Mukautetun captcha-palvelun integroiminen Customer Insights - Journeysin lomakkeisiin
Customer Insights - Journeysin lomakkeista on mahdollista tarkistaa lomakelähetykset käyttämällä mukautettua Captcha-toimintoa boteilta suojautumiseen. Tässä esimerkissä on esimerkki Google reCAPTCHA -toiminnon integroinnista. Työnkulku on samankaltainen muiden Captcha-palveluiden osalta. Tämän artikkelin ohjeet koskevat markkinointilomakkeiden ja tapahtuman rekisteröitymislomakkeiden tyyppejä.
Muistiinpano
Sovelluksen nykyisessä versiossa vain yksi captcha-toteutus voi olla aktiivinen. Jos käytät omaa captcha-toiminnon tarjoaa (kuten seuraavissa osissa kerrotaan), valmista captcha-toimintoa käyttävät olemassa olevat lomakkeet eivät enää toimi. Mukautettu captcha-toteutus vaatii vähintään perustiedot Dataverse-laajennusten kirjoittamisesta ja virheenkorjauksesta.
Prosessin vaiheet:
- reCAPTCHA-toiminnon lisääminen lomakkeeseen.
- Captcha-tekstiarvon lisääminen lomakelähetykseen, kun lomake lähetetään.
- Aktivoi reCAPTCHA-laajennus ja tallenna yksityinen avain turvallisesti.
Vaiheittainen esimerkki: Google reCAPTCHA -integrointi
1. reCAPTCHA-toiminnon lisääminen lomakkeeseen
Luo lomake Customer Insights - Journeysin lomake-editorissa.
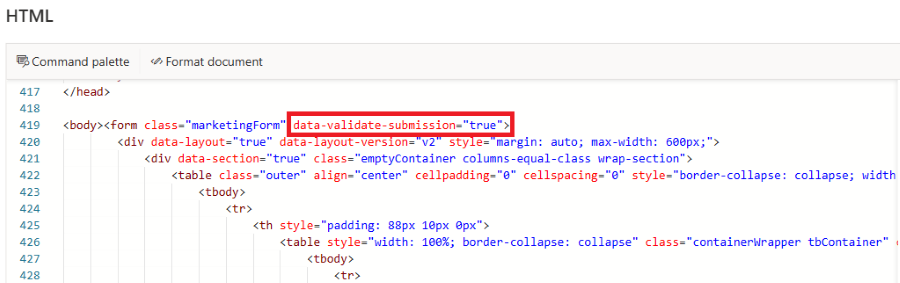
Lisää määrite
data-validate-submission="true"elementtiin<form>, joka mahdollistaa lomakkeen lähetyksen mukautetun tarkistuksen:
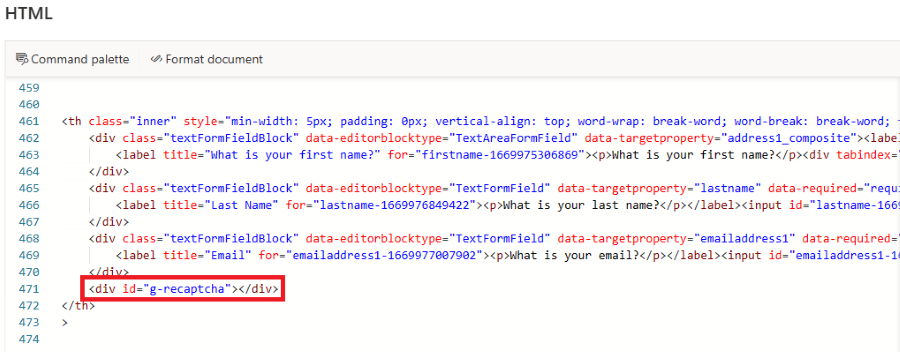
Lisää
<div id="g-recaptcha">lomakkeeseen reCAPTCHA-toiminnon paikkamerkiksi. Tätä div ID -tunnusta käytetään myöhemmin viitteenä. Aseta paikkamerkki viimeisen kentän ja Lähetä-painikkeen väliin.
Julkaise lomake ja upota se sivustoon.
Muokkaa sivua, johon lomake upotettiin. Lisää Googlen toimittama komentosarja sivun otsikkoon. Komentosarja lataa reCAPTCHA-toiminnon ja
onLoad-vastakutsuparametrin. Tämä vastakutsu tehdään heti, kun Captcha-toiminto ladataan.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>Lisää onLoadCallback-vastakutsu:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }Vaihda
{sitekey}-paikkamerkin tilalle Google toimittama paikkamerkki. Tämä vastakutsu hahmontaa reCAPTCHA-toiminnon aiemmin luodussa paikkamerkissä<div id="g-recaptcha">.Rekisteröi onloadCallback-funktio, jota lomakelataaja kutsuu:
document.addEventListener("d365mkt-afterformload", onloadCallback);
2. Captcha-tekstiarvon lisääminen lomakkeen lähetykseen
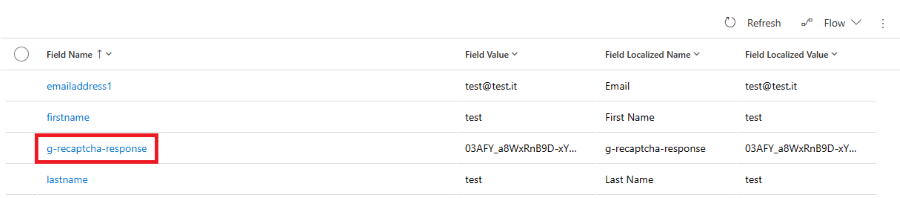
Kun lomake lähetetään, g-recaptcha-response-parametri lisätään automaattisesti lomakkeen lähetykseen. Seuraavissa vaiheissa muodostetaan tämän arvon piilottava laajennus, sillä se lisätään laajennuskoodin palauttaman vastausobjektin ValidationOnlyFields-luetteloon.
3. reCAPTCHA-laajennuksen aktivoiminen
- Siirry kohtaan Asetukset>Lomakkeen asetukset>reCAPTCHA.
- Anna yksityinen avain. Yksityinen avain tallennetaan turvalliseen tallennussijaintiin.
- Aktivoi laajennus vaihtamalla Tila-vaihtopainike.