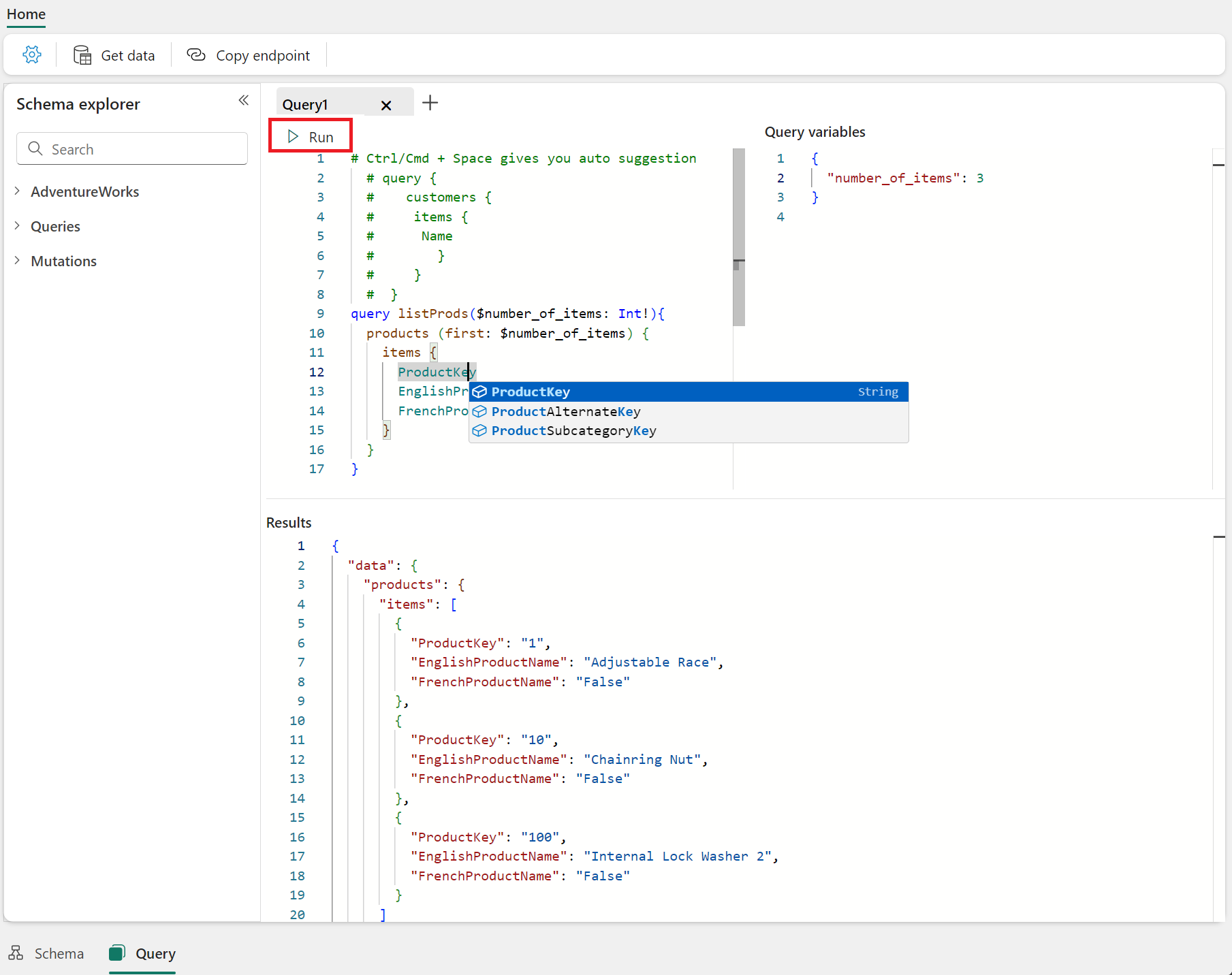
Voit kirjoittaa ja suorittaa GraphQL-kyselyitä suoraan Kysely-välilehdellä . Intellisense-ominaisuudet ovat käytettävissä pikanäppäinyhdistelmällä: CTRL + välilyönti (Windows) tai Komento + välilyönti (macOS). Suorita kysely ja nouda tiedot vastaavasti tietolähteestä valitsemalla Suorita .
Luo koodi
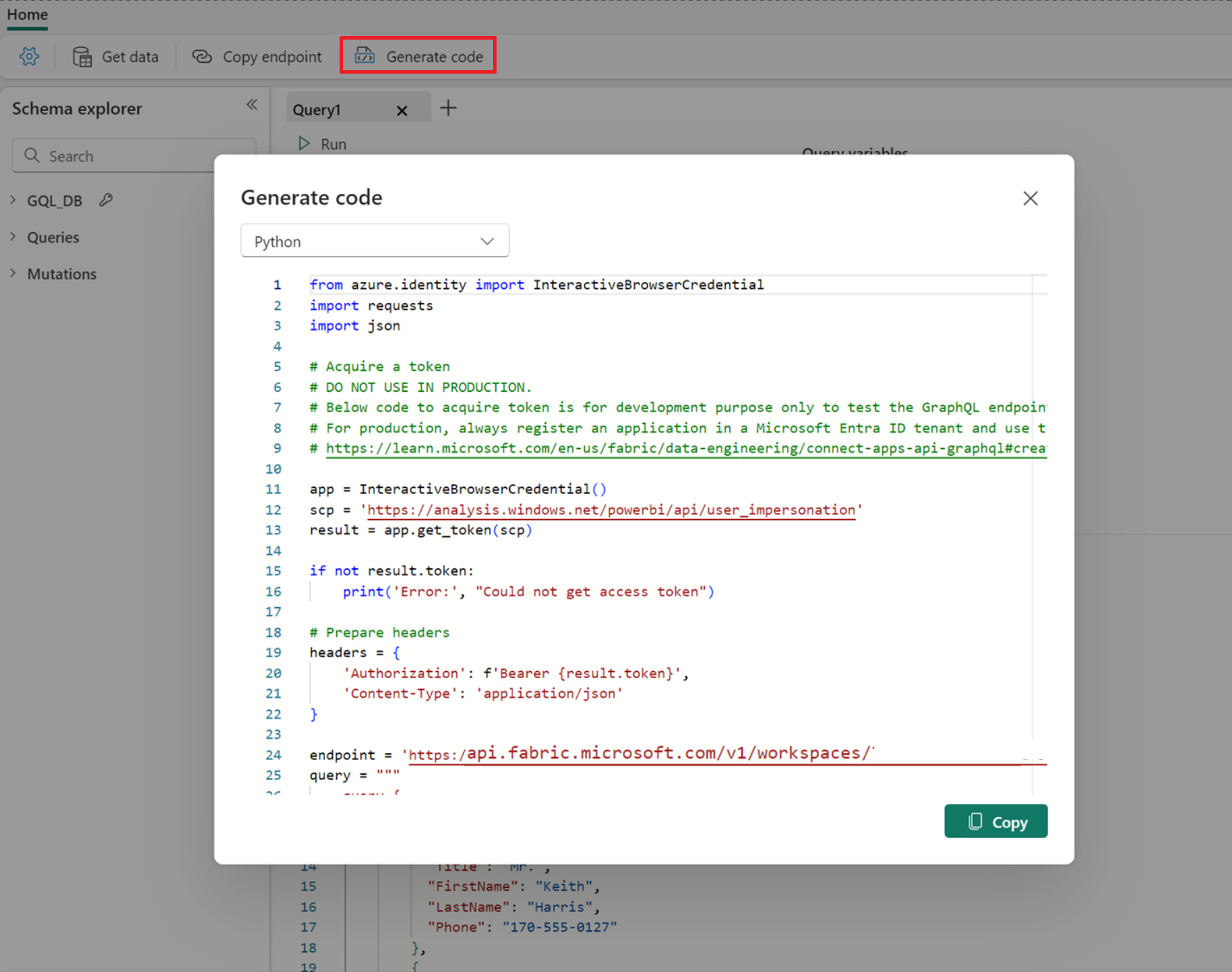
Kun olet testannut ja prototyypin halutusta GraphQL-toiminnosta, ohjelmointirajapintaeditori voi luoda pythonin tai Node.js koodia editorissa suoritetun kyselyn tai mutaation perusteella. Voit suorittaa luodun koodin paikallisesti testausta varten ja käyttää sen osia uudelleen sovelluskehitysprosessissa.
Tärkeä
Luotu koodi käyttää vuorovaikutteisen selaimen tunnistetietoja, ja sitä tulee käyttää vain testaustarkoituksiin. Tuotantoympäristössä rekisteröi aina sovellus Microsoft Entrassa ja käytä sen vaikutusalueita client_id . Esimerkki mallikoodista on osoitteessa Sovellusten yhdistäminen.
Aloita suorittamalla kysely, valitse Luo koodi -painike ja valitse kieli vastaavasti:
Voit sitten kopioida luodun koodin ja tallentaa sen tiedostona paikalliseen kansioon. Testaa paikallisesti noudattamalla yksinkertaisia vaiheita valitsemasi kielen mukaan:
Python
- Luo virtuaaliympäristö komennolla
python -m venv .venv - Aktivoi - tai -
venvkäyttö.venv\Scripts\activatesource .venv/bin/activate - Asenna vaadittu riippuvuussuhde komennolla
pip install azure.identity - Suorita koodi käyttäen
python <filename.py>
Node.JS
- Luo
package.jsonsamassa kansiossa, jonka tallensit, tiedosto, jossa on seuraava sisältö:
{
"type": "module",
"dependencies": {
}
}
- Asenna käyttäjätietokirjaston uusin versio suorittamalla
npm install --save @azure/identitykomento tai vastaava komento pakettisi hallinnassa. - Suorita koodi käyttäen
node <filename>.js
Kyselyjen ja mutaatioiden kehitys
Tarkastele seuraavaa lyhyttä GraphQL-rakennetta, joka määrittää yksittäisen Post tyypin, jossa kyselyt lukevat yhden julkaisun tai luetteloi kaikki julkaisut. Se määrittää myös mutaatiot, jotka luovat, päivittävät tai poistavat julkaisuja, jotka tukevat kaikkia CRUDL-käyttötapauksia (luonti, luku, päivitys, poisto, luettelo).
type Post {
id: ID!
title: String!
content: String!
author: String!
published: Boolean
}
type Query {
getPost(id: ID!): Post
getAllPosts: [Post]
}
type Mutation {
createPost(title: String!, content: String!, author: String!): Post
updatePost(id: ID!, title: String, content: String, author: String, published: Boolean): Post
deletePost(id: ID!): Boolean
}
Voit lukea GraphQL:n kautta paljastuneet tiedot käyttämällä mitä tahansa rakenteessa määritettyä kyselyä. Kyselyn getPost pitäisi näyttää samalta kuin seuraavassa esimerkissä.
query MyQuery {
getPost(id: "1234") {
title
content
author
}
}
Vastaus:
{
"data": {
"getPost": {
"title": "First Post",
"content": "This is my first post.",
"author": "Jane Doe"
}
}
}
Kirjoita tietoja käyttämällä mutaatioita, kuten createPost , jotta voit luoda julkaisun, jossa on tarvittavat parametrit.
mutation MyMutation {
createPost(title: "Second post", content: "This is my second post", author: "Jane Doe", published: false) {
id
title
content
author
}
}
Vastaus:
{
"data": {
"createPost": {
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
}
}
Kyselyn muuttujat
Kysely-välilehden oikealla puolella olevan Kyselymuuttujat-ruudunavulla voit välittää kaikki parametrit muuttujina kyselyihin tai mutaatioihin. Muuttujat toimivat samalla tavalla kuin muuttujat millä tahansa muulla ohjelmointikielellä. Jokaiselle muuttujalle on määritettävä nimi, jota käytetään siihen tallennettujen arvojen käyttämiseen. Edellisessä esimerkissä voit muokata sitä hieman, jotta voit käyttää kyselymuuttujia.
mutation MyMutation ($title: String!, $content: String!, $author: String!){
createPost(title: $title, content: $content, author: $author) {
id
title
content
author
}
}
Määritä ruudun muuttujat seuraavan esimerkin mukaisesti.
{
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
Muuttujat tekevät mutaatiokoodista siistivän ja parametrien lukemisen, testaamisen ja muokkaamisen helpomman.