Tutorial: Microsoft Entra single sign-on (SSO) integration with Figma
In this tutorial, you'll learn how to integrate Figma with Microsoft Entra ID. When you integrate Figma with Microsoft Entra ID, you can:
- Control in Microsoft Entra ID who has access to Figma.
- Enable your users to be automatically signed-in to Figma with their Microsoft Entra accounts.
- Manage your accounts in one central location.
Prerequisites
To get started, you need the following items:
- A Microsoft Entra subscription. If you don't have a subscription, you can get a free account.
- Figma single sign-on (SSO) enabled subscription.
Scenario description
In this tutorial, you configure and test Microsoft Entra SSO in a test environment.
- Figma supports SP and IDP initiated SSO.
- Figma supports Automated user provisioning and deprovisioning (recommended).
- Figma supports Just In Time user provisioning.
Add Figma from the gallery
To configure the integration of Figma into Microsoft Entra ID, you need to add Figma from the gallery to your list of managed SaaS apps.
- Sign in to the Microsoft Entra admin center as at least a Cloud Application Administrator.
- Browse to Identity > Applications > Enterprise applications > New application.
- In the Add from the gallery section, type Figma in the search box.
- Select Figma from results panel and then add the app. Wait a few seconds while the app is added to your tenant.
Alternatively, you can also use the Enterprise App Configuration Wizard. In this wizard, you can add an application to your tenant, add users/groups to the app, assign roles, as well as walk through the SSO configuration as well. Learn more about Microsoft 365 wizards.
Configure and test Microsoft Entra SSO for Figma
Configure and test Microsoft Entra SSO with Figma using a test user called B.Simon. For SSO to work, you need to establish a link relationship between a Microsoft Entra user and the related user in Figma.
To configure and test Microsoft Entra SSO with Figma, perform the following steps:
- Configure Microsoft Entra SSO - to enable your users to use this feature.
- Create a Microsoft Entra test user - to test Microsoft Entra single sign-on with B.Simon.
- Assign the Microsoft Entra test user - to enable B.Simon to use Microsoft Entra single sign-on.
- Configure Figma SSO - to configure the single sign-on settings on application side.
- Create Figma test user - to have a counterpart of B.Simon in Figma that is linked to the Microsoft Entra representation of user.
- Test SSO - to verify whether the configuration works.
Configure Microsoft Entra SSO
Follow these steps to enable Microsoft Entra SSO.
Sign in to the Microsoft Entra admin center as at least a Cloud Application Administrator.
Browse to Identity > Applications > Enterprise applications > Figma > Single sign-on.
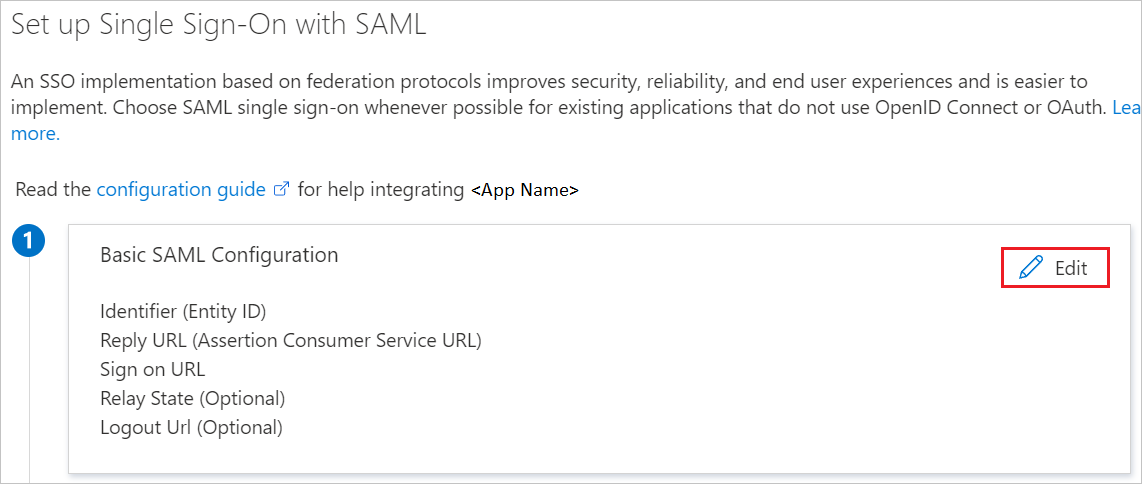
On the Select a single sign-on method page, select SAML.
On the Set up single sign-on with SAML page, click the pencil icon for Basic SAML Configuration to edit the settings.

On the Basic SAML Configuration section, if you wish to configure the application in IDP initiated mode, enter the values for the following fields:
a. In the Identifier text box, type a URL using the following pattern:
https://www.figma.com/saml/<TENANT ID>b. In the Reply URL text box, type a URL using the following pattern:
https://www.figma.com/saml/<TENANT ID>/consumeClick Set additional URLs and perform the following step if you wish to configure the application in SP initiated mode:
In the Sign-on URL text box, type a URL using the following pattern:
https://www.figma.com/saml/<TENANT ID>/startNote
These values are not real. Update these values with the actual Identifier, Reply URL and Sign-on URL. You will get the
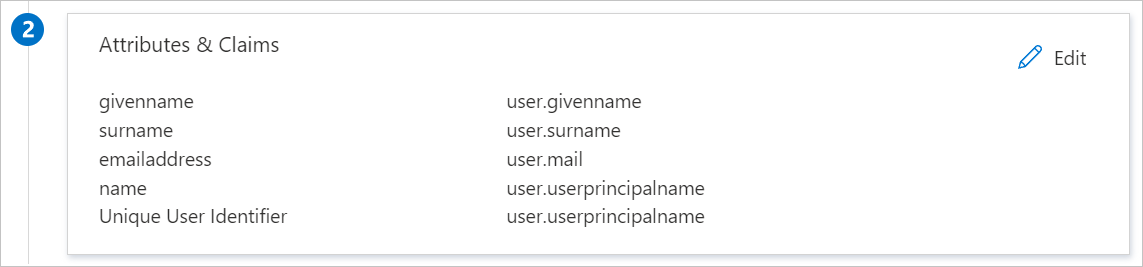
TENANT IDfrom step#11 of Figma`s article Configure Microsoft Entra SAML SSO process.Figma application expects the SAML assertions in a specific format, which requires you to add custom attribute mappings to your SAML token attributes configuration. The following screenshot shows the list of default attributes.

In addition to above, Figma application expects few more attributes to be passed back in SAML response which are shown below. These attributes are also pre populated but you can review them as per your requirements.
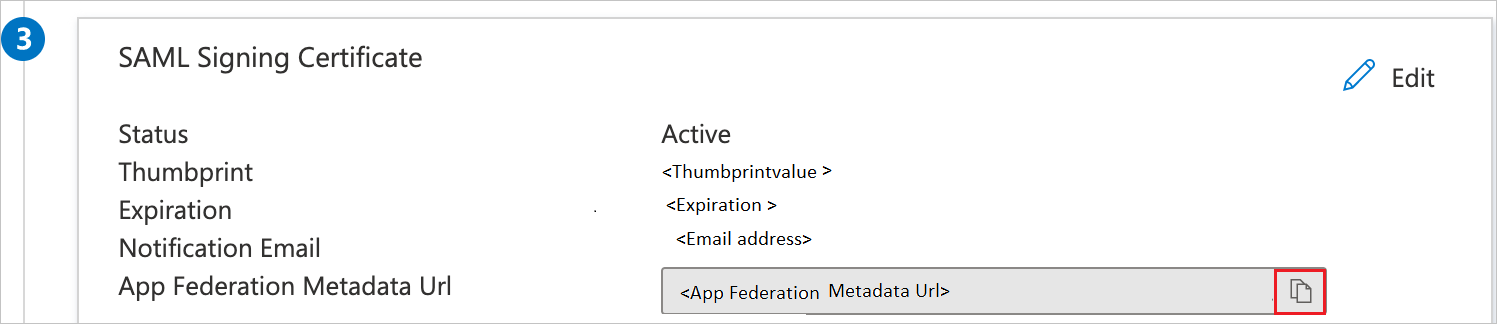
Name Source Attribute externalIduser.mailnicknamedisplayNameuser.displaynametitleuser.jobtitleemailaddressuser.mailfamilyNameuser.surnamegivenNamegivenNameuserNameuser.userprincipalnameOn the Set up single sign-on with SAML page, In the SAML Signing Certificate section, click copy button to copy App Federation Metadata Url and save it on your computer.

Create a Microsoft Entra test user
In this section, you'll create a test user called B.Simon.
- Sign in to the Microsoft Entra admin center as at least a User Administrator.
- Browse to Identity > Users > All users.
- Select New user > Create new user, at the top of the screen.
- In the User properties, follow these steps:
- In the Display name field, enter
B.Simon. - In the User principal name field, enter the username@companydomain.extension. For example,
B.Simon@contoso.com. - Select the Show password check box, and then write down the value that's displayed in the Password box.
- Select Review + create.
- In the Display name field, enter
- Select Create.
Assign the Microsoft Entra test user
In this section, you'll enable B.Simon to use single sign-on by granting access to Figma.
- Sign in to the Microsoft Entra admin center as at least a Cloud Application Administrator.
- Browse to Identity > Applications > Enterprise applications > Figma.
- In the app's overview page, select Users and groups.
- Select Add user/group, then select Users and groups in the Add Assignment dialog.
- In the Users and groups dialog, select B.Simon from the Users list, then click the Select button at the bottom of the screen.
- If you are expecting a role to be assigned to the users, you can select it from the Select a role dropdown. If no role has been set up for this app, you see "Default Access" role selected.
- In the Add Assignment dialog, click the Assign button.
Configure Figma SSO
To configure single sign-on on Figma side, you need to follow the Figma`s article Configure Microsoft Entra SAML SSO process.
Create Figma test user
In this section, a user called Britta Simon is created in Figma. Figma supports just-in-time provisioning, which is enabled by default. There is no action item for you in this section. If a user doesn't already exist in Figma, a new one is created when you attempt to access Figma.
Test SSO
In this section, you test your Microsoft Entra single sign-on configuration with following options.
SP initiated:
Click on Test this application, this will redirect to Figma Sign on URL where you can initiate the login flow.
Go to Figma Sign-on URL directly and initiate the login flow from there.
IDP initiated:
- Click on Test this application, and you should be automatically signed in to the Figma for which you set up the SSO.
You can also use Microsoft My Apps to test the application in any mode. When you click the Figma tile in the My Apps, if configured in SP mode you would be redirected to the application sign on page for initiating the login flow and if configured in IDP mode, you should be automatically signed in to the Figma for which you set up the SSO. For more information about the My Apps, see Introduction to the My Apps.
Next steps
Once you configure Figma you can enforce session control, which protects exfiltration and infiltration of your organization’s sensitive data in real time. Session control extends from Conditional Access. Learn how to enforce session control with Microsoft Defender for Cloud Apps.