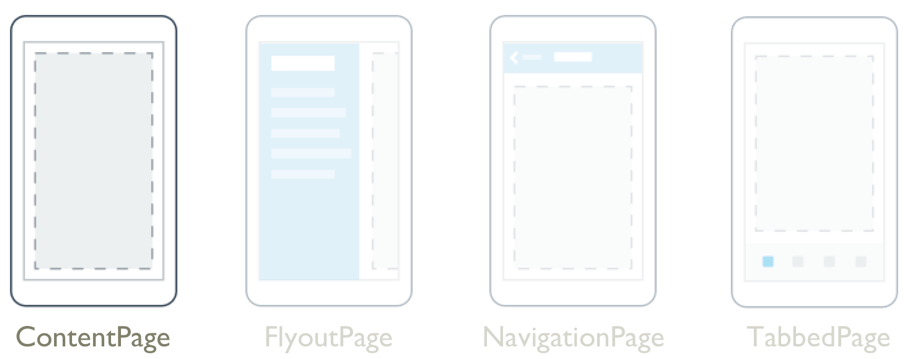
ContentPage

The .NET Multi-platform App UI (.NET MAUI) ContentPage displays a single view, which is often a layout such as as Grid or StackLayout, and is the most common page type.
ContentPage defines the following properties:
- Content property, of type View, which defines the view that represents the page's content.
- HideSoftInputOnTapped, of type
bool, which indicates whether tapping anywhere on the page will cause the soft input keyboard to hide if it's visible on Android and iOS.
- Content property, of type View, which defines the view that represents the page's content.
- HideSoftInputOnTapped, of type
bool, which indicates whether tapping anywhere on the page will cause the soft input keyboard to hide if it's visible on Android, iOS, and Mac Catalyst.
These properties are backed by BindableProperty objects, which means that they can be the target of data bindings, and styled.
In addition, ContentPage inherits Title, IconImageSource, BackgroundImageSource, IsBusy, and Padding bindable properties from the Page class.
Note
The Content property is the content property of the ContentPage class, and therefore does not need to be explicitly set from XAML.
.NET MAUI apps typically contain multiple pages that derive from ContentPage, and navigation between these pages can be performed. For more information about page navigation, see NavigationPage.
A ContentPage can be templated with a control template. For more information, see Control templates.
Create a ContentPage
To add a ContentPage to a .NET MAUI app:
In Solution Explorer right-click on your project or folder in your project, and select New Item....
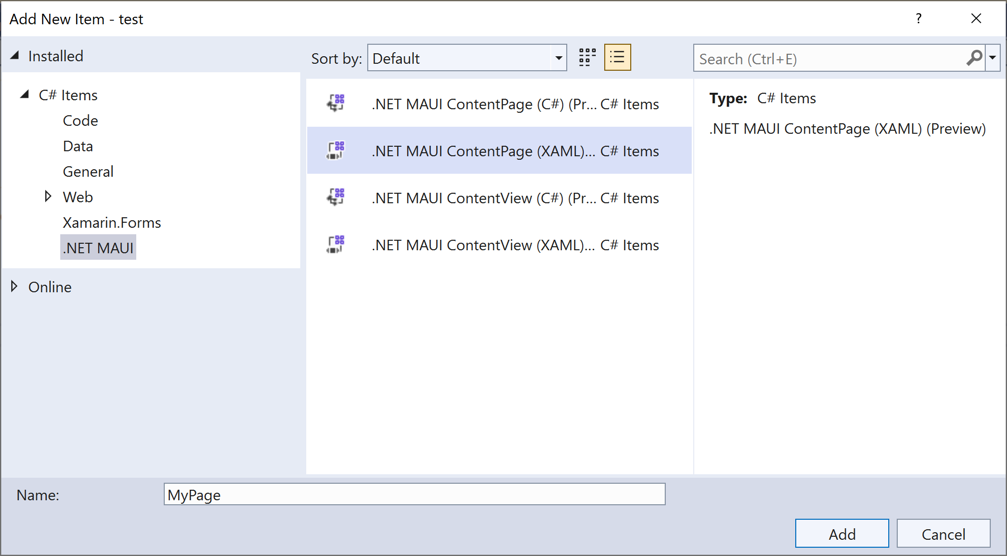
In the Add New Item dialog, expand Installed > C# Items, select .NET MAUI, and select the .NET MAUI ContentPage (XAML) item template, enter a suitable page name, and click the Add button:

Visual Studio then creates a new ContentPage-derived page, which will be similar to the following example:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.MyPage"
Title="MyPage"
BackgroundColor="White">
<StackLayout>
<Label Text="Welcome to .NET MAUI!"
VerticalOptions="Center"
HorizontalOptions="Center" />
<!-- Other views go here -->
</StackLayout>
</ContentPage>
The child of a ContentPage is typically a layout, such as Grid or StackLayout, with the layout typically containing multiple views. However, the child of the ContentPage can be a view that displays a collection, such as CollectionView.
Note
The value of the Title property will be shown on the navigation bar, when the app performs navigation using a NavigationPage. For more information, see NavigationPage.
